
Sisällysluettelo:
- Vaihe 1: Määritykset
- Vaihe 2: Lataa Blynk -sovellus puhelimeesi
- Vaihe 3: Asenna Blynk -kirjasto
- Vaihe 4: Aseta Blynk -sovelluksesi
- Vaihe 5: Napsauta Widget -ruutua
- Vaihe 6: Valitse Edistynyt tila ja aseta nasta V1: ksi
- Vaihe 7: Lataa Hello Zio Blynk -koodimme
- Vaihe 8: Flash -koodi
- Vaihe 9: Ja se on siinä
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

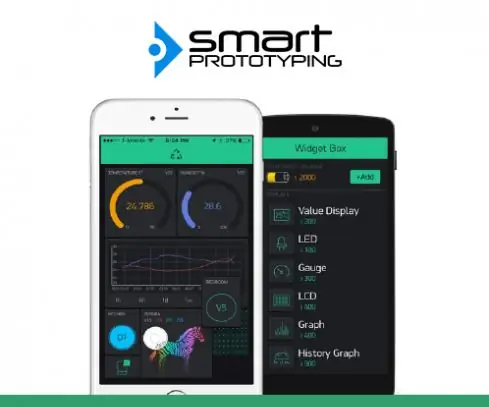
Blynk on alusta, jossa on iOS- ja Android -sovelluksia IoT -yhteensopivien laitteiden ja moduulien hallintaan Internetin kautta. Se on digitaalinen kojelauta, johon voit rakentaa graafisen käyttöliittymän projektillesi vetämällä ja pudottamalla widgettejä. Kaikki on todella yksinkertaista asentaa ja alat tinkeroida alle 5 minuutissa.
Tässä oppaassa kerrotaan, kuinka Zion IoT -kehityskortti - Zuino XS PsyFi32 asetetaan toimimaan Blynkin kanssa, jotta voit luoda IoT -laitteen ja sovelluksen myös sen kanssa!
Tämä opetusohjelma julkaistaan myös verkkosivustomme blogissa. Katso postaus täältä.
Vaihe 1: Määritykset
Hyödyllisiä resursseja:
Sinulla pitäisi olla perustiedot Zio -kehityskorttien asentamisesta. Tässä opetusohjelmassa oletamme, että kehityskorttisi on jo määritetty ja se on valmis asennettavaksi Blynkille. Jos et ole vielä määrittänyt korttiasi, tutustu ensin kehityskorttiemme Qwiic -aloitusoppaan opetusohjelmaan:
- Zio Zuino PsyFi32 Qwiic -aloitusopas
- PsyFi32: n käytön aloittaminen (Windows -opetusohjelma)
Laitteisto:
Zio Zuino PsyFi32
Ohjelmisto:
- Arduino IDE
- Blynk -kirjasto
Vaihe 2: Lataa Blynk -sovellus puhelimeesi
Sinun on ladattava Blynk -sovellus tähän projektiin.
Lataa matkapuhelimesi käyttöjärjestelmän mukaan
- Lataa Androidille
- Lataa iOS: lle
Vaihe 3: Asenna Blynk -kirjasto



Sinun on asennettava kirjasto manuaalisesti Arduino -kansioon.
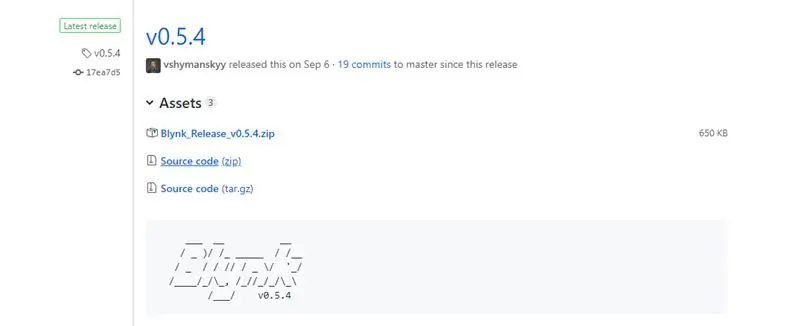
Lataa uusin julkaisu.zip -tiedosto.
Pura se. Huomaat, että arkisto sisältää useita kansioita ja useita kirjastoja.
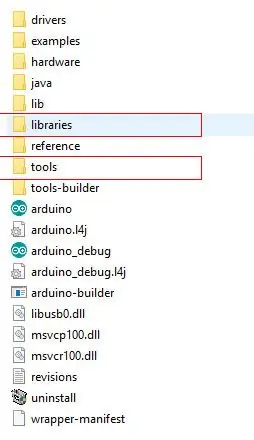
Kopioi kaikki nämä kirjastot Arduino IDE: n_luonnoskirja_kansioon.
Löydät oman_luonnoskirja_kansion sijainnin siirtymällä Arduino IDE: n ylävalikkoon:
Tiedosto -> Asetukset (jos käytät Mac OS -käyttöjärjestelmää - siirry kohtaan Arduino → Asetukset)
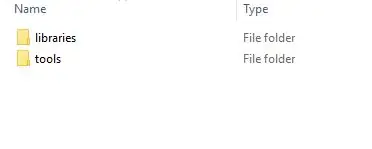
Your_sketchbook_foldder -rakenteen pitäisi nyt näyttää tältä ja muiden luonnosten kanssa (jos sinulla on ne):
sinun_luonnoskirja_kansio/kirjastot/Blynkyour_sketchbook_folder/kirjastot/BlynkESP8266_Lib…
sinun_luonnoskirjan_kansio/työkalut/BlynkUpdateryour_sketchbook_folder/tools/BlynkUsbScript…
Huomaa, että kirjastojen tulisi siirtyä kirjastoihin ja työkalut työkaluihin. Jos sinulla ei ole työkalukansiota, voit luoda sen itse.
Vaihe 4: Aseta Blynk -sovelluksesi

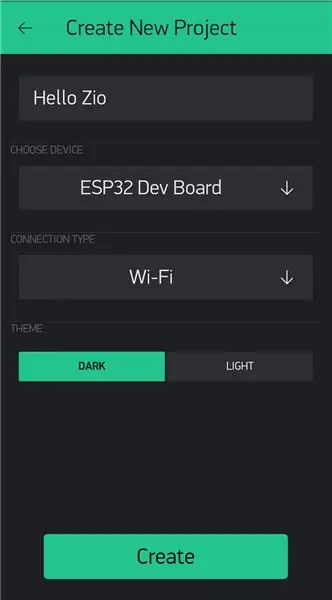
Avaa Blynk -sovellus ja luo uusi projekti. Nimeä projektisi ja valitse levy ESP32 Dev Board -laitteeksi, jonka yhteystyyppi on WIFI.
Kun olet luonut projektisi, saat todennustunnuksen.
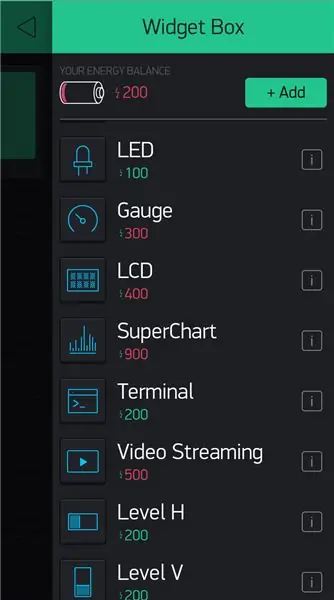
Vaihe 5: Napsauta Widget -ruutua

Napsauta widget -ruutua ja lisää projektillesi nestekidenäyttö.
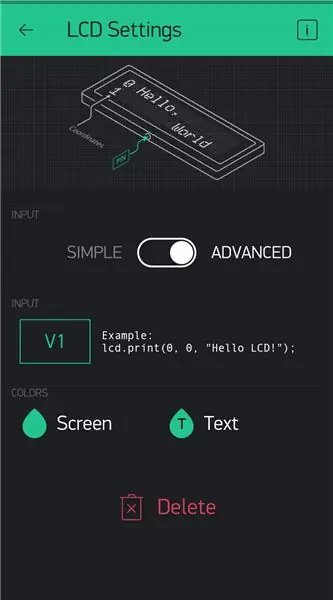
Vaihe 6: Valitse Edistynyt tila ja aseta nasta V1: ksi

Suorita sovelluksesi napsauttamalla nuolipainiketta.
Vaihe 7: Lataa Hello Zio Blynk -koodimme
Lataa Blynk Hello Zio -koodi täältä.
Avaa koodi ja tee muutokset seuraavaan osaan:
// Aseta todennustunnuksesi täältä // Sinun pitäisi saada todennustunnus Blynk -sovelluksessa. // Siirry projektiasetuksiin (mutterikuvake). #define SET_AUTH_TOKEN "laita todennustunnuksesi tähän";
// WiFi -kirjautumistietosi.
// Aseta salasana "" avoimille verkoille. #define SET_SSID "laita wifi -nimesi tähän"; #define SET_PASS "laita wifi -salasanasi tähän";
Vaihe 8: Flash -koodi

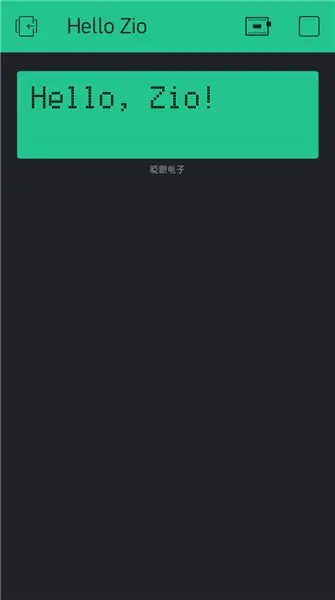
Flash -koodisi Arduino IDE: ssä Zuino XS PsyFi32 -kortillesi ja tarkista Blynk -sovelluksesi. Projektisovelluksesi pitäisi näyttää yllä oleva näyttö
Vaihe 9: Ja se on siinä
Onnittelut! Olet nyt luonut IoT -laitteen!
Olemme luoneet mallin, jonka avulla voit helposti yhdistää Zio PsyFi32 -kehityskorttisi ja muut Zio-moduulit (tai muut kuin Zio-moduulit) lähettääksesi tietoja Blynk-sovellukseesi. Voit saada ne täältä.
Voit yhdistää levysi Blynk -sovellukseesi ja näyttää laitteeltasi kerättyjä tietoja sovellukseesi.
Sinun tarvitsee vain vaihtaa todennustunnus, lisätä WiFi -asetukset ja lisätä oma koodi silmukkaosioon ja olet valmis lähtemään!
Sillä välin tutustu muihin mahtaviin ja viileisiin Zio -projekteihimme, jotta saat inspiraatiota!
Alla on Arduinon koko koodi.
Suositeltava:
Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: lla, säädettävä asetuspiste: 3 vaihetta

Sisäkasvien kastelu NodeMCU: lla, paikallisella Blynk -palvelimella ja Blynk Apk: llä, säädettävä asetuspiste: Olen rakentanut tämän projektin, koska sisäkasvieni on oltava terveitä, vaikka olen lomalla pitkään ja pidän ajatuksesta hallita tai ainakin seurata kaikkia mahdollisia asioita, joita kotona tapahtuu Internetin kautta
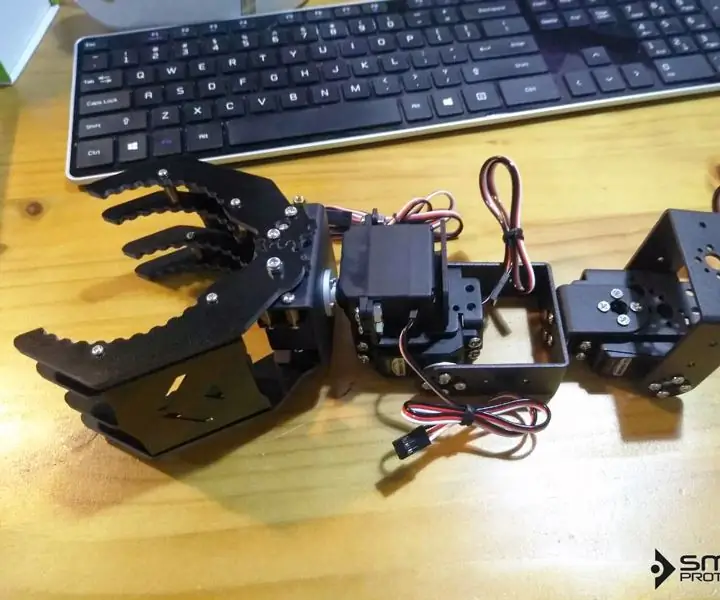
Robottivarsi Zio -moduuleilla Osa 3: 4 vaihetta

Robottivarsi Zio -moduuleilla Osa 3: Tämä blogiviesti on osa Zio Robotics -sarjaa. Osa 1 keskittyi enimmäkseen robottikäden kynsien hallintaan automaattisesti
Robottivarsi Zio -moduuleilla Osa 2: 11 vaihetta

Robottivarsi Zio -moduuleilla Osa 2: Tämän päivän opetusohjelmassa käytämme kaikkia neljää servoa ja langatonta PS2 -ohjainta robottivarren ohjaamiseen.Tämä blogikirjoitus on osa Zio Robotics -sarjaa. opetusohjelma robotti -arkin hallitsemiseksi
Esittelyssä I2C Zio -moduuleilla ja Qwiicillä: 6 vaihetta

Esittelyssä I2C Zio -moduuleilla ja Qwiicillä: Robin Sharma sanoi:”Pienet päivittäiset parannukset ajan myötä johtavat upeisiin tuloksiin”. Saatat ajatella: "Ai, toinen I2C -viesti?". I2C: stä on varmasti tuhansia tietoja. Mutta pysy kuulolla, tämä ei ole vain yksi I2C
Ohjaa robottivartta Zio -moduuleilla Osa 1: 8 vaihetta

Ohjaa robottivartta Zio -moduuleilla Osa 1: Tämä blogikirjoitus on osa Zio Robotics -sarjaa. Tämä projekti opettaa sinulle, miten saat Robotic Arm -kynsi auki ja kiinni. Tämä n
