
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Joten sinulla on Raspberry Pi ja hieno idea, mutta miten voit tehdä siitä niin helppoa kuin älypuhelin käyttäjälle vuorovaikutuksessa?
Graafisen käyttöliittymän (GUI) rakentaminen on itse asiassa melko helppoa, ja kärsivällisyydellä voit tuottaa upeita projekteja.
Vaihe 1: Yleiskatsaus
Yksi tehokkaimmista työkaluista, joita Raspberry Pi tarjoaa muihin mikroihin verrattuna, on graafisen käyttöliittymän (GUI) luominen projektillesi nopeasti ja helposti.
Yksi tapa saavuttaa tämä, erikoisuus, jos sinulla on täysi kosketusnäyttö (tai tavallinen näyttö ja syöttölaite, kuten hiiri), siitä tuli hämmästyttävä!
Tässä artikkelissa käytämme Python 3: ta Tkinterin kanssa:
Tehokas kirjasto graafisen käyttöliittymän (GUI) sovellusten kehittämiseen Raspberry Pi -laitteessa valmistajien kannalta.
Tkinter on luultavasti yleisimmin käytetty Pythonin kanssa, ja Internetissä on runsaasti resursseja.
Vaihe 2: "Hello World" Tkinterissä

Käytämme Raspberry Pi: tä, joka on ladattu Raspbian Stretch OS -käyttöjärjestelmään.
Tkinter GUI -sovellusten suorittaminen. Voimme myös käyttää mitä tahansa muuta käyttöjärjestelmää, johon on asennettu python.
Raspbianin mukana toimitetaan sekä Python 2, Python 3 että Tkinter -kirjasto.
Tarkista asennettu versio päätelaitteesta seuraavasti:
python3 -versio
Luo uusi tiedosto app.py ja kirjoita alla näkyvä peruskoodi:
#!/usr/bin/python
tkinter tuonnista * # tuo Tkinter lib -juuren = Tk () # luo juuriobjektin root.wm_title ("Hello World") # asettaa ikkunan juuren otsikon. mainloop () # käynnistää graafisen käyttöliittymän
Jos et käytä IDE: tä, suorita ohjelma suorittamalla seuraava komento päätelaitteessa Python -koodisi sisältävästä hakemistosta.
python3 app.py
Vaihe 3: Ikkunan mukauttaminen

Katsotaan nyt kuinka muokata tätä ikkunaa.
Taustan väri
root.configure (bg = "musta") # muuta taustaväri mustaksi
tai
root.configure (bg = " # F9273E") # käytä heksadesimaalikoodia
Ikkunan mitat
root.geometry ("800x480") # määritä ikkunan koko
tai
root.attributes ("-koko näyttö", True) # asetettu koko näytön tilaan
Muista, että juutut koko näytön tilaan, jos et luo tapaa poistua
# voimme poistua, kun painamme Esc -näppäintä
def end_fullscreen (tapahtuma): root.attributes ("-koko näyttö", False) root.bind ("", end_fullscreen)
Vaihe 4: Widgetit Tkinterissä


Tkinter sisältää monia erilaisia widgetejä, joiden avulla voit luoda sopivimman käyttöliittymän. Widgetit, joita voit käyttää, ovat: • tekstiruutu
• painikkeet
• tarkistuspainike
• liukusäädin
• luetteloruutu
• radiopainike
•jne..
Nyt voimme lisätä joitain widgettejä, kuten tekstiä, painikkeita ja tuloja.
Widgetien lisääminen
Tunnisteet
label_1 = Tunniste (root, text = "Hei, maailma!")
Ennen kuin se näkyy ikkunassa, meidän on kuitenkin määritettävä sen sijainti. Käytämme ruudukon paikannusta.
label_1.grid (rivi = 0, sarake = 0) # aseta sijainti
Entry Input
label_1 = Label (root, text = "Hello, World!", font = "Verdana 26 bold, fg ="#000 ", bg ="#99B898 ")
label_2 = Label (root, text = "Mikä on nimesi?", height = 3, fg = "#000", bg = "#99B898") entry_1 = Entry (root) #input entry label_1.grid (row = 0, sarake = 0) label_2.grid (rivi = 1, sarake = 0) entry_1.grid (rivi = 1, sarake = 1)
Painikkeet
#Lisää painike ikkunan sisään
Button = Button (root, text = "Submit") Button.grid (rivi = 2, sarake = 1)
Vaihe 5: Logiikan lisääminen


Nyt meillä on yksinkertainen lomake, mutta painikkeen napsauttaminen ei tee mitään !!
Tutkimme, miten tapahtuma asetetaan painike -widgetille ja sidotaan se toimintoon, joka suoritetaan napsautettaessa.
Tätä varten päivitämme tarran_1 näyttämään "Hei + syötteeseen syötetty teksti". Kun valitset Lähetä -painikkeen.
Lataa alla oleva koodi ja suorita se.
Vaihe 6: LED -ohjaus




Toistaiseksi näemme kuinka lisätä painike ikkunaan ja lisätä siihen logiikkaa toiminnan suorittamiseksi.
Nyt muutamme koodia hieman. Joten aiomme luoda lomakkeen ja lisätä siihen kaksi painiketta. Toinen kytkee LED -valon päälle/pois ja toinen poistuu ohjelmasta.
Huomautus: Varmista, että olet päivittänyt Raspberrysi ennen aloittamista ja että GPIO -kirjasto on asennettu. Avaa komentoikkuna ja kirjoita seuraava GPIO -kirjaston asennus. Avaa komentoikkuna ja kirjoita seuraava:
$ sudo apt-get päivitys
$ sudo apt-get install python-rpi.gpio python3-rpi.gpio
Rakenne:
Tarvittavat osat:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω vastus
Piirin rakentaminen:
Seuraa yllä olevia kuvia.
Kiinnitä huomiota LED -suunnan ja nastan sijaintiin (GPIO23).
Vaihe 7: Servomoottorin ohjaimen lisääminen



Siirrymme johonkin muuhun kuin painikkeeseen, jota voimme myös käyttää eri tuloilla PWM (Pulse Width Modulation) -lähtöjen ohjaamiseen Raspberry Pi -laitteesta.
Servomoottori on loistava valinta, joka muuntaa PWM -signaalin kulmaksi.
Rakenne:
Tarvittavat osat:
1 x Raspberry Pi 3
1 x LED
1 x 330Ω vastus
1 x servomoottori
Piirin rakentaminen:
Noudata yllä olevaa kaaviota (LED kytketty GPIO 23: een, Servomoottori kytketty GPIO 18: een).
Tarkista video, jos olet jumissa.
Vaihe 8: Johtopäätös

Siinä se on! Mene eteenpäin ja valloita upeita käyttöliittymäideoita!
Jos sinulla on kysyttävää, voit tietysti jättää kommentin.
Jos haluat nähdä lisää töistäni, käy kanavallani
myYouTube
myTwitter
myLinkedin
Kiitos, että luit tämän ohjeen ^^ ja mukavaa päivää. Nähdään. Ahmed Nouira.
Suositeltava:
Aloita STM32: n kehittäminen Linuxissa: 4 vaihetta

Aloita STM32: n kehittäminen Linuxissa: Tässä Instructable -ohjelmassa näytän sinulle, kuinka helppoa on aloittaa STM32 -ohjelmien kehittäminen Linuxissa. Aloin käyttää Linuxia pääkoneena 2 vuotta sitten, eikä minua ole petetty. Kaikki toimii nopeammin ja paremmin kuin ikkunat. Tietysti on les
Aloita Arduino Nano: 5 vaihetta

Aloita Arduino Nano: Arduino Nano on yksi käytettävissä olevista Arduino -levymalleista. Arduino nano on kooltaan 1,70 tuumaa x 0,7 tuumaa ja siinä on täydellinen ominaisuus, kuten: Atmel ATmega 328 IC, palautuspainike, 4 indikaattorivaloa, 3V3 Re
Aloita NodeMCU (ESP8266) .: 3 vaihetta

Aloita NodeMCU (ESP8266) ….: Tässä opetusohjelmassa kerron, kuinka voit aloittaa NodeMCU: n (ESP8266) käytön Arduino IDE: n kanssa. Tämä opetusohjelma on aloittelijoille, jotka ovat vasta aloittamassa. NodeMCU on aivan kuten Arduino, jossa on sisäänrakennettu Wifi, joten voit viedä projektisi verkkoon. K: lle
Aloita joulun valoshow painikkeella: 5 vaihetta

Aloita joulun valonäyttely painikkeella: Kun suoritat musiikkiin synkronoidun jouluvalon, saatat haluta aloittaa esityksen painamalla painiketta. Tämä opetusohjelma koskee vain ohjelmaa, jota ohjataan Raspberry Pi -laitteella toimivan Falcon Pi Playerin (FPP) kautta. Jos käytät F
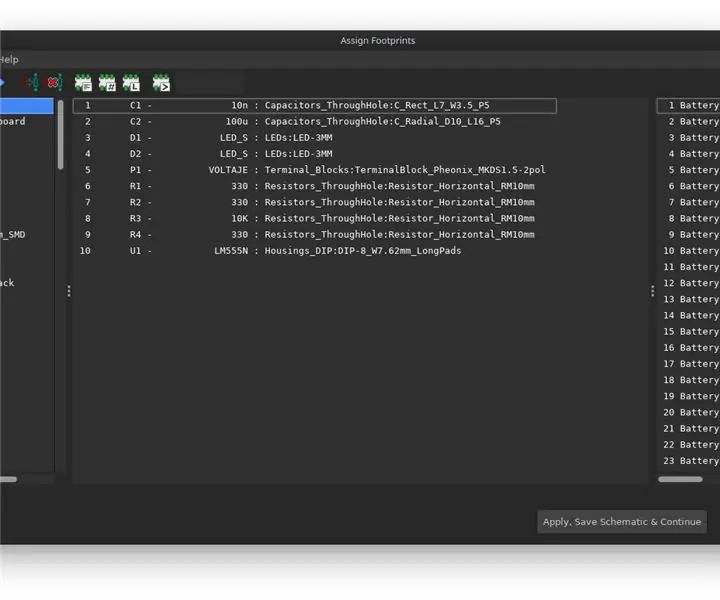
Aloita Kicadilla - Määritä piirilevyjalanjäljet kaavioille Symbolit: 9 vaihetta

Aloita Kicadilla - Määritä piirilevyjen jalanjäljet kaavio -symboleille: Jatkaessamme Kicadin käyttöä koskevia minisarjoja, nyt meillä on se osa, joka minusta tuntuu, kun aloitat Kicadin käytön, on monimutkaisin symboli tai kaavion symbolit todellisiin kappaleisiin, joita haluamme
