
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.
Tekijän ElectropeakElectroPeak virallinen verkkosivusto Seuraa lisää tekijältä:




![Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy] Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy]](https://i.howwhatproduce.com/images/001/image-226-73-j.webp)
![Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy] Värintunnistus W/ TCS230 -anturilla ja Arduinolla [kalibrointikoodi sisältyy]](https://i.howwhatproduce.com/images/001/image-226-74-j.webp)
Tietoja: ElectroPeak on keskitetty paikka oppia elektroniikkaa ja viedä ideasi todellisuuteen. Tarjoamme huippuluokan oppaita, jotka osoittavat, kuinka voit toteuttaa projektisi. Tarjoamme myös korkealaatuisia tuotteita, joten sinulla on… Lisätietoja Electropeakista »
Luo viileä palosimulaatiotehoste langattomalla Wi-Fi-ohjauksella. Mobiilisovellus (Android -älypuhelimille), jolla on hyvännäköinen käyttöliittymä, on valmis asennettavaksi, jotta voit pelata luomuksesi kanssa! Käytämme myös Arduinoa ja ESP8266: ta liekin hallintaan. Tämän projektin lopussa opit:
- Miten NeoPixels toimii.
- Kuinka ohjelmoida ESP8266 ja ohjata muuttujia wifi -yhteyden kautta
- Kuinka luoda viileä tulitehoste Neopixeleillä
Vaihe 1: Johdatus neopikseleihin

Yksilöllisesti osoitettavat LED -valot tai usein kutsutut neopikselit ovat olleet olemassa jo jonkin aikaa, ja luultavasti tunnet ne, mutta jos et tiedä, ne ovat kuin tavalliset RGB -LEDit, mutta kuten nimestä voi päätellä, niiden väri voidaan käsitellä erikseen, jolloin voit tehdä äärettömän hienoja kuvioita ja animaatioita. WS2812b tarvitsee vain 3 johtoa, 2 virtaa ja 1 dataa varten. Tämä tarkoittaa, että tarvitset vain yhden ilmaisen Arduino -nastan ohjaamaan tonnia LED -valoja!
Tässä projektissa aiomme käyttää näitä älykkäitä LED -valoja palovaikutuksen luomiseen. LEDien ohjaamiseen käytämme mahtavaa FastLED -kirjastoa. Käytämme Fire2012 -luonnosesimerkkiä kirjastosta, jonka on kirjoittanut Mark Kriegsman. Käytämme kuutta LED -nauhaa, joissa jokaisessa on 30 LEDiä (yhteensä 180 LEDiä), kiinnitämme nämä LED -valot PVC -putkeen ja asetamme ne lasisylinteriin (näitä lasisylintereitä käytetään yleensä maljakoina). Meidän on hajautettava LED -valot, jotta ne näyttävät jatkuvilta. Tätä varten käytimme valopaperia, joka päästää valon läpi ja hajottaa valon.
Vaihe 2: Tarvittavat materiaalit

Laitteiston osat
- ESP8266 Sarja WIFI Witty Cloud Board × 1
- Neopikselit Smart LED -nauha (60LED/m nauha) × 1
- Loogisen tason muunnin × 1
- 21cm 40P uros -naarashyppylanka × 1
- PVC -putki 60 cm, koko 2”× 1
- Jälkipaperi × 1
- Lasisylinteri × 1
Ohjelmistosovellukset
Arduino IDE
Käsityökalut
- Kuuma liimapistooli
- Juotin
Vaihe 3: Rakentaminen




Hanki ensin oikea lasisylinteri, sylinterimme pituus on 60 cm ja halkaisija 12 cm.
Jos löydät huurrettua lasisylinteriä, joka on mukava, mutta jos se on kirkasta lasia, voit peittää sylinterin pinnan (joko sisä- tai ulkopinnan) jäljityspaperilla, piirtopaperi hajottaa valoa hyvin ja tuottaa hyviä tuloksia. Lasisylinterin saamisen jälkeen mittaa sen sisäpituus ja leikkaa sitten PVC -putki niin, että se mahtuu sylinterin sisään. Lasisylinterimme korkeus on 60 cm (ilman pohjaa, sen sisäpituus on 59 cm), joten leikkaamme PVC -putkemme 59 cm: iin. Kiinnit LED -nauhat tähän putkeen, putki, jonka halkaisija on 4 cm, olisi täydellinen. Seuraavaksi meidän on leikattava led -nauhamme kuuteen yhtä suureen osaan, käytämme 60LED/m tiheysliuskaa (voit käyttää suurempia tiheyksiä parempien vaikutusten saavuttamiseksi, jos haluat), käytämme kuutta 50 cm pituutta, mikä tarkoittaa, että tarvitsemme 3 metriä. Aseta kuusi pituutta tasaisesti PVC -putken ympärille ja kiinnitä nauhat putkeen. Näin sen pitäisi näyttää.
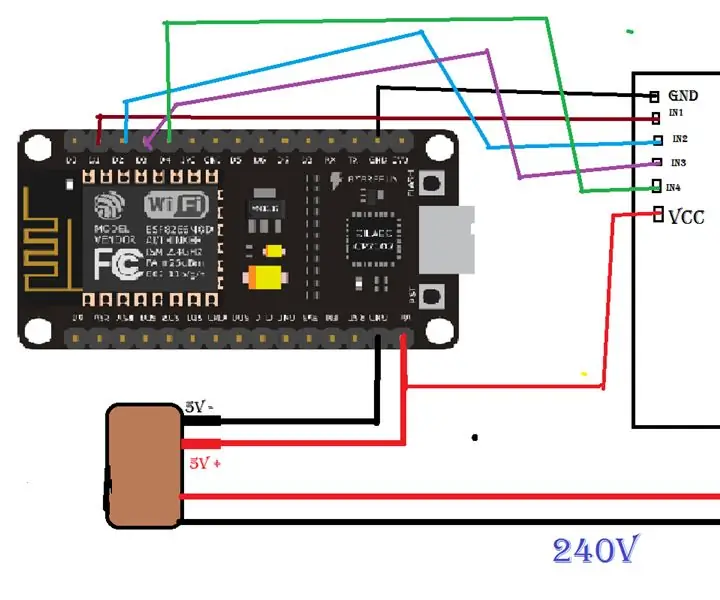
LED -nauhoihin yhdessä voit juottaa johdot suoraan nauhalle seuraavan piirustuksen mukaisesti tai ensin juotosnappien otsat nauhoihin ja liittää ne sitten leipälautajohtimilla.
Kun kaikki LED -nauhaliitännät on tehty, sinun on asetettava putki sylinterin sisään. Putken keskittämiseksi sylinterin sisään voit leikata vaahdon avulla ympyrän, jonka ulkohalkaisija on sama kuin lasisylinterin sisähalkaisija ja sisähalkaisija yhtä suuri kuin PVC -putken ulkohalkaisija. Valmista nämä kaksi putken kummallekin puolelle. Kiinnitä nämä osat päihin ja laita putki varovasti sylinterin sisään.
Vaihe 4: Koodi
Käytämme Arduino IDE: tä koodaamiseen ja lataamiseen ESP8266: een. Sinun on käytettävä levyä, jossa on ESP8266 ja 3 Mt SPIFFS -tiedostoa, jos haluat ladata ohjainohjelmistotiedostot SPIFFS -tiedostoihin. SPIFFS on lyhenne sanoista "Serial Peripheral Interface Flash File System", voit ladata ohjaintiedostot tähän muistiin palvellaksesi tiedostoja kyseisestä paikasta. Näin voit avata selaimesi (joko puhelimellasi tai kannettavalla tietokoneellasi) ja siirtyä ESP: n osoitteeseen (oletus on 192.168.4.1) ja saat ohjaimen käyttöliittymän selaimeesi ilman sovelluksen asentamista, jos sinulla on iPhone tai iPad, tämä on ainoa valintasi.
Lataa seuraava luonnos ESP -levyllesi. Tarvitsemme FastLED -kirjaston, joten lisää se ensin Arduino IDE -laitteeseesi, jos et ole jo tehnyt sitä (voit ladata sen täältä). Palosimulaatiokoodi on Mark Kriegsmanin fire2012 -luonnos, jonka löydät esimerkeistä. Tämä esimerkki koskee yhtä LED -nauhaa, mutta tässä olemme muuttaneet koodia käyttämään vaihtelevaa määrää nauhoja. Mitä enemmän nauhoja/ledejä on, sitä suurempi vaikutus on. Palosimulaation logiikka on kuvattu selkeästi esimerkkitiedostossa. Jos haluat tietää, miten se toimii, lue esimerkin lähdekoodi.
Vaihe 5: Sovellus


Tulipalon ulkoasun hallitsemiseksi on pelattava kahdella muuttujalla: SPARKING ja COOLING, joita voit hallita dynaamisesti SPIFFS -tiedostoon ladatulla ohjainohjelmistolla tai ladattavalla Android -sovelluksella. Voit myös ohjata FPS: ää täällä.
Tulipalon väriä ohjataan väripaletilla, joka on myös vaihdettavissa ohjainohjelmiston kautta (4 väripysähdyksen kautta). Napsauta/napauta jokaista väripysäkkiä, joka edustaa väripysäytystä, asettaaksesi värin, kun olet asettanut värin osuman lähellä sulkeaksesi valintaikkunan ja nähdäksesi muutoksen.
Vaihe 6: Kuinka ladata SPIFFS -tiedostoon?

Jos haluat ladata tiedostot SPIFFS -muistiin Arduino IDE: tä käyttäen, sinun on ensin luotava luonnoskansiossa "data" -kansio ja sijoitettava kaikki ladattavat tiedostot kyseiseen kansioon. Tähän ladattu tiedosto sisältää sekä luonnoksen että tämän kansion.
Seuraavaksi tarvitset Arduino ESP8266 -tiedostojärjestelmän latauslaajennuksen Arduinolle. Noudata sen Github -sivun ohjeita ja asenna laajennus. Asennettuna löydät ESP8266 Sketch Data Upload -työkaluvalikon. Aseta ESP ohjelmointitilaan ja napsauta sitä. Ole kärsivällinen ja anna tiedostojen ladata, se voi kestää hetken. Huomautus: nopeuta nopeutta asettamalla latausnopeudeksi 921600.
Vaihe 7: Miten se toimii?
ESP8266 -kortille ladattu luonnos luo siihen verkkopalvelimen, joka vastaa sovelluksesta lähetettyihin pyyntöihin. Sovellus lähettää GET -pyynnöt palvelimelle (ESP8266). Väritiedot paletin luomiseksi lähetetään argumentteina hakupyynnössä, sama pätee muihin parametreihin, kuten kipinöinti- ja jäähdytysparametreihin.
Esimerkiksi kirkkauden asettamiseksi sovellus lähettää seuraavan pyynnön. Http://192.168.4.1/conf?brightness=224 Luonnoksessa on tämän pyynnön käsittelijä, joka tämän pyynnön saatuaan asettaa kirkkauden. Tarkista koodi saadaksesi lisätietoja.
Vaihe 8: Android -sovellus
Android -sovellus on luotu Phonegapin avulla. Se on tekniikka, jonka avulla voit luoda eri alustojen välisiä mobiilisovelluksia verkkotekniikoilla (HTML, CSS, Javascript). Lähdekoodin saat seuraavasta linkistä.
Suositeltava:
Smart Desk LED -valo - Älykäs valaistus W/ Arduino - Neopikselit -työtila: 10 vaihetta (kuvilla)

Smart Desk LED -valo | Älykäs valaistus W/ Arduino | Neopixels -työtila: Nykyään vietämme paljon aikaa kotona, opiskelemme ja työskentelemme virtuaalisesti, joten miksi et tekisi työtilastamme suurempaa mukautetulla ja älykkäällä Arduino- ja Ws2812b -LED -valaistusjärjestelmällä. Työpöydän LED -valo, joka
Älypuhelimen ohjaamat neopikselit (LED -nauha) ja Blynk -sovellus WiFi: n kautta: 6 vaihetta

Älypuhelimella ohjatut neopikselit (LED-nauhat) ja Blynk-sovellus WiFi: n kautta: Luin tämän projektin sen jälkeen, kun inspiroiduin älypuhelimella ohjattuista neopikseleistä ystävien talossa, mutta ne ostettiin kaupasta. Ajattelin, että "kuinka vaikeaa voi olla tehdä omaani, se olisi myös paljon halvempaa!" "Näin. Huomautus: Oletan, että olet
HALO: Kätevä Arduino -lamppu Rev1.0 W/NeoPikselit: 9 vaihetta (kuvilla)

HALO: Handy Arduino Lamp Rev1.0 W/NeoPixels: Tässä ohjeessa näytän sinulle kuinka rakentaa HALO tai Handy Arduino Lamp Rev1.0. HALO on yksinkertainen lamppu, jonka virtalähteenä on Arduino Nano. Sen kokonaisjalanjälki on noin 2 " 3 ", ja painotettu puupohja äärimmäisen vakauden saavuttamiseksi. Fl
Mainoksia estävät neopikselit: 11 vaihetta

Mainoksia estävät neopikselit: Halusin tehdä yksinkertaisen verkkosivuston etäyhteydeksi Raspberry Pi nollaan yhdistetylle neopikseliliuskalle ja jatkaa sen käyttöä mainosten estämiseen verkossani Pi-Holea käyttämällä. Ensin halusin vain lisätä joitain ledejä huoneeseeni, mutta huomaan, että kaikki johdotetaan
NODEMCU 1.0 (ESP8266) OHJAUSRELE BLYNK: N KÄYTTÖÖN (VERKON YLI): 5 vaihetta (kuvilla)

NODEMCU 1.0 (ESP8266) VALVOTTU RELE BLYNKÄ (VERKKON YLI): HI GUYS MINUN NIMI ON P STEVEN LYLE JYOTHI MY BAD ENGLISH
