
Sisällysluettelo:
- Vaihe 1: Käytetyt materiaalit
- Vaihe 2: Valmistele käyttöjärjestelmä
- Vaihe 3: Yhdistä neopikselit
- Vaihe 4: Käynnistä RPi
- Vaihe 5: Pi-Hole
- Vaihe 6: Ohjaa valoja
- Vaihe 7: Sytytä valot selaimella
- Vaihe 8: Ohjaa valoja selaimesta
- Vaihe 9: Luo malli ylä- ja alatunnisteelle
- Vaihe 10: Jotkut CSS -tiedostot, jotta kaikki näyttää hieman paremmalta
- Vaihe 11: Kiitos
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Halusin tehdä yksinkertaisen verkkosivuston etänä Raspberry Pi nollaan yhdistetylle neopikseliliuskalle ja jatkaa sen käyttöä mainosten estämiseen verkossani Pi-Holea käyttämällä. Ensin halusin vain lisätä joitain ledejä huoneeseeni, mutta kytkemällä kaiken ylös tajusin, etten voinut mitenkään hallita niitä kätevästi. Joten päätin luoda yksinkertaisen verkkosivuston, jossa on joitain perushallintavaihtoehtoja käyttämällä apache-palvelinta, jonka Pi-hole-asennusohjelma on jo määrittänyt. Myönsin www-datan pääkäyttäjän oikeudet, mikä on tietoturvariski, joten sinun on todennäköisesti asetettava verkkopalvelin ulkopuolisen ulottuville. Tämä alkoi lähinnä omasta dokumentaatiosta ja siitä tuli jotenkin ensimmäinen ohjeeni;) Joten olisin todella kiitollinen, jos voisit huomauttaa, jos jotain on epäselvää tai jos olen missannut jotain.
Vaihe 1: Käytetyt materiaalit
-
Raspberry Pi (Aloitin Pi 2: lla ja muutin sitten WH: ksi, gpio -nastat saattavat olla hieman erilaisia, mutta muuten jokainen malli on kunnossa)
- Jos sinulla on RPi ilman sisäänrakennettua wifi -yhteyttä, myös wifi -sovitin on hyödyllinen.
- Lisävarusteena kotelo vadelmalle pi
- 2 uros-naarasliitinjohtoa (esimerkiksi)
- Neopikselit ws2811 (käytin näitä)
- 1 10 W: n virtalähde RPi: lle (vanha puhelinlaturi kelpaa)
- 1 ~ 50 W: n virtalähde Neopixeleille (käytin tällaista, mutta todennäköisesti pienempi riittää, mutta jos haluat enemmän led -valoja, sinulla on tilaa laajentaa.)
- Naarasliittimen pistoke (kuten tämä)
Vaihe 2: Valmistele käyttöjärjestelmä

Lataa uusin Rasbian -versio osoitteesta raspberrypi.org Lite -versio sopii tähän projektiin. Jos aiot käyttää vadelmapiä johonkin muuhun, voit harkita täysversion asentamista gui -ohjelmaan. Sitten poltin kuvan Etcherin kanssa. Sen jälkeen varmistaakseni, että se muodostaa yhteyden wifi -verkkoon, lisäsin wpa_supplicant.conf SD -kortin käynnistyshakemistoon. Tiedoston sisällön pitäisi näyttää tältä:
~~~
ctrl_interface = DIR =/var/run/wpa_supplicant GROUP = netdev update_config = 1
verkko = {
ssid = "SSID"
psk = "SALASANA"
key_mgmt = WPA-PSK}
~~~
Voit ottaa ssh: n käyttöön luomalla tiedoston ssh (ilman laajennusta) samaan hakemistoon. Tämä varmistaa, että pystyt määrittämään kaiken langattoman verkon toiselta tietokoneelta.
Vaihe 3: Yhdistä neopikselit


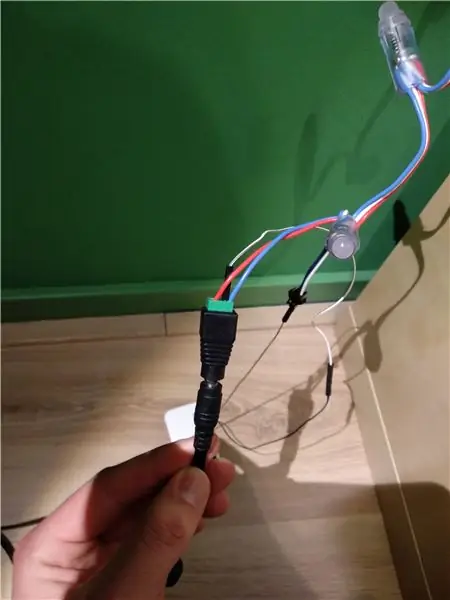
Kytkin ensin virtalähteen naarasliittimeen ja laitoin RPi -kotelon. Ruuvasin maadoituskaapelin ledien (sininen kaapeli) ja hyppyjohtimen urospuolen liittimen liittimen negatiiviseen puoleen. Hyppyjohdon toinen pää, jonka liitin gpio -otsikon maadoitusnastaan, käytin nasta 6, mutta tarkat nastat, joita voit käyttää, riippuvat käyttämästäsi RPi -mallista.
Toiseksi liitin liittimen positiiviseen päähän 5v -kaapelin ledeistä (punainen kaapeli). Minun ledissäni oli hyppyjohtimen liitin lisämaadoituskaapelissa ja datakaapeli (valkoinen kaapeli). Ohitin vain ylimääräisen maadoituskaapelin, se oli tarpeeton asennukselleni. Liitin datakaapelissa uros -naarashyppyjohdon gpio -nastalla 12, jälleen käytettävä tarkka nasta riippuu RPi: stä. Sitten kytkin virtalähteeni RPi: lle ja pikselille. Ledit syttyvät hetkeksi, jos kaikki on kytketty oikein.
Vaihe 4: Käynnistä RPi

Sen jälkeen kun RPi: lle annettiin minuutti käynnistystä, etsin IP -osoitteen vadelmasta nmapin avulla. Mutta mikä tahansa verkkoskanneri, reitittimen tietopaneeli tai useimmissa tapauksissa vain "raspberrypi.local" tekee. Näillä tiedoilla muodostin yhteyden RPi: hen ssh: n kautta. Oletuskäyttäjä on pi salasanalla vadelma. Joten tämä on ensimmäinen asia, jonka muutin `passwd' -toiminnolla heti ensimmäisen kirjautumisen jälkeen. Jos haluat käyttää pi: täsi ssh: n kautta paikallisen verkkosi ulkopuolelta, sinun on tutkittava fail2ban ja avaintodennus. Minulla ei henkilökohtaisesti ole käyttötarkoitusta, joten jätän sen vain salasanalla.
Toiseksi päivitin ohjelmiston käyttämällä "sudo apt update && sudo apt upgrade -Y". Tarvitsin myös lisäohjelmiston kootakseen libery "sudo apt-get install scons swig git python-dev build-essential -Y". Sitten kopioin Jeremy Garffin erinomaisen liberyn github `git clone https:// github.com/jgarff/rpi_ws281x.git`. Tämän jälkeen kirjasto kloonattiin, menin rpi_ws281x -hakemistoon, käytin sconsia ja asensin sitten kirjaston "sudo python python/setup.py install". Pythonissa/esimerkissä on mukava demo "strandtest.py", jossa on todella siistit animaatiot ja jonka voit aloittaa sanalla `sudo python python/example/strandtest.py`.
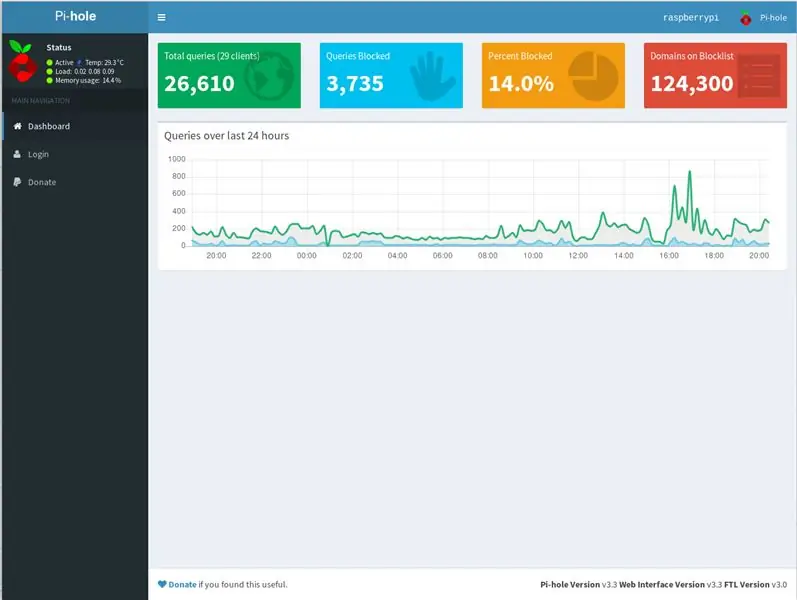
Vaihe 5: Pi-Hole

Pi-Hole on täydellinen verkon laajuisen lisäyksen estämiseksi. Se asennetaan vain `` sudo curl -sSL https://install.pi-hole.net | bash`. Kiva osa on, että se perustaa myös verkkopalvelimen.
Asentajan suorittamisen jälkeen haluat kirjautua reitittimesi järjestelmänvalvojan sivustoon ja antaa RPi: lle staattisen IP-osoitteen ja määrittää sen DHCP-palvelimeksi. Jos olet asettanut lyhyen vuokra-ajan, PI-reiän pitäisi toimia nyt.
Vaihe 6: Ohjaa valoja



Helpoin tapa hallita neopikseleitä on pienillä python -ohjelmilla. Mutta ssh: n käyttö aina, kun haluat sytyttää valot, on hankalaa, etenkin mobiililaitteella. Joten päätin käyttää pientä verkkosivustoa kauko -ohjaimena. TÄMÄ ON TURVARISKI, koska annoin www-datan pääkäyttäjän oikeuden ilman salasanan vahvistusta. Sinun ei todennäköisesti pitäisi asettaa tätä sivustoa saataville lan -verkon ulkopuolella.
Jotta PI -reiän kojelaudan ja kevyen kaukosäätimen välillä olisi helppo valita, annoin käyttäjälle pi kirjoittaa kirjoitusoikeuden kohteeseen/var/www/html komennolla "sudo chown -R pi/var/www.html" ja loin index.php -tiedosto hakemistossa/var/www/html/. Jotain yksinkertaista, kuten:
~~~
Index Pi -reiän valokaukosäädin
~~~
on hyvin. Sitten loin uuden kansion nimeltä lights, jotta kaikki neopikselit koostuisivat. Täällä loin colour.py -ohjelman libtesta saadun strandtest.py -tiedoston perusteella.
~~~
neopixel -tuonnista * # Tuo joitain kirjastoja
tuontijärjestelmä
def led (nauha, väri, alku, loppu): # Luo toiminto ledien kutsumiseen
i alueella (alku, loppu):
strip.setPixelColor (i, väri)
strip.show ()
BRIGHTNESS = int (sys.argv [4]) # Komentorivin neljäs parametri on kirkkaus. (1-255)
COUNT = 50 # LEDien määrä PIN = 12 # RPi: ssä käytetty nasta
FREQ_HZ = 800000 # LED -signaalin taajuus hertseinä (yleensä 800 kHz)
DMA = 5 # DMA -kanava, jota käytetään signaalin tuottamiseen (kokeile 5)
INVERT = False # Tosi, jos haluat kääntää signaalin (käytettäessä NPN -transistoritasoa)
nauha = Adafruit_NeoPixel (COUNT, PIN, FREQ_HZ, DMA, INVERT, BRIGHTNESS)
strip.begin ()
R = int (sys.argv [1]) # Punainen määrä on ensimmäinen parametri
G = int (sys.argv [2]) # Vihreän määrä on toinen parametri
B = int (sys.argv [3]) # Sinisen määrä on kolmas parametri
yrittää:
LEDit (nauha, väri (R, G, B), 0, 49) #Aloittaa letit valitsemallasi värillä ja kirkkaudella.
paitsi näppäimistö Keskeytys:
väri (nauha, väri (0, 0, 0), 0, 49)
~~~
Jos suoritat tämän päätelaitteessa sudolla, valojen pitäisi syttyä määritetyllä värillä. Antaakseni www-data sudo -oikeuden lisäsin `www-data ALL = (ALL) NOPASSWD: ALL)` sudoers-tiedostoon (/etc/sudoers) suoraan pääkäyttäjän alle.
Vaihe 7: Sytytä valot selaimella
Sitten loin toisen indeksin.php, tällä kertaa /valot. ~~~
< ?php $R = 100; $G = 100; $B = 100; $BRIGHTNESS = 100; exec("sudo python colour.py $R $G $B $BRIGHTNESS"); ?>
~~~
Kun käyn nyt osoitteessa raspberrypi.local/lights/index.php, ledit muuttuvat valkoisiksi. Vaikka tämä on mukava alku, pidän siitä, että minulla on ainakin joitain painikkeita kaukosäätimessä.
Vaihe 8: Ohjaa valoja selaimesta
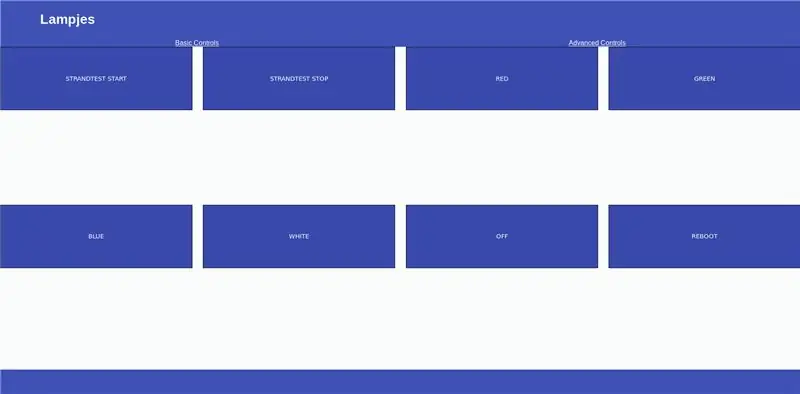
Tein käyttöliittymän buttensilla html -lomakkeella. En pidä tarpeettomien asioiden tekemisestä, joten loin kansion nimeltä malleja otsikolla, alatunnisteella ja tärkeimmällä php -koodilla. (Toistaiseksi) final /lights/index.php näyttää tältä:
~~~
~~~
Jotta painikkeet toimisivat, tein mallin BasicControl.php. Tässä määritin koodin, joka tulisi suorittaa, kun painiketta painetaan. Koska pidin strandtest -animaatioista, sisällytin myös sen. Strandtesti jatkuu loputtoman kauan, joten tein toisen painikkeen prosessin pysäyttämiseksi aina kun haluan.
~~~ <? php
I = 100 dollaria;
$ R = 0;
$ G = 0;
$ B = 0;
if (isset ($ _ POST ['strandtest_start']))) {exec ("sudo python strandtest.py"); }
else if (isset ($ _ POST ['strandtest_stop']))) {exec ("sudo pkill -9 -f strandtest.py"); }
muuten jos (isset ($ _ POST ['punainen']))) {$ R = 255; $ G = 0; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
muuten jos (isset ($ _ POST ['vihreä']))) {$ R = 0; $ G = 255; $ B = 0; exec ("sudo python colour.py $ R $ G $ B $ I"); }
muuten jos (isset ($ _ POST ['sininen'])) {$ R = 0; $ G = 0; B = 255 dollaria; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['valkoinen']))) {$ R = 255; $ G = 255; B = 255 dollaria; exec ("sudo python colour.py $ R $ G $ B $ I"); }
else if (isset ($ _ POST ['off']))) {shell_exec ('sudo python off.py'); }
else if (isset ($ _ POST ['reboot']))) {shell_exec ('sudo reboot now'); }?>
~~~
Vaihe 9: Luo malli ylä- ja alatunnisteelle
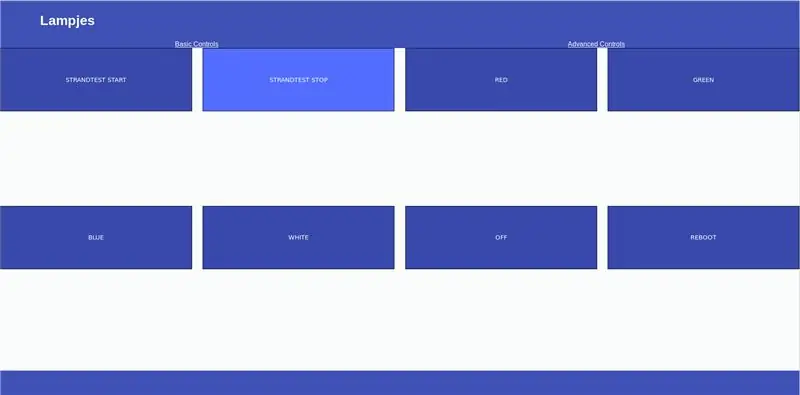
Nyt kaikki toimii, mutta ei ole kovin miellyttävää katsella. Ylätunnisteen ja alatunnisteen tuonnin jälkeen kaikki sivuston elementit ovat käytettävissä, mutta niitä ei ole muotoiltu.
Header.php:
~~~
Valot
Lampjes
Perusohjaimet
Lisäasetukset
~~~
Ja footer.php:
~~~
~~~
Vaihe 10: Jotkut CSS -tiedostot, jotta kaikki näyttää hieman paremmalta

Kuten olet ehkä huomannut, käytän asettelua css -tiedoston avulla. Varmistaakseni, että kaukosäädintäni voidaan käyttää myös pienemmillä näytöillä, käytin joitain css -flexboxeja, joissa on automaattinen kääre.
~~~
/ * Valonohjausliittymän tyylitaulukko *
* Koskee jokaista sivua */
runko {taustaväri: f9fcfa; fonttiperhe: Arial; marginaali: 0; }
h1 {väri: valkoinen; text-align: center; }
p {font-family: verdana; fontin koko: 20px; }
h2 {}
/ * Otsikko */
.otsikko {korkeus: 10%; näyttö: flex; perustella sisältö: flex-start; kohdista kohdat: keskelle; marginaali: 0px; pehmustus vasen: 5%; tausta:#3F51B5; kohdista kohdat: keskelle; }
. HeaderLinks {väri: valkoinen; }
.navbar {näyttö: flex; joustavuus: 30%; perustella sisältö: tilaa ympärillä; taustaväri: #3F51B5; väri valkoinen; }
/ * Alatunniste */
.footer {background-color: #3F51B5; korkeus: 10%; text-align: center; }
/ * Index.php */
.painikkeet {näyttö: flex; taipuisa suunta: rivi; flex-wrap: kääri; perustella sisältö: väli-väli; korkeus: 80%; kohdista kohdat: flex-start; }
.buttons_index {täyte: 0%; reunan leveys: ohut; reunatyyli: vankka; reunusväri: musta; taustaväri: #3949ab; väri valkoinen; fonttiperhe: sans-serif; leveys: 24%; korkeus: 20%; }
.buttons_index: hover {padding: 0%; reunan leveys: ohut; reunatyyli: vankka; reunusväri: musta; taustaväri: #536DFE; väri valkoinen; fonttiperhe: sans-serif; leveys: 24%; korkeus: 20%; }
~~~
Vaihe 11: Kiitos
Ja siinä kaikki. Kaikki toimii minulle ja toivon, että se toimii myös sinulle, jos valitset kokeilla ohjeistustani. Jos yritit kopioida jotain koodia, minun täytyi lisätä muutama välilyönti sen lataamista varten tänne, joten sinun on poistettava ne ennen kuin koodista tulee jälleen hyötyä.
Toivottavasti nautit kaiken lukemisesta. Jos sinulla on palautetta, kuulen sen mielelläni!
Suositeltava:
Smart Desk LED -valo - Älykäs valaistus W/ Arduino - Neopikselit -työtila: 10 vaihetta (kuvilla)

Smart Desk LED -valo | Älykäs valaistus W/ Arduino | Neopixels -työtila: Nykyään vietämme paljon aikaa kotona, opiskelemme ja työskentelemme virtuaalisesti, joten miksi et tekisi työtilastamme suurempaa mukautetulla ja älykkäällä Arduino- ja Ws2812b -LED -valaistusjärjestelmällä. Työpöydän LED -valo, joka
Älypuhelimen ohjaamat neopikselit (LED -nauha) ja Blynk -sovellus WiFi: n kautta: 6 vaihetta

Älypuhelimella ohjatut neopikselit (LED-nauhat) ja Blynk-sovellus WiFi: n kautta: Luin tämän projektin sen jälkeen, kun inspiroiduin älypuhelimella ohjattuista neopikseleistä ystävien talossa, mutta ne ostettiin kaupasta. Ajattelin, että "kuinka vaikeaa voi olla tehdä omaani, se olisi myös paljon halvempaa!" "Näin. Huomautus: Oletan, että olet
Pelaa tulella yli WIFI! ESP8266 ja neopikselit: 8 vaihetta

Pelaa tulella yli WIFI! ESP8266 ja neopikselit: Luo viileä palosimulaatiotehoste langattomalla Wi-Fi-ohjauksella. Mobiilisovellus (Android -älypuhelimille), jolla on hyvännäköinen käyttöliittymä, on valmis asennettavaksi, jotta voit pelata luomuksesi kanssa! Käytämme myös Arduinoa ja ESP8266: ta liekin hallintaan
Vältä Gmail -mainoksia: 4 vaihetta

Vältä Gmail -mainoksia: Oletko Gmail -käyttäjä tai onko sinulla ystäviä? Pahoitteletko "Sponsoroitu linkki" -mainoksia, jotka tulevat saapuvan postin viereen? Nyt sinä ja ystäväsi voitte tehdä asialle jotain
Tee 100% ilmainen sivusto! Ei mainoksia tai viruksia!: 7 vaihetta

Tee 100% ilmainen sivusto! Ei mainoksia tai viruksia !: Sivusto " yola " on loistava sivusto täysin ilmaisten verkkosivustojen luomiseen. Joko henkilökohtainen verkkosivusto tai yrityksen verkkosivusto, jopa salasanalla suojattu sivusto, ja voit luoda kaiken itse, eikä koodin tuntemusta tarvita, mutta se auttaisi
