
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Terve terve!
Siitä on vähän aikaa, kun olen työskennellyt tällä sivustolla ja aika paljon on muuttunut! Olen vihdoin valmis palaamaan ratin taakse toiseen projektiin, ja mielestäni on aika muuttaa asioita hieman itse!
Minulla on ollut jonkin aikaa mielessä projekti, joka perustuu 271828: n levyihin ja palloihin, mutta minulla on paljon opittavaa antureista ja ohjausteoriasta ennen kuin se on valmis. Ajattelin, että niin kauan kuin opin jotain tai kaksi, voin ottaa teidät mukaani!
Tätä varten tavoitteeni näissä opetusohjelmissa on eräänlainen hybridi kiillotettujen opetusohjelmieni ja ennätyksen välillä itse hankkeelle. Jokainen yksittäinen opetusohjelma on yksi askel tällä matkalla, ja se sisältää yksityiskohtia, jotka olen aiemmin maininnut, kuten koodin kehittäminen (juuri valmistuneen koodin sijasta) ja virheet, joita otan matkan varrella.
Olen erittäin innoissani tästä uudesta projektista ja odotan innolla, kuinka hyvin se toimii!
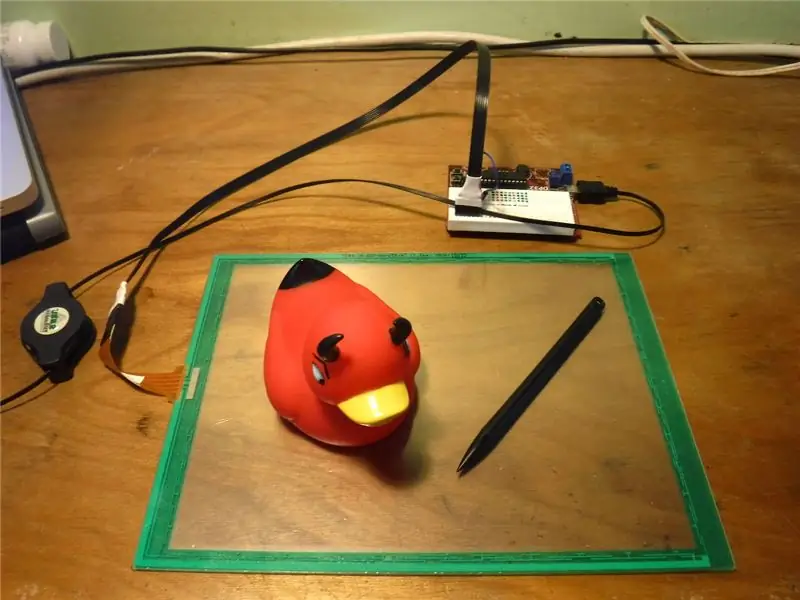
Tänään saamme vain yksinkertaisen 5-johtimisen kosketuspaneelin, joka toimii DP-32: n kanssa.
Aloitetaan!
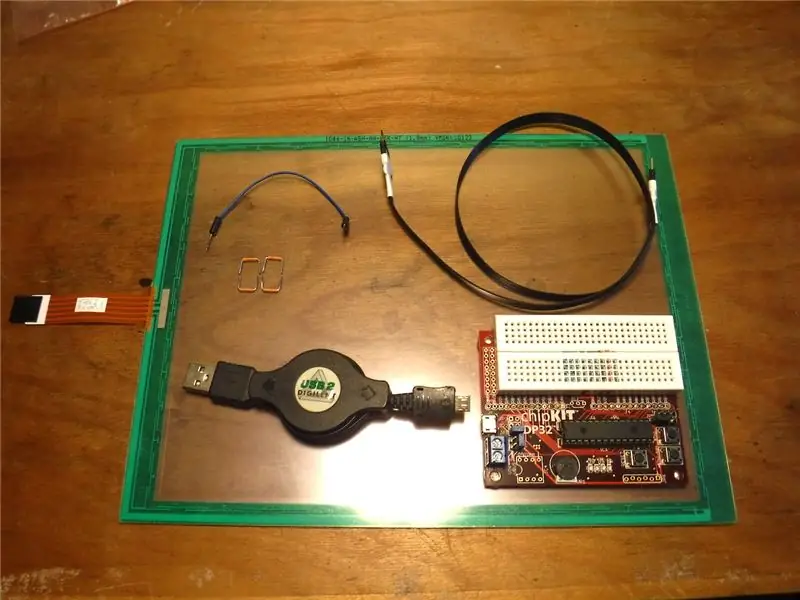
Vaihe 1: Mitä tarvitset

Koska tämä opetusohjelma koskee yhden anturin toimimista, et tarvitse paljon muuta kuin mikrokontrolleri ja kosketuspaneeli.
-
Mikro -ohjain.
Käytän DP32: ta sisäänrakennetulla leipälevyllä, koska se tekee prototyyppien tekemisestä uskomattoman yksinkertaista
-
Erilaisia johtoja ja kaapeleita.
Olisin voinut käyttää kosketuspaneelin sisäänrakennettua nauhakaapelia, mutta jos se repeytyy, koko paneeli on hyödytön. Sen sijaan käytän 6-johtimista kaapelia vähentääksesi sisäänrakennetun kaapelin jännitystä
-
Nimellinen 5-johtiminen resistiivinen kosketuspaneeli!
Minulla oli 4-johtiminen resistiivinen kosketuspaneeli, mutta sen nauhakaapeli katkesi
Ja siinä se!
Vaihe 2: Mikä on 5-johtiminen resistiivinen kosketusnäyttö?



Jos olet lukenut 4-johtimisen kosketuspaneelin opetusohjelmani, tunnet yleisen ajatuksen resistiivisestä kosketusanturista, mutta 5-johtiminen paneeli ja 4-johtiminen paneeli toimivat hieman eri tavalla.
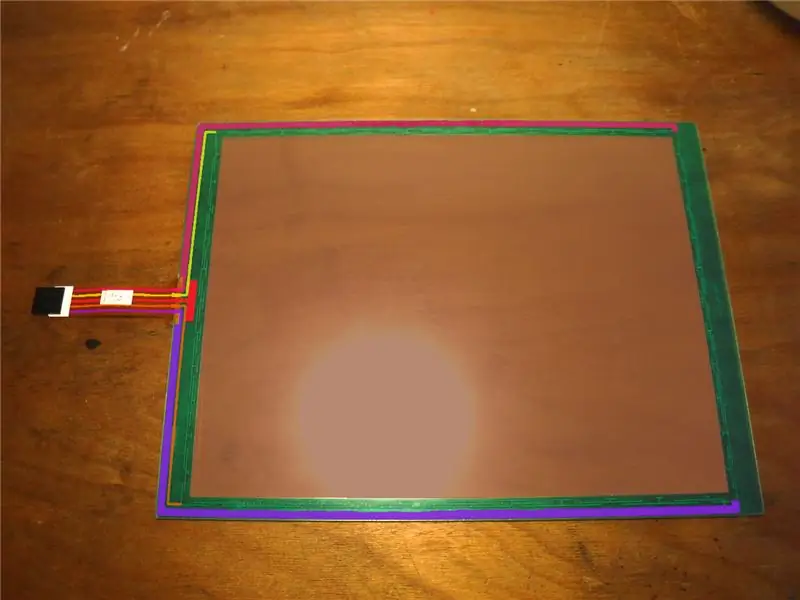
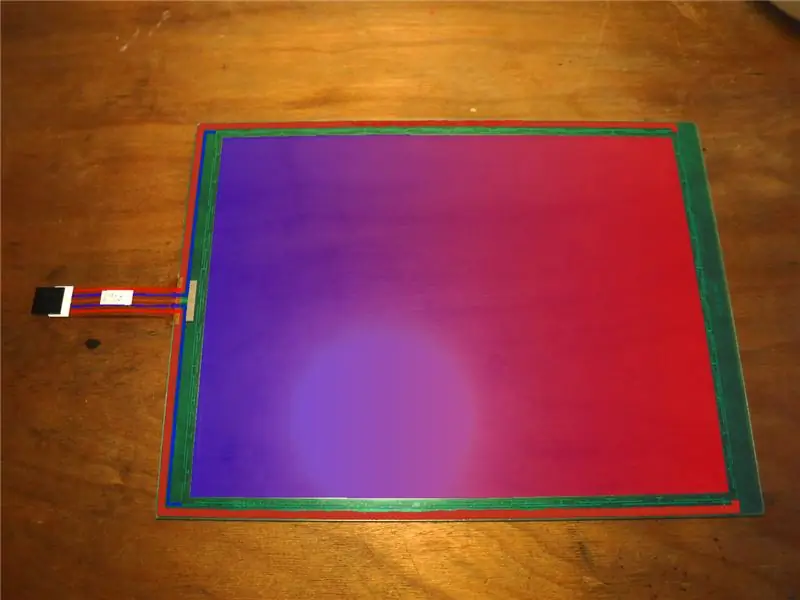
Pidän tästä paneelista, koska näet kaikki lankajäljet, joten on helppo nähdä, mikä tekee mitä. Ensimmäisessä kuvassa olen värjännyt jokaisen jäljen eri tavalla. Voit todennäköisesti nähdä, että neljä johtoa (vaaleanpunainen, keltainen, oranssi ja violetti) kulkevat yhteen neljästä kulmasta. Keskijohto (punainen) menee joustavaan anturipaneeliin.
Toisessa kuvassa olemme asettaneet kaksi neljästä johdosta (ylhäällä oikealla ja alhaalla oikealla) korkeajännitteeseen (esitetty punaisella), kun taas kaksi muuta (ylhäällä vasemmalla ja alhaalla vasemmalla) on asetettu matalalle jännite (näkyy sinisenä). Tämä luo jännitegradientin koko paneeliin. Tässä tapauksessa kaltevuus kulkee X-akselia pitkin, joten suurempi jännite edustaa korkeampaa asemaa X-akselia pitkin.
Kun kosketamme sormeamme paneeliin, se painaa joustavaa anturia ja muodostaa yhteyden johonkin X-akselin kaltevuuteen. Mikro-ohjaimen jänniteanturit voivat tunnistaa tämän jännitteen ja kertoa, missä X-akselin sormesi koskettaa!
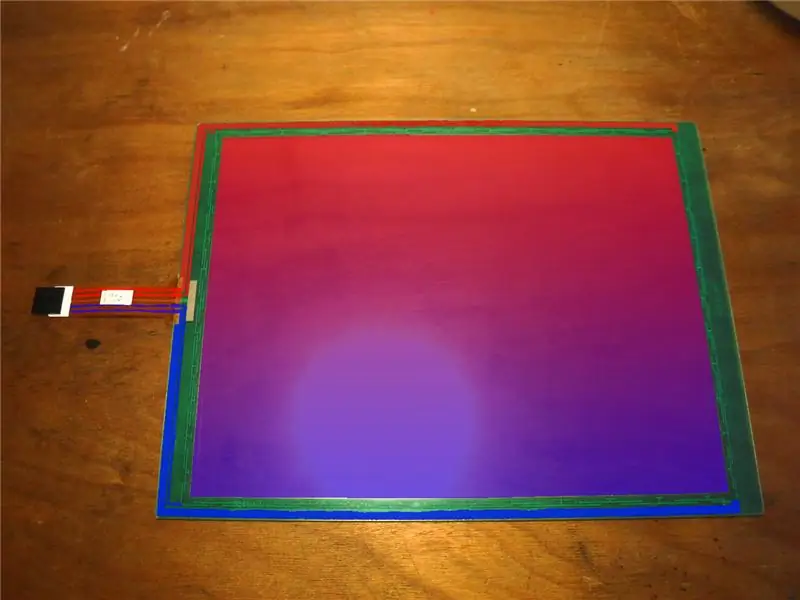
Kolmannessa kuvassa näet, miten kokoonpano muuttuu, jotta voimme havaita Y-akselin. Tällä tavalla voimme kertoa, missä 2-D-tilassa sormemme koskettaa!
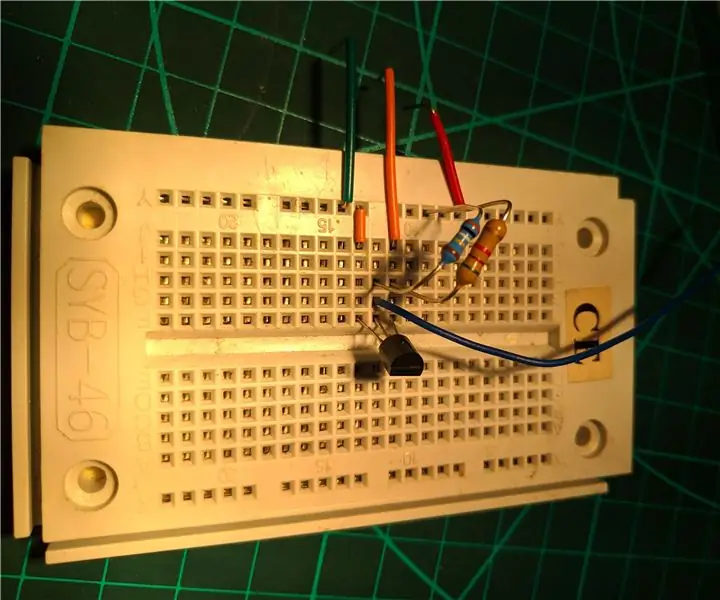
Vaihe 3: Johdotus


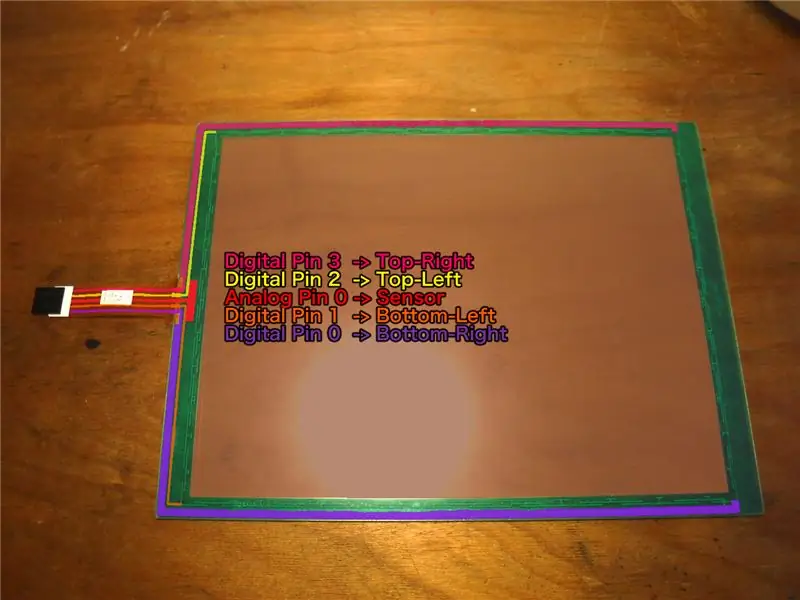
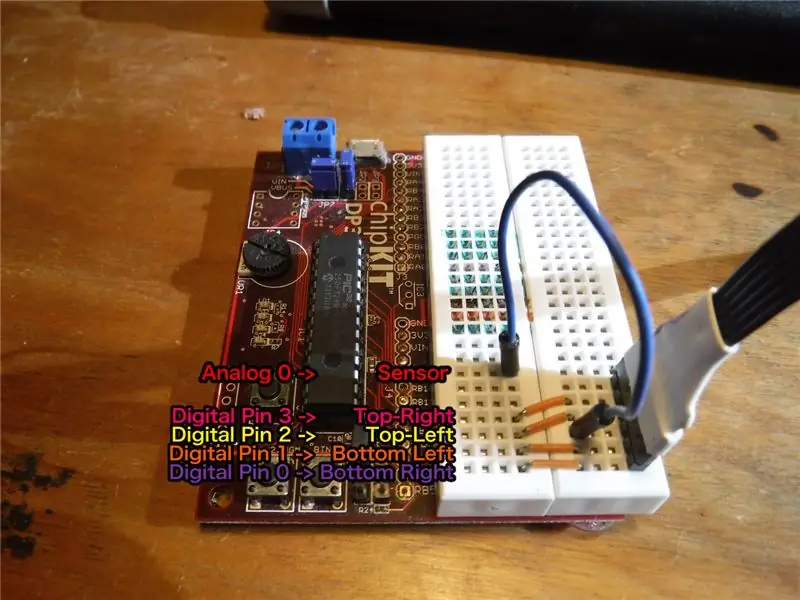
Kuten yllä olevista kuvista luultavasti näet, olen yhdistänyt neljä kulmaani kukin omaan digitaaliseen ulostulotappiinsa. Sen avulla voin asettaa ne erikseen korkealle tai matalalle. Anturin nastani kytketään analogiseen tulotappiin. Kiva asia 5-johtimisessa kosketusnäytössä, toisin kuin 4-johtiminen, on, että tarvitset vain yhden analogisen nastan, kun taas 4-johtiminen vaatisi 2.
Johdotuksesi voivat tietysti vaihdella, mutta johdotukseni ovat seuraavat:
Analoginen 0 (nasta 6) yhdistää anturiin (keskimmäinen nasta)
Digital 3 muodostaa yhteyden ylhäältä oikealle (ylin nasta)
Digital 2 muodostaa yhteyden vasempaan yläkulmaan (toiseksi ylin nasta)
Digital 1 muodostaa yhteyden vasempaan alareunaan (toiseksi alin nasta)
Digital 0 muodostaa yhteyden oikeaan alareunaan (alin nasta)
On syytä huomata jälleen, että käytän 6-johtimista kaapelia siirtyäksesi mikro-ohjaimen ja paneelin väliin. Olen jättänyt tämän kaapelin ylemmän nastan kytkemättä.
Vaihe 4: Ohjelmistokehitys

Aiemmin pudotin yleensä valmiit ohjelmistotiedostot, joita voit käyttää, ehkä lyhyesti läpi kaiken. En pidä siitä. Haluan, että tämä sarja käsittelee kehitteillä olevia projekteja, ja tätä varten aion sisällyttää tämän ohjelmiston todellisen kehityksen alusta loppuun.
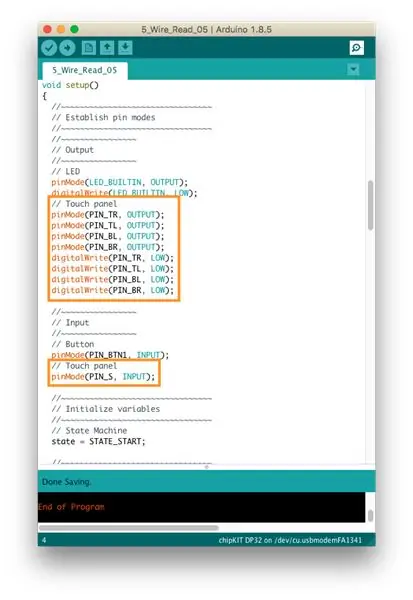
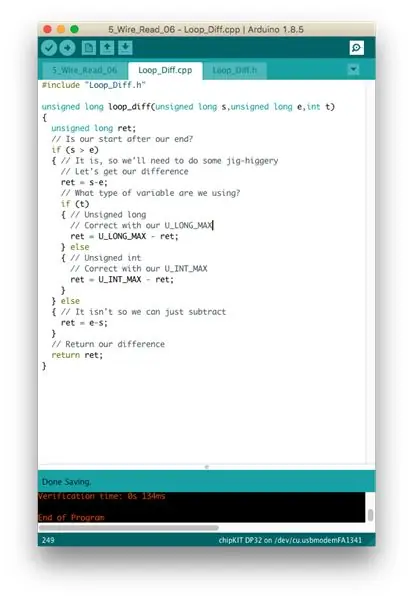
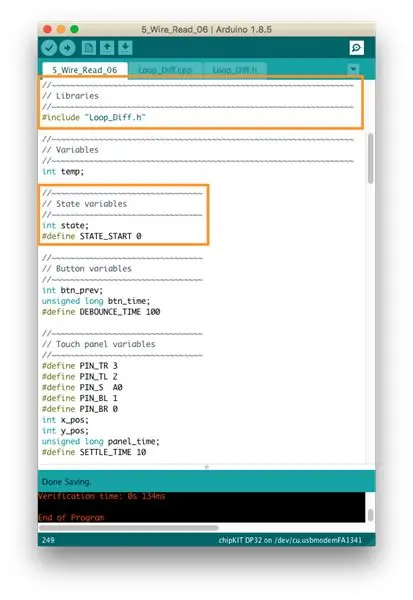
Kuten tavallista, käytän Arduino IDE: tä Digilent -ytimen kanssa. Jokainen osa sisältää kooditiedoston, kuvakaappauksen sekä kuvauksen lisäyksistä ja siitä, mitä yritämme saavuttaa.
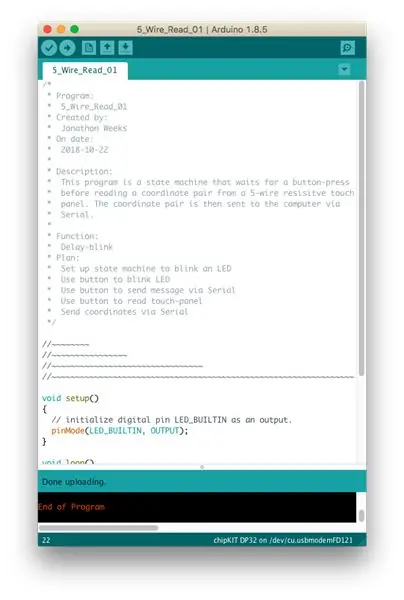
Tällä hetkellä aloitan yksinkertaisella viivästystyylisellä vilkkumisohjelmalla, täsmälleen samalla tavalla kuin esimerkit -kansiossa. Jos luet kirjoittamani pitkän otsikon, huomaat, että jokainen tämän prosessin vaihe muuttaa ohjelmaa tuodakseen sen lähemmäksi lopullista tavoitettamme.
Vaihe 5: Tilakone vilkkuu

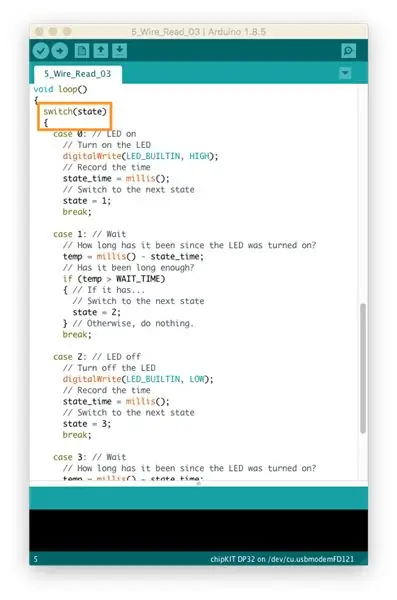
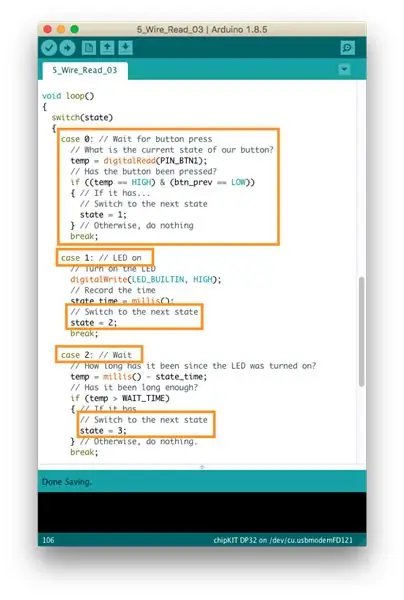
Ensimmäinen askeleeni on muuttaa vilkkutoiminto "delay ()" -toiminnon perusteella tilakoneeksi.
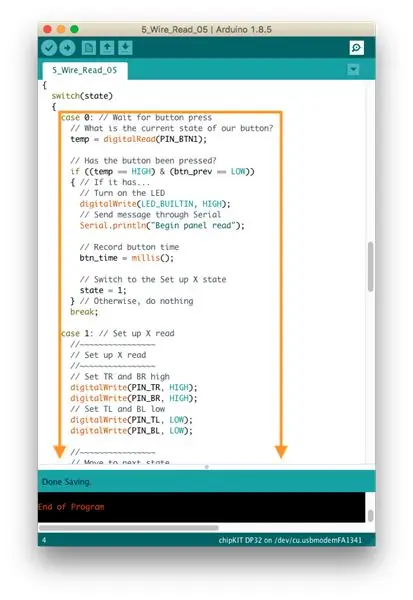
Niille, jotka eivät ole tottuneet vaihtamaan lausuntoja, se toimii samalla tavalla kuin if-lause. Tämä (oranssi laatikko) testaa "tila" -muuttujamme (joka alkaa nollasta). Sitten se siirtyy nykyisen tilan tapaukseen. Näet, että tapaus 0 ja 2 vastaavat LEDin sytyttämisestä ja sammuttamisesta (vastaavasti), kun taas tapaus 1 ja 3 vastaavat odottamisesta kytkimien välillä.
Vaihe 6: Painike vilkkuu



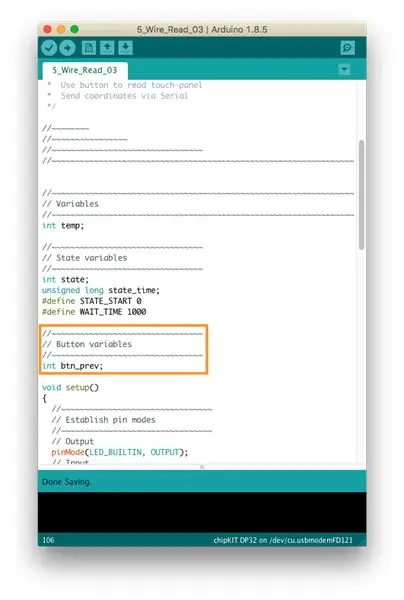
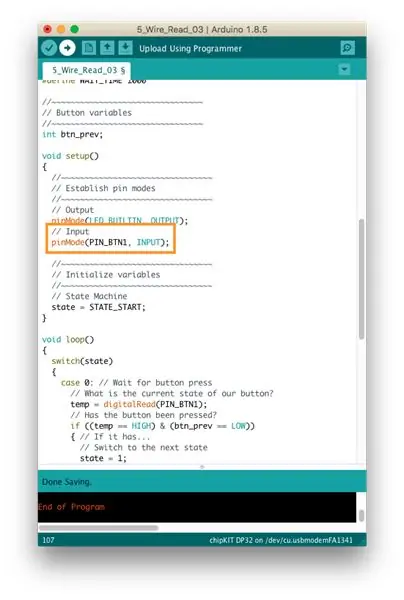
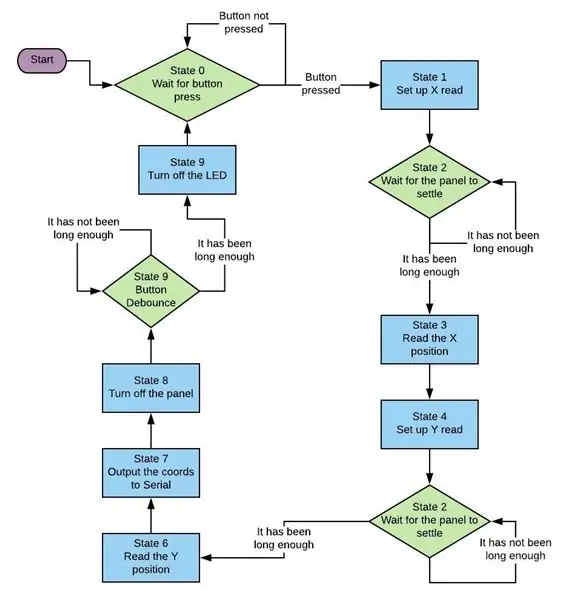
Seuraavaksi halusin, että painiketta käytetään valon vilkkumiseen. Liian monimutkaistamisen sijaan siirrän kaikki tilat alaspäin yhdestä (tilasta 0 tulee tila 1 jne.). Ole varovainen, kun lisäät poistumistiloja ja itse tilaa (katso kuva 3).
Poistin myös toisen "odota" -tilan. Tämä tarkoittaa, että painike sytyttää valon yhdeksi sekunniksi ja voit painaa painiketta uudelleen heti sen sammuttamisen jälkeen.
On syytä huomata, että tämä järjestelmä poistaa painikkeen automaattisesti puolestamme, koska meidän on odotettava LED -valon sammumista ennen kuin palaamme tilaan 0, jossa painike voi käynnistää syklin uudelleen.
Vaihe 7: Sarjaliikenne


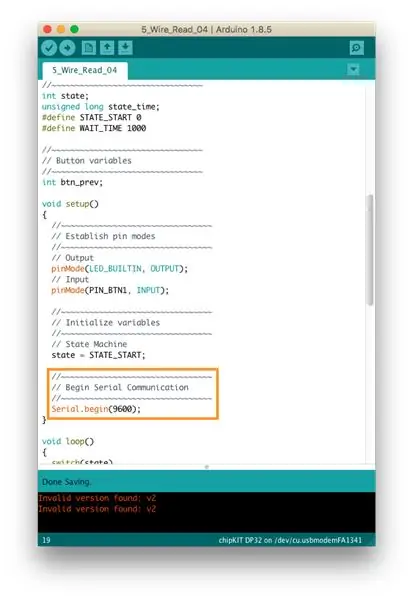
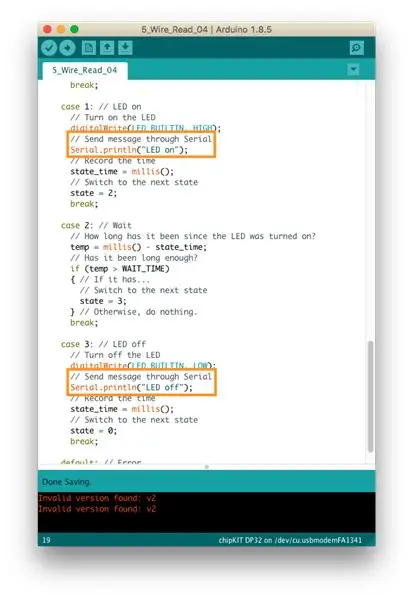
Tämä päivitys on hyvin pieni. Halusin vain muodostaa sarjayhteyden ja lähettää viestejä. Ensimmäisessä kuvassa näet, että aloitan Serial -toiminnon setup () -toiminnossa. Tilakoneemme sisälle lisäsin rivejä tiloihin 1 ja 3, jotka lähettävät yksinkertaisia viestejä tietokoneelle sarjaportin kautta.
Vaihe 8: Koordinaattien lukeminen




On hyvä, että viimeinen vaihe oli helppo, koska tämä oli tylsää.
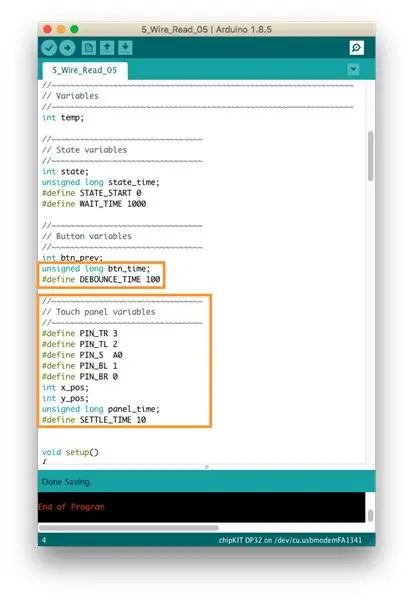
Aluksi olen lisännyt muuttujia kosketuspaneelillemme, mukaan lukien omat aikamuuttujat sekä kosketuspaneelille että painikkeellemme. Hetken kuluttua näet miksi.
Kirjoitin tilakoneen kokonaan uudelleen. On hieman hämmentävää katsoa koodia, joten olen sisällyttänyt lohkokaavion, jonka pitäisi havainnollistaa sitä, mitä on tehty.
Huomioitavaa: Nyt on kolme "odottavaa" vaihetta. Yksi kutakin kosketuspaneelin kokoonpanoa varten, jotta jännitteet laskeutuvat ennen mittausta, ja toinen antaa painikkeelle aikaa kunnolla poistua. Näiden odotusvaiheiden takia halusin antaa sekä painikkeelle että kosketuspaneelille omat aikamuuttujansa.
Huomautus: DEBOUNCE_TIME -vakio saattaa olla hieman alhainen. Lisää sitä rohkeasti.
Vaihe 9: Puhdistus



Olemme päässeet tämän projektin koodin lopulliseen versioon!
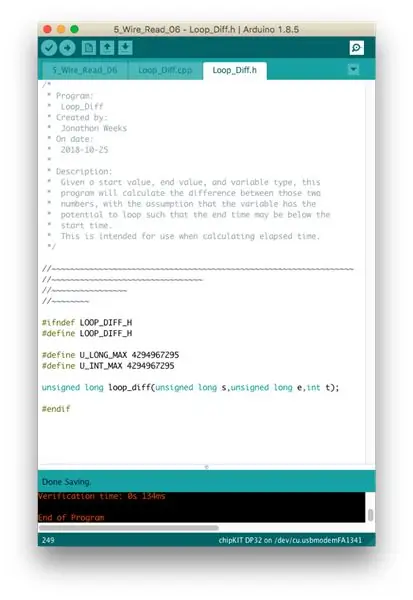
Aluksi olen lisännyt funktion loop_diff () kuluneen ajan laskemiseksi. DP32: n sisäinen kello on allekirjoittamaton pitkä, ja vaikka se on erittäin epätodennäköistä, on mahdollista, että kello saattaa silmukata joskus tämän koodin ajon aikana*. Siinä tapauksessa yksinkertaisesti vähentämällä nykyinen aika btn_time- tai panel_time -ajasta tallennetusta ajasta saat jotain outoa, joten kirjoitin loop_diff () havaitsemaan silmukoiden esiintymisen ja käyttäytymään sen mukaisesti.
Olen myös tehnyt pienen siivouksen. Olen poistanut nyt käyttämättömän "state_time" -muuttujan. Olen vaihtanut LED_BUILTIN -tunnisteesta (joka on Arduino -standardi) PIN_LED1 -tunnisteeseen (joka on vakio chipKitille ja DP32: lle). Olen myös poistanut kaikki Serialin kautta viestit prosessin aloittamisesta ja lopettamisesta, mikä tekee datastamme Serialin kautta paljon puhtaampaa.
*Tein laskutoimituksen vuosia sitten, ja luulen, että millis () -funktiolla kestää noin viikon jatkuva ajonaika, ennen kuin muuttuja tulee silmukkaan.
Vaihe 10: Viimeiset ajatukset

Ja siinä se!
Jos olet seurannut, sinun pitäisi nyt liittää toimiva kosketusnäyttö mikrokontrolleriisi! Tämä oli pieni projekti, mutta se on osa suurempaa hanketta. Työskentelen kohti jotain 271828: n levyä ja palloa, ja minulla on vielä pitkä matka ennen kuin tämä tapahtuu. Yritän ottaa teidät mukaan koko prosessiin, ja jokaisen osan pitäisi olla oma pieni projektinsa.
Tämä on oppimisprosessi minulle, joten voit vapaasti jättää ajatuksesi ja ehdotuksesi alla oleviin kommentteihin.
Kiitos ja nähdään ensi kerralla!
Suositeltava:
Helppo, halpa ja luotettava kosketusanturi, jossa on vain 3 osaa: 3 vaihetta

Helppo, halpa ja luotettava kosketusanturi, jossa on vain 3 osaa: Kaikenlaisten elektronisten laitteiden hallinta sormen kosketuksella voi olla varsin hyödyllistä. Tässä ohjeessa näytän sinulle, kuinka rakentaa helppo, mutta tehokas kosketusanturi, joka toimii moitteettomasti. Tarvitset vain vakiotransistorin ja kaksi
Music Assembler: Integroitu virtuaalinen soitin, jossa on lohkotyyppinen kosketusanturi: 4 vaihetta

Music Assembler: Integroitu virtuaalinen soitin, jossa on lohkotyyppinen kosketusanturi: Monet ihmiset haluavat oppia soittamaan soittimia. Valitettavasti jotkut heistä eivät käynnistä sitä instrumenttien korkean hinnan vuoksi. Sen perusteella päätimme tehdä integroidun virtuaalisen soitinjärjestelmän vähentääksemme aloitusbudjettia
Tee yksinkertainen kosketusanturi BC547 -transistorin avulla: 4 vaihetta

Tee yksinkertainen kosketusanturi BC547 -transistorin avulla: Hei ystävä, tänään aion tehdä yksinkertaisen kosketusanturin transistorin BC547 avulla. Tämä piiri on erittäin helppo ja se on erittäin kiinnostunut. Aloitetaan
Yksinkertainen kosketusanturi D882 -transistorin avulla: 7 vaihetta

Yksinkertainen kosketusanturi D882 -transistorin avulla: Hei ystävä Tänään aion tehdä yksinkertaisen kosketusanturin D882 -transistorin avulla kotona. Tämän piirin avulla voimme tehdä
Langaton valaistu resistiivinen kosketuspainike: 5 vaihetta

Langaton valaistu resistiivinen kosketuspainike: Tämä on yksinkertainen projekti, jonka idea on luoda resistiivinen kosketuspainike, joka yhdistää RGB Ledin. Aina kun tätä painiketta painetaan, se syttyy ja lampun väri voidaan mukauttaa. Sitä voidaan käyttää kannettavana valaistuna kosketuspainikkeena
