
Sisällysluettelo:
- Vaihe 1: Materiaalit
- Vaihe 2: Muokkaa Ukulelea
- Vaihe 3: Vektoroi kuva Inkscapen avulla
- Vaihe 4: Logon kaiverrus
- Vaihe 5: Hionta ja lakkaus
- Vaihe 6: Laitteisto
- Vaihe 7: Ohjelmisto
- Vaihe 8: 3D -suunnittelu
- Vaihe 9: Kaulan asennus
- Vaihe 10: Birdgen asennus
- Vaihe 11: Runko ja niska
- Vaihe 12: Aseta Ukulele -kielet
- Vaihe 13: Testaus
- Vaihe 14: Nauti siitä
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-06-01 06:09.

Selitämme askel askeleelta, kuinka voit suunnitella oman ukuleleesi ja lisätä joitain tehosteita, jotka tekevät siitä ainutlaatuisen, kuten piirtämällä haluamamme ukulelen pinnalle tai lisäämällä valotehosteita.
Tätä varten on ostettava ukulele -sarja.
Selitämme kuinka koota instrumentti ja ratkaista mahdolliset ongelmat.
Vaihe 1: Materiaalit


Rakenne materiaalit:
DIY ukelele -asennussarja (se voi olla toinen erilainen sarja), jonka muodostaa:
1- Keho.
2-kaulainen.
3-Satula
4-köyden tuki
5-silta
6-kielinen mutteri.
Konepään kiinnitysrengas (x4).
8-konepäät (x4).
Konepään kiinnitysruuvit (x8).
Koneen sillan kiinnitysruuvit (x2).
11-kansi korkit sillan kiinnitysruuveille (x2).
12-kieliset (x4).
Elektroniset materiaalit:
- NANO Arduino.
- Led -pyörä WS2812.
- Kiihtyvyysmittari BMA220 (valinnainen).
- Akun liitin.
- Akku 9V.
- Vaihtaa.
Muut
- Puu lakka.
- Velcro.
- Juotin.
- Suojamuovi lakkausta varten.
- Kuumasulatettu silikoni.
Työkalut:
- Laserkaiverrus.
- Hioa
- Tähti ruuvimeisseli.
- Pensseli.
- Kuumasulatuspistooli.
- Tina juotin.
Vaihe 2: Muokkaa Ukulelea



Pukeutuaksemme ukuleleemme voisimme tehdä kaiverruksen piirustuksesta laserleikkurilla kehoon. Jos työkalua ei ole, voisimme maalata sen.
Valitsemamme kuva on ensimmäinen, joka tulee näkyviin.
Ensinnäkin meidän on suunniteltava piirustusmalli kaiverruksen tekemiseksi.
Käytämme tätä varten Inkscape -ohjelmistoa, jonka saisimme tästä linkistä:
Jotta voisimme käyttää sitä, meidän on säädettävä haluamaamme kuvaa, kuten näytämme toisessa kuvassa. Voisit näyttää, että olemme kääntäneet alkuperäistä kuvaa säätääksesi käden kärkeä instrumentin ympyrän kanssa. Kuten olemme aiemmin sanoneet, voit laittaa minkä tahansa kuvan.
Vaihe 3: Vektoroi kuva Inkscapen avulla




Katsotaan kuinka luoda vektoritiedosto pikselikartasta (jpg, png, mikä tahansa rasterimuoto, jonka Inkscape voi avata).
Inkscape Inkscape on avoimen lähdekoodin vektorigrafiikkaeditori, ja kuten otsikko viittaa, tätä työkalua käytän logojen vektorisointiin. Vektorisointivaiheet Vaiheet ovat yhteisiä kaikille vektorisoinnille, joita haluamme tehdä.
- Avaa kuva Inkscapessa
- Avaa Trace Bitmap Tool Path-> Trace Bitmap
- Pelaa bittikartan jäljitysvaihtoehtojen ympärillä
- Suorita jäljitys
- Siivoa tulokset (tarvittaessa)
Huomaa”leikkiminen” -osa. En ole jäljityksen asiantuntija, joten pidän tätä työkalua mustana laatikkona, jossa on nupit ja valot, jotka kiertyvät ja muuttuvat, kunnes saan parhaan tuloksen
Vaihe 4: Logon kaiverrus




Tätä varten on tärkeää saada siluetti pinnasta, jolle piirustuksen kaiverrus valmistetaan.
Kaiverruksen tekemiseen käytämme T2Laser -ohjelmistoa. Voimme hankkia tämän ohjelmiston osoitteesta:
Kun olemme avanneet ohjelmiston, meidän on ladattava viimeisessä vaiheessa luomamme kuva. Paina sitten "ohjauslaser" -painiketta ja näyttöön tulee cnc -säätimet. Kaksi kuvaa esittävät laserleikkurimme kaiverrusprosessin ja tuloksen.
Vaihe 5: Hionta ja lakkaus




Voidaksemme jättää ukulelen kirkkaiksi ja kerroksittaiseksi ilman karheutta, voimme hioa tasaisesti instrumenttimme kaksi osaa huolellisesti, koska voimme vahingoittaa tehtyä piirustusta (jos olet päättänyt maalata ukulelen, sinun on hio se ensin). Sitten lakkaamme kaksi osaa niin, että ne saavat tummemman värin ja puu antaa enemmän vastustuskykyä. Voimme käyttää tavallista puulakkaa, sen ei tarvitse olla erityinen.
Kun meillä on lakka, sekoitamme sen pieneen liuottimeen, jotta se liukenee hieman. Seuraavaksi levitä seos harjalla instrumentin kaulaan ja runkoon ja anna sen kuivua.
Jos näemme, että tuote tarvitsee toisen kerroksen, voimme hioa kaksi osaa hieman ja levittää uudelleen laimennetun lakkakerroksen.
** VAROTOIMET: Lakka on kemiallinen tuote, joten tämä prosessi on suoritettava ilmastoidussa paikassa, käytä naamaria, jotta hajuja ja suojalaseja ei hengitetä.
Materiaalit, joita tarvitsemme voidaksemme toimia oikein, ovat niitä, jotka näkyvät kuvissa. Työskentelemme pääasiassa siveltimellä, lakkapullolla (meidän tapauksessamme punaisella värillä), hieman liuottimella ja visuaalisella suojauksella. Ja ennen kaikkea työskentele hyvin ilmastoiduissa tiloissa.
Vaihe 6: Laitteisto



Kilpi, jossa on Arduino, kiihtyvyysmittari ja pyörät, joissa on ledit, otetaan käyttöön pienessä kiinnikkeessä, jotta vältetään kaikkien komponenttien liikkuminen instrumentissa.
Olemme myös lisänneet paristopidikkeen ja kytkimen, jotta se olisi mukavampaa, emmekä kuluta akkua, kun emme käytä instrumenttia. Kiinnitämme tämän tuen tarranauhalla (se toimisi myös silikonin ja kuumasulatuspistoolin kanssa) ukulele -rungon sisäpintaan. Toisaalta LED -pyörä on reikää pienempi, joten se putoaa. Tuki on suunniteltu siten, että se pysyy hyvin ja voi suorittaa tehtävänsä.
Vaihe 7: Ohjelmisto



Voidaksemme antaa ukulelellemme erityisen koristelun, voimme lisätä valotehosteita led -pyörän ansiosta. Käytämme WS2812 -laitetta, mutta voit käyttää mitä tahansa muuta noudattamalla lomakkeen ohjeita. Käytämme myös kiihtyvyysmittaria (BMA220), jonka avulla voimme vaikuttaa painovoimaan.
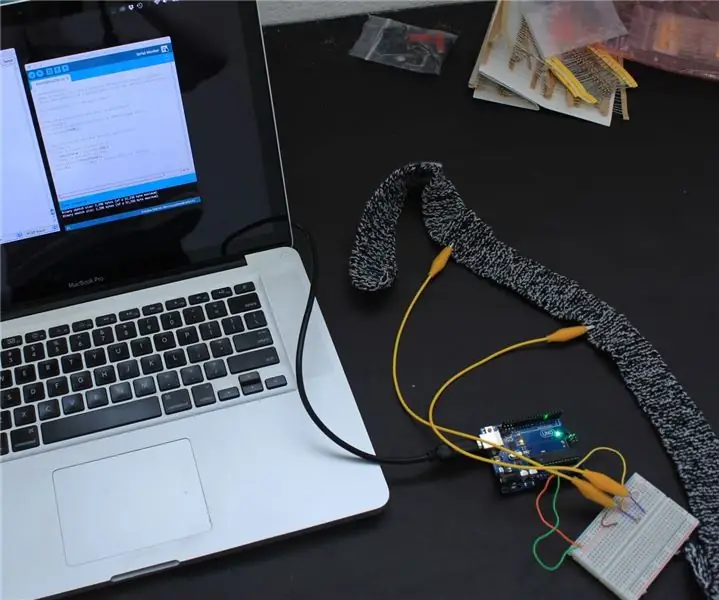
Meillä on itse asiassa neljä valonäytelmää, jotka sisältyvät Arduinon Adafruit -tietokonekirjastoon. Tätä varten meidän on tehtävä oikea yhteys kolmen komponentin välille: Arduino NANO, WS2812 ja BMA220, kuten näkyy ensimmäisessä kuvassa.
Punaiset johdot ovat virtaa varten, GND -mustat ja loput ovat tarvittavia yhteyksiä oikeaan toimintaan. Valosarjassa käyttämämme koodi on liitetty tiedostoon nimeltä "play_of_light_v0.ino". Varmista, että olet sisällyttänyt tarvittavat kirjastot ohjelman oikeaan toimintaan. Piirin ulkopuolelle lisäämämme akun vähimmäisjännite on 9 V, ja meidän on varmistettava, että se pystyy antamaan minimivirran, joka tarvitaan koko piirin virtalähteeseen.
// Muuttujat contador e interrupciónint counter; // Muuttujat Ejemplo gravedad #include #include #include #define NUMBER_OF_LEDS_ON_RING 16 #define NEOPIXEL_RING_DATA_PIN 9
tavu Versio [3];
int8_t x_data; int8_t y_data; int8_t z_data; tavualue = 0x00; float divi = 16; kellua x, y, z; float pi = 3.14159265359; kellua nx, ny, kulma; int led, previousLed; QueueList ledQueue; Adafruit_NeoPixel neoring = Adafruit_NeoPixel (NUMBER_OF_LEDS_ON_RING, NEOPIXEL_RING_DATA_PIN, NEO_GRB + NEO_KHZ800);
// Muuttujat Luces arcoiris
#include #ifdef _AVR_ #include #endif #define PIN 9 // Parametri 1 = pikselien lukumäärä nauhassa // Parametri 2 = Arduino -pin -numero (useimmat ovat kelvollisia) // Parametri 3 = pikselityyppiliput, lisää tarvittaessa: // NEO_KHZ800 800 KHz: n bittivirta (useimmat NeoPixel -tuotteet ja WS2812 -LEDit) // NEO_KHZ400 400 KHz (klassinen 'v1' (ei v2) FLORA -pikseliä, WS2811 -ohjaimet) // NEO_GRB -pikselit on kytketty GRB -bittivirtaan (useimmat NeoPixel -tuotteet)/ / NEO_RGB Pikselit on kytketty RGB -bittivirtaan (v1 FLORA -pikseliä, ei v2) // NEO_RGBW Pikselit on kytketty RGBW -bittivirtaan (NeoPixel RGBW -tuotteet) Adafruit_NeoPixel strip = Adafruit_NeoPixel (16, PIN, NEO_GRB + NEO_K) // TÄRKEÄÄ: Vähennä NeoPixel -palamisriskiä lisäämällä 1000 uF: n kondensaattoria // pikselin virtajohtoihin, lisää 300 - 500 ohmin vastus ensimmäisen pikselin tiedonsiirtoon // ja minimoi Arduinon ja ensimmäisen pikselin välinen etäisyys. Vältä kytkemistä // jännitteiseen piiriin… jos on, kytke ensin GND.
// Muuttujat Rueda de colores
// Yksinkertainen NeoPixel Ring -luonnos (c) 2013 Shae Erisson // julkaistiin GPLv3 -lisenssin mukaisesti, jotta se vastaisi muuta AdaFruit NeoPixel -kirjastoa
#sisältää
#ifdef _AVR_ #sisällytä #endif
// Mikä Arduinon nasta on yhdistetty NeoPixel -laitteisiin?
// Herkussa tai Gemmassa suosittelemme vaihtamaan tämän arvoon 1 #define PIN 9
// Kuinka monta NeoPixeliä on liitetty Arduinoon?
#määritä NUMPIXELIT 16
// Kun asennamme NeoPixel -kirjaston, kerromme sille kuinka monta pikseliä ja mitä nasta käytetään signaalien lähettämiseen.
// Huomaa, että vanhemmilla NeoPixel-nauhoilla saatat joutua muuttamaan kolmatta parametria-katso esimerkki strandtest // saadaksesi lisätietoja mahdollisista arvoista. Adafruit_NeoPixel pikselit = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 50; // viive 50 ms
// Variables colores aleatorios
#Sisällytä #ifdef _AVR_ #Sisällytä #Endif
#määritä PIN -koodi 9
#määrittele NUM_LEDS 16
#määrittele KIRKKAUS 200
// Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUM_LEDS, PIN, NEO_GRBW + NEO_KHZ800);
tavu neopix_gamma = {
0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 2, 2, 2, 2, 2, 2, 2, 2, 3, 3, 3, 3, 3, 3, 3, 4, 4, 4, 4, 4, 5, 5, 5, 5, 6, 6, 6, 6, 7, 7, 7, 7, 8, 8, 8, 9, 9, 9, 10, 10, 10, 11, 11, 11, 12, 12, 13, 13, 13, 14, 14, 15, 15, 16, 16, 17, 17, 18, 18, 19, 19, 20, 20, 21, 21, 22, 22, 23, 24, 24, 25, 25, 26, 27, 27, 28, 29, 29, 30, 31, 32, 32, 33, 34, 35, 35, 36, 37, 38, 39, 39, 40, 41, 42, 43, 44, 45, 46, 47, 48, 49, 50, 50, 51, 52, 54, 55, 56, 57, 58, 59, 60, 61, 62, 63, 64, 66, 67, 68, 69, 70, 72, 73, 74, 75, 77, 78, 79, 81, 82, 83, 85, 86, 87, 89, 90, 92, 93, 95, 96, 98, 99, 101, 102, 104, 105, 107, 109, 110, 112, 114, 115, 117, 119, 120, 122, 124, 126, 127, 129, 131, 133, 135, 137, 138, 140, 142, 144, 146, 148, 150, 152, 154, 156, 158, 160, 162, 164, 167, 169, 171, 173, 175, 177, 180, 182, 184, 186, 189, 191, 193, 196, 198, 200, 203, 205, 208, 210, 213, 215, 218, 220, 223, 225, 228, 231, 233, 236, 239, 241, 244, 247, 249, 252, 255 }; /////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////
/METODO SETUP
void setup () {// Código: Dirección de la gravedad neoring.begin (); neoring.setBrightness (200); Sarja.alku (9600); Wire.begin (); Wire.beginTransmission (0x0A); // kiihtyvyysmittarin osoite // alueasetukset Wire.write (0x22); // rekisteröintiosoite Wire.write (alue); // voidaan asettaa "0x00" "0x01" "0x02" "0x03", katso Datashhet wikissä // alipäästösuodatin Wire.write (0x20); // rekisteröintiosoite Wire.write (0x05); // voidaan asettaa "0x05" "0x04" …… "0x01" "0x00", katso Datashhet wikissä Wire.endTransmission ();
// Codigo; Luces Arcoiris
// Tämä koskee Trinket 5V 16MHz -laitetta, voit poistaa nämä kolme riviä, jos et käytä Trinket #if -määritelmää (_AVR_ATtiny85_), jos (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Herkun erikoiskoodiliuskan loppu.begin (); strip.show (); // Alusta kaikki pikselit pois päältä
// Código Rueda de colores
// Tämä koskee Trinket 5V 16MHz -laitetta, voit poistaa nämä kolme riviä, jos et käytä Trinket #if -määritelmää (_AVR_ATtiny85_), jos (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Herkun erikoiskoodin loppu
pixels.begin (); // Tämä alustaa NeoPixel -kirjaston.
// Codigon keskeytys
laskuri = 1;
// Codigo Colores varios
// Tämä koskee Trinket 5V 16MHz -laitetta, voit poistaa nämä kolme riviä, jos et käytä Trinket #if -määritelmää (_AVR_ATtiny85_), jos (F_CPU == 16000000) clock_prescale_set (clock_div_1); #endif // Herkun erikoiskoodiliuskan loppu.setBrightness (BRIGHTNESS); strip.begin (); strip.show (); // Alusta kaikki pikselit pois päältä}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Bucle infinito
void loop () {// Caso 1: Juego de luces de la gravedad; jos (laskuri == 1) {for (int i = 0; i 0,0) {jos (nx 0,0) kulma+= 180; muu kulma += 360; } // end else if (kulma == 360,0) kulma = 0,0; led = pyöreä (kulma / (360 / NUMBER_OF_LEDS_ON_RING)); // tee led -liikkeestä sujuva, jos (edellinenLed == johti) {// mitään tekemistä} muu jos (vastapäiväänDistanceBetweenLeds (edellinenLed, led) <= 8) led = ympyröi (edellinenLED + 1); else led = ympyröi (edellinenLED - 1); ledQueue.push (led); makeLightShow (); previousLed = johti; viive (25); } laskuri = 2; } // Lopeta, jos laskuri == 1 // Caso 2: Codigo del juego de luces del arcoiris else if (counter == 2) {for (int j = 0; j <5; j ++) {// Jotkut esimerkkimenettelyt kuinka näyttää kuvapisteille: colorWipe1 (strip. Color (255, 0, 0), 50); // Punainen väri Pyyhi1 (nauha. Väri (0, 255, 0), 50); // Vihreä väri Pyyhi1 (nauha. Väri (0, 0, 255), 50); // Sininen väri Pyyhi1 (nauha. Väri (0, 0, 0, 255), 50); // Valkoinen RGBW // Lähetä teatterin pikselijakso… TheaterChase (strip. Color (127, 127, 127), 50); // Valkoinen teatteriChase (strip. Color (127, 0, 0), 50); // Punainen teatterivaihe (strip. Color (0, 0, 127), 50); // Sininen
sateenkaari (5);
sateenkaariSykli (5); teatteriVaiheSateenkaari (5); } laskuri = 3; } // Lopeta, jos laskuri == 2 // Caso 3: Luces Aleatorias else if (laskuri == 3) {for (int k = 0; k <50; k ++) {// NeoPixels -sarjan ensimmäinen NeoPixel on 0, toinen on 1, aina pikselimäärään miinus yksi. int a = satunnainen (255); int b = satunnainen (255); int c = satunnainen (255); varten (int i = 0; i
// pikseliä. Väri ottaa RGB -arvot 0, 0, 0 - 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Kohtuullisen kirkkaan vihreä väri.
pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon.
viive (delayval); // Viive jonkin aikaa (millisekunteina).
} a = satunnainen (255); b = satunnainen (255); c = satunnainen (255); for (int i = NUMPIXELS; i> 0; i-) {
// pikseliä. Väri ottaa RGB -arvot 0, 0, 0 - 255, 255, 255
pixels.setPixelColor (i, pixels. Color (a, b, c)); // Kohtuullisen kirkkaan vihreä väri.
pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon.
viive (delayval); // Viive jonkin aikaa (millisekunteina).
}} laskuri = 4; } else if (laskuri == 4) {for (int g = 0; g <= 6; g ++) {// Jotkut esimerkkitoimenpiteet, jotka osoittavat, kuinka pikselit näytetään: colorWipe (strip. Color (255, 0, 0), 50); // Punainen väriPyyhi (nauha. Väri (0, 255, 0), 50); // Vihreä väri Pyyhi (nauha. Väri (0, 0, 255), 50); // Sininen väri Pyyhi (strip. Color (0, 0, 0, 255), 50); // Valkoinen valkoinen YliSateenkaari (20, 75, 5); pulssivalkoinen (5); // fullWhite (); // viive (2000); rainbowFade2White (3, 3, 1);
}
laskuri = 1; }} ////////////////////////////////////////////////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////////////////////////////////////////////////” //////////////////////////////////////////////////////////////////////////////////////. //////////////////
/Metodos del Ejemplo de la gravedad
void AccelerometerInit () {Wire.beginTransmission (0x0A); // kiihtyvyysmittarin osoite // nollaa kiihtyvyysmittari Wire.write (0x04); // X data Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // pyytää 6 tavua orjalaitteelta #2, kun taas (Wire.available ()) // orja voi lähettää vähemmän kuin pyydetty {Version [0] = Wire.read (); // vastaanottaa tavun merkkinä} x_data = (int8_t) Versio [0] >> 2; Wire.beginTransmission (0x0A); // kiihtyvyysmittarin osoite // nollaa kiihtyvyysmittari Wire.write (0x06); // Y data Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // pyytää 6 tavua orjalaitteelta #2, kun taas (Wire.available ()) // orja voi lähettää vähemmän kuin pyydetty {Version [1] = Wire.read (); // vastaanottaa tavun merkkinä} y_data = (int8_t) Versio [1] >> 2; Wire.beginTransmission (0x0A); // kiihtyvyysmittarin osoite // nollaa kiihtyvyysmittari Wire.write (0x08); // Z -tiedot Wire.endTransmission (); Wire.requestFrom (0x0A, 1); // pyytää 6 tavua orjalaitteelta #2, kun taas (Wire.available ()) // orja voi lähettää vähemmän kuin pyydetty {Version [2] = Wire.read (); // vastaanottaa tavun merkkinä} z_data = (int8_t) Versio [2] >> 2; x = (kelluva) x_data/divi; y = (float) y_data/divi; z = (kelluva) z_data/divi; Serial.print ("X ="); Sarjanjälki (x); // tulosta merkki Serial.print (""); Sarjajälki ("Y ="); Sarjanjälki (y); // tulosta merkki Serial.print (""); Serial.print ("Z ="); // tulosta merkki Serial.println (z); }
int pyöreä (int pos) {
if (pos> = NUMBER_OF_LEDS_ON_RING) return (pos - NUMBER_OF_LEDS_ON_RING); else if (pos <0) return (pos + NUMBER_OF_LEDS_ON_RING); muu paluu (pos); }
int etäisyys;
int vastapäiväänDistanceBetweenLeds (int prevPos, int nextPos) {distance = nextPos - prevPos; jos (etäisyys <0) etäisyys += NUMBER_OF_LEDS_ON_RING; paluu (etäisyys); }
int ledPosition, currentQueueSize;
#define NUMBER_OF_LEDS_TO_SHINE 10 int brightnessStep = 255/NUMBER_OF_LEDS_TO_SHINE;
void makeLightShow () {
for (int j = 0; j <NUMBER_OF_LEDS_ON_RING; j ++) neoring.setPixelColor (j, 0, 0, 0); currentQueueSize = ledQueue.count (); for (int k = 0; k <currentQueueSize; k ++) {ledPosition = ledQueue.pop (); neoring.setPixelColor (ledPosition, 0, (brightnessStep * k), 0); if ((k == 0 && currentQueueSize 0) ledQueue.push (ledPosition);} neoring.show ();}
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos del juego de luces del arcoiris
// Täytä pisteet peräkkäin värillisellä tyhjällä värillä Pyyhi (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
mitätön sateenkaari (uint8_t wait) {
uint16_t i, j;
(j = 0; j <256; j ++) {for (i = 0; i
// Hieman erilainen, tämä tekee sateenkaaren tasaisesti jakautuneeksi kaikkialle
void rainbowCycle (uint8_t odota) {uint16_t i, j;
for (j = 0; j <256*5; j ++) {// 5 sykliä kaikissa pyörän väreissä (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); viive (odota); }}
// Teatterityyliset ryömivät valot.
void theatreChase (uint32_t c, uint8_t wait) {for (int j = 0; j <10; j ++) {// tee 10 jahdasykliä (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, c); // käännä joka kolmas pikseli päälle} strip.show ();
viive (odota);
for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // sammuta joka kolmas pikseli}}}}
// Teatterityyliset ryömivä valot, joissa on sateenkaariefekti
void theatreChaseRainbow (uint8_t wait) {for (int j = 0; j <256; j ++) {// kiertää kaikki 256 väriä pyörässä for (int q = 0; q <3; q ++) {for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, Wheel ((i+j) % 255)); // käännä joka kolmas pikseli päälle} strip.show ();
viive (odota);
for (uint16_t i = 0; i <strip.numPixels (); i = i+3) {strip.setPixelColor (i+q, 0); // sammuta joka kolmas pikseli}}}}
// Syötä arvo 0-255 saadaksesi väriarvon.
// Värit ovat siirtymä r - g - b - takaisin r: ään. uint32_t Pyörä (tavua WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3); } jos (WheelPos <170) {WheelPos -= 85; palautusliuska. Väri (0, WheelPos * 3, 255 - WheelPos * 3); } WheelPos -= 170; palautusliuska. Väri (WheelPos * 3, 255 - WheelPos * 3, 0); }
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos Rueda de colores
// int elegirColor = random (0x000000, 0xffffff); // Se elige aleatoriamente entre toda la gama de colores comprendida entre 0x000000 y 0xFFFFFF
// CylonEyeColor = HtmlColor (elegirColor); // int elegirColor = random (1, 7); // Podemos elegir aleatoriamente entre los 7 colores que hey debajo0xf0ffff // if (elegirColor == 1) CylonEyeColor = HtmlColor (0xff0000); // Rojo // if (elegirColor = 2) CylonEyeColor = HtmlColor (0x00ff00); // Verde // if (elegirColor == 3) CylonEyeColor = HtmlColor (0x0000ff); // Azul // if (elegirColor == 4) CylonEyeColor = HtmlColor; 0 // if (elegirColor == 5) CylonEyeColor = HtmlColor (0x200020); // Morado // if (elegirColor == 6) CylonEyeColor = HtmlColor (0x00ffff); // Azul Claro // if (elegirColor == 7) CylonE HtmlColor (0x100010); // Rosa // CylonEyeColor = HtmlColor (0x000000);
///////////////////////////////////////////////////////////////////////////////////
//////////////////////////////////////////////////////////////////////////////////
/Metodos luces varias
// Täytä pisteet peräkkäin värillä
void colorWipe1 (uint32_t c, uint8_t wait) {for (uint16_t i = 0; i
void pulseWhite (uint8_t odota) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i
for (int j = 255; j> = 0; j-) {
for (uint16_t i = 0; i
void rainbowFade2White (uint8_t odota, int rainbowLoops, int whiteLoops) {
float fadeMax = 100,0; int fadeVal = 0; uint32_t wheelVal; int redVal, greenVal, blueVal;
for (int k = 0; k <rainbowLoops; k ++) {for (int j = 0; j <256; j ++) {// 5 sykliä kaikissa pyörän väreissä
for (int i = 0; i <strip.numPixels (); i ++) {
wheelVal = Pyörä ((((i * 256 / strip.numPixels ()) + j) & 255);
redVal = punainen (wheelVal) * float (fadeVal/fadeMax);
greenVal = vihreä (wheelVal) * float (fadeVal/fadeMax); blueVal = sininen (wheelVal) * float (fadeVal/fadeMax);
strip.setPixelColor (i, strip. Color (redVal, greenVal, blueVal));
}
// Ensimmäinen silmukka, häivytä!
if (k == 0 && fadeVal <fadeMax-1) {fadeVal ++; }
// Viimeinen silmukka, häivy!
else if (k == rainbowLoops - 1 && j> 255 - fadeMax) {fadeVal--; }
strip.show ();
viive (odota); }}
viive (500);
for (int k = 0; k <whiteLoops; k ++) {
(int j = 0; j <256; j ++) {
for (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }
viive (2000);
for (int j = 255; j> = 0; j-) {
for (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, strip. Color (0, 0, 0, neopix_gamma [j])); } strip.show (); }}
viive (500);
}
void whiteOverRainbow (uint8_t odota, uint8_t whiteSpeed, uint8_t whiteLength) {
if (whiteLength> = strip.numPixels ()) whiteLength = strip.numPixels () - 1;
int pää = valkoinenPituus - 1;
int häntä = 0;
int silmukat = 3;
int loopNum = 0;
staattinen unsigned long lastTime = 0;
while (totta) {
for (int j = 0; j <256; j ++) {for (uint16_t i = 0; i = tail && i head && i> = tail) || (häntä> pää && i <= pää)) {strip.setPixelColor (i, strip. Color (0, 0, 0, 255)); } else {strip.setPixelColor (i, Pyörä ((((i * 256 / strip.numPixels ()) + j) & 255)); }}
if (millis () - lastTime> whiteSpeed) {
pää ++; häntä ++; if (head == strip.numPixels ()) {loopNum ++; } lastTime = millis (); }
if (loopNum == silmukat) return;
pää%= nauha.numPixels (); häntä%= strip.numPixels (); strip.show (); viive (odota); }}} void fullWhite () {for (uint16_t i = 0; i
// Hieman erilainen, tämä tekee sateenkaaren tasaisesti jakautuneeksi kaikkialle
void rainbowCycle1 (uint8_t odota) {uint16_t i, j;
for (j = 0; j <256 * 5; j ++) {// 5 sykliä kaikissa pyörän väreissä (i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (((i * 256 / strip.numPixels ()) + j) & 255)); } strip.show (); viive (odota); }}
void rainbow1 (uint8_t wait) {
uint16_t i, j;
(j = 0; j <256; j ++) {for (i = 0; i
// Syötä arvo 0-255 saadaksesi väriarvon.
// Värit ovat siirtymä r - g - b - takaisin r: ään. uint32_t Wheel1 (tavu WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return strip. Color (255 - WheelPos * 3, 0, WheelPos * 3, 0); } jos (WheelPos <170) {WheelPos -= 85; palautusliuska. Väri (0, WheelPos * 3, 255 - WheelPos * 3, 0); } WheelPos -= 170; palautusliuska. Väri (WheelPos * 3, 255 - WheelPos * 3, 0, 0); }
uint8_t punainen (uint32_t c) {
paluu (c >> 16); } uint8_t vihreä (uint32_t c) {return (c >> 8); } uint8_t sininen (uint32_t c) {return (c); }
Vaihe 8: 3D -suunnittelu



Ensin sinun on mitoitettava laitteistokomponentit varmistaaksesi, että ne ovat oikein. Jos ne ovat samat kuin meillä, voit käyttää samoja tiedostoja, joita lainaamme sinulle.
Molemmat tuet on suunniteltu 3D -tulostimella, jotka sisältyvät myös seuraaviin:
ukelele_support_arduino_v0.stl: https://www.tinkercad.com/things/1aAGZ1xFptA-ukel… ukelele_support_WS2812_v0.stl:
Lopuksi valo on kuin kaksi viimeistä kuvaa.
Vaihe 9: Kaulan asennus


Ensin asetamme satulan kaulan. Ruuvien pitämiseen tarvittavat reiät eivät ole siellä, joten meidän on tehtävä ne merkitsemällä, minne niiden pitäisi mennä, ja huolellisesti, ruuvilla, joka tekee reiän.
Sama koskee reikiä, joissa ruuvit pitävät kaulan itse instrumentin runkoon. Niitä ei tarvitse tehdä, koska tätä kiinnitystä varten ei ole ruuveja, mutta jos haluamme tehdä sen, ei olisi mitään ongelmaa.
TÄRKEÄÄ: jätä 5 mm tilaa maston alun ja virityshaarukan alun väliin, koska mutteri asetetaan reikään.
Liimaamme mutterin liimalla kuvan osoittamaan suuntaan.
Lopuksi esittelemme 4 nastaa maston alussa olevissa reikissä pitäen jokaista tappia kahdella lyhyellä ruuvilla kuvan osoittamalla tavalla.
Vaihe 10: Birdgen asennus


Silta kiinnitetään liimalla ja kahdella pitkällä ruuvilla rungon keskiasennossa. On suositeltavaa merkitä lyijykynällä oikea sijainti kehossa. Otamme kuvassa merkityt etäisyydet.
Käytämme liimaa kahden komponentin liitoksessa. Kiinnitämme kaksi osaa varovasti kiristysruuvin avulla, kunnes sauma on kuivunut. Teemme kaksi reikää ruuveille 1,5 mm: n poranterällä puulle. Kiinnitä silta rungon kahdella pitkällä ruuvilla. Ja lopuksi asetamme suojatulpat ruuvien päihin.
Vaihe 11: Runko ja niska


Kahden osan kokoamiseksi rungon päässä on reikiä, joihin kaula sopii kahdella ulokkeella. Voimme liimata ne liimalla tai kuumasulatuspistoolilla. Jotta kiinnitys olisi suurempi, voit tehdä virityshaarukan lopussa olevat reiät liittämään sen runkoon.
Vaihe 12: Aseta Ukulele -kielet




Lopuksi meidän on asetettava kielet niin, että soittimemme on valmis.
Aiemmin työnnämme nastojen kiinnitysrenkaat maston läpi meneviin ulokkeisiin. Jousien sijoittamiseksi otimme sarjan mukana toimitetut 4 kielet. Ensin sinun on erotettava jokainen merkkijono, koska ne eivät ole kaikki samanlaisia. Sinun on sitottava jokaisen merkkijonon toinen pää (kaksi paksua normaalilla solmulla ja kaksi ohutta kaksinkertaisella solmulla) ja asetettava kielet sillan uriin.
Sitten asetamme merkkijonot siten, että:
• Ensimmäinen asema: G -merkkijono (toiseksi paksuin merkkijono).
• Toinen asema: C -merkkijono (paksumpi merkkijono).
• Kolmas asema: E -merkkijono (toinen ohuempi merkkijono).
• Neljäs asema: merkkijono (ohuempi merkkijono).
Pujota narut mukana toimitetun pistokkeen reikiin. Yritä kiinnittää jokainen köysi kääntämällä tappia kaksi tai kolme kierrosta. Kiristä narut ilman liiallista voimaa ja tarkista merkkijonojen ja satulan välinen etäisyys.
Jos sinulla on epäilyksiä siitä, miten se tehdään, voit saada sen opetusohjelman, joka selittää sinulle, kuinka kielet asetetaan oikein.
Vaihe 13: Testaus


Lopuksi meidän on tarkistettava, onko ukulele koottu oikein siten, että ihanteellinen etäisyys ensimmäisellä tuskailulla on 0,1 mm ja kahdestoista on noin 1,2 mm.
Tarvitaan ukulele -merkkijonojen virittämiseen. Suosittelen tätä sovellusta: GuitarTuna
Vaihe 14: Nauti siitä

Nyt sinun tarvitsee vain nauttia ukulelesta.
Jos haluat tietää lisää meistä, löydät meidät osoitteesta:
Twitter: @Innovart_cc
Facebook: @Innovartcc
Instagram: @Innovart_cc
Verkkosivusto: Innovart.cc
Suositeltava:
DIY -hengitysanturi Arduinolla (johtava neulottu venytysanturi): 7 vaihetta (kuvilla)

DIY -hengitysanturi Arduinolla (johtava neulottu venytysanturi): Tämä DIY -anturi on johtavan neulotun venytysanturin muodossa. Se kiertyy rintakehäsi/vatsasi ympärille, ja kun rintakehäsi/vatsasi laajenee ja supistuu, niin anturi ja näin ollen Arduinolle syötettävät syöttötiedot. Niin
DIY hehkuva pallo palloja Arduinolla: 8 vaihetta (kuvilla)

DIY Glowing Orb Balls Arduinon kanssa: Hei kaverit :-) Tässä ohjeessa aion rakentaa hämmästyttävän Arduino LED -projektin.Olen käyttänyt lasista valmistettuja lohikäärmepalloja, kiinnitän valkoisen LED-valon jokaiseen lohikäärmepalloon ja ohjelmoin Arduinon erilaisilla kuvio, kuten hengitysvaikutus, pinoa
DIY Smart Roskakori Arduinolla: 6 vaihetta (kuvilla)

DIY Smart Roskakori Arduinolla: Täällä teemme Smart Roskakorin käyttämällä arduinoa ja ultraäänianturia. Toivottavasti pidätte tämän projektin oppimisesta
DIY LED-fotometri Arduinolla fysiikan tai kemian oppitunneille: 5 vaihetta (kuvilla)

DIY LED-fotometri Arduinolla fysiikan tai kemian oppitunneille: Hei! Nesteet tai muut esineet näyttävät värillisiltä, koska ne heijastavat tai välittävät tiettyjä värejä ja nielevät (absorboivat) muita. Niin kutsutulla fotometrillä voidaan määrittää ne värit (aallonpituudet), jotka nesteet absorboivat. Perusmaksu
DIY -maaperän kosteusmonitori Arduinolla ja Nokia 5110 -näytöllä: 6 vaihetta (kuvilla)

DIY -maaperän kosteusmonitori Arduinolla ja Nokia 5110 -näytöllä: Tässä opetusohjelmassa näemme kuinka rakentaa erittäin hyödyllinen maaperän kosteusmonitori suurella Nokia 5110 LCD -näytöllä Arduinon avulla. Mittaa helposti kasvien maaperän kosteustasot Arduinollasi ja rakenna mielenkiintoisia laitteita
