
Sisällysluettelo:
- Vaihe 1: Materail ja tarvittavat työkalut
- Vaihe 2: Rakenna kilpi
- Vaihe 3: Kokoa piiri
- Vaihe 4: APP -kehityssuunnittelu
- Vaihe 5: APP -kehityskoodi
- Vaihe 6: Arduino -ohjelma (ohjelma liitteenä)
- Vaihe 7: Sovellus käynnissä Arduinolla (apk liitteenä)
- Vaihe 8: Tarkista toiminta
- Vaihe 9: Tee siitä ääretön (lasijärjestely)
- Vaihe 10: Testaus ennen valmistumista
- Vaihe 11: Kehystys ja nyrkkeily
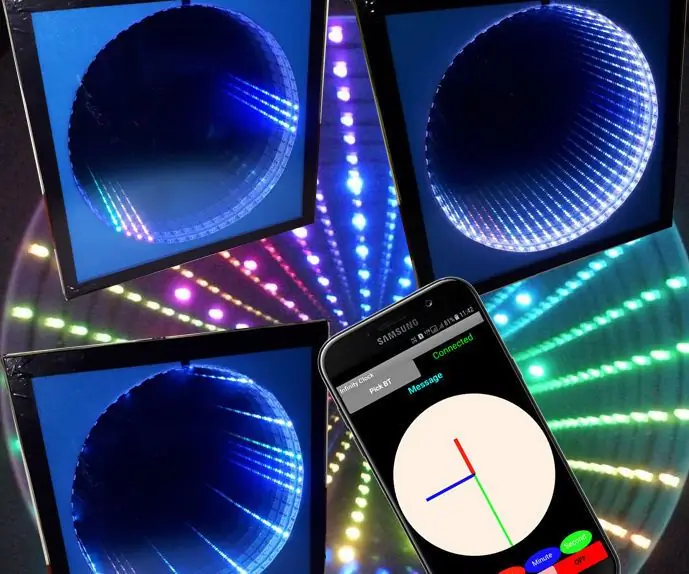
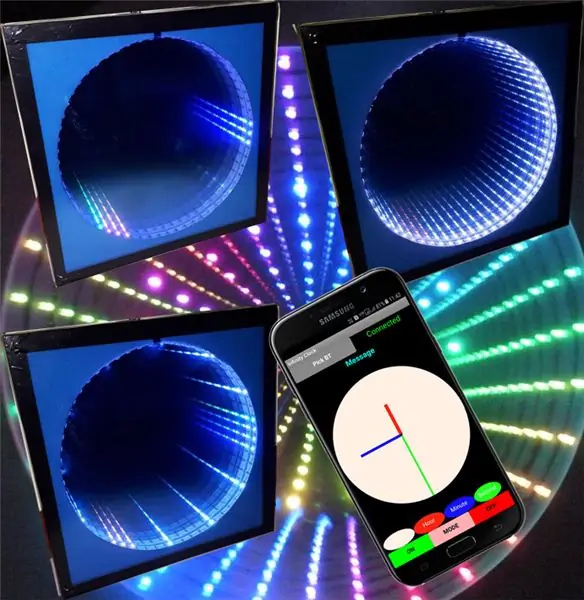
- Vaihe 12: Infinity Clock -kuvat
- Vaihe 13: Kellotilat
- Vaihe 14: Kellon värin vaihtaminen
- Vaihe 15: Tilan vaihto
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.




Normaalit digitaaliset ja analogiset kellot ovat tylsiä, joten suunnittele kehittää viileä kello, jossa on mukautetut värit kellotauluun, tunti-, minuutti- ja sekuntiosoitukseen. Tätä varten haluat ensin kehittää kellon käyttämällä Osoitettavaa RGB -LED -nauhaa. Sitten kommunikoidaksesi Arduinon kanssa värin vaihtamiseksi aion rakentaa sovelluksen App keksijän avulla. Kaikki toimivat hyvin. Katsotaanpa se askel askeleelta.
Huomautus
Värit ovat kirkkaita silmillä, kun taas kameran kautta heijastaa ylälasin väriä sinistä yhdistettynä. Tai käytä valkoista yksisuuntaista lasia, jotta saat paremman kuvan jopa kamerassa.
Vaihe 1: Materail ja tarvittavat työkalut



Materails vaaditaan
1) Osoitettava RGB -LED -nauha, jossa 1m 60Led.
2) Arduino UNO.
3) RTC -moduuli Arduinolle.
4) HC-05 Sininen hammasmoduuli arduinoa varten.
5) Tavallinen PCB.
6) Uros- ja naarasotsikot.
7) Johdot.
8) Peili ja aurinkolasi.
9) Kehystysnauha
Tarvittavat työkalut
1) Juotosionisarja.
2) Langanpoistaja.
2) Tietokone.
3) Matkapuhelin.
Ohjelmisto ja kirjasto vaaditaan
1) Arduino IDE.
a) RTC -kirjasto.
b) Lankakirjasto
c) EEPROM -kirjasto
d) SoftwareSerial
e) PololuLedStrip
2) MIT App Inventor
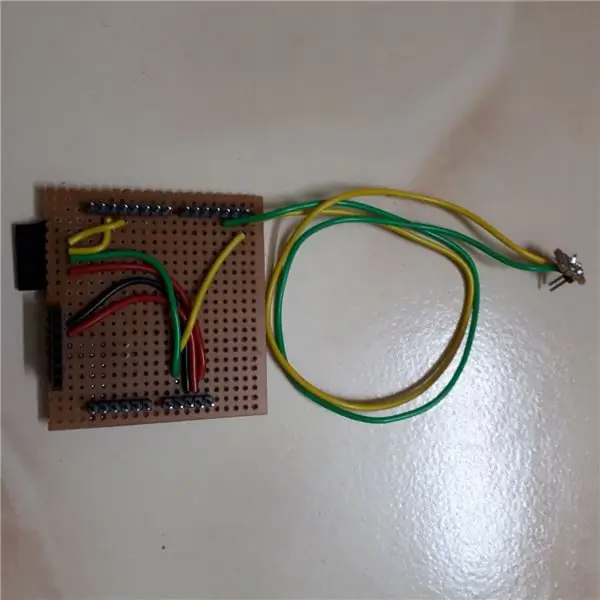
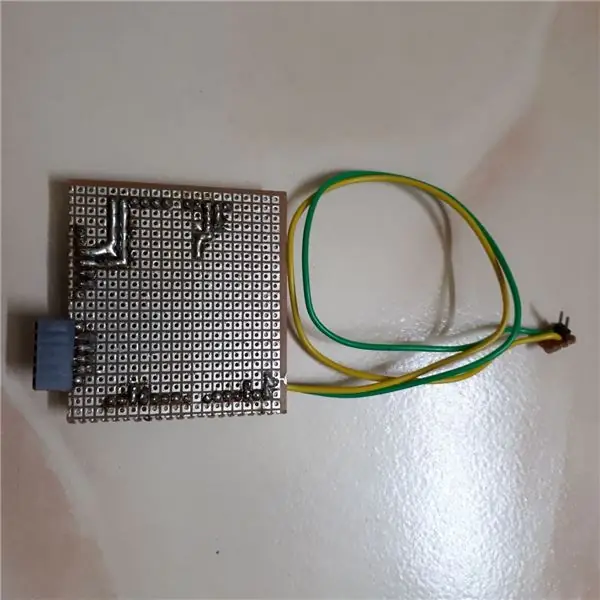
Vaihe 2: Rakenna kilpi




1) Rakentaminen shiled on ensimmäinen tehtävämme. Tässä haluamme yhdistää kolme kohdetta (RTC, Bluetooth, Osoitettava LED ja arduino.
2) RTC: ssä käytämme analogiapuolen A4 ja A5 ja +5V ja GRN.
3) Bluetoothissa käytämme D2, D3 nastoja TX: lle ja RX: lle. ja 5V ja GRN.
4) Osoitettaville LED -nauhoille käytä säädettyä virtalähdekorttia +5V ja GND. Yhdistä tiedot Arduinon D12 -liittimeen.
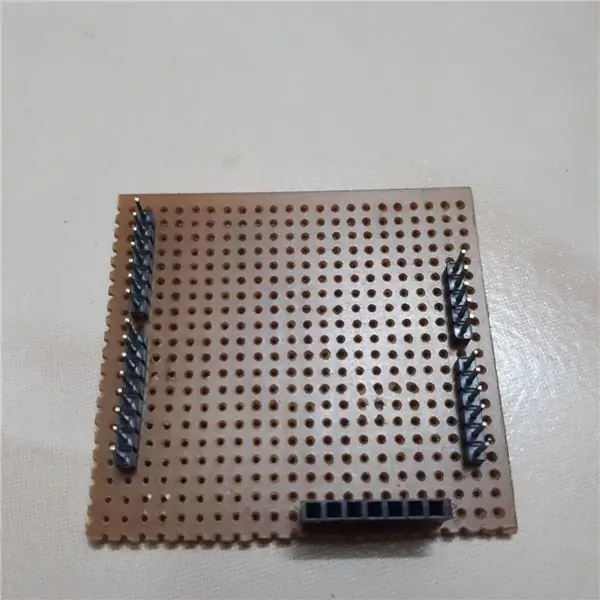
5) Korjaa ensin urosliitin arduino -nastan mukaan ja aseta tavallinen piirilevy sen päälle.
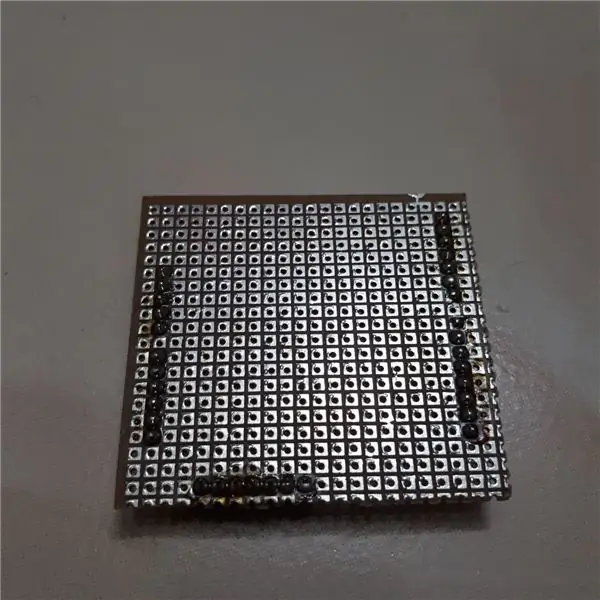
6) Juotos urosotsikko.
7) RTC- ja Bluetooth -juotosnaarasliittimille tavalliselle piirilevylle. käytä johtoja ja vedä raita piirin luomiseen.
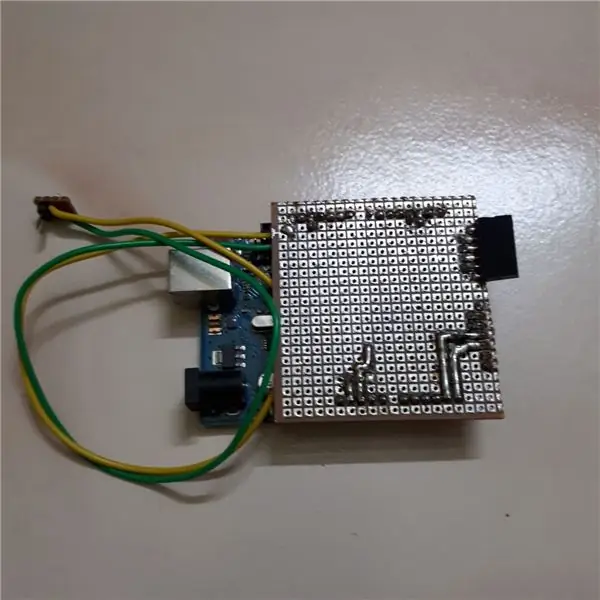
Vaihe 3: Kokoa piiri



1) Kiinnitä nyt kilpi arduinon päälle.
2) Liitä RTC- ja sininen hammasmoduuli.
3) Liitä osoitettava RGB -LED -valonauha.
4) Liitä säätimen virtalähde 5v RGB -LEDiin ja 12V Arduinoon.
5) Kytke 12 V: n virtalähde säätimen virtalähteeseen.
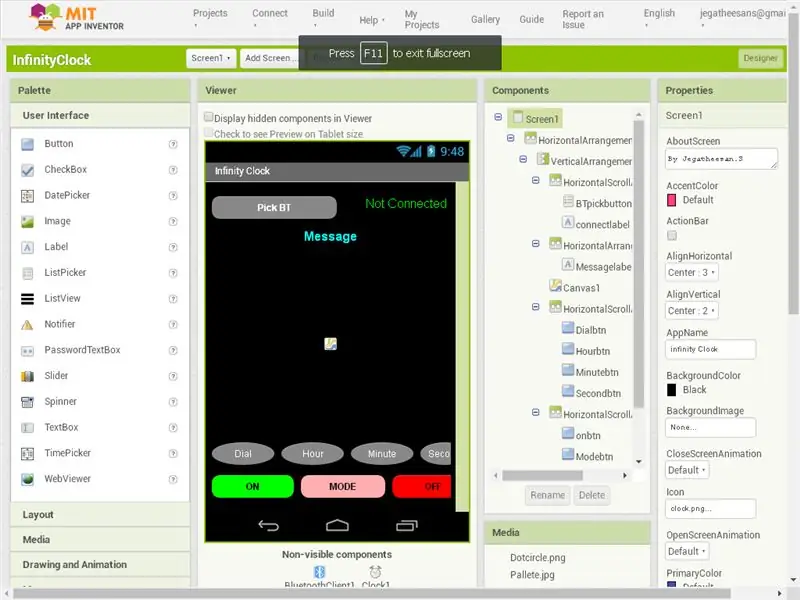
Vaihe 4: APP -kehityssuunnittelu


Ensimmäinen valmis projektini Androidissa on Kuvion oven lukko, jonka jälkeen tässä projektissa opin paljon sovellusten keksijästä. Pääasiassa värien ja moninäyttöisten linkkien kanssa työskentely. Käytän online -sovellusten keksijää2 Android -sovelluksen kehittämiseen. Se on graafiseen käyttöliittymään perustuva online -koodaussovellus. Erittäin mielenkiintoista oppia ja työskennellä.
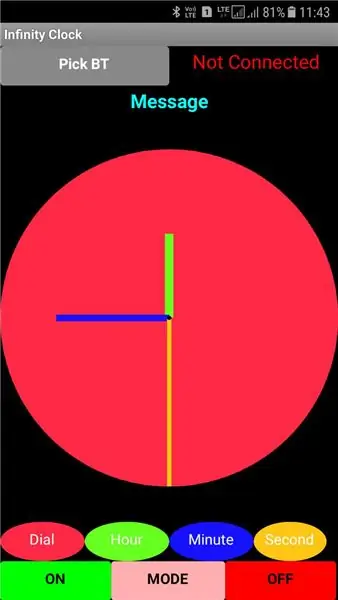
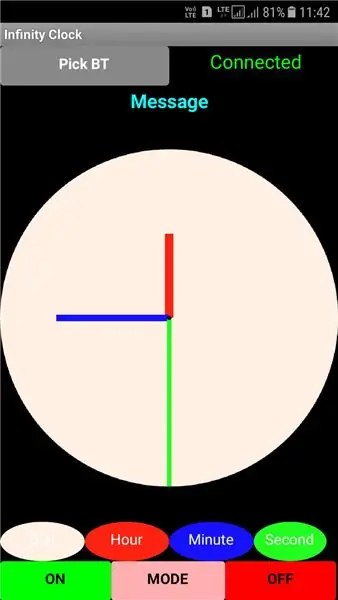
1) Suunnitelmani on yhdistää Arduino ja Android Bluetooth -yhteydellä ja haluan muuttaa soiton, tunnin, minuutin ja toisen käden värejä. Lisäksi jos haluamme sammuttaa ja sytyttää valot, meillä on erilliset painikkeet päälle ja pois päältä.
2) Projektissa käytän kahta näyttöä.
3) Ensimmäinen näyttö
- Yläosassa käytän painiketta Bluetooth -laitteiden noutamiseen ja sivussa tarralaatikko Bluetooth -tilan näyttämiseksi.
- Seuraavalle riville laitan etikettilaatikon APP -viestien näyttämiseksi.
- Sitten kangas kattaa suurimman osan sovelluksesta. Haluan piirtää kellon kankaalle valitulla värillä.
- Sitten neljä painiketta, joiden nimi on Dial, Tunti, Minuutti, Toinen, valitse väri toisesta näytöstä.
- Sitten kolme painiketta ON, OFF, MODE.
- Bluetooth -asiakasohjaus ja ajastin piilotetussa luettelossa.
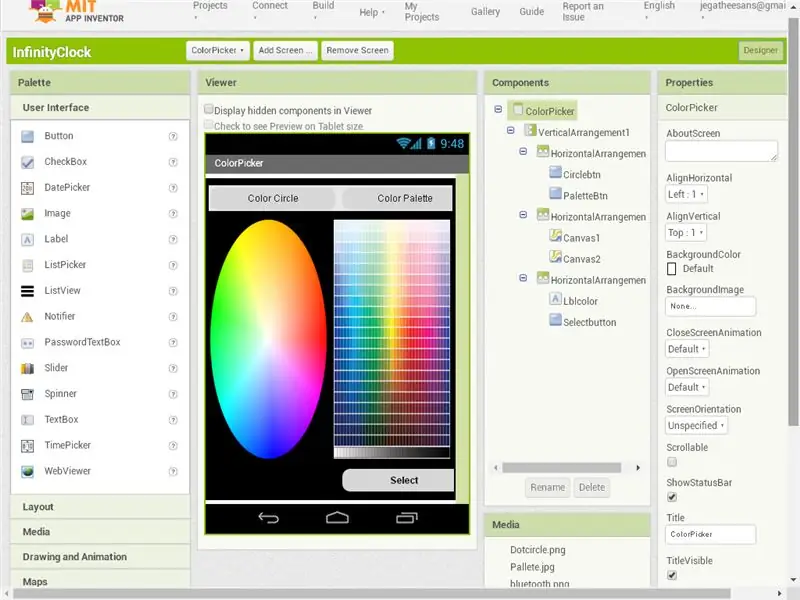
4) Toinen näyttö (värinvalintanäyttö)
- Värinvalintanäytössä käytän kahta värinvalitsimen kuvaa. Kuvien vaihtamiseen käytän kahta painiketta yläosassa.
- Sitten käytetään kahta kangasta, joissa on pyöreä väri ja toinen neliöpaletti. Vain yksi näkyy kerrallaan.
- Sitten tarralaatikko, joka näyttää valitun värin, ja valintapainike siirtyäksesi ensimmäiseen näyttöön valitun värin kanssa.
Suunnitteluosa on nyt valmis. Se on GUI -koodaus, joten myös koodausosassa haluamme vetää ja pudottaa sen jatkamaan seuraavassa vaiheessa.
Vaihe 5: APP -kehityskoodi



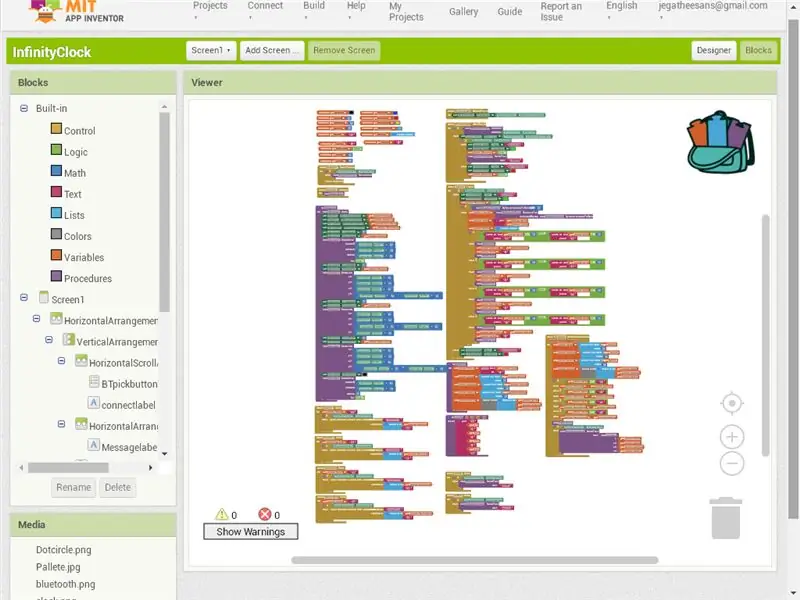
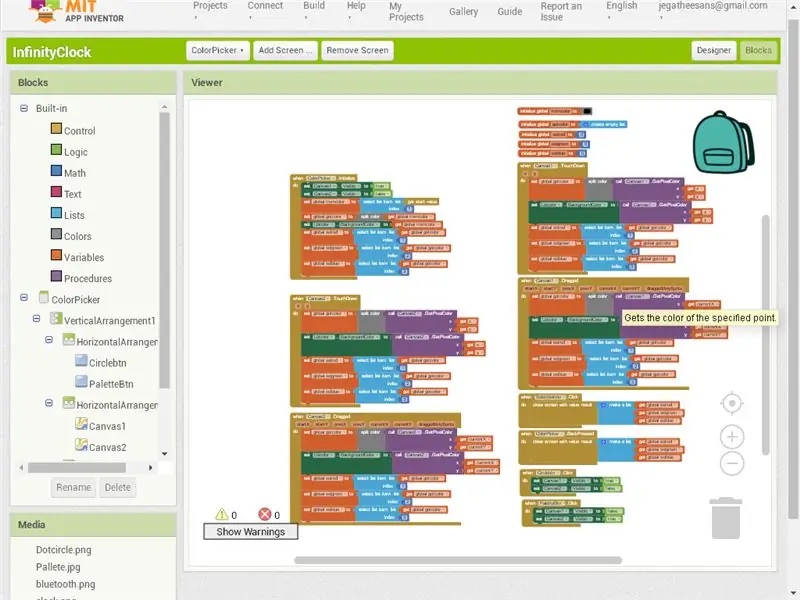
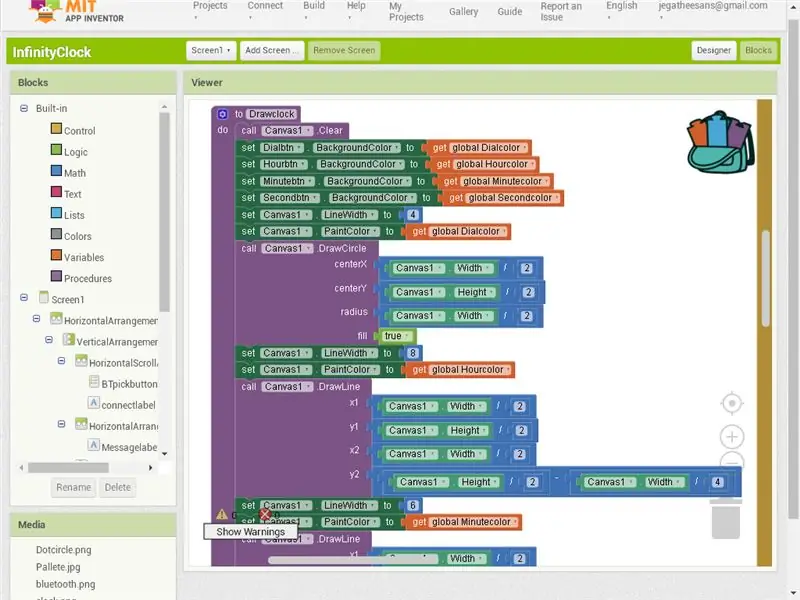
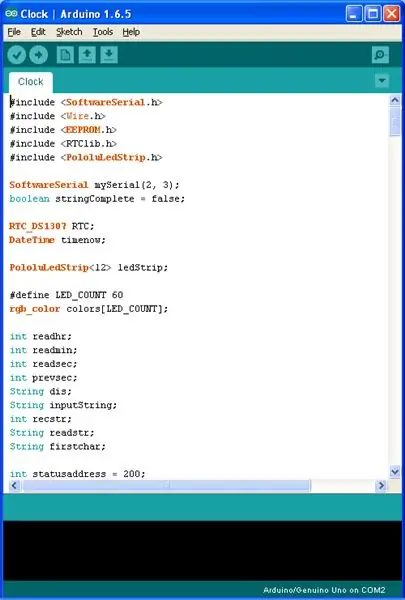
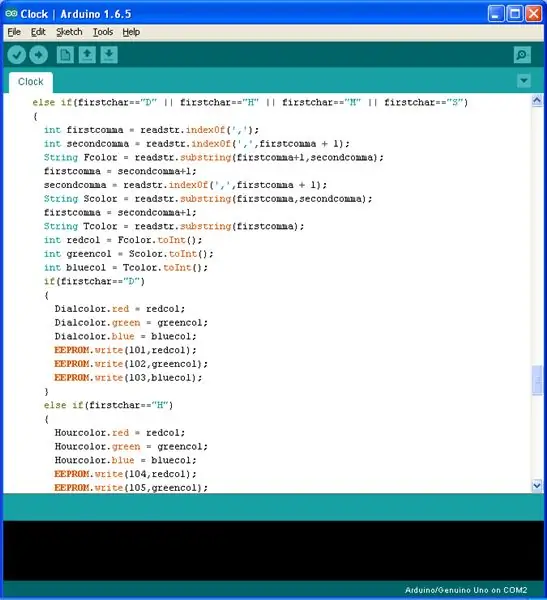
1) Kahdessa ensimmäisessä kuvassa näen jokaisen sivun täyden koodauksen.
2) Tässä selitän tämän projektin tärkeät vaiheet
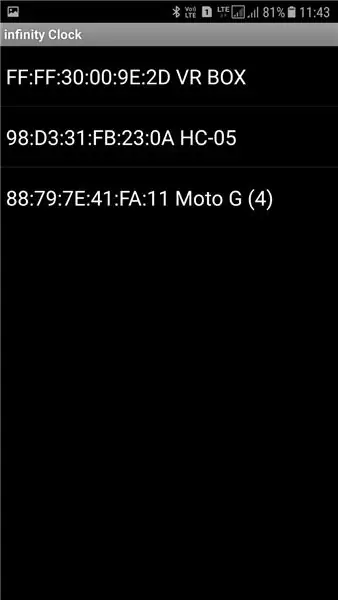
- Ensimmäinen on Bluetoothin hankkiminen. Joten napsauttamalla Bluetooth -painiketta kutsumme Bluetooth -osoitteita ja nimiä.
- Kun Bluetooth on valittu Poiminnan jälkeen -toiminnossa, tarkista, onko Bluetooth yhdistetty vai ei. Jos liitetty, lähetä liitetty signaali arduinoon sinisellä hampaalla.
- Arduino -ohjelmassa, kun yhteys on kunnossa. Se lähettää takaisin kellon, tunnin, minuutin ja sekunnin nykyiset värit. Sovellus vastaanottaa koodin ja piirtää kellon uudelleen väreillä.
- Jos haluat muuttaa valinnan väriä tai mitä tahansa muuta, napsauta vastaavaa painiketta sovelluksen alaosassa. Napsauttamalla painiketta se kutsuu värinvalintasivun, jonka väri on jo asetettu sille.
- Kun värinvalitsin avaa sen, lukee edellisen sivun lähettämät värit ja aseta se kyseisen sivun tarraan. Valitsemalla värin käyttämällä kankaalta Pick color (Valitse väri).
- Käytän kahta painiketta näyttääksesi ja piilottaaksesi pyöreän väripaletin ja neliön.
- Sitten kun olet valinnut värin napsauttamalla painiketta, suljemme sivun valitulla värillä luettelosta.
- Pääsivulla muiden näytönsulkutoiminnon käyttäminen saamme värinvalintanäytön lähettämän arvon ja asetamme sen painikkeeseen ja piirrämme kellon uudelleen ja lähetämme tiedot arduinoon Bluetoothin kautta.
- Kuten viisas sama toistetaan kaikille muille värinvalintapainikkeille.
- Sitten 3 painiketta pohjassa ON, OFF ja MODE. Napsautustoiminnolla siirrän ohjeet arduinoon.
3) Tarkistan toistuvan toiminnon ja tuon sen menettelyyn. Esimerkiksi piirtää ympyrä i luo menettelyn ja kutsuu sitä tarvittaessa. Circuit- ja Android -ohjelman suorittamisen jälkeen on aika rakentaa Arduino -ohjelma.
Vaihe 6: Arduino -ohjelma (ohjelma liitteenä)


Käytetyt kirjastot
1) Jotta voimme kommunikoida Bluetooth -moduulin kanssa, haluamme sarjaportin. Arduinon oletussarjaportti, jota käytetään virheenkorjaukseen. Käytä siis ohjelmistokirjastoa uuden sarjaportin luomiseen.
2) Käytä lanka- ja RTC -kirjastoa kommunikoidaksesi RTC -moduulin kanssa.
3) Käytä Pololuledstrip -kirjastoa osoitettavissa olevan LED -nauhan ohjaamiseen.
4) Käyttäjän EEPROM -kirjasto kirjoittaa ja lukea värejä ja tilaa Arduinosta.
Ohjelmoida
1) Kirjoita ensin ohjelma osoitteen osoittavan LED -valon tarkistamiseksi, käytä sitten RTC -testiohjelmaa ja käytä sitten Bluettoth -ohjelmaa ja testaa moduulin vastaanotto.
2) Liity nyt ohjelmiin ja tarkista Bluetooth -yhteydestä saadut tiedot, kirjoita ne sarjamonitoriin.
3) Käytä sitten merkkijonotoimintoja, kuten indexof ja merkkijono merkkijonossa, saadaksesi arduinon tuloksen ja tallentaaksesi sen EEPROMiin ja vaihtaa väriä tai tilaa tai kytkeä arduino päälle/pois.
4) Kun ensin muodostat yhteyden siniseen hampaaseen, se lähettää värit merkkijonokoneella ja lähettää.
5) Erota toiminnot ON- ja OFF -järjestykseen, joka on luotu kutsumaan se ajoissa.
Vaihe 7: Sovellus käynnissä Arduinolla (apk liitteenä)



Sovelluksen asennusmenettely
1) Lataa MIT AI2 Companion Android -puhelimeesi.
2) Napsauta App keksijän verkkosivustolla Rakenna> Sovellus (anna.apk: n QR -koodi). Näytölle luotu QR -koodi.
3) Avaa MIT AI2 Companion Android -puhelimellasi ja napsauta skannaa QR -koodi, kun skannaus napsauta yhdistä koodi. APK ladataan ja asennetaan mobiililaitteeseen käyttöoikeuksien jälkeen.
4) Tai Yksinkertaisesti App keksijän verkkosivustolla Valitse Rakenna> Sovellus (tallenna.apk tietokoneeseen).
5) Kopioi apk mobiililaitteeseen ja asenna.
Sovellus käynnissä
1) Asennuksen jälkeen löysit sovelluksesi kotoa.
2) Avaa ensin matkapuhelimen bluetooth ja muodosta yhteys HC05 -Bluetooth -moduuliin.
3) Napsauta sovellusta aloitusnäytössä. Napsauta näytössä Valitse BT. Valitse HC05. Kun olet liittänyt tallennetun värin arduinosta, joka on luettu androidista ja kellon maalauksesta. Käytä sitten painikkeita ON/OFF/Change -tilaan. Käytä Dial, Tunti, Minuutti ja Toinen painiketta vaihtaaksesi väriä.
Lataa Oma apk
1) Jos sinusta tuntuu, ettet halua tuhlata aikaa Android -kehitykseen, lataa yksinkertaisesti tähän liitetty apk ja asenna se matkapuhelimeesi.
Vaihe 8: Tarkista toiminta


Lataa ohjelma arduinoon ja asenna APP apk Android -mobiililaitteeseen. Tarkista toiminnot ennen peilin järjestämistä.
Vaihe 9: Tee siitä ääretön (lasijärjestely)


1) LED -nauhan kokonaispituus on 1 metri (100 cm). joten kellon ympärysmitta on 1 metri (100 cm). Laske ympärysmitasta halkaisija 31,831 cm. Joten ostan 38 x 38 neliön peilin ja toisella puolella heijastuslasin.
2) Leikkaa termokalvolevy samankokoiseksi.
3) Leikkaa ympyrä halkaisijaltaan 31,831 cm termokoliarkin keskelle. Se on erittäin veistos, jos käytät termokolia.
Jos sinulla on pahvia, liitä vain LED -nauha sen päälle, leikkaa se ja taivuta ympyrän muodostamiseksi. Koska hiominen oikean kokoiseksi maksoi melkein 2 tuntia
4) Liitä RGB -LED -nauha keskirenkaaseen.
5) Vie lanka sivujen läpi.
6) Aseta peili pohjaan ja aseta sen päälle valoliuska.
7) Aseta heijastava lasi sen päälle. ja tarkista nyt miten se toimii.
Vaihe 10: Testaus ennen valmistumista


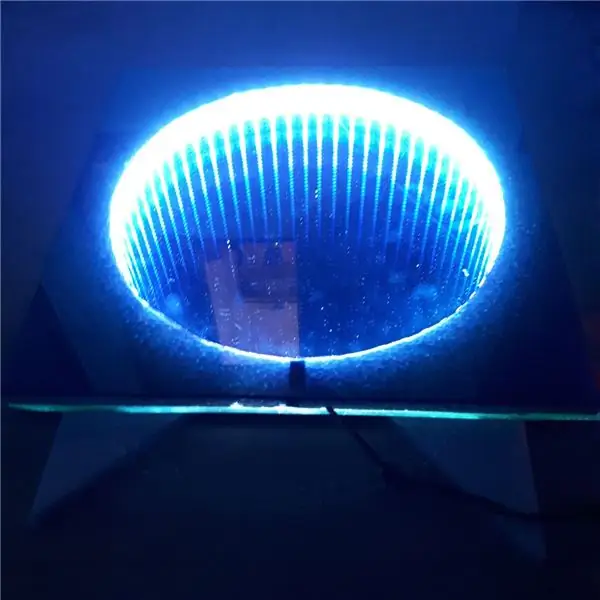
Tämä on testikuva ennen kehystämistä.
Vaihe 11: Kehystys ja nyrkkeily




1) Kun laseja ei siirretä, käytä kehystysteippiä liittääksesi ne yhteen joka puolelta. Lasin painon vuoksi teippaan sen kaksi kertaa.
2) Siirrä sitten johto kellosta taaksepäin ja pakkaa piiri ja kuuma liima peilin takana. Anna laatikossa virta ja liitä ulostulo led -nauhaan.
3) Nyt kaikki työt on saatu päätökseen. Sen aika juosta.
Vaihe 12: Infinity Clock -kuvat




Järjestä se ripustettavaksi seinälle tai seisomaan pöydälle (koska käytän paksuja laseja, se saa sen seisomaan). Käytämme sitä tarvittaessa yövalona. Käytä mobiililaitetta värin hallintaan tai sammuta se, jos sitä ei tarvita. Yllä olevassa kuvassa ensimmäiset 3 kuvaa näyttävät eri tilan.
Vaihe 13: Kellotilat



Video kaikille kolmelle moodille
1) TILA 1 - Kaikki toisen rivin hehku.
2) TILA 2 - Vain minuutti -rivi hehkuu.
3) TILA 3 - Vain tunti, minuutti ja sekunti hehkuu vain.
Vaihe 14: Kellon värin vaihtaminen

ON, värinvaihto ja OFF
Vaihe 15: Tilan vaihto


On hämmästyttävää katsella ääretöntä kelloa. Vaihda myös kirjaston lataamat oletusvärimuutoksen koodit ja tarkista. Sen erittäin loistava. Tässä jaan kellotilan muutos- ja värinvaihtovideot.
Käy työ läpi. Jos onnistut ja äänestät sen puolesta, olen erittäin onnellinen
Olen erittäin iloinen voidessani oppia ja tehdä uusia asioita. Anna jakaa omasi, niin onnellisuus moninkertaistuu
Kiitos katsomisesta
Suositeltava:
RGB HexMatrix - IOT -kello 2.0: 5 vaihetta (kuvilla)

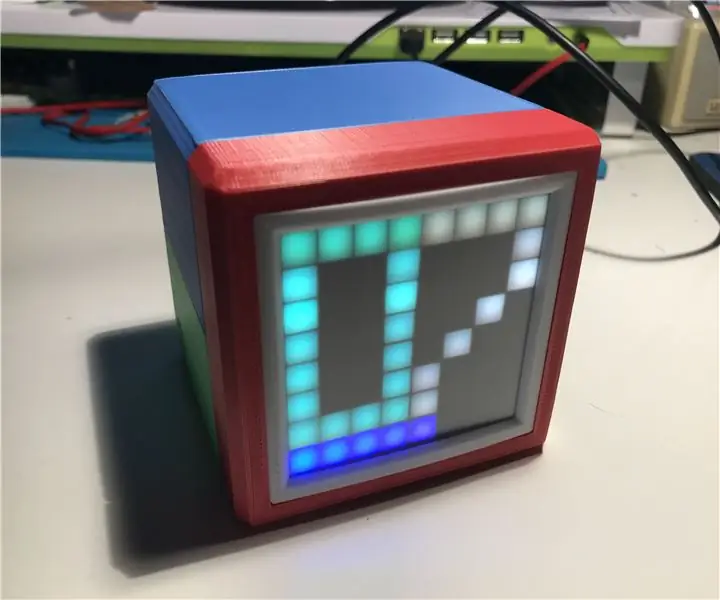
RGB HexMatrix | IOT Clock 2.0: HexMatrix 2.0 on päivitetty aiempaan HexMatrixiin. Edellisessä versiossa olemme käyttäneet WS2811 -LED -valoja siten, että HexMatrixista tuli raskas ja paksu. Mutta tässä matriisiversiossa aiomme käyttää mukautettuja piirilevyjä WS2812b -LEDien kanssa, jotka tekivät tämän matriisin t
RGB Box -kello: 6 vaihetta (kuvilla)

RGB Box Clock: Tämä on kello ja koristeellinen RGB Led Matrix Sitä ohjaa Colorduino Shield ja NodeMCU v3 Board i2C -tiedonsiirrolla. Blynk -sovelluksella voit asettaa hälytyksen, vaihtaa värejä ja muita asioita. 8266 ESP
RGB HexMatrix - IOT -kello: 5 vaihetta (kuvilla)

RGB HexMatrix | IOT -kello: HexMatrix on LED -matriisi, jossa on monia kolmiomaisia pikseleitä. Kuuden pikselin yhdistäminen tekee kuusikulmion. FastLED -kirjaston matriisimuodossa voidaan näyttää monia erilaisia animaatioita. Lisäksi olen suunnitellut numeroita 0–9 käyttäen 10 segmenttiä
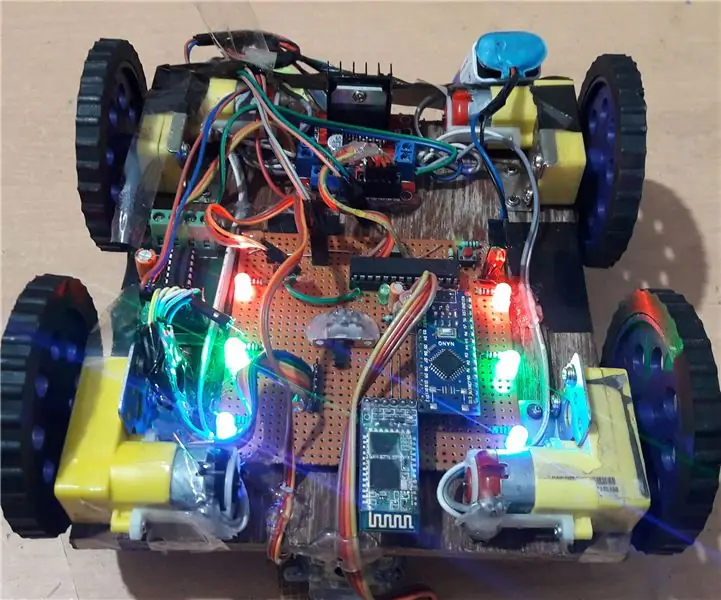
Tee Bluetooth -ohjattu robotti omalla käyttöliittymällä: 5 vaihetta

Tee Bluetooth -ohjattu robotti omalla graafisella käyttöliittymällä: Hei ystävät, kun esittelin tänään käsityöprojektin, tulin tänne viileän arduino -projektin kanssa. Ulkonäöltään se näyttää vanhalta konseptilta, mutta odota kaverit, minulla on pientä vääntöä täällä, mikä tekee tästä projektista ainutlaatuisen. Joten mikä tässä on ainutlaatuista? Joten tässä aion näyttää teille
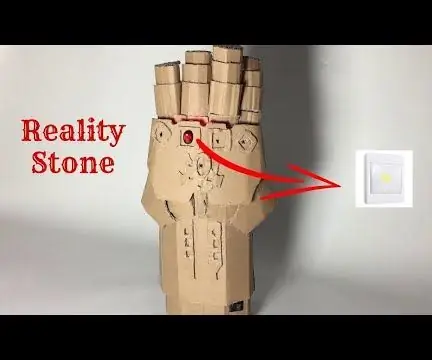
Ohjaa valokytkintä omalla pahvisella Infinity -käsineellä: 10 vaihetta

Ohjaa valokytkintä omalla pahvilla Infinity Gauntlet: Avengers -elokuvan innoittamana aloitin Thanos Infinity Gauntletin tekemisen pahvista. Tässä projektissa käytin MPU6050- ja NRF24L01+ 2,4 GHz: n langattomia RF -lähetinvastaanotinmoduuleja kommunikoidaksesi kahden Arduino -levyn välillä langattomasti. Infinity Gauntl
