
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



Oletko koskaan halunnut luoda sovelluksen, joka toimii dynaamisessa tietokannassa ja jonka kanssa on helppo työskennellä, jonka avulla muut kuin tekniset taidot käyttävät käyttäjät voivat syöttää dataa eivätkä kuluta yrityksen resursseja? No, minulla on sitten ratkaisu sinulle. Tänään rakennamme sovelluksen, joka toimii Google Drivessa (no, erityisesti Google Sheets) ja jota voidaan käyttää moniin eri tarkoituksiin. Vaikka tämä opetusohjelma keskittyy tapahtumapohjaisen sovelluksen rakentamiseen, joka näyttää luettelon yliopistokampuksen ympärillä tapahtuvista tapahtumista, tämä projekti voidaan helposti kirjoittaa uudelleen toimimaan monin tavoin, olipa se sitten laskin-sovellus sovellukseen, joka valvoo tuotteiden varastot. Olen liittänyt kopion hakemuksestani, jos haluat nähdä, mitä aiomme tehdä. Pura zip -tiedosto ja suorita JAR sen sisällä. Ja nyt, ilman lisäkysymyksiä, aloitetaan!
Vaihe 1: Mitä tarvitset
Tämän projektin aloittamiseen tarvitset seuraavat resurssit:
-
Netbeans
Suosittelen Java EE -latausta, koska se tarjoaa palvelintukea, mutta jos et halua tarpeettomia tiedostoja tai ylimääräistä levytilaa, Java SE toimii myös. Netbeans toimii IDE: nä sovelluksemme koodaamiseen ja kääntämiseen
-
Jsoup
Olen sisällyttänyt tämän Instructablesiin ladattavaksi. Se on HTML -jäsennys, jonka avulla voimme noutaa tietoja julkaistusta laskentataulukosta
-
Java SDK (V8)
Lataa mikä tahansa järjestelmääsi sopiva tiedosto. Jos sinulla on jo Java SDK aiemmassa versiossa, suosittelen päivittämistä. Jotkut toiminnot käyttävät uusia lambda -lausekkeita, jotka ovat alkuperäisiä v8: lle, ja koodi ei ehkä toimi ilman niitä sen mukaan, mitä teet
-
Visual Studio (valinnainen)
Täysin valinnainen. Vaikka NetBeans toimii uskomattomasti sovelluksemme kääntämisessä ja pakkaamisessa, en ole kehitysstudion suuri fani. Koodaan mieluummin VS: ssä, koska sillä on mukavampi käyttöliittymä. Jos et pidä tästä, verkossa on paljon muita IDE: itä, joten etsi mitä haluat
-
Aloituskoodi
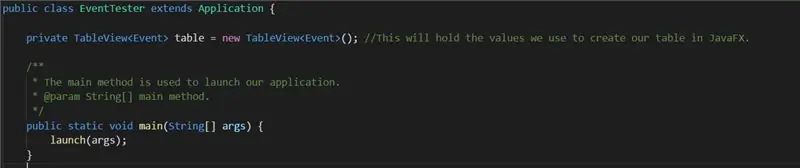
Olen sisällyttänyt aloituskoodin tämän resursseihin ja julkaissut sen myös GitHubille. Tässä minulla on päätiedosto (tapahtuma), joka tarjoaa sovelluksen tosiasiallisesti suorittavan tiedoston rakenteen, sekä EventTester, joka luo JavaFX: n sovelluksen graafisen käyttöliittymän luomiseen. Jos haluat saada täyden kokemuksen, en suosittele kopiointia ja liittämistä. Ota aikaa ja lue tämä läpi
Muut:
Javan perustiedot. On hyödyllistä tuntea Java, kuten kirjoitustoiminnot, objektien luominen jne
Vaihe 2: Tietokannan määrittäminen

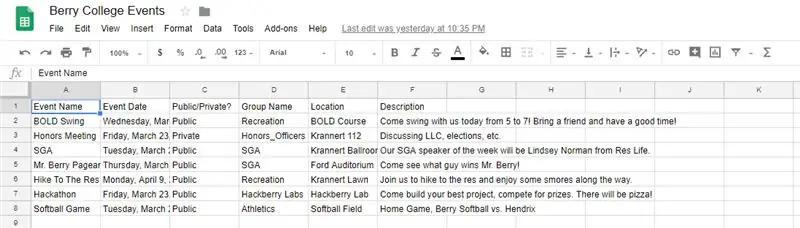
Aloittaaksemme projektin meidän on ensin siirryttävä Google Driveen ja luotava taulukko, jota käytämme sovelluksemme suorittamiseen. Siirry osoitteeseen drive.google.com ja napsauta vasemmassa yläkulmassa olevaa Uusi -kuvaketta ja valitse sen alta "Arkit".
Kun arkki on ladattu, siirry eteenpäin ja nimeä tämä uudelleen helposti tunnistettavaksi. Kun olet tehnyt niin, jatka ja täytä ylärivi tietosi nimillä, kuten jokaiseen sarakkeeseen lisättävillä asioilla. Tarkastellessani esimerkkiäni täällä, olen lisännyt ylärivin esimerkiksi "Tapahtuman nimi", "Päivämäärä" jne.
Kun olet tehnyt niin, aloita laskentataulukon täyttäminen tiedoilla, jotka haluat täyttää. Muista muotoilla kaikki tietosi samalla tavalla, jotta koodi voi toimia sen kanssa ilman virheitä. Jos esimerkiksi aiot käyttää päivämääriä koodissasi, muista muotoilla jokainen päivämäärä samalla tavalla, muuten koodi ei voi jäsentää sitä.
Kun olet syöttänyt tiedot, julkaise laskentataulukko valitsemalla "Tiedosto" -> "Julkaise verkkoon". Täältä haluat valita koko asiakirjan ja varmistaa, että se on julkaistu HTML -tiedostona, jotta sovelluksemme pystyy piirtämään tiedot oikein. Kun olet julkaissut laskentataulukon, muista merkitä sen tarjoama linkki. Tätä tarvitaan myöhemmin sovelluksessa.
Vaihe 3: NetBeansin käyttöönotto

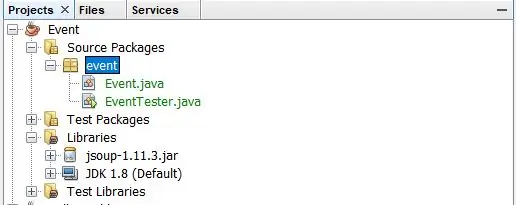
Nyt kun meillä on laskentataulukko, on aika perustaa NetBeans, jotta voimme aloittaa koodauksen. Kun olet ladannut ja asentanut NetBeansin ja Java SDK: n, luo uusi projekti. Kun valitset tyyppiä, valitsit "Java" -luokan ja "Java -sovellus" -projektin. Valitse haluamasi projektin nimi (minä nimitin omani yksinkertaisesti "Tapahtuma"). Valitse valintaruutu "käytä omaa kansiota kirjastojen tallentamiseen" ja "Luo pääluokka" -kohdan vieressä oleva valintaruutu. Tämän jälkeen NetBeansin on luotava projekti ja projektihakemisto, jotta voimme aloittaa työskentelyn, aivan kuten kuvassa.
Ennen kuin aloitamme koodauksen, meidän on myös varmistettava, että NetBeansilla on JSoup -kirjasto, jota se tarvitsee laskentataulukkomme jäsentämiseen. Napsauta NetBeansissa hiiren kakkospainikkeella projektin hakemiston alla olevaa "Kirjastot" -kuvaketta. Valitse ponnahdusvalikosta -painike lisätäksesi.jar-tiedoston. Siirry nyt mihin tahansa jsoup -latauksesi sijaintiin (todennäköisesti Lataukset -kansioon, ellet ole määrittänyt muualla). Valitse tämä tiedosto ja lisää se kirjastoon. Jos laajennat Libraries -kansiota NetBeansissa, sinun pitäisi nyt nähdä jsoup.jar tällä alueella. Tämän jälkeen voimme aloittaa sovelluksemme koodaamisen.
Vaihe 4: Pääluokan koodaus

Ensimmäinen askel sovelluksemme koodaamisessa on siis pääluokan luominen. Pääluokka on siellä, missä luomme objektejamme, käyttävät menetelmiä, jotka ovat vuorovaikutuksessa JSoupin kanssa, ja paljon muuta. Olettaen, että kaikilla tämän lukijoilla on kokemusta koodaamisesta, käytä seuraavia tuontituotteita:
tuonti java.util. Collections;
tuonti java.util. List;
tuo java.util. ArrayList;
tuonti java.util. Date;
tuo java.util.stream. Stream;
tuonti java.util.stream. Collectors;
tuo java.text. SimpleDateFormat;
tuo java.text. ParseException;
tuoda org.jsoup. Jsoup;
tuoda org.jsoup.nodes. Document;
tuoda org.jsoup.nodes. Element;
tuoda org.jsoup.select. Elements;
tuo javafx.beans.property. SimpleStringProperty;
Tämä voi tuntua paljon, ja projektistasi riippuen kaikki eivät välttämättä ole tarpeen. Kun jatkamme koodia, NetBeans ilmoittaa sinulle, jos sinulla on käyttämätöntä tuontia, joten voimme aina poistaa ne myöhemmin. Tätä kuitenkin tarvitsemme nyt.
Kun olemme saaneet tuontilausunnot, mennään eteenpäin ja julistetaan luokkamme. Jos aiot käyttää päivämääriä tai mitä tahansa muuta kuin perusobjektia luokkakohtaista objektiasi kehitettäessä, suosittelen lisäämään luokanilmoitukseen "toteutetaan vertailukelpoinen". Tämän avulla voit verrata objekteja, jolloin voit lajitella ClassObjects -luettelon myöhemmin. Kun olet tehnyt tämän, ilmoita kaikki tarvitsemasi ilmentymämuuttujat. Jokaista julkista merkkijonoa varten sinun on myös luotava sille SimpleStringProperty. Nämä ovat JavaFX -objekteja, joiden avulla voimme työskennellä pääluokkaobjektiemme kanssa myöhemmin.
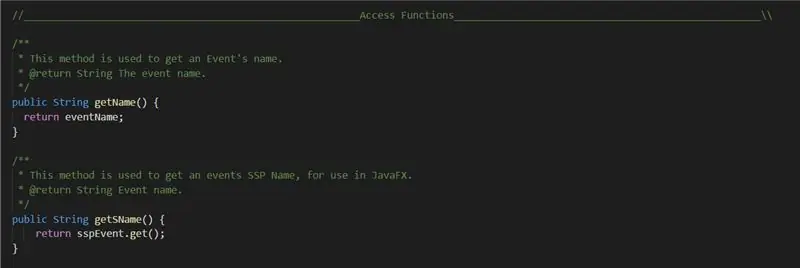
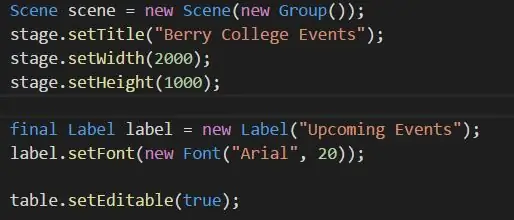
Jatka nyt ja ilmoita, että käytät toimintoja. Mitä tulee perusmuuttujiin, voit nimetä toiminnot haluamallasi tavalla. Sinun on kuitenkin käytettävä SSP -käyttötoimintojen muotoa getFunctionNameHere (). Tämä johtuu siitä, että myöhemmin käytämme JavaFX: ää yhteyden muodostamiseen näihin toimintoihin, ja käyttämämme toiminnot edellyttävät, että aloitamme SSP -toiminnot getilla. Voit nähdä esimerkin yllä.
Kun olet määrittänyt kaikki käyttömuuttujasi, määritä muut tarvitsemasi toiminnot. Tämä on hyvin käyttäjäkohtaista, koska tarvitsemasi toiminnot vaihtelevat projektikohtaisesti. Jos tarvitset inspiraatiota, tarkista Javadoc tai todellinen koodi ja katso joitakin tekemiäni toimintoja. Olen esimerkiksi luonut lajittelutoiminnon, joka lajittelee luettelon päivämäärän mukaan, sekä toimintoja, jotka palauttivat vain tapahtumia, joiden ryhmätilat ovat julkisia, ja paljon muuta. Vaikka on hyvä tehdä nämä staattiset, jotta voit tehdä joitain testejä, suosittelen, että sinulla ei ole staattisia menetelmiä, kun olet lopettanut virheenkorjauksen, jotta vältetään virheet, kun pääsemme projektin seuraavaan vaiheeseen.
Vaihe 5: Luo () -menetelmän määrittäminen

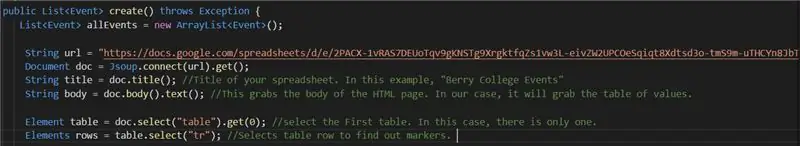
Nyt tulee mahdollisesti koodin tärkein osa, jossa aiomme määritellä create () -menetelmämme, joka todella käyttää verkkosivujamme ja saa meille tiedot. On tärkeää huomata, että sinun on lisättävä heittojen poikkeusrivi menetelmäilmoitukseesi, joten meidän ei tarvitse kirjoittaa koodilohkoja koodiin. Aloita ilmoittamalla tyhjä luettelo objektistasi. Minun tapauksessani se näytti siltä
Tapahtumat = uusi ArrayList ()).
Mene ja etsi URL -osoite, jonka kopioit aiemmin aiemmin julkaistuun laskentataulukkoon. Ilmoita tämä linkki Javalla merkkijonona ja kutsu sitä miten haluat. Jatka nyt ja ilmoita uusi Jsoup -asiakirja. Voit tehdä tämän luomalla uuden asiakirjaobjektin, kuten
Asiakirja doc = uusi asiakirja ();
Jatka nyt ja aseta asiakirja muodostamaan yhteys URL -osoitteeseemme ja hakemaan tiedot. Voit tehdä sen seuraavasti:
Asiakirja doc = Jsoup.connect (url).get ();
Nyt meidän on saatava asiakirjamme runko, johon todelliset tiedot tallennetaan.
String body = doc.body (). Text ();
Nyt meidän on aloitettava tietojen vetäminen pois kehosta. Koska tiedot ovat taulukossa (koska se oli laskentataulukko), meidän on vedettävä taulukko ulos kehosta. Kokeillaan
Elementtitaulukko = doc.select ("table"). Get (0);
Tämä valitsee ensimmäisen taulukon. Tässä tapauksessa on vain yksi. Kirjoita nyt
Elementit rivit = table.select ("tr");
Näin saamme kaikki mainitun taulukon rivit.
Joten nyt kaikki tietomme ovat tämän rivimuuttujan sisällä. Se on hyvä ja kaikki, mutta koko tämän funktion kirjoittamisen tarkoitus tässä luokassa on, jotta voimme luoda objekteja siitä. Joten ennen kuin voimme palauttaa tämän, meidän on luotava luettelo riveistämme. Tätä varten voimme käyttää for -silmukkaa. Minun on huomattava, että tämä kesti hieman kokeilua ja virheitä saadakseni oikein. Ymmärsin, että riveistä vetäessä osa tiedoistamme ei ole hyödyllinen tässä tilanteessa, koska se tarjoaa asioita, kuten yksittäisen taulukon nimen, ensimmäisen rivin, jossa on dataideamme jne. Lopulta asetan syöttämällä for -silmukan numeroksi 2, joten se ohittaa nämä kohteet ja voi luoda kohteemme. Lopulta kehitin ulkoasun koodilla
for (int i = 2; i <riviä.koko (); i ++) {
Elementtirivi = rivit.get (i);
Elementit cols = row.select ("td");
Jos haluat luoda objektin, tee jotain sellaista
Objektin nimi = uusi objekti (cols.get (0).text ());
Pohjimmiltaan cols.get (0) saa tiedot rivin (i) sarakkeesta (0) ja muuttaa ne merkkijonoksi, joka voidaan sitten siirtää objektin konstruktoriin.
Kun olet määrittänyt rakenteen, lisää se aiemmin luomallamme luetteloon list.add (), kuten
events.add (nimi);
Sulje nyt for -silmukka ja kutsu kaikki tarvitsemasi toiminnot nyt. Esimerkiksi soitin lajittelutoimintooni saadakseni tapahtumat päivämäärän mukaisessa järjestyksessä. Kun olet tehnyt niin, palauta luettelo ja olet valmis tämän osion kanssa!
Vaihe 6: Sovelluksemme koodaus


Luo uusi tiedosto ja anna sille haluamasi nimi. Tarvitset seuraavat tuonnit:
tuonti java.util. List;
tuo java.util. ArrayList;
tuonti java.util. Date;
tuo javafx.geometry. Pos;
tuo javafx.scene.layout. HBox;
tuo javafx.application. Application;
tuo javafx.collections.transformation. FilteredList;
tuo javafx.scene.text. Font; tuo javafx.scene.control.*;
tuo javafx.collections. FXCollections;
tuo javafx.collections. ObservableList;
tuoda javafx.geometry. Insets;
tuo javafx.scene. Group;
tuoda javafx.scene. Scene;
tuo javafx.scene.control. Label;
tuo javafx.scene.control.cell. PropertyValueFactory;
tuo javafx.scene.layout. VBox;
tuo javafx.stage. Stage;
Tiedän, että tämä voi tuntua paljon, mutta uskokaa minua, ne ovat välttämättömiä sovelluksemme luomiseksi. Ilmoita luokkasi ja varmista, että se laajentaa sovellusta, koska tämä on välttämätön osa projektia. Ilmoita alussa uusi ilmentymämuuttuja, joka on objektisi TableView, kuten
private TableView table = new TableView ();
Ilmoita myös päämenetelmä, jota käytämme sovelluksen käynnistämiseen. Pohjimmiltaan sen pitäisi näyttää kuvassa ylhäältä.
Nyt meidän on luotava aloitusmenetelmämme. Varmista, että se heittää poikkeuksen, koska kutsumme luo () -metodia entisestä luokastamme. Luo uusi tapahtuma tyhjillä parametreilla yksinkertaisesti, jotta voimme kutsua luontimenetelmän sen avulla. Määritä uusi luettelo ja aseta se samaksi kuin create (). Luo nyt uusi ObservableList, jota käytetään taulukkomme täyttämiseen tiedoillamme. Määrittele se seuraavasti:
ObservableList data = FXCollections.observableArrayList ();
Luo nyt uusi kohtaus:
Kohtaus kohtaus = uusi kohtaus (uusi ryhmä ());
Aseta otsikko, leveys, korkeus ja kaikki muut tarvitsemasi asiat, jotka sopivat sinulle. Näet arvoni ylhäällä olevasta kuvasta. Nyt voimme alkaa kattaa pöydän. Luo TableColumn, jos haluat näyttää kaikki tiedot, kuten:
TableColumn eventCol = new TableColumn ("Tapahtuman nimi"); eventCol.setMinWidth (100); eventCol.setCellValueFactory (uusi PropertyValueFactory ("sName"));
Parametri "sName" on täytettävä millä tahansa SSP -käyttötoimintojen nimellä, jotta se voi saada tarvitsemasi arvot annetuille objekteille. Tee niin monta saraketta kuin tarvitset ja lisää ne sitten taulukkoon
FilteredList flEvent = uusi FilteredList (data, p -> true);
table.setItems (flEvent);
table.getColumns (). addAll (eventCol, statCol, groupCol, datingCol, descCol, locationCol);
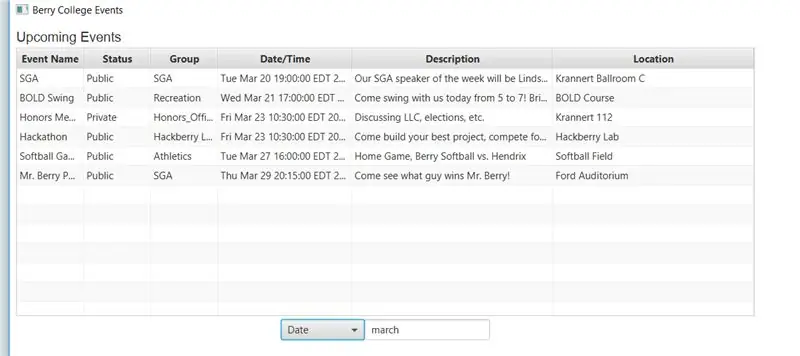
Jos haluat lisätä hakupalkin kuten minä, tarkista koodista, miten voit luoda valintalaatikon ja tekstikentän, joiden avulla käyttäjä voi suodattaa taulukon tiettyjen arvojen perusteella. Jos olet valinnut niin, sinun on myös tehtävä hBox, joka sisältää nämä
HBox hBox = uusi HBox (choiceBox, textField);
hBox.setAlignment (Pos. CENTER);
Sinun on myös lisättävä hBox alla olevaan.addAll () -menetelmään.
Muussa tapauksessa luo uusi vBox, joka säilyttää tiedot tekemällä
lopullinen VBox vbox = uusi VBox ();
vbox.getChildren (). addAll (etiketti, taulukko);
((Ryhmä) kohtaus.getRoot ()). GetChildren (). AddAll (vbox);
stage.setScene (kohtaus); stage.show ();
Käännä nyt koodisi ja suorita se ja katso, toimiiko se. Etsi NetBeansin avulla mahdolliset virheet, jotka näkyvät punaisina palkkeina näytön oikeassa reunassa. Jatka tätä, kunnes sinulla ei ole enää virheitä, ja projekti suoritetaan.
Kun olet suorittanut koodauksen, suosittelen luomaan koodistasi Javadocin, jotta ihmiset näkevät, mitä koodisi tekee. Voit tehdä tämän napsauttamalla näytön yläreunan "Suorita" -painiketta "Luo Javadoc". Löydät kopion Javadocistasi katsomalla zip -tiedoston ensimmäisellä sivulla ja valitsemalla index.html -tiedoston.
Vaihe 7: Purkitiedoston kokoaminen ja pakkaaminen

Kun olet vianetsinyt riittävästi ja suorittanut sen onnistuneesti, voit lopulta kääntää sen JAR -tiedostoksi, joka voidaan sitten julkaista, jotta muut voivat käyttää tätä ohjelmistoa ilman NetBeansin tai Jsoupin tarvetta.
Varmista ennen sovelluksen kokoamista, että kaikki on tehty. Jos haluat lisätä asiakirjoja ja luoda JavaDocin, tee niin. Jos sinulla on System.out -komentoja, jotka tulostavat konsolillesi, poista ne. Pohjimmiltaan varmista, että sovelluksessasi ei ole ei -toivottuja komentoja tai toimintoja ja että siinä on kaikki pakatut asiat.
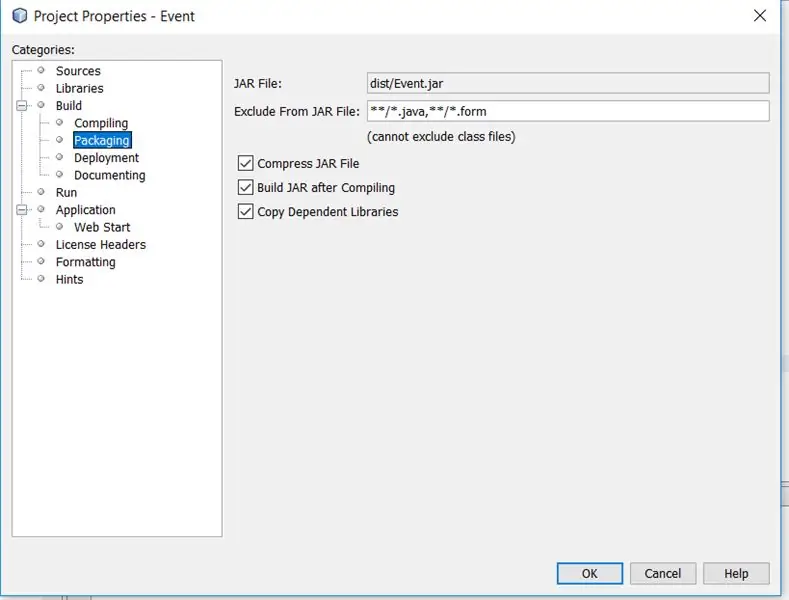
Kun olet tehnyt tämän, napsauta NetBeansin projektin nimeä hiiren kakkospainikkeella. Sen pitäisi avautua valikko. Valitse ominaisuudet (valikon alareunassa) ja paina sitten "Pakkaus" uuden ponnahdusvalikon vasemmalla puolella. Varmista nyt, että kaikki valintaruudut on merkitty. Näytön pitäisi näyttää yllä olevalta.
Kun olet tehnyt tämän, napsauta jälleen hiiren kakkospainikkeella projektiasi NetBeansissa. Napsauta tässä vaiheessa "Puhdista ja rakenna" -painiketta, ja NetBeans alkaa ottaa kirjastojasi ja tiedostojasi ja koota ne toimivaksi JAR -tiedostoksi. Jos kaikki menee hyvin, sinun pitäisi nähdä konsolissa hetken kuluttua viesti, jossa kerrotaan, että JAR on valmis kääntämään, ja tiedosto voidaan nyt suorittaa. Suorita tämä sovellus ja varmista, että kaikki toimii. Jos ei, suorita virheenkorjaus ja käynnistä prosessi uudelleen, kunnes virheet on korjattu.
Vaihe 8: Onnittelut
Onnittelut! Jos olet noudattanut kaikkia ohjeita oikein ja koodannut kaiken hyvin, sinulla pitäisi olla oma toimiva sovellus. Hienoa on, että nyt kun sinä tai joku muu, joka voi käyttää laskentataulukkoasi, muokkaa tietoja, sovelluksesi voi muuttaa uusia tietoja ja reagoida niihin. Tässä on nopea video siitä, miten omani osoittautui.
Jos etsit tapoja jatkaa parantamista ja rakentamista, suosittelen tutustumaan joihinkin JavaFX: n kehittyneempiin ominaisuuksiin, kuten FancyText tai FancyButton, jotka voivat lisätä sovellukseesi korkeamman tason grafiikkaa. Onnea ja kirjoita kommentti, jos tarvitset apua tai huomaat virheen koodissani!
Suositeltava:
Google -kalenterien liittäminen Google -sivustoihin: 5 vaihetta

Google -kalenterien liittäminen Google -sivustoihin: Tämä on opetusohjelma, joka opettaa sinulle, miten voit luoda, käyttää ja muokata Google -kalentereita ja liittää ne sitten Google -sivustoon jakamisominaisuuksien avulla. Tästä voi olla hyötyä monille ihmisille, koska Google -sivustoilla voidaan koordinoida ja jakaa
MiniFRC: lle tarvittavan Arduino- ja Drive Station -ohjelmiston lataaminen (PÄIVITETTY 13.5.2018): 5 vaihetta

MiniFRC: lle tarvittavan Arduino- ja Drive Station -ohjelmiston lataaminen (PÄIVITETTY 13.5.2018): MiniFRC on kaksivuotinen minirobotikilpailu, jonka järjestää FRC-tiimi 4561, TerrorBytes. Joukkueet rakentavat neljännesmittaisia robotteja kilpailemaan neljännesmittaisen FRC -kentän kanssa. Tässä opetusohjelmassa näytän kuinka ladata ja asentaa kaikki tarvittavat ohjelmistot
Lisää Google Maps helposti Google -taulukoihisi automaattisesti ja ilmaiseksi: 6 vaihetta

Lisää Google Maps helposti Google -taulukoihisi automaattisesti ja ilmaiseksi: Aivan kuten monet valmistajat, rakensin muutamia GPS -seurantaprojekteja. Nykyään voimme visualisoida GPS -pisteet nopeasti suoraan Google Sheetsissä ilman ulkoista verkkosivustoa tai sovellusliittymää. Mikä parasta, se on ILMAINEN
Scissor Drive Servo Hat: 4 vaihetta (kuvilla)

Scissor Drive Servo Hat: Tämä yksinkertainen 3D-tulostus- ja servomoottorihanke on parannuskeino Simone Giertzille, mahtavalle valmistajalle, jolla oli juuri aivokasvaimen poistoleikkaus. Leikkauslaitetta käyttävät mikropalvelut ja Trinket -mikrokontrolleri, jotka käyttävät hieman Ardia
Säätiedot Google Sheetsin ja Google Scriptin avulla: 7 vaihetta

Säätiedot Google Sheetsin ja Google Scriptin avulla: Tässä Blogtutissa aiomme lähettää SHT25 -anturin lukemat Google -arkeille Adafruit huzzah ESP8266: n avulla, joka auttaa lähettämään tiedot Internetiin. ja yksinkertainen tapa tallentaa tiedot
