
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Tämä on esimerkki laboratorio -opetusohjelmasta, joka auttaa osoittamaan odotuksiani Instructablesin käyttämisestä laboratorioissa ja projekteissa. Tämä laboratorio luo yksinkertaisen binäärisen laskurin painikkeen ja kolmen LED -valon avulla. Kuten näette, tämä yksinkertainen projekti on jaettu muutamaan perusvaiheeseen, jota seuraa projektin suorittamiseen tarvittava koodi. Kaikki laboratoriot vaativat vähintään:
1. Fritzing -kaaviot, jotka selittävät, kuinka komponentit on kytketty piirilevyyn.
2. Selitys siitä, mitä kukin komponentti on ja miten sitä käytetään. (eli älä vain lataa kuvasarjaa!)
3. Anna kaikki projektin luomiseen käytetyt koodit. Tämäkin voidaan jakaa osiin, jotta koodi toimisi paremmin ja/tai sitä voitaisiin muokata.
* Valinnainen, mutta kannustettu* Lisää aina, kun mahdollista, ohje -osio, jossa selitetään, kuinka käsitellä yleisiä virheitä projektin rakentamisessa.
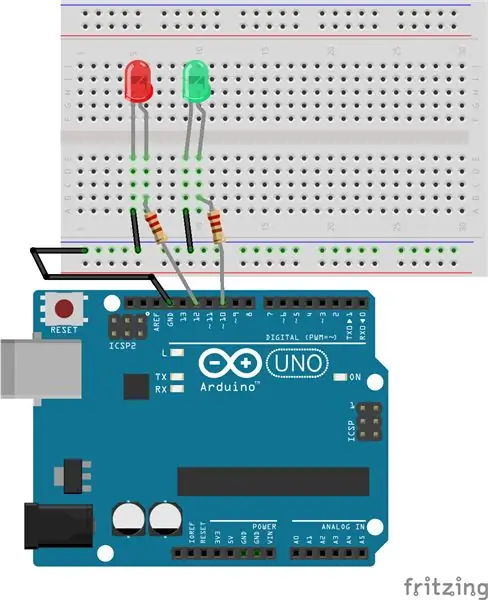
Vaihe 1: Lisää Led

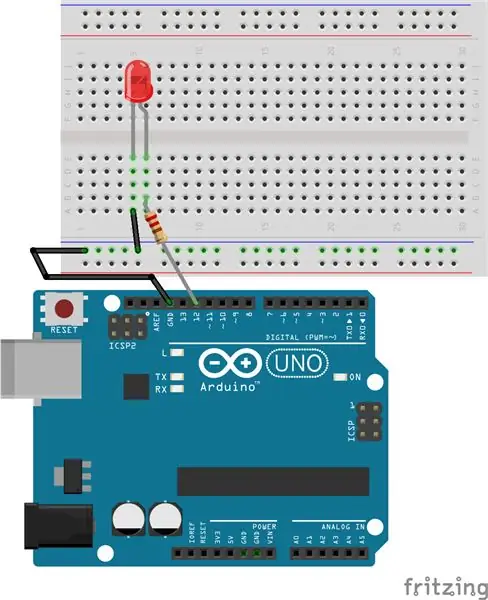
1. Aseta LED (mikä tahansa väri) leipälevyyn
2. Liitä 220 Ω (ohmin) vastuksen toinen pää yläjohtoon (+), pidemmän johdon ja toinen pää Arduino -kortin nastaan 12.
3. Kytke hyppyjohdin alajohtoon (-) ja leipälevyn maadoitettuun kiskoon.
5. Kytke hyppyjohdin maadoitetusta kiskosta Arduinon GND (maadoitus) -tappiin.
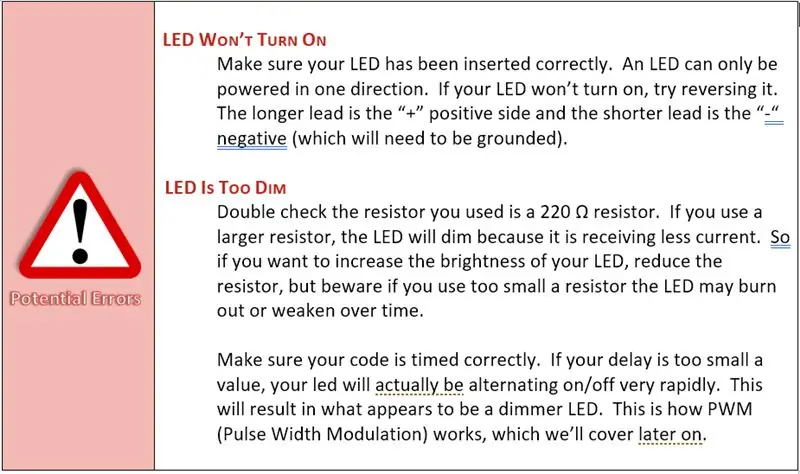
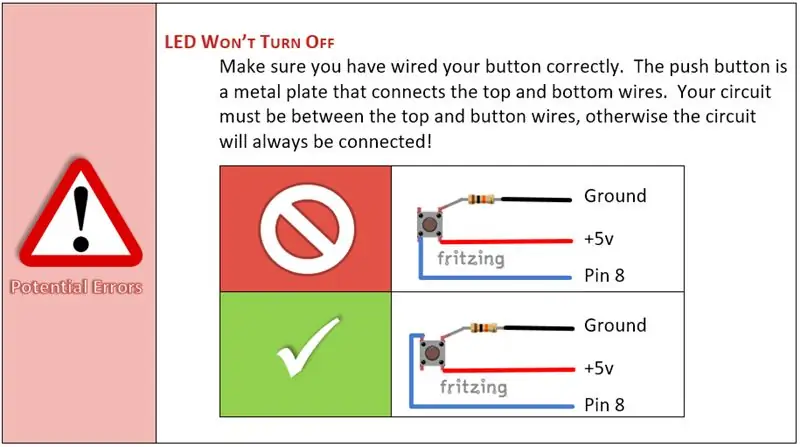
Vaihe 2: LED -virheet

Vaihe 3: Lisää vihreä LED

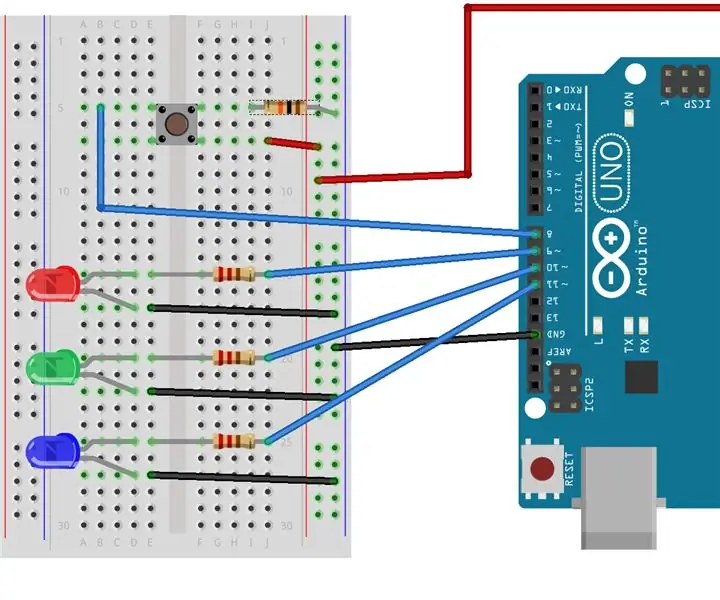
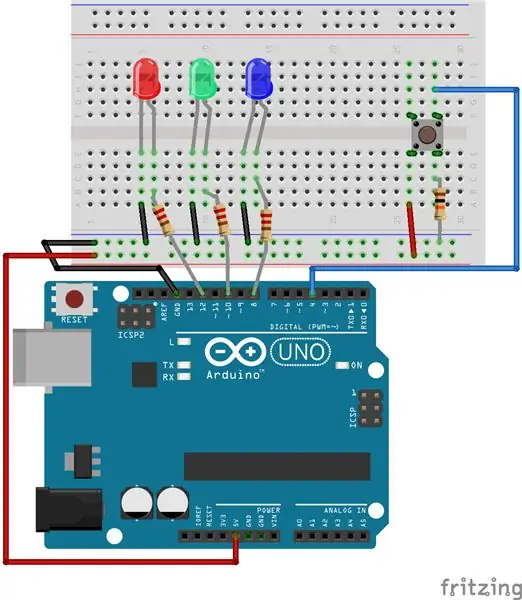
Vihreällä LED -valolla on sama asetus kuin punaisella LED -valollamme.
1. Liitä led -leipälevyyn.
2. Liitä 220Ω: n vastus LEDin positiiviseen (+) johtoon ja Arduinon nastaan 10.
4. Liitä miinuskaapeli maadoituskiskoon.
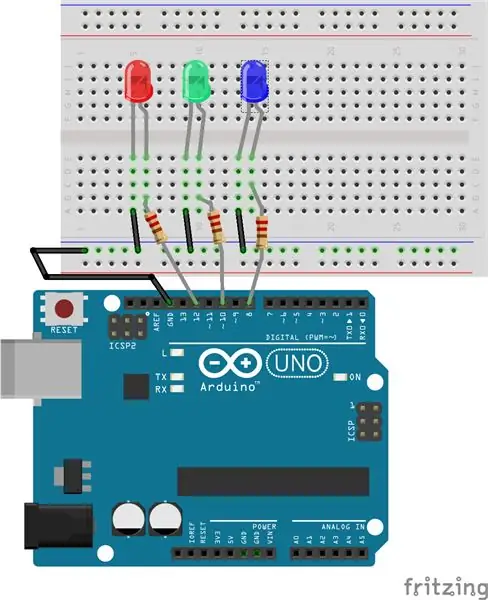
Vaihe 4: Lisää sininen LED

Sininen LED -valo on sama kuin punaiset ja vihreät LED -valomme.
1. Liitä led -leipälevyyn.
2. Liitä 220Ω: n vastus LEDin positiiviseen (+) johtoon ja Arduinon nastaan 8.
4. Liitä miinuskaapeli maadoituskiskoon.
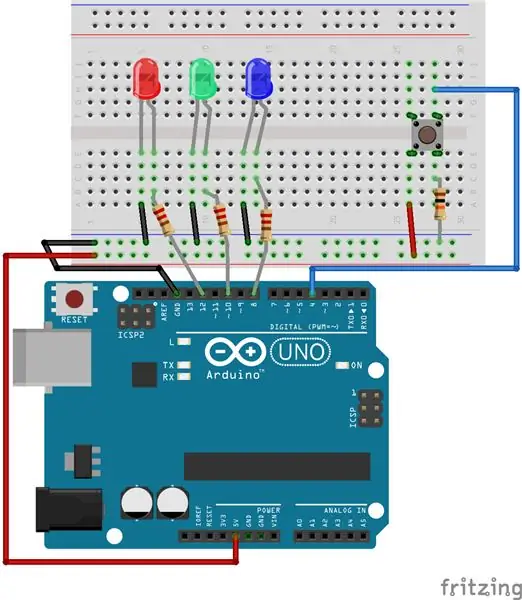
Vaihe 5: Lisää painike

1. Kiinnitä painike leipälevyyn yhdistämällä se E- ja F -sarakkeisiin. "E" ja "F" -sarakkeita käytetään erottamaan rivimme, ts. Komponentit A-E on kytketty ja komponentit F-J on kytketty, jolloin muodostuu kaksi erillistä osaa.
2. Aseta 10 kΩ: n vastus kytkeäksesi painikkeen oikean puolen maadoitettuun kiskoon.
3. Aseta hyppyjohdin kytkeäksesi painikkeen vasen puoli virtakiskoon.
4. Aseta hyppyjohdin, joka yhdistää pohjan oikean puolen nastaan 4. (Se voi teknisesti olla samalla puolella kuin vastus. Hyppyjohdin on painikkeen toisella puolella, jotta kaavio olisi järjestetty paremmin)
Vaihe 6: Painikevirheet

Vaihe 7: Selitä binäärilaskuri

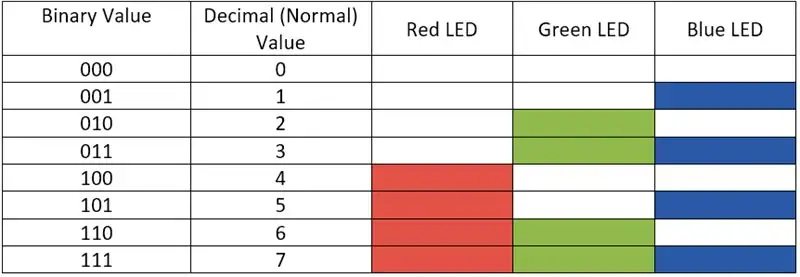
Ohjelmoinnissa laskemme käyttämällä numerointijärjestelmää nimeltä binaarinen, jota edustaa 1 ja 0. Ex 011 binäärissä on se, mitä sinä ja minä kutsuisimme 3. LEDit ovat suuria, koska ne voivat helposti edustaa binaarisia arvoja! 1 voidaan esittää LED -valon ollessa päällä ja 0 voidaan esittää LED -valon ollessa sammutettuna. Koska meillä on kolme LEDiä, meillä on kolme binaaribittiä, joiden kanssa voimme työskennellä. LED -laskurin mahdolliset arvot on kuvattu yksityiskohtaisesti yllä olevassa taulukossa.
Vaihe 8: Binaarisen laskurin koodi
Liitteenä on BinaryCounter.ino, joka sisältää kaikki koodit binaarisen laskuriprojektin suorittamiseen Arduino Unossa.
Suositeltava:
Kuinka tehdä oma käyttöjärjestelmä! (erä ja esimerkki sisällä): 5 vaihetta

Kuinka tehdä oma käyttöjärjestelmä! (erä ja esimerkki sisällä): Tee se nyt
Esimerkki MTP Arduino -ohjelmoinnista: 5 vaihetta

Esimerkki MTP Arduino -ohjelmoinnista: Tässä opetusohjelmassa näytämme kuinka käyttää SLG46824/6 Arduino-ohjelmointiluonnosta Dialog SLG46824/6 GreenPAK ™ Multiple-Time Programmable (MTP) -laitteen ohjelmointiin. Useimmat GreenPAK-laitteet ovat kertakäyttöisiä (OTP), mikä tarkoittaa, että kun niiden ei-V
APP INVENTOR 2 - Puhdista etuvinkit (+4 esimerkki): 6 vaihetta

APP INVENTOR 2 - Puhtaat etuvinkit (+4 esimerkki): Katsomme, miten voimme saada sovelluksesi AI2: lla näyttämään esteettiseltä :) Ei koodia tällä kertaa, vain vinkkejä sujuvasta sovelluksesta, kuten yllä oleva 4 esimerkki
IoT Guru Cloud - Yksinkertainen kaavio Esimerkki: 4 vaihetta

IoT Guru Cloud - Yksinkertainen kaavio Esimerkki: IoT Guru Cloud tarjoaa joukon taustapalveluja REST -sovellusliittymän kautta ja voit integroida nämä REST -puhelut helposti verkkosivullesi. Highchartsin avulla voit näyttää mittauskaavioita yksinkertaisesti AJAX -puhelun avulla
Eagle hakata/temppuja: Esimerkki TB6600 CNC -myllyn askelmoottorin ohjain: 7 vaihetta

Eagle Hacks/temppuja: Esimerkki TB6600 CNC -myllyaskelmoottorin ohjain: Tämä tekee siitä hyvän projektin näyttää muutamia temppuja, jotka helpottavat elämääsi piirilevyjen luomisessa. Eagle, valitsen yksinkertaisen projektin, jonka tein Kickstarterilleni. Tarvitsin ulkoa
