
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Tässä ohjeessa käsitellään mobiilisovelluksen tekemistä AR -objektien sijoittamiseksi GPS -koordinaatteihin ARkitin ja ARCoren avulla käyttämällä Unity3D: tä. Opastan sinua määrittämään projektin, jonka tein Mapboxin avulla ja jonka avulla voimme merkitä viestit tietyille GPS -paikoille ja kirjoittaa ne GameSparks -tietokantaan.
Kaikki ohjelmistot ja projektit, joita käytämme täällä, ovat ilmaisia.
Lataa Unity 3D tästä, jos sinulla ei vielä ole sitä:
unity3d.com/
Vaihe 1: Esteet…

Tämä ei siis ole helpoin sovellus tehdä mobiililaitteiden GPS: n ja mobiilikompassin nykyisten rajoitusten kanssa.
Ollakseni rehellinen, esineet näkyvät siellä, missä niiden pitäisi olla, ehkä noin 50% ajasta. Joten tulokset eivät ole hienoja, mutta ne tarkentuvat sitä lähemmäksi objekteja.
Joka tapauksessa mielestäni parempi tapa GPS -pohjaiseen AR: ään olisi tässä vaiheessa käyttää karttaa, kuten pokemon go tekee, ja kun pääset kohteen lähelle, kamera avautuu ja näet vain sen kohteen edessäsi. Jatkossa haluaisin tehdä täydellisen opetusohjelman yksinkertaisemmasta toteutuksesta.
Joka tapauksessa olen käyttänyt Mapboxia aiemmin ja tiedän, että heillä on muunnosluokka, jossa on toimintoja GPS -koordinaattien muuntamiseksi Unityn maailmankoordinaateiksi. Luulin, että voisin vain syöttää joitain GPS -koordinaatteja ja ne näkyvät siellä, missä halusin. Ei toiminut.
Kohteet näkyvät oikein suhteessa toisiinsa, mutta ne eivät koskaan olleet oikeassa paikassa. Joten tein tutkimusta ja huomasin, että Unity -kamerani oli kohdistettava todelliseen pohjoiseen, jotta esineet näkyvät oikeassa paikassa.
Ongelmana on, että puhelimen kompassi ei ole koskaan täysin tarkka.
Vaihe 2: Tyhmä kompassi


Suurin ongelma on se, että kun sijoitat esineitä kauas kamerasta, jos puhelimesi ajatus todellisesta pohjoisesta ei ole edes muutaman asteen päässä, etäisyyden kohteet näkyvät hyvin kaukana.
Melkein luopuin tästä hankkeesta, mutta ystävä kertoi minulle tästä GitHub -projektista:
github.com/mapbox/mapbox-ar-unity
Tämä on yritys tehdä "maailman mittakaavan" AR Mapboxista, jossa objektit on ankkuroitu GPS -koordinaatteihin, jotta lisätyn todellisuuden kokemukset voivat toimia ulkona pitkiä matkoja sen sijaan, että olisit vain pienen huoneen sisällä.
Heidän projektissaan käytetään AR Position deltaa ja GPS Position deltaa laskemaan kulma, joka siirtyy AR -kamerasta todelliseen pohjoiseen. Joten periaatteessa ota yksi GPS -lukema, kun käyttäjä käynnistää sovelluksen, ja pyydä heitä kävelemään suorassa linjassa ja ottamaan toinen GPS -lukema. Sitten näiden kahden pisteen avulla voit kertoa, mihin suuntaan henkilö käveli (olettaen, että hänen kameransa osoittaa kulkusuuntaansa). He havaitsivat, että tämä oli tarkempaa kuin kompassin käyttäminen puhelimessa.
Toinen ongelma, jonka he yrittävät ratkaista, on ajautuminen ARkitilla. Seuranta on ok pienen huoneen sisällä, mutta kun ulkona kävelet pitkiä matkoja, AR -esineet ajautuvat kaukana siitä, missä niiden pitäisi olla.
Vaihe 3: Lopuksi ratkaisu

Joten tämä Mapbox -projekti tarjosi keinon saada luotettava suunta kohti todellista pohjoista, joten jäljellä oli vain sijoittaa esineet maailmaan.
Päätin laajentaa tätä esimerkkiä hieman, jotta voisin merkitä tekstiviestin tiettyyn GPS -paikkaan ja kirjoittaa sitten nämä tiedot GameSparks -tietokantaan. Tätä aion näyttää sinulle, kuinka käyttää.
Ainoa ongelma tässä projektissa on, että sinun on saatava hyvä kohdistus ennen kuin sitä voidaan käyttää.
Kohdistuksella tarkoitan sitä, että koska Mapbox käyttää sijaintidelttoja suunnan laskemiseen, kun avaat sovelluksen ensimmäisen kerran ja sinun on varmistettava, että maataso havaitaan, ja kävelet sitten jonkin aikaa suorassa linjassa, kunnes oikea kohdistus lasketaan.
Tässä mielessä UX on toinen este, mutta projektin parannuksissa ne antavat esimerkin kuutioiden asettamisesta käyttäjän eteen kävelemään läpi, jotta varmistetaan hyvä kohdistus.
Joten nyt kun tiedät tämän projektin rajoitukset, haluan näyttää sinulle, miten sitä käytetään, jotta kaverit voivat leikkiä. Sinun on viime kädessä luotava mapbox -tili ja gamesparks -tili, jotka molemmat ovat ilmaisia. Käytin gamesparksia vain, jotta voisin tallentaa GPS -koordinaatit jonnekin, koska testauksen aikana käynnistät sovelluksen uudelleen ja rakennat sen uudelleen melko usein.
Tämän pitäisi myös toimia sekä ARkitin että ARcoren kanssa, mutta minulla on tällä hetkellä vain iPhone, joten se oli kaikki mitä voisin testata.
Vaihe 4: Anna sovelluksen toimia

Lataa ensin tämä projekti GitHubista:
Tallenna tiedosto työpöydällesi ja avaa se Unityssä.
Siirry tiedostoon, luo asetukset ja vaihda käyttöympäristöksi joko Android tai IOS.
Siirry nyt osoitteeseen Mapbox.com ja luo tili, jos sinulla ei vielä ole sitä.
Tartu sovellusliittymäavaimeesi ja palaa Unityyn, napsauta yläosassa olevaa Karttaruutu -välilehteä ja valitse Määritä. Liitä API -avaimesi sinne.
Luo nyt tili GameSparks.comissa ja luo uusi sovellus napsauttamalla oikeassa yläkulmassa olevaa painiketta.
Soita sille miten haluat ja kopioi sovellusliittymäavaimesi ja sovelluksen salaisuus. Palaa Unityyn ja etsi GameSparks -välilehti yläreunasta. Napsauta määritä ja liitä tunnistetietosi myös sinne.
Vaihe 5: Määritä GameSparks

Ennen kuin sovellus toimii, meidän on määritettävä tietokanta.
GameSparks käyttää noSQL: ää, joten meidän on ensin luotava kokoelma ja lisättävä tapahtumat, joita sovelluksemme lukee, kirjoittaa ja poistaa palvelimelta.
Luo ensin uusi kokoelma GameSparks -verkkosivustolle ja kutsu sitä haluamallasi tavalla.
Nyt meidän on luotava 3 tapahtumaa.
Ensimmäinen asia, jonka sovelluksen on tehtävä, on kirjoittaa viestiobjekti tietokantaan.
Viestillä on leveys-, pituusaste ja sitten viestin teksti.
Siirry siis kokoonpanoon ja lisää uusi tapahtuma. Tee lyhyt koodi "SAVE_GEO_MESSAGE".
Kirjoita haluamasi nimi ja kuvaus.
Lisää lyhyt koodi kolmelle määritteelle:
"LAT" "LON"
"TEKSTI"
Määritä jokaisen tietotyypin merkkijonoksi ja aseta oletusarvoksi 0. Määritä kunkin koontityypin oletusarvoksi "käytetty skriptissä".
Vaihe 6: Lisää viimeiset tapahtumat…

Sovelluksen on myös ladattava kaikki viestit tietokannasta ja luettava ne Unityyn, kun sovellus käynnistyy, jotta voimme sijoittaa tietokantaan tallennetut AR -viestit.
Luo toinen tapahtuma ja kutsu sitä "LOAD_MESSAGE"
Tämä tapahtuma ei tarvitse määritteitä. Laita nimi ja kuvaus uudelleen mitä haluat.
Tee sama toiselle tapahtumalle ja kutsu sitä "REMOVE_MESSAGES"
Tämä ei edes tarvitse mitään ominaisuuksia.
Viimeinen asia, joka meidän on tehtävä, on lisätä "pilvikoodi" tai palvelinpuolen koodi, joka kutsutaan, kun jokainen tapahtuma käynnistetään sovelluksestamme.
Vaihe 7: Lisää pilvikoodi
Siirry GameSparksissa konfiguraattoriin ja pilvikoodiin.
Meidän on lisättävä käsikirjoitus jokaiseen tapahtumaan, jonka juuri teimme.
Lisää LOAD_MESSAGE -tapahtumaan tämä koodi ja tallenna se:
var messageData = Spark.runtimeCollection ("GeoMessage");
var kursori = messageData.find ();
var allMessages = ;
while (cursor.hasNext ()) {
var obj = kohdistin.seuraava ();
poista (obj ["_id"]);
allMessages.push (obj);
}
Spark.setScriptData ("all_Messages", allMessages); // palauta kaikki tiedot
Lisää REMOVE_MESSAGES -tapahtumaan tämä koodi:
var messageData = Spark.runtimeCollection ("GeoMessage");
messageData.remove ({});
Lisää lopuksi SAVE_MESSAGES -tapahtumaan tämä:
var geoMessageList = Spark.runtimeCollection ("GeoMessage");
var messageLat = Spark.getData (). LAT;
var messageLon = Spark.getData (). LON;
var messageText = Spark.getData (). TEXT;
var currentMessage = {
"messLat": messageLat,
"messLon": messageLon,
"messText": messageText,
};
geoMessageList.insert (currentMessage);
Vaihe 8: OLEMME VALMIS

Tämä projekti käyttää laitteen yksilöllistä tunnusta todentamiseen GameSparks -palvelimella, joten voit nyt palata Unityyn ja napsauttaa toistoa, ja konsolissa pitäisi näkyä "laite todennettu …"
Siirry nyt tiedostoon, luo asetukset ja napsauta rakenna. Jos et ole koskaan luonut sovellusta Android- tai IOS -järjestelmään, sinun on ehkä luotava kehitystili joko Googlelle tai Applelle.
Kun sovellus on puhelimessasi, sinun on ensin varmistettava, että ARKit tai ARCore tunnistaa maatason. Napsauta nyt vasemmassa alakulmassa olevaa lokipainiketta. Kävele muutama askel eteenpäin ja näet "lasketun kohdistuksen" vaaleansinisellä. Nyt käyttöliittymän painikkeiden pitäisi näkyä, ja jos viestejä ladataan tietokantaasi, ne sijoitetaan maailmaan.
Voit merkitä uuden GPS -AR -viestin jonnekin kävelemällä haluamaasi paikkaan ja napsauttamalla näytön oikeassa yläkulmassa olevaa viestikuvaketta. Kirjoita haluamasi viesti ja napsauta kiinnityspainiketta!
Suositeltava:
Luo mukautettuja karttoja Garmin GPS: lle: 8 vaihetta (kuvilla)

Luo mukautettuja karttoja Garmin GPS -laitteellesi: Jos sinulla on Garmin GPS, joka on suunniteltu retkeilyyn ja muuhun ulkoiluun (mukaan lukien GPSMAP-, eTrex-, Colorado-, Dakota-, Oregon- ja Montana -sarjat, muiden joukossa), sinun ei tarvitse tyytyä paljaiden luiden karttoihin, jotka esiladattiin siihen. E
DIY GPS -seuranta --- Python-sovellus: 5 vaihetta (kuvilla)

DIY GPS -seuranta --- Python-sovellus: Osallistuin pyöräilytapahtumaan kaksi viikkoa sitten. Kun olin valmis, halusin tarkistaa reitin ja nopeuden, jonka ajoin tuolloin. Valitettavasti sitä ei saavutettu. Nyt käytän ESP32: ta GPS -seurantalaitteen luomiseen ja otan sen tallentamaan pyöräilyreitini
Tee -se -itse -GPS -dataloggeri sinulle seuraavaksi ajo-/vaellusreitille: 11 vaihetta (kuvilla)

DIY -GPS -dataloggeri sinulle seuraavaksi ajelulle/vaellusreitille: Tämä on GPS -dataloggeri, jota voit käyttää useisiin tarkoituksiin, esimerkiksi jos haluat kirjata viikonloppuna käyttämäsi pitkän ajomatkan ja tarkistaa syksyn värit. tai sinulla on suosikkireitti, jolla vierailet syksyllä vuosittain ja
Tee oma GPS -tekstiviestien suojausseurantajärjestelmä: 5 vaihetta (kuvilla)

Tee oma GPS -tekstiviestiturvallisuusseurantajärjestelmä: Tässä projektissa näytän sinulle, miten voit yhdistää SIM5320 3G -moduulin Arduinon ja pietsosähköisen kaikuanturin kanssa iskuanturina, jotta voit luoda turvallisuuden seurantajärjestelmän, joka lähettää sinulle sijaintisi kallis auto tekstiviestillä, kun
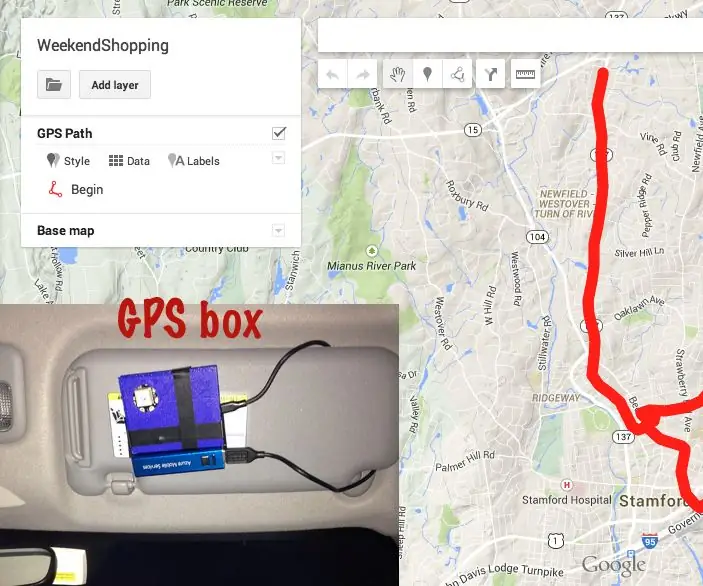
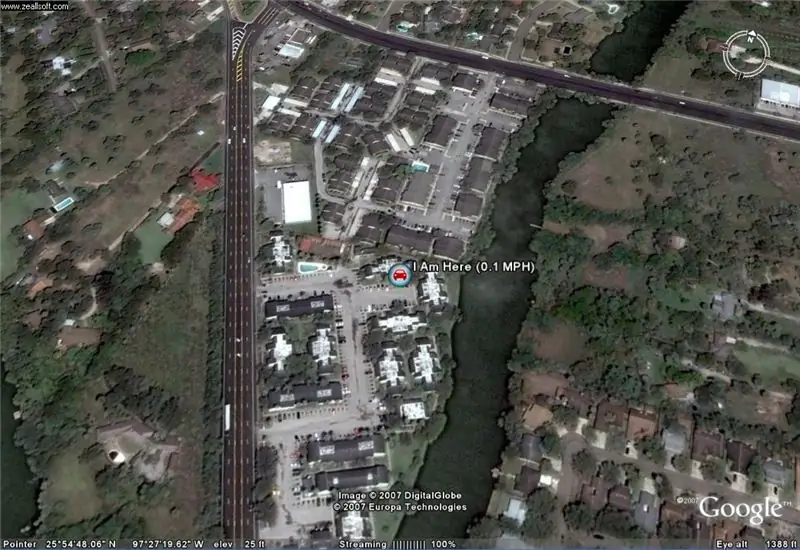
DeLorme Earthmate GPS LT-20: n liittäminen Google Earthiin saadaksesi loistavan GPS-seurantakartan: 5 vaihetta

DeLorme Earthmate GPS LT-20: n liittäminen Google Earthiin saadaksesi loistavan GPS-seurantakartan: Näytän sinulle, kuinka voit liittää GPS-laitteen suosittuun Google Earth -ohjelmaan ilman Google Earth Plus -ohjelmaa. Minulla ei ole suurta budjettia, joten voin taata, että tämä on mahdollisimman halpaa
