
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-01-23 14:44.

Tämä ei ole niin opettavainen kuin ennätys siitä, miten tein kouluprojektin. Vaikka toistaminen täsmälleen mitä tein, ei todennäköisesti auta sinua, tätä projektia voidaan muokata siten, että melkein mikä tahansa näyttö on houkuttelevampi.
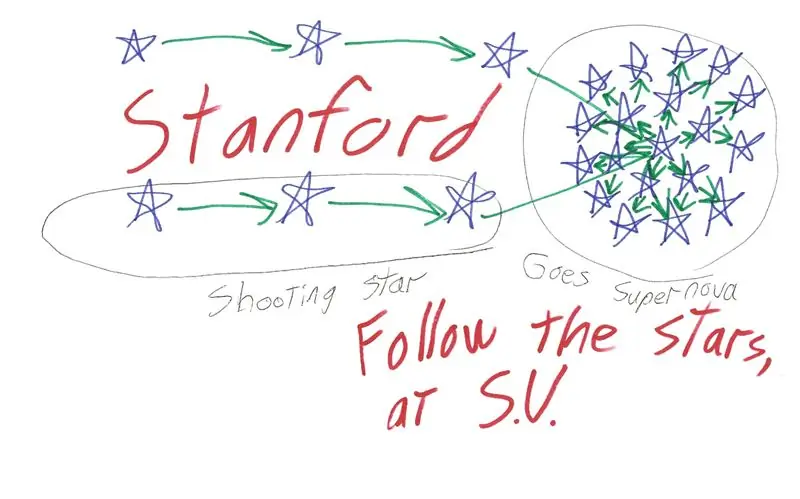
Vaihe 1: Keksi idea

Tiedän, että tämä kuulostaa typerältä, mutta on välttämätöntä tietää ainakin karkeasti, mitä yrität tehdä. Tässä tapauksessa halusin jotenkin sisällyttää tähtitieteen ja kiinnittää huomiota julisteeseeni. Tämän mielessä keksin juustoisan sanonnan ja suunnitelman LEDien sijoittamisesta ja animoinnista.
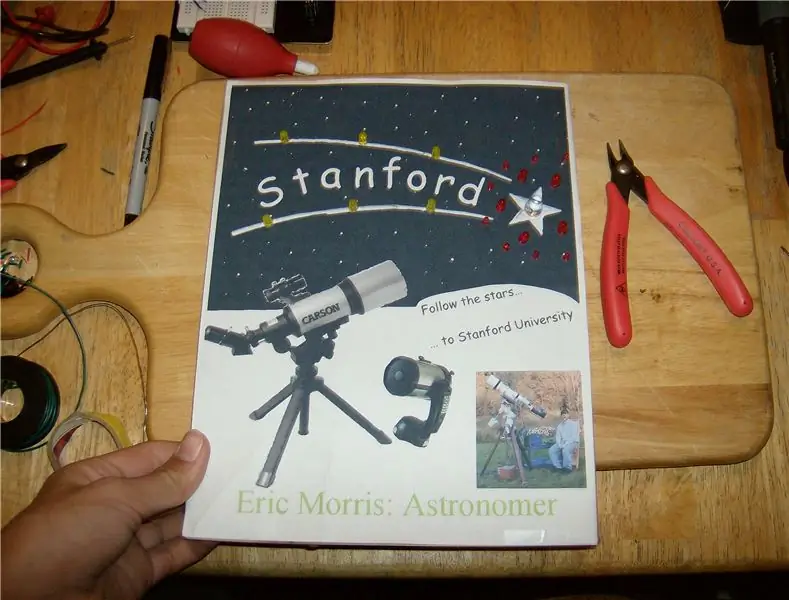
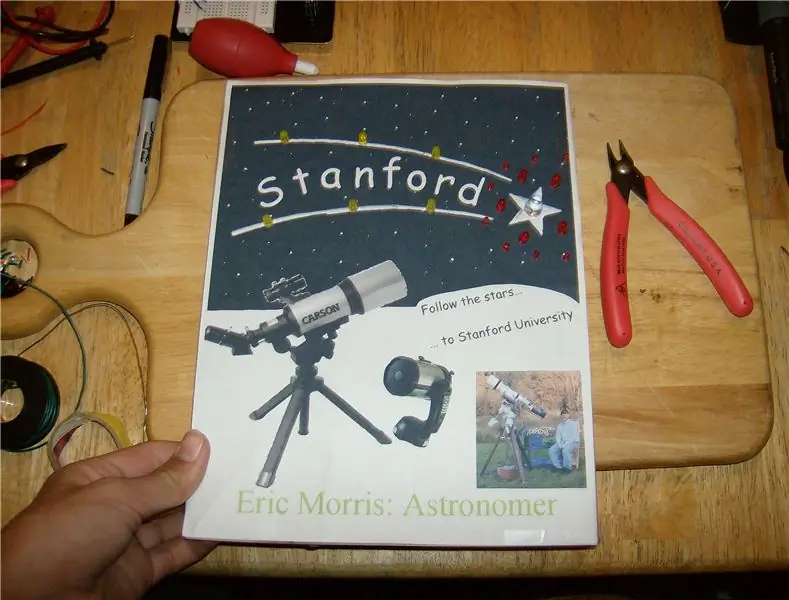
Vaihe 2: Luo julistemalli

Seuraava askel on luoda perinteinen juliste joko kirjoittamalla/piirtämällä se paperille tai julisteeseen tai käyttämällä ohjelmaa, kuten Jasc Paint Shop Pro tai Adobe Photoshop. Varmista, että teet hyvää työtä täällä, sillä hieno elektroniikkanäyttö voi auttaa vain hullua julistetta niin paljon.
Vaihe 3: Kerää työkalut ja materiaalit
Suositeltava:
Digitaalisen näytön lisääminen vanhaan viestintävastaanottimeen: 6 vaihetta (kuvilla)

Lisää digitaalinen näyttö vanhaan viestintävastaanottimeen: Yksi vanhempien viestintälaitteiden käytön puutteista on se, että analoginen valitsin ei ole kovin tarkka. Arvaat aina saamasi taajuuden. AM- tai FM -kaistoilla tämä ei yleensä ole ongelma, koska yleensä
E-Ink-näytön lisääminen projektiin: 12 vaihetta (kuvilla)

E-Ink-näytön lisääminen projektiin: Moniin projekteihin liittyy jonkinlaisten tietojen, kuten ympäristötietojen, seuranta, usein käyttämällä Arduinoa hallintaan. Minun tapauksessani halusin seurata vedenpehmentimen suolatasoa. Haluat ehkä käyttää tietoja kotiverkon kautta
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: 10 vaihetta

Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: Tässä viestissä kuvataan vaiheet, jotka liittyvät luomaan ja käynnistämään Bookhuddle.com -verkkosivusto, jonka tarkoituksena on auttaa lukijoita löytämään, järjestämään ja jakamaan kirjan tietoja. koskisi muiden verkkosivustojen kehittämistä
Adobe Flash Preloader -näytön luominen: 9 vaihetta

Adobe Flash -esilatausnäytön luominen: Flash-esilatauslaite houkuttelee käyttäjät Web-sivustoosi, kun se latautuu edelleen näyttämällä tiedoston latauspalkin, joka päivittää verkkosivuston edistymisen. Tarvitsetko tietokoneen, jossa on Internet -yhteys? Adobe Flash CS4On olemassa olevia toimintoja
