
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-01-23 14:44.

Hei kaverit. Olen nähnyt monia paikkoja, jotka tarjoavat neuvoja tehosteiden tekemiseen monissa eri videoeditointiohjelmissa, mutta ei monia Avid's Pinnacle Studiosissa. Toki, Et voi voittaa After Effectsia tehosteiden muokkaamiseen, mutta ohjelmisto on paljon kalliimpaa ja ehkä et ostanut ohjelmaa, joka aikoo tehdä niin monia tehosteita. Aion selittää, kuinka tehdä yksinkertainen räjähdystehoste Pinnacle Studio 12: ssa, joka on ohjelmiston uusin versio. Seuraava video luotiin esimerkkinä tehosteista… Se on tehty kokonaan Pinnaclessa. https://www.metacafe.com/watch/1704610/bomb_squad_movie_trailer/ Vaikutus, jonka opetan teille, alkaa 1:20 -merkin jälkeen. Seuraavissa vaiheissa näytän sinulle, miten voit luoda nämä tehosteet.
Vaihe 1: Vaihe 1

Kuvittele, jos haluat, että sinulla on kaksi näyttelijää karkaamassa, aivan kuten räjähdys tapahtuu heidän takanaan. Asioiden helpottamiseksi aseta kamera jalustalle äläkä liikuta sitä. Kuvaa ensin alue, jossa ei ole ketään (vain incase), ja nauti myös muutama sekunti täydellistä hiljaisuutta käyttääksesi incasea, kun ohjaat näyttelijöitäsi ja sinun on voitava peittää poistettu ääni. Kuvaa nyt näyttelijät, jotka pakenevat räjähdystä.
Vaihe 2: Vaihe 2

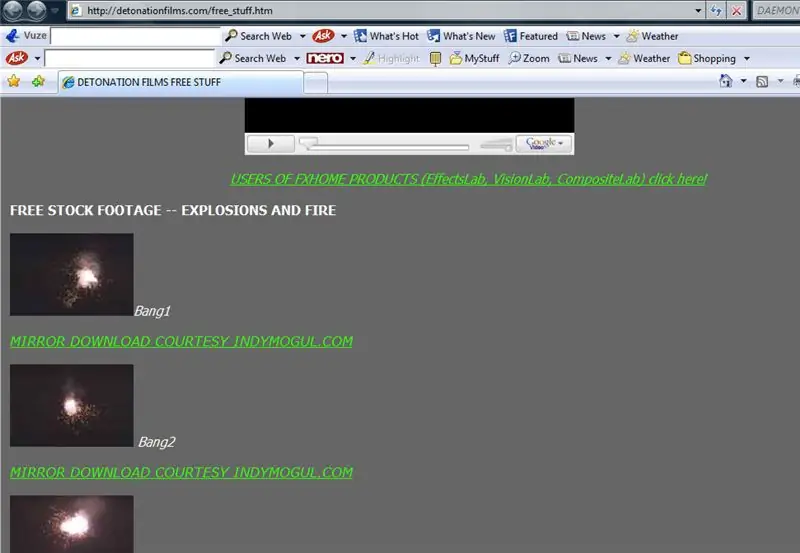
Videossa käytetyt räjähdykset olivat ilmaista materiaalia, jonka löysin Detonationfilms.com -sivustolta
Tämä sivusto on loistava, ja siinä on paljon sisältöä ja nopeat lataukset. Valitse räjähdys, joka näyttää oikealta muodoltaan ja suunnaltaan (edestä tai sivulta) ja jota tarvitset- riippuen kulmista, joista juoksit. Räjähdys, jonka päätin käyttää, oli mustaa taustaa vasten eikä sinistä tai vihreää. Sinisen tai vihreän taustan tapauksessa voit käyttää chroma key -tehosteita näiden tehosteiden päällekkäin, mutta sinun on tehtävä jotain erilaista mustavalkoista materiaalia varten.
Vaihe 3: Vaihe 3

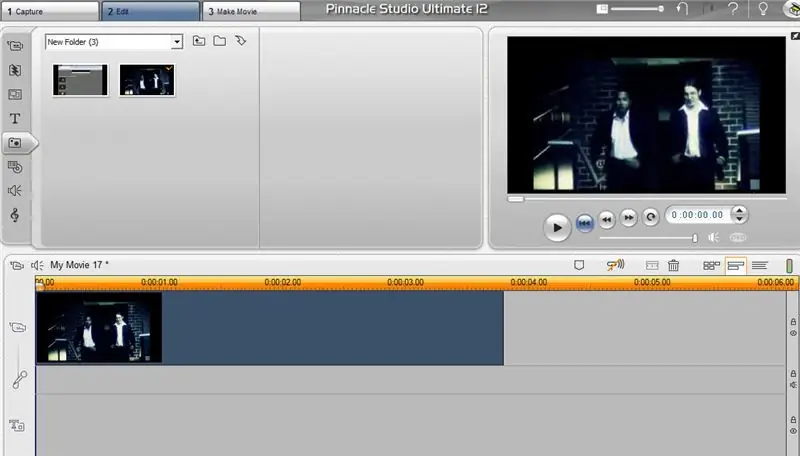
Suosittelen ensin muokkaamaan leikettä, johon haluat lisätä tehosteen. Huomaa Bomb Squad -videossa, että kaikissa räjähdysvaikutustapauksissa näyttelijät poistuvat vaikutuksen alueelta ennen sen syntymistä. Tämä estää naamioiden luomisen tarpeen. Kun olet muokannut leikettä, jota kutsun taustaleikkeeksi, sopivan pituiseksi, avaa räjähdystiedosto. Lisää räjähdys peittokerrokseksi taustaleikkeen päälle.
Vaihe 4: Vaihe 4

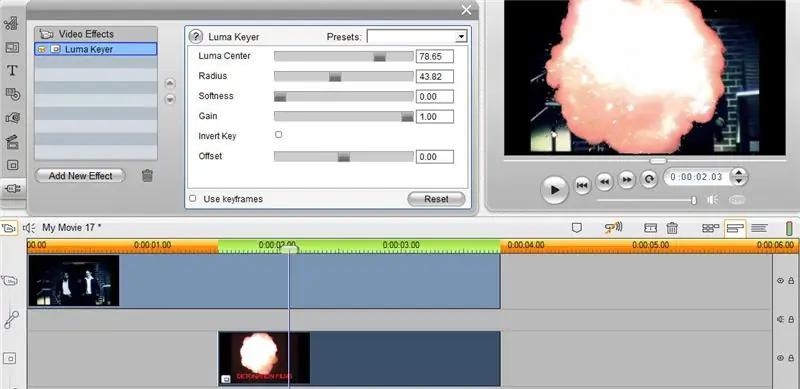
Lisää Luma Key -efekti räjähdyspidikkeeseen. Säädä liukusäätimiä, kunnes taustan musta häviää ja räjähdys pysyy ennallaan. Nyt sinun pitäisi pystyä näkemään taustaleike räjähdyksen takana.
Vaihe 5: Vaihe 5

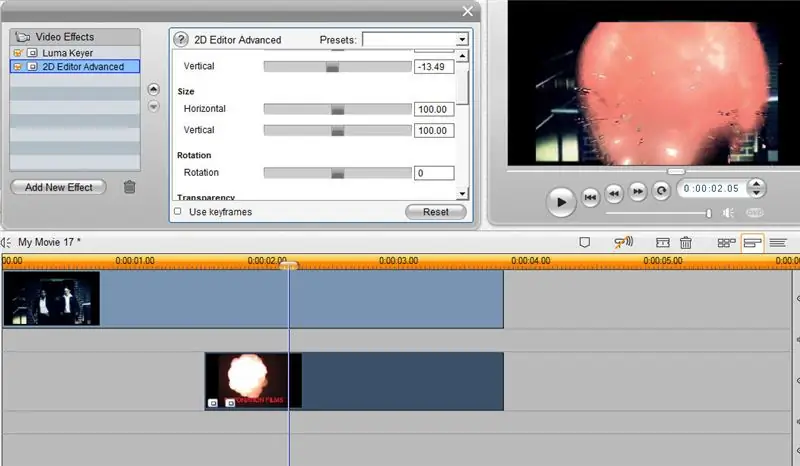
Lisää nyt 2D -edistyksellinen tehoste räjähdysleikkeeseen. Säädä vaaka- ja pystysuuntaisia liukusäätimiä räjähdyksen asettamiseksi oikeaan paikkaan. Säädä nyt räjähdyksen kokoa, kunnes olet tyytyväinen siihen, miltä räjähdys näyttää.
Vaihe 6: Vaihe 6

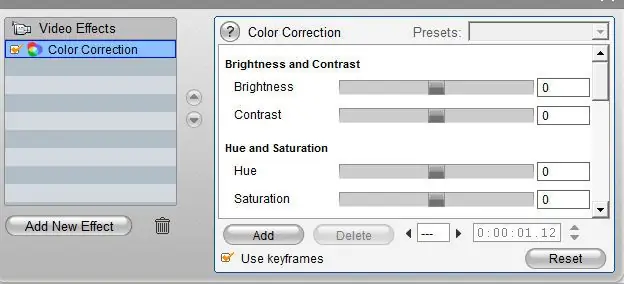
Päätä nyt, missä videossa räjähdys alkaa ja milloin se saavuttaa suurimman kokonsa. Videossamme lisäsin värikorjaustehosteen taustaleikkeeseen. Valitse sitten "käytä avainkehyksiä". Alueelle, jossa räjähdys alkaa, lisää avainkehys ja aseta liukusäätimet asentoon 0. Kun räjähdys on suurin, lisää avainkehys ja säädä kirkkautta, kunnes leike näyttää valaistulta. Tämä saa räjähdyksen näyttämään siltä, että se vaikuttaa ympäröivään alueeseen valolla.
Vaihe 7: Vaihe 7

Onnittelut vaikutuksen suorittamisesta. Voit todella tehdä leikkeille paljon enemmän, jotta se olisi uskottavampi- leiki vapaasti ohjelmistolla, kunnes saat haluamasi tehosteen.
Jos tämä auttoi sinua, kerro minulle. Kommentoi ja arvioi myös videota, jos haluat. Kiitos kaikille!
Suositeltava:
Kuinka vankka malli ROBLOX Studiossa: 5 vaihetta

Kuinka vankka malli ROBLOX Studiossa: Kiinteällä mallinnuksella on monia käyttötarkoituksia ROBLOX -pelikehityksessä. Kiinteää mallintamista voidaan käyttää viiveen vähentämiseen, monimutkaisten muotojen luomiseen ja pelisi näyttämiseen mukavammalta
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
Mikro -ohjaimien ohjelmointi USBasp -ohjelmoijalla Atmel Studiossa: 7 vaihetta

Mikro -ohjaimien ohjelmointi USBasp -ohjelmoijalla Atmel Studiossa: Hei Olen lukenut ja oppinut monien opetusohjelmien kautta, joissa opetetaan käyttämään USBasp -ohjelmoijaa Arduino IDE: n kanssa, mutta minun oli käytettävä Atmel Studiota yliopiston tehtävään, mutta en löytänyt opetusohjelmia. Tutkittuaan ja lukenut monia r
Luo mukautettu näyttö LCD Studiossa (G15 -näppäimistö ja LCD -näytöt): 7 vaihetta

Luo mukautettu näyttö LCD Studiossa (G15 -näppäimistö ja LCD -näytöt).: Ok, jos olet juuri hankkinut G15 -näppäimistön ja et ole kovin vaikuttunut sen mukana toimitetuista perusnäytöistä, tutustun LCD Studion käytön perusteisiin Tässä esimerkissä tehdään näyttö, joka näyttää vain perus
Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: 10 vaihetta

Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: Tässä viestissä kuvataan vaiheet, jotka liittyvät luomaan ja käynnistämään Bookhuddle.com -verkkosivusto, jonka tarkoituksena on auttaa lukijoita löytämään, järjestämään ja jakamaan kirjan tietoja. koskisi muiden verkkosivustojen kehittämistä
