
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Ok, jos olet juuri hankkinut G15 -näppäimistön ja et ole kovin vaikuttunut sen mukana toimitetuista perusnäytöistä, opastan sinut LCD Studion käytön perusasioista omien tekemiseen. Tässä esimerkissä tehdään näyttö, joka näyttää vain perusasetukset PC -tiedot. Kuitenkin, kun ymmärrät, miten tämä toimii, mahdollisuudet ovat rajattomat (käytän sitä näyttämään jokaisen lämpötilan/jännitteen ylikellotetussa Crossfire -yhteensopivassa tietokoneessani). Annan oppaan loppuun myös vinkkejä siitä, kuinka voit kiertää muutamia virheitä LCD -studiossa ja saada sen latautumaan paljon nopeammin. (Tämä opas toimii myös useimmille LCD -paneeleille, joihin pääsee LCD -studion kautta.) LCD -studio toimii periaatteessa sarjan laajennusten kanssa, jotka keräävät tietoja muista ohjelmista ja antavat sen näyttää LCD -näytöllä. Sen mukana tulee suurin osa laajennuksista, joita tarvitset, mutta saatat tarvita yhden tai kaksi ohjelmaa, jotta saat kaiken irti. Tärkeimmät suosittelemani ja tässä esimerkissä käytetyt ovat: Fraps: https://www.fraps.com/download.php Käytetään kehysten sekuntitietojen noutamiseen Speedfan: https://www.almico.com/sfdownload.php saadakseen paljon järjestelmätietoja. Käytä yleensä aina enemmän kuin yhtä valvontaohjelmistoa, koska kaikki eivät ole 100% tarkkoja ja saat paremman kuvan vertailemalla tuloksia..
Vaihe 1: Aloittaminen

Ensimmäinen asia, jonka aiomme tehdä, on luoda taustamme. Paras ohjelma tähän on….. Microsoft Paint (vakavasti).
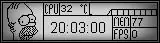
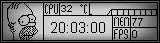
Kuvan on oltava 160X43, joten tein tyhjän (mustan) uuden kuvan tämän kokoiseksi Photoshopissa, tallensin sen ja avasin Paintissa. Muista asia, kun teet kuvaa, että valkoinen näkyy mustana ja päinvastoin, joten on helpompaa aloittaa mustalla laatikolla ja käyttää valkoista harjaa. ** Pikavinkki: Luo uusi malli LCD Studiossa ja lisää tyhjä kuva (yläpainike "Toolbox" -välilehdessä). Kun teet suunnittelua Paintissa, napsauta Tallenna, niin saat esikatselun G15- tai LCD -näytöllesi. ** Olen tehnyt tässä esimerkissä käytettävän perusmallin, jota voit käyttää tallentamalla alla olevan kuvan. Kun olet määrittänyt tausta -asetukset LCD -studiossa, on aika aloittaa tietojen lisääminen. Tässä perusesimerkissä saamme vain järjestelmän ajan, suorittimen lämpötilan, suorittimen kuormituksen (kuvaajana), muistikuorman ja FPS: n.
Vaihe 2: Aseta CPU: n lämpötila sisään
Ensin sinun on selvitettävä, mikä SpeedFanin lämpötiloista on suorittimesi. Joskus suorittimesi käy samassa lämpötilassa kuin kiintolevy tai muu laite, voi olla vaikea sanoa, mutta tarkista lämpötilat toisella ohjelmalla tai laita CPU kuormitettavaksi muutamaksi minuutiksi lämpötilan nostamiseksi.
Voit tarkistaa lämpötilat napsauttamalla "Data View" -välilehteä, siirtymällä Speed Fan -valikkoon ja sitten Temps -kohtaan. Napsauta "Toolbox" -välilehdellä TTF -työkalua. Tämä lisää tekstiin tekstiruudun, johon on kirjoitettu "Oma teksti". Vie hiiri tekstiruudun päälle ja kaksoisnapsauta sitä. Tämä avaa Ominaisuudet -välilehden. Poista tämän välilehden alareunasta "Oma teksti" tekstikentän vierestä. Napsauta yläreunassa (3. osio alaspäin) Tietokohde ja sitten esiin tulevaa… -ruutua. Tämä avaa uuden ikkunan, siirry speedfaniin ja sitten temppeihin ja kaksoisnapsauta sitä, joka oli suorittimen lämpötila. Vedä tekstiruutu paikalleen ja muuta sen kokoa varmistaaksesi, että jätät tarpeeksi tilaa tietojen näyttämiseen.
Vaihe 3: CPU: n käyttökaavion lisääminen

Napsauta Toolbox -välilehteä uudelleen ja napsauta "Historic data plotter".
Tämä asettaa kuvaajan akselin näyttöön. Muuta sen kokoa niin, että se mahtuu CPU Temp -näytön oikealla puolella olevaan laatikkoon (akseliviivat voivat olla päällekkäin taustaviivojen kanssa). Siirry ominaisuuksiin kaksoisnapsauttamalla sitä. Siirry tietokohteeseen uudelleen ja tällä kertaa kohtaan "Järjestelmätiedot", sitten "Lataa" ja kaksoisnapsauta sitten "Keskiarvo". Valitse DrawMode "Muut" -vaihtoehdoista "LinesPlus". Laita CPU kuormitukseen nähdäksesi kuinka se toimii ja varmista, että kaavio on oikeassa kohdassa laatikossa.
Vaihe 4: Kellon lisääminen

Palaa Toolboxiin ja valitse TTF uudelleen.
Avaa ominaisuudet kaksoisnapsauttamalla tekstiruutua. Poista "Oma teksti" Teksti -vaihtoehdosta (alareunassa Muut). Napsauta Data Item ja… uudelleen. Laajenna päivämäärä ja aika Laajenna aika ja kaksoisnapsauta sitten HMS. Muuta tekstiruudun kokoa niin, että se on samankokoinen kuin taustalla oleva keskiruutu. Kohdistusvaihtoehdoissa laita molemmat keskelle Laajenna kirjasinvaihtoehdot misc -kohdassa ja muuta fonttikooksi noin 11.
Vaihe 5: Muistikuormitusnäytön lisääminen
Palaa työkalupakkiin Valitse TTF
Kaksoisnapsauta tekstiruutua, poista Oma teksti -bitti uudelleen. Siirry tietokohteeseen ja napsauta… Laajenna Järjestelmätiedot ja muisti, kaksoisnapsauta Käytössä olevaa muistia (%) Sinun on asetettava se takaisin pienemmälle kirjasimelle, joten laajenna Fontti -asetukset Muut -kohdassa ja aseta fonttikooksi noin 8. Siirrä tekstikenttää ja muuta kokoa, jotta se mahtuu taustalla olevan MEM -laatikon viereen.
Vaihe 6: Kehysten lisääminen sekunnin näyttöön ja viimeistely

Palaa Toolboxiin ja lisää toinen tekstiruutu napsauttamalla TTF
Avaa ominaisuudet ja poista oletusteksti uudelleen kaksoisnapsauttamalla sitä. Siirry kohtaan Data Item Option ja sitten Fraps ja kaksoisnapsauta FPS. Siirrä tekstiruutu paikalleen ja muuta sen kokoa, niin että tilaa on 3 numerolle. Valmis näyttösi pitäisi näyttää alla olevan kuvan kaltaiselta. Älä unohda tallentaa sitä!
Vaihe 7: LCD -studion temppuja ja vinkkejä
Tämä on yksinkertaisin tietonäyttö, mutta samaa tekniikkaa käyttämällä voit luoda näyttösivuja mille tahansa. Minulla henkilökohtaisesti on 1 näyttö, jossa näkyvät kaikki järjestelmän tärkeimmät tiedot, ja sitten muut, joihin voin vaihtaa yksityiskohtaisten tietojen näyttämisen järjestelmän jokaisesta osasta.
Suunnittelun suorittamiseksi, kun Windows käynnistyy, sinun on luotava uusi soittolista ja lisättävä siihen mallit. Siirry sitten "Työkalut", "asetukset" ja napsauta sitten "Yleiset" -välilehteä. Varmista, että "Lataa käynnistyksen yhteydessä" on valittu. Varmista, että se on asetettu toimimaan traybarissa. Valitse tallennettu soittolista käynnistyssoittolistaksi. Poista valinta alimmasta 3 ruudusta. Sulje nyt tämä ja poistu LCD -studiosta TÄYSIN. Se on virheellinen ja EI tallenna vaihtoehtojasi, ellet sulje sitä nyt (jos se sulkeutuu ikkunoiden kanssa, se ei tallenna muutettuja vaihtoehtoja). Jos haluat ladata sen hieman nopeammin, palaa "työkalut", "vaihtoehdot" -kohtaan ja napsauta sitten "Lisäosat" -välilehteä. Valitse kaikki laajennukset, joita et käytä, ja poista kuorma käynnistyksen yhteydessä. Sulje tämä uudelleen ja sulje LCD -studio TÄYSIN tallentaaksesi vaihtoehdot. Voit tehdä enemmän kuin leikata PALJON laajennuksia, mikä säästää paljon aikaa käynnistettäessä. No toivottavasti tästä oli jollekin hyötyä. G15 -näyttö on loistava työkalu ylikellottimille. Hyvällä näyttöasetuksella sinun ei enää tarvitse skannata viiden ohjelmiston välillä, jotta voit tarkistaa järjestelmän tilastot ollessasi OC -tilassa.
Suositeltava:
Kuinka vankka malli ROBLOX Studiossa: 5 vaihetta

Kuinka vankka malli ROBLOX Studiossa: Kiinteällä mallinnuksella on monia käyttötarkoituksia ROBLOX -pelikehityksessä. Kiinteää mallintamista voidaan käyttää viiveen vähentämiseen, monimutkaisten muotojen luomiseen ja pelisi näyttämiseen mukavammalta
IP -kameran näyttö/näyttö Raspberry Pi: n avulla: 4 vaihetta

IP -kameran näyttö/näyttö Raspberry Pi: n avulla: Arvioidessani sopivia NVR -vaihtoehtoja törmäsin näyttökameran arkistoon, jonka avulla voit näyttää useita verkkokameran videosyötteitä. Se tukee myös vaihtamista useiden näyttöjen välillä ja käytämme tätä projektia tähän b
TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): 6 vaihetta

TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): TTGO T-Display on ESP32-pohjainen levy, joka sisältää 1,14 tuuman värinäytön. Taulun voi ostaa alle 7 dollarin palkinnolla (sisältää postituksen, palkinto näkyy banggoodissa). Se on uskomaton palkinto näytöllä varustetulle ESP32: lle
Mikro -ohjaimien ohjelmointi USBasp -ohjelmoijalla Atmel Studiossa: 7 vaihetta

Mikro -ohjaimien ohjelmointi USBasp -ohjelmoijalla Atmel Studiossa: Hei Olen lukenut ja oppinut monien opetusohjelmien kautta, joissa opetetaan käyttämään USBasp -ohjelmoijaa Arduino IDE: n kanssa, mutta minun oli käytettävä Atmel Studiota yliopiston tehtävään, mutta en löytänyt opetusohjelmia. Tutkittuaan ja lukenut monia r
Luo mukautettu USB -kuvake ja nimi: 3 vaihetta

Luo mukautettu USB-kuvake ja nimi: Hei ja tervetuloa tähän lyhyeen opetusohjelmaan! Lopuksi voit vaihtaa vanhan ja liikaa käytetyn USB-muistitikun kuvakkeen ja muuttaa sen nimen ikkunoiden alla. : Olen ranskalainen, joten saattaa olla virheitä tai outoja lauseita, ja pyydän anteeksi
