
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-01-23 14:45.
Jos olet Java -ohjelmoija, olet todennäköisesti halunnut ohjelmoida 3D: nä jossain vaiheessa. Mutta miten? No, voit käyttää Java3D: tä ja kirjoittaa hitaasti jokaisen pisteen 3D -monikulmioon (kokeile sitä, luota minuun, että se on huono idea), tai voit käyttää Blenderia (https://blender.org), joka on ilmainen ja avoimen lähdekoodin 3D -mallinnusohjelma käsikirjoituksen nimeltä Blend2Java (https://sourceforge.net/projects/blend2java/). Blend2Java -dokumentaatio on kuitenkin lähes olematon, joten istun täällä ja kirjoitan tätä.
Vaihe 1: Lataa ohjelmat
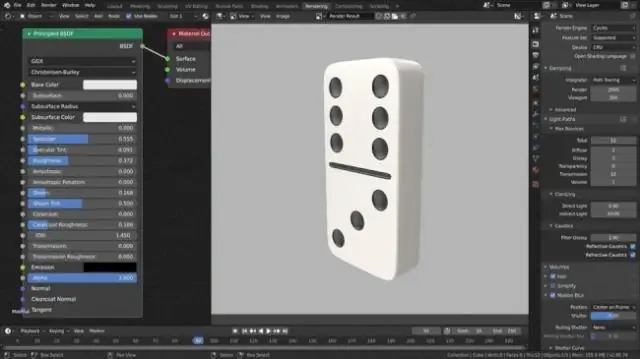
Tarvitset Blenderin (https://blender.org) ja Blend2Javan (https://sourceforge.net/projects/blend2java/). Ok, kun olet saanut molemmat, aloita tekemällä yksinkertainen malli (tai vain käyttämällä tavallista kuutiota) Blenderissä.
Vaihe 2: Vie malli XML -muotoon
Kun sinulla on malli, jota haluat käyttää Blenderissä, avaa muokkaustila ja paina "a" -näppäintä kaikkien pisteiden valitsemiseksi. Valitse alapaneelista tekstieditori. Avaa uusi tiedosto tekstieditorissa. Avaa lataamasi blend2java.py -tiedosto. Suorita. Ok, objektisi pitäisi nyt olla. XML -tiedostossa missä olet tallentanut sen (jos sinulla on ja virheilmoitus tee shure, sinulla on vain yksi materiaali objektille). Nimeä objekti uudelleen (sillä on outo nimi).
Vaihe 3: Tuo objekti Javaan
Muoto3D fred = null; kokeile {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); // tiedostosi nimi täällä fred = (Shape3D) e.readObject (); e. sulje (); } saalis (poikkeus e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Ulkonäkö ap = uusi Ulkonäkö (); Color3f col = uusi Color3f (1,0f, 0,0f, 1,0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); obj.addChild (fred); lisää tämä mihin tahansa 3d -koodiin tai käytä koko koodia tässä. awt.event.*; tuonti com.sun.j3d.utils.applet. MainFrame; tuonti com.sun.j3d.utils.universe.*; tuonti javax.media.j3d.*; tuonti javax.vecmath.*; tuonti java.applet. Applet; tuoda java.awt. BorderLayout; tuoda java.awt. Frame; tuoda com.sun.j3d.utils.applet. MainFrame; tuoda com.sun.j3d.utils.geometry. ColorCube; tuoda com.sun. j3d.utils.universe.*; tuoda com.sun.j3d.utils.behaviors.mouse.*; tuoda javax.media.j3d.*; tuoda javax.vecmath.*; tuoda java.awt.event..util. Enumeration; public class MouseBehaviorApp laajentaa Applet {public BranchGroup createSceneGraph () {BranchGroup objRoot = new BranchGroup (); TransformGroup objTransform = uusi TransformGroup (); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability (TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild (objTransform); Muoto3D fred = null; kokeile {XMLDecoder e = new XMLDecoder (new BufferedInputStream (new FileInputStream ("c: /HandShape3D.xml"))); fred = (Shape3D) e.readObject (); e. sulje (); } saalis (poikkeus e) {e.printStackTrace (); } ColoringAttributes at = new ColoringAttributes (); Ulkonäkö ap = uusi Ulkonäkö (); Color3f col = uusi Color3f (1,0f, 0,0f, 1,0f); ColoringAttributes ca = new ColoringAttributes (col, ColoringAttributes. NICEST); ap.setColoringAttributes (ca); fred.setAppearance (ap); objTransform.addChild (fred); MouseRotate myMouseRotate = uusi MouseRotate (); myMouseRotate.setTransformGroup (objTransform); myMouseRotate.setSchedulingBounds (uusi BoundingSphere ()); objRoot.addChild (myMouseRotate); MouseTranslate myMouseTranslate = uusi MouseTranslate (); myMouseTranslate.setTransformGroup (objTransform); myMouseTranslate.setSchedulingBounds (uusi BoundingSphere ()); objRoot.addChild (myMouseTranslate); MouseZoom myMouseZoom = uusi MouseZoom (); myMouseZoom.setTransformGroup (objTransform); myMouseZoom.setSchedulingBounds (uusi BoundingSphere ()); objRoot.addChild (myMouseZoom); objRoot.compile (); return objRoot; } public MouseBehaviorApp () {setLayout (new BorderLayout ()); Canvas3D canvas3D = uusi Canvas3D (SimpleUniverse.getPreferredConfiguration ()); add ("Keskusta", canvas3D); Haararyhmän kohtaus = createSceneGraph (); SimpleUniverse simpleU = uusi SimpleUniverse (canvas3D); simpleU.getViewingPlatform (). setNominalViewingTransform (); simpleU.addBranchGraph (kohtaus); } public staattinen void main (String args) {Frame frame = new MainFrame (new MouseBehaviorApp (), 256, 256); }} käytä tätä täydelliseen ohjelmaan! olet valmis! ja sitten sanot "mitä nyt"? Minulla ei ole aavistustakaan! Opin Javan kuukausi sitten lol!
Suositeltava:
Guitar Hero Guitarin käyttäminen zoomauksen ohjaamiseen (vain Windows): 9 vaihetta

Guitar Hero Guitarin käyttäminen zoomauksen ohjaamiseen (vain Windows): Koska olemme keskellä maailmanlaajuista pandemiaa, monet meistä ovat jumissa kotisiivouksessa ja liittyneet Zoomin kokouksiin. Jonkin ajan kuluttua tästä voi tulla hyvin tylsää ja tylsää. Kun siivosin kotiani, löysin vanhan Guitar Hero -kitaran, joka heitettiin t
Tietokoneen jäähdytyselementin käyttäminen transistorin jäähdytyselementin luomiseen: 7 vaihetta

Tietokoneen jäähdytyselementin käyttäminen transistorin jäähdytyselementin luomiseen: Ostin jokin aika sitten Raspberry Pi 3 -laitteita leikkimään. Koska heillä ei ole jäähdytyselementtiä, olin markkinoilla joillekin. Tein nopean Google -haun ja törmäsin tähän Instructable -ohjelmaan (Raspberry Pi -jäähdytyselementti) - tämä hylättiin ajatus
RGB -merkkivalojen käyttäminen värisarjojen luomiseen: 12 vaihetta

RGB -merkkivalojen käyttäminen värisarjojen luomiseen: Tässä ohjeessa näytetään, kuinka RGB -LEDien avulla luodaan värisarjoja Arduino Unon ja koodin avulla
Blenderin perusteet: 7 vaihetta

Blenderin perusteet: Hei kaikille! Olen keksinyt uuden ohjeen, joka kattaa ilmaisen 3D -mallinnusohjelmiston BLENDER 3D perusteet. Se saa sinut
Kuparinauhan käyttö digitaalisen valintatyynyn luomiseen: 4 vaihetta

Kuparinauhan käyttäminen digitaalisen valintatyynyn luomiseen: Tämä on osittain minun jakamani tekniikka ja osittain opettelen käyttämään Instructables -ohjelmaa. Jos tekniikan dokumentoinnissa tai Instructablesin käytössä on ongelmia, kerro siitä minulle kommenteissa - kiitos! Tarvitsin pitkän rivin
