
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-06-01 06:09.
Tämä ohje on nopea kirjoitus kokemuksestani monitoimisen tunnelmavalon luomisesta. Odotetaan jonkinlaista perustietoa elektronisista piireistä. Projekti ei ole vielä päättynyt, mutta toimintoja on lisättävä ja säätöjä on tehtävä, mutta se on jo toimiva. Jos olet innostunut tästä ohjeesta, päivitän sen. Järjestelmän ytimessä on Arduino. Se käsittelee USB: n tai jokaisen kapasitiivisen kosketustulon tulon ja ohjaa RGB -valoa. Tämä opas on jaettu kolmeen osaan:- Kapasitiivinen kosketusosa kattaa näkymättömät tulopainikkeet- Mielivalo-osa kattaa tunnelmavalon ohjauksen- Ambilight-osa kattaa sarjaportin tulon, käsittelee tietokoneohjelman tuottamat RGB-arvot valojen ohjaamiseksi Vastuuvapauslauseke: Elektroniikka voi olla vaarallista, olet itse vastuussa mahdollisista vahingoista. Jotkut koodit on kerätty foorumeilta, eivätkä ne välttämättä sisällä sen omistajan nimeä. Kerro minulle, niin lisään nimesi.
Vaihe 1: Tuoteluettelo
Seuraavia komponentteja tarvitaan tähän oppaaseen:- Arduino+USB-kaapeli- Leipälevy- Tietokoneen virtalähde- 3x RGB-nauhat, katso dealextreme.com.- 3x TIP120 FET, kuten https://uk.farnell.com/stmicroelectronics/tip120 /darlington-transistor-to-220/dp/9804005- Nippu vastuksia (6 * 10 kiloOhm, 3 * 2 megaOhm)-Paljon lankaa. - Työkalut Kapasitiivinen kosketus- Metallirenkaat maadoituslevyille- Kuparilanka tai levy- Jotain, johon se voidaan rakentaa (kuten kirjahylly:)
Vaihe 2: Kapasitiivinen kosketus - perusteet ja piiri
Koska maalasin kirjahyllyjäni, minulla oli mahdollisuus myös "päivittää" niitä. Halusin ohjata tunnelmavaloa näkymättömällä kosketuksella. Aluksi suunnitelmani oli käyttää tähän omaa IC: tä (kuten Atmel QT240). Mutta sitten törmäsin sivulle, jossa selitettiin, että Arduino voi emuloida kapasitiivista anturia ohjelmistolla. Elektroninen piiri löytyy kuvasta, anturi on kierretty kuparilanka (vain yksi on esitetty yksinkertaisuuden vuoksi). Herkkyyttä ohjaavat vastukset, jotka löytyvät ennen jokaista nastaa. Ne voivat vaihdella 1 megaohmista (absoluuttinen kosketus) 40 megaohmiin (12-24 tuuman etäisyydellä) riippuen siitä, tarvitaanko absoluuttista tai lähellä kosketusta (päädyin 2M ohmin vastuksiin). Kokeile arvoja, kunnes anturi toimii halutulla tavalla. On hyvä idea asentaa jokin johtava pinta (erotettu ohuesta johtamattomasta kappaleesta), joka on kytketty piirien maahan jokaisen spiraalin taakse. Näin antureista tulee vakaampia ja niihin ei vaikuta melua. Lisää kuvia antureiden asentamisesta kirjahyllyyn. Pistoke on myös asennettu, jotta piiri on helppo yhdistää myöhemmin. Täyteainetta käytetään kaiken salaamiseen, ja sen jälkeen ne ovat valmiita maalattaviksi.
Vaihe 3: Kapasitiivinen kosketus - koodi ja testaus
Seuraavaa lähdekoodia voidaan käyttää Arduinolla virheenkorjaukseen, tarkista arvot arduino -sarjamonitorilla. Luodaan kuusi arvoa. Ensimmäinen on järjestelmän suorituskyvyn mitta. Toinen - kuudes ovat jokaisen nastan havaitut arvot. Arvojen pitäisi nousta, kun lähestyt sormeasi. Jos ei, tarkista liitännät ja häiriöt. Vastusarvoja voidaan muuttaa herkkyyden määrittämiseksi. Toteuttamalla if-then-rakenne, joka aktivoidaan tietyllä loogisella kynnyksellä, voidaan vaihtaa. Tätä käytetään lopullisessa arduino-koodissa. Lisätietoja, joita kannattaa lukea: https://www.arduino.cc/playground/Main/CapSense--- Arduino CapTouch Debugging Code ---#include void setup () {CapSense cs_2_3 = CapSense (2, 4); // 10M vastus nastojen 2 ja 4 välissä, nasta 4 on anturin nasta, lisää johtoa, folioCapSense cs_2_4 = CapSense (2, 7); // 10M vastus nastojen 2 ja 7 välissä, nasta 7 on anturin nasta, lisää johtoa, folioCapSense cs_2_5 = CapSense (2, 8); // 10M vastus nastojen 2 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, folioCapSense cs_2_6 = CapSense (2, 12); // 10M vastus nastojen 2 ja 12 välissä, nasta 12 on anturin nasta, lisää johtoa, folioCapSense cs_2_7 = CapSense (2, 13); // 10M vastus nastojen 2 ja 13 välissä, nasta 13 on anturin nasta, lisää johtoa, foilvoid setup () {Serial.begin (9600);} void loop () {long start = millis (); pitkä yhteensä1 = cs_2_3.capSense (30); pitkä yhteensä2 = cs_2_4.capSense (30); pitkä yhteensä3 = cs_2_5.capSense (30); pitkä yhteensä4 = cs_2_6.capSense (30); pitkä yhteensä5 = cs_2_7.capSense (30); Sarjajälki (millis () - alku); // tarkista suorituskyky millisekunteina Serial.print ("\ t"); // välilehtimerkki debug windown -välille Serial.print (total1); // tulostusanturin lähtö 1 Serial.print ("\ t"); Sarjanjälki (yhteensä2); // tulostusanturin lähtö 2 Serial.print ("\ t"); Sarjanjälki (yhteensä3); // tulostusanturin lähtö 3 Serial.print ("\ t"); Sarjanjälki (yhteensä4); // tulostusanturin lähtö 4 Serial.print ("\ t"); Sarja.println (yhteensä5); // tulostusanturin lähdön 5 viive (10); // mielivaltainen viive rajoittaa tiedot sarjaporttiin} --- END ---
Vaihe 4: Mood Light - perusteet ja piiri
Nyt on aika rakentaa järjestelmän lähtöosa. Arduino PWM -nastoja käytetään jokaisen värin hallintaan. PWM tarkoittaa pulssinleveysmodulaatiota, kun nasta kytketään päälle ja pois nopeasti, ledit himmenevät 0: sta 255: een. FET vahvistaa jokaisen nastan. Tällä hetkellä järjestelmässä on vain yksi kanava väriä kohden, mikä tarkoittaa, että kaikkia RGB -nauhoja ohjataan kerralla ja tarvitaan 3 PWM -nastaa (yksi jokaiselle värille). Jatkossa haluan pystyä hallitsemaan jokaista neljää RGB -nauhaani. Tämä tarkoittaa 4*3 = 12 PWM -nastaa (ja luultavasti Arduino Mega). Tämä (katso kuva) on piirin perusesitys (tekee siitä mukavamman pian). Mukana ovat myös kapasitiiviset anturit (vihreä osa). Periaatteessa on selitettävä kolme osaa:- FETTämä vahvistin, josta puhuin. Siinä on portti, lähde ja viemäri. Se vahvistaa aisteja pienellä virralla portissa (kytketty Arduinoon) ja avaa tien 12 voltin RGB -nauhalle. Lähteen tulee olla +12V, tyhjennys GND: llä (Ground). Tarkista FET: n tekniset tiedot tarkasta pinoutista. Jokainen RGB -kanava tulee sijoittaa oman FET: n eteen. Tässä mielessä se toimii kuin Arduino-ohjattu kytkin.- RGB-nauha Tämä 12 voltin RGB-nauha on yleistä anodityyppiä (+). Tämä tarkoittaa, että yhteinen johto on kytkettävä +12 V jännitteeseen ja virta on upotettava jokaisen erillisen värikanavan läpi. Nauhassa on vastukset, joten älä huolestu siitä!- Vastukset Kolme 10k: n vastusta varmistaa, että FET ei käynnisty, kun niiden ei ole tarkoitus kytkeytyä päälle. Kolme muuta rajoittaa maksimivirtaa, jonka FET tyhjentää. Kolme parasta vastusta ovat jo RGB -nauhassa. Juotin USB -kaapelit RGB -nauhoihin, jotta voin yhdistää ne modulaarisesti helposti. Vanhan navan pistokkeet asetetaan leipäpöydälleni. Käytä vanhaa tietokoneen virtalähdettä mehua varten, 12 V RGB -nauhan virtalähteeksi ja lopulta 5 V piiriä varten, jos haluat sen toimivan ilman USB -kaapelia.
Vaihe 5: Mood Light - Code & Control
Tunnelmavaloa ohjaavat kapasitiiviset anturit. Toistaiseksi olen ohjelmoinut vain anturit 2 ja 3 värin vaihtamiseen. Muut anturit eivät toistaiseksi toimi. Tässä on koodi: --- Arduino Mood Control Code ---#include const boolean invert = true; const long timeout = 10000; // Kapasitiivisen anturin ilmoitusCapSense In1 = CapSense (2, 4); // 2M vastus nastojen 4 ja 2 välissä, nasta 2 on anturin nasta, lisää johtoa, folioCapSense In2 = CapSense (2, 7); // 2M vastus nastojen 4 ja 6 välissä, nasta 6 on anturin nasta, lisää johtoa, folioCapSense In3 = CapSense (2, 8); // 2M vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, folioCapSense In4 = CapSense (2, 12); // 2M vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, folioCapSense In5 = CapSense (2, 13); // 2M -vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, kalvoa // PWM -nastailmoituksetint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Muut muuttujatint Väri1 = 128; // aloita punaisesta väristä Kirkkaus1 = 255; // aloita täydellä kirkkaudella Punainen arvo1, vihreäarvo1, sininenarvo1; // RGB -komponenttien välinen asennus () {// aseta anturin aikakatkaisuarvot In1.set_CS_AutocaL_Millis (aikakatkaisu); In2.set_CS_AutocaL_Millis (aikakatkaisu); In3.set_CS_AutocaL_Millis (aikakatkaisu); In4.set_CS_AutocaL_Millis (aikakatkaisu); In5.set_CS_AutocaL_Millis (aikakatkaisu);} void loop () {long start = millis (); pitkä yhteensä1 = In1.capSense (30); pitkä yhteensä2 = In2.capSense (30); pitkä yhteensä3 = In3.capSense (30); pitkä yhteensä4 = In4.capSense (30); pitkä yhteensä5 = In5.capSense (30); jos (yhteensä2> 150) {Väri1 ++; // lisää väriä, jos (Väri1> 255) {// Väri1 = 0; }} muu jos (yhteensä3> 200) {Väri1--; // pienennä väriä, jos (Väri1 <0) {// Väri1 = 255; } // muuntaa sävyn rgb hueToRGB (Väri1, Kirkkaus1); // kirjoittaa värejä PWM -nastoille analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // -toiminto, joka muuntaa värin punaiseksi, vihreäksi ja siniseksi.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segment = skaalattu sävy / 256; // segmentti 0-5 väripyörän ympärillä unsigned int segmentOffset = scaledHue - (segmentti * 256); // sijainti segmentissä unsigned int kompliment = 0; unsigned int prev = (kirkkaus * (255 - segmenttipoikkeama)) / 256; unsigned int next = (kirkkaus * segmenttipoikkeama) / 256; if (käänteinen) {kirkkaus = 255-kirkkaus; kohteliaisuus = 255; edellinen = 255-edellinen; seuraava = 255-seuraava; } kytkin (segmentti) {tapaus 0: // punainen RedValue1 = kirkkaus; Vihreä Arvo1 = seuraava; BlueValue1 = kohteliaisuus; tauko; tapaus 1: // keltainen RedValue1 = prev; GreenValue1 = kirkkaus; BlueValue1 = kohteliaisuus; tauko; tapaus 2: // vihreä RedValue1 = kohteliaisuus; GreenValue1 = kirkkaus; BlueValue1 = seuraava; tauko; tapaus 3: // syaani RedValue1 = kohteliaisuus; Vihreä Arvo1 = edellinen; BlueValue1 = kirkkaus; tauko; tapaus 4: // sininen RedValue1 = seuraava; GreenValue1 = kohteliaisuus; BlueValue1 = kirkkaus; tauko; tapaus 5: // magenta oletus: RedValue1 = kirkkaus; GreenValue1 = kohteliaisuus; BlueValue1 = edellinen; tauko; }} --- END ---
Vaihe 6: Ambi Light - Arduino Side
Tietenkin olisi täysin siistiä hallita tietokoneesi tunnelmavaloa. Esimerkiksi ambilightin tai ääniohjatun diskon luomiseksi. Tässä osassa keskitytään ambilight -osaan, ja tulevaisuudessa lisään lisää toimintoja. Käytämme sarjaliikenneominaisuuksia ja joitakin Processing 1.0 -ohjelmistoja. Liitä arduino tietokoneeseesi USB-kaapelilla (jos lähetit luonnoksia siihen, se on jo). Arduinoa varten sinun on lisättävä ylimääräinen koodi sarjaliikennettä varten. Koodi siirtyy kuuntelutilaan ja kääntää kapasitiivisia antureita niin kauan kuin se vastaanottaa RGB -arvot tietokoneelta. Sitten se asettaa RGB -arvot PWM -nastoille. Tämä on viimeinen koodini toistaiseksi, tarkista muutokset itse: --- Arduino Ambilight Code ---#include const boolean invert = true; const long timeout = 10000; long commStart = 0; char val; // Kapasitiivisen anturin ilmoitusCapSense In1 = CapSense (2, 4); // 2M vastus nastojen 4 ja 2 välissä, nasta 2 on anturin nasta, lisää johtoa, folioCapSense In2 = CapSense (2, 7); // 2M vastus nastojen 4 ja 6 välissä, nasta 6 on anturin nasta, lisää johtoa, folioCapSense In3 = CapSense (2, 8); // 2M vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, folioCapSense In4 = CapSense (2, 12); // 2M vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, folioCapSense In5 = CapSense (2, 13); // 2M -vastus nastojen 4 ja 8 välissä, nasta 8 on anturin nasta, lisää johtoa, kalvoa // PWM -nastailmoituksetint PinR1 = 3; int PinG1 = 5; int PinB1 = 6; // Muut muuttujatint Väri1 = 128; // aloita punaisesta väristä Kirkkaus1 = 255; // aloita täydellä kirkkaudella Punainen arvo1, vihreäarvo1, sininenarvo1; // RGB -komponentitpoistavat asennuksen () {Serial.begin (9600); // aloita sarjaliikenne // aseta anturin aikakatkaisuarvot In1.set_CS_AutocaL_Millis (aikakatkaisu); In2.set_CS_AutocaL_Millis (aikakatkaisu); In3.set_CS_AutocaL_Millis (aikakatkaisu); In4.set_CS_AutocaL_Millis (aikakatkaisu); In5.set_CS_AutocaL_Millis (aikakatkaisu);} void loop () {long start = millis (); pitkä yhteensä1 = In1.capSense (30); pitkä yhteensä2 = In2.capSense (30); pitkä yhteensä3 = In3.capSense (30); pitkä yhteensä4 = In4.capSense (30); pitkä yhteensä5 = In5.capSense (30); if (Serial.available ()) {// Jos tietoja on luettavissa, val = Serial.read (); // lue se ja tallenna se valioon commStart = millis (); if (val == 'S') {// Jos aloitusmerkki vastaanotetaan, kun taas (! Serial.available ()) {} // Odota seuraavaan arvoon. RedValue1 = Serial.read (); // Kun käytettävissä, määritä. while (! Serial.available ()) {} // Sama kuin yllä. GreenValue1 = Serial.read (); while (! Serial.available ()) {} BlueValue1 = Serial.read (); } Serial.print (RedValue1); Serial.print (GreenValue1); Sarja.println (BlueValue1); } else if ((millis () - commStart)> 1000) {if (total2> 150) {Color1 ++; // lisää väriä, jos (Väri1> 255) {// Väri1 = 0; }} muu jos (yhteensä3> 200) {Väri1--; // pienennä väriä, jos (Väri1 <0) {// Väri1 = 255; }} hueToRGB (Väri1, Kirkkaus1); } analogWrite (PinR1, RedValue1); analogWrite (PinG1, GreenValue1); analogWrite (PinB1, BlueValue1);} // toiminto, joka muuntaa värin punaiseksi, vihreäksi ja siniseksi.void hueToRGB (int hue, int brightness) {unsigned int scaledHue = (hue * 6); unsigned int segmentti = skaalattu sävy / 256; // segmentti 0-5 väripyörän ympärillä unsigned int segmentOffset = scaledHue - (segmentti * 256); // sijainti segmentissä unsigned int kompliment = 0; unsigned int prev = (kirkkaus * (255 - segmenttipoikkeama)) / 256; unsigned int next = (kirkkaus * segmenttipoikkeama) / 256; if (käänteinen) {kirkkaus = 255-kirkkaus; kohteliaisuus = 255; edellinen = 255-edellinen; seuraava = 255-seuraava; } kytkin (segmentti) {tapaus 0: // punainen RedValue1 = kirkkaus; Vihreä Arvo1 = seuraava; BlueValue1 = kohteliaisuus; tauko; tapaus 1: // keltainen RedValue1 = prev; GreenValue1 = kirkkaus; BlueValue1 = kohteliaisuus; tauko; tapaus 2: // vihreä RedValue1 = kohteliaisuus; GreenValue1 = kirkkaus; BlueValue1 = seuraava; tauko; tapaus 3: // syaani RedValue1 = kohteliaisuus; Vihreä Arvo1 = edellinen; BlueValue1 = kirkkaus; tauko; tapaus 4: // sininen RedValue1 = seuraava; GreenValue1 = kohteliaisuus; BlueValue1 = kirkkaus; tauko; tapaus 5: // magenta oletus: RedValue1 = kirkkaus; GreenValue1 = kohteliaisuus; BlueValue1 = edellinen; tauko; }} --- END ---
Vaihe 7: Ambi Light - tietokoneen puoli
Tietokoneen puolella suoritetaan Processing 1.0 -luonnos, katso processing.org. Tämä pieni (hieman sotkuinen) ohjelma laskee keskimääräisen näytön värin joka hetki ja lähettää sen sarjaporttiin. Se on vielä hyvin yksinkertainen ja se voi käyttää jonkin verran säätämistä, mutta se toimii erittäin hyvin! Päivitän sen tulevaisuudessa useille erillisille RGB -nauhoille ja näyttöosille. Voit tehdä sen myös itse, kieli on melko suoraviivaista. Tässä on koodi: --- Käsittely 1.0 -koodi --- tuonti käsittely.serial.*; Tuonti java.awt. AWTException; tuonti java.awt. Robot; tuonti java.awt. Rectangle; tuonti java.awt.image. BufferedImage; PImage screenShot; Serial myPort; staattinen public void main (String args ) {PApplet.main (new String {"--present", "shooter"});} void setup () {size (100, 100); //size(screen.width, screen.height); // Tulosta sarjaporttien luettelo virheenkorjausta varten: println (Serial.list ()); // Tiedän, että Macin sarjaluettelon ensimmäinen portti // on aina FTDI -sovittimeni, joten avaan Serial.list () [0]. // Windows -koneissa tämä yleensä avaa COM1. // Avaa mikä tahansa portti, jota käytät. Merkkijono portName = Serial.list () [0]; myPort = uusi sarja (tämä, portin_nimi, 9600);} void draw () {// kuva (kuvakaappaus, 0, 0, leveys, korkeus); screenShot = getScreen (); väri kleur = väri (0, 0, 0); kleur = väri (kuvakaappaus); //myPort.write(int(red(kleur))+ ','+int (vihreä (kleur))+','+int (sininen (kleur))+13); //myPort.write(int(red(kleur))); //myPort.write (','); //myPort.write(int(green(kleur))); //myPort.write (','); //myPort.write(int(blue(kleur))); //myPort.write (13); täyte (kleur); suora (30, 20, 55, 55);} värin väri (PImage img) {int cols = (img.width); int rivit = (img.height); int ulottuvuus = (img.width*img.height); int r = 0; int g = 0; int b = 0; img.loadPixels (); // Ga elke pixel langs (dimension) for (int i = 0; i <(dimension/2); i ++) {r = r+((img.pixels >> 16) & 0xFF); g = g + ((kuvapikselit >> 8) & 0xFF); b = b + (kuvapikselit & 0xFF);} int keskimääräinen_r = r/(ulottuvuus/2); int keskiarvo_g = g/(ulottuvuus/2); int keskiarvo_b = b/(ulottuvuus/2); väri keskimääräinen_klr = väri (keskiarvo_r, keskiarvo_g, keskiarvo_b); myPort.write ('S'); myPort.write (keskimääräinen_r); myPort.write (keskimääräinen_g); myPort.write (keskiarvo_b); return (keskiarvo_klr);} PImage getScreen () {GraphicsEnvironment ge = GraphicsEnvironment.getLocalGraphicsEnvironment (); GraphicsDevice gs = ge.getScreenDevices (); DisplayMode -tila = gs [0].getDisplayMode (); Suorakulmion rajat = new Suorakulmio (0, 0, mode.getWidth (), mode.getHeight ()); BufferedImage -työpöytä = uusi BufferedImage (mode.getWidth (), mode.getHeight (), BufferedImage. TYPE_INT_RGB); kokeile {työpöytä = uusi robotti (gs [0]). createScreenCapture (rajat); } saalis (AWTException e) {System.err.println ("Näytön kaappaus epäonnistui."); } return (uusi PImage (työpöytä));} --- END ---
Vaihe 8: Tulos
Ja tämä on tulos, se on itse asiassa sängyn alareunassa. Minun täytyy vielä vaihtaa kangas, se levittää valoa enemmän. Lisää kuvia aiheesta pian. Ajanrajoitusten vuoksi kirjoitin sen erittäin nopeasti. Saatat tarvita jonkinlaista arduino/elektroniikan perustietoa ymmärtääksesi sen, mutta aion päivittää sen tulevaisuudessa, jos se otetaan hyvin vastaan.
Suositeltava:
Kapasitiivinen kynä kertakäyttökynälle: 6 vaihetta (kuvilla)

Kapasitiivinen kynä kertakäyttökynälle: Minulla on tusina Uni-ball Micro Roller kuulakynää. Haluan lisätä kapasitiivisen kynän korkkiin yhdessä niistä. Sen jälkeen korkki ja kynä voidaan siirtää kynästä toiseen, kun muste loppuu. Olen kiitollinen Jason Poel Smithille hänen
Kosketa Kapasitiivinen seinäasennus: 3 vaihetta

Kosketuskapasitiivinen seinäasennus: Pari kesää sitten näin tämän uurteisen seinäasennuksen SparkFun Electronics -kierroksen aikana: seinät täynnä ikonisia kuvia johtavassa maalissa, jotka kaikki oli liitetty Bare Conductive Touch Boardiin kuparinauhalla. Kun kosketat, vastaa
ESP32 -kapasitiivinen kosketussyöttö painikkeiden "metallisilla reiätulpilla": 5 vaihetta (kuvilla)

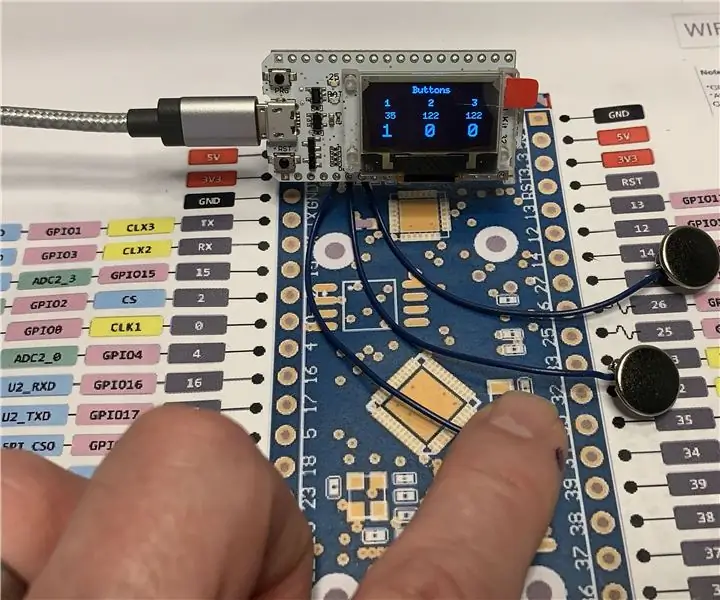
ESP32 -kapasitiivinen kosketussyöttö painikkeiden "metallisilla reiätulpilla": Kun olin viimeistelemässä suunnittelupäätöksiä tulevalle ESP32 WiFi Kit 32 -pohjaiselle projektille, joka vaatii kolmen painikkeen syöttämisen, yksi havaittavissa oleva ongelma oli, että WiFi -paketissa 32 ei ole yhtä mekaanista painiketta silti yksin kolme mekaanista painiketta, f
LISÄÄ kapasitiivinen kosketuskytkin projekteihisi: 7 vaihetta

LISÄÄ kapasitiivinen kosketuskytkin projekteihisi: Kapasitiivisen kosketuskytkimen lisääminen projekteihisi kotona ammattimainen ilme
Kapasitiivinen laajennettava osoitin: 4 vaihetta

Kapasitiivinen laajennettava osoitin: Kapasitiivinen kosketustekniikka on nykyään hyvin yleistä erityisesti keittiöympäristössä. Ihmisille, joilla on pienempi kasvu tai rajoitettu ulottuvuus, näiden tekniikoiden hallintalaitteiden käyttö voi olla vaikeaa. Perinteiset laajennusosoittimet eivät toimi, koska
