
Sisällysluettelo:
- Vaihe 1: Taivuta anturikiskot
- Vaihe 2: Sarjaliikenteen käyttäminen Micro: bitin kanssa
- Vaihe 3: Piirin prototyyppien luominen
- Vaihe 4: Kiihtyvyysmittarin ja valoanturin testaaminen
- Vaihe 5: Taivutusantureiden juottaminen
- Vaihe 6: Juotos Micro: bittiin ja käsineen kokoaminen
- Vaihe 7: Mikro: bittikoodi
- Vaihe 8: Sarjaliikenne P5.js: n kanssa
- Vaihe 9: P5.js -koodi
- Vaihe 10: Lopputuote
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Art Glove on puettava käsine, joka sisältää erityyppisiä antureita taidegrafiikan ohjaamiseen Micro: bitin ja p5.js: n avulla., y koordinaatit grafiikalle. Luin tämän projektin päätehtäväkseni kuluvan teknologian luokalleni CU Boulderin tekniikan, taiteen ja median ohjelman vanhempana.
Tarvikkeet:
- Puutarhanhoitokäsineet
- BBC Micro: Vähän
- 3-4 Flex-anturia
- 10K ohmin vastukset
- Liitäntäjohto (punainen ja musta)
- Lankaleikkurit
- Leipälauta
- Alligaattoripidikkeet (kaksipuolinen ja yksipuolinen)
- Juottaa
- Juotin
- Neula
- Lanka
- Vahapaperi
- Nauha
- Sakset
- Kynä ja lyijykynä
Vaihe 1: Taivuta anturikiskot



Ensinnäkin keskitymme laitteiston valmistamiseen. Tällä tavalla, kun pääsemme koodaukseen, meillä on varsinainen käsinekomponentti käytettäväksi ja testattavaksi.
- Aluksi teemme sormien jäljet, jotka pitävät taivutusanturit paikallaan. Näiden raitojen ansiosta taivutusanturit voivat liikkua hieman edestakaisin pitäen ne samalla kiinni sormessa taipuakseen. Käännä käsine ensin nurinpäin.
- Ota mutka -anturi ja aseta se sormen keskimmäiseen harjaan. Piirrä taivutusanturi kynällä
- Pujota lanka neulan läpi. Anna itsellesi antelias pala. Sido solmu langan päähän.
- Aloita ylhäältä ja linjalta vain puhaltaa taivutusanturin kaari, työnnä neula käsineen läpi sisäpuolen läpi ja työnnä se takaisin rinnakkain. Vedä neula kokonaan läpi niin, että solmu istuu piirtämälläsi viivalla.
- Vedä tiukasti, tee 2-3 solmua toiselle puolelle, jotta lanka ei tule ulos. Varmista, että se on tiukka, jotta taivutusanturi on tukevasti sormellasi
- Katkaise lanka jättämällä muutama cm. lankaa lopussa, jotta solmu ei aukea.
- Toista vaiheet 2-6 kaikille sormille, joihin kiinnität flex-antureita, kunnes se näyttää kolmannesta viimeiseen kuvaan.
- Käännä hansikas taaksepäin, jotta se kääntyy oikeaan suuntaan. Liu'uta taivutusanturit kiskojen läpi varmistaaksesi, että ne sopivat oikein käteen
Vaihe 2: Sarjaliikenteen käyttäminen Micro: bitin kanssa

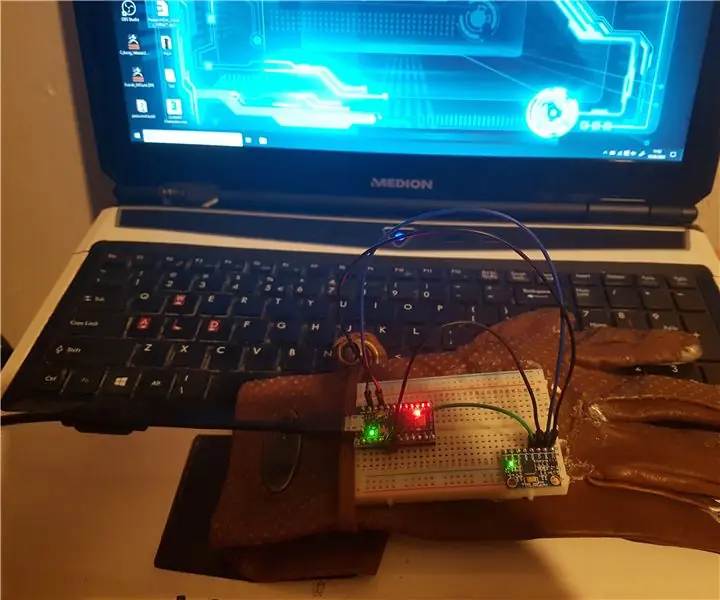
Nähdäksemme antureidemme lähdöt käytämme sarjaliikennettä. Näet kuinka asettaa koodi Makecodessa seuraavassa vaiheessa, mutta ensin opimme lukemaan sen päätelaitteeltamme. (Huomautus: Käytän Macia, joten nämä vaiheet voivat vaihdella käyttöjärjestelmästäsi riippuen. Katso muita käyttöjärjestelmiä täältä.)
- Liitä Micro: bit
- Avaa päätelaite
- kirjoita 'ls /dev/cu.*'
- Sinun pitäisi nähdä jotain, joka näyttää '/dev/cu.usbmodem1422', mutta tarkka määrä riippuu tietokoneestasi
- Kun olet suorittanut koodin, kirjoittamalla 'screen /dev/cu.usbmodem1422 115200' (ja sarjanumerosi) saat Micro: bitin sarjalähdön
- Tuloksesi pitäisi näyttää yllä olevan kuvan kaltaiselta sen mukaan, miten muotoilit tulostasi!
Vaihe 3: Piirin prototyyppien luominen


Ennen kuin juotamme kaikki komponentit yhteen, aiomme prototyypittää piirin ja kirjoittaa muutaman rivin esimerkkikoodia, jotta voimme lukea anturiarvomme ja varmistaa, että komponentit toimivat oikein.
- Käytä yllä olevan piirikaavion avulla prototyyppiä piirisi leipälaudalla käyttämällä hyppyjohtoja, vastuksia, yksipuolisia alligaattoripidikkeitä ja Micro: bittiä.
- Liitä taivutusanturit nastoihin 0, 1 ja 2.
- Testasin flex -antureitani tällä koodilla
- Taivuta niitä muutaman kerran nähdäksesi lukemat ja varmista, että ne toimivat oikein
Koodissa viimeinen rivi "serial.writeLine" on paikka, jossa kirjoitamme sarjalähtöömme. Voit muotoilla tämän tuloksen haluamallasi tavalla, erotin kaikki muuttujat pilkulla ja jaoin ne sitten pilkulle myöhemmin, mutta tämä osa on sinun.
(Huomautus: Kun tein tämän vaiheen, huomasin, että yhdessä taivutusanturissani oli siru johtavassa maalissa, joten se ei saanut hyviä lukemia. Siksi jotkut kuvat osoittavat, että työskentelen 4 anturin kanssa. Löydettyäni tämän, menin vain kolme sensoria osoittimessa, keskimmäisessä ja rengassormessa. Havaitsin myös, että taivutusantureillani oli laajin lukualue, joka taivutti "päinvastaista" tapaa, minkä vuoksi laitoin ne käsineeseen vastusmaali alaspäin.)
Vaihe 4: Kiihtyvyysmittarin ja valoanturin testaaminen
Tässä vaiheessa päätin myös testata Micro: bitin kiihtyvyysanturia ja valoanturia
- Liitä Micro: bit tietokoneeseen
- Lataa tämä koodi
- Sitten testasin kiihtyvyysanturin, valo- ja taivutusanturit yhdessä tämän koodin kanssa
(Huomautus: Tässä vaiheessa tajusin, että et voi käyttää tappeja ja valoanturia samanaikaisesti, joten en käyttänyt valotunnistinta finaalissani, mutta halusin, että voit nähdä kuinka lukea valotunnistin, jos tarvitset!)
Vaihe 5: Taivutusantureiden juottaminen


Nyt alamme juottaa komponentit yhdessä! Tämä on jännittävä osa, mutta on tärkeää mennä hitaasti ja tarkistaa, että kaikki toimii edelleen edetessäsi, jotta et pääse loppuun, jokin ei toimi ja et ole varma, missä meni pieleen! Ehdotan, että käytät täällä kaksipuolisia alligaattoripidikkeitä tarkistaaksesi, että jokainen anturi toimii edelleen, kun johdot ja vastukset on juotettu yhteen.
- Ota taivutusanturi ja teippi tai aseta sen päälle raskas esine pitämään se paikallaan.
- Ota 10K ohmin vastus ja katkaise suurin osa päästä niin, että johto on suunnilleen yhtä pitkä kuin taivutusanturin johto.
- Ota juotosraudasi ja paina sitä sekä vastuksen että taivutusanturin johdon päälle, kunnes ne ovat kuumia
- Ota juote ja paina se kuumaan silitysrautaan, kun se alkaa sulaa komponenttien päälle. Tarvitset vain tarpeeksi peittääksesi johdot.
- Poista rauta. Täällä laitoin toisen puutarhakäsineen päälle ja pidin vastusta ja johtoa paikallaan juotteen jäähtyessä.
- Kiinnitä pitkä pala punaista lankaa ja aseta se juotosliitokseen, jossa vastus ja taivutusanturi kohtaavat. Toista vaiheet 4-5. Tämä on analoginen nastajohdin.
- Leikkaa pitkä pala mustaa lankaa ja aseta se toisen johdon päähän. Toista vaiheet 4-5. Tämä on maadoitusjohtosi.
- Leikkaa pitkä pala punaista lankaa ja leikkaa vastuksen toinen pää niin, että se on suunnilleen yhtä pitkä kuin edellinen puoli. Toista vaiheet 4-5. Tämä on virtajohto.
- Toista vaiheet 1-8 muille taivutusantureillesi.
- Jätä johdot pitkiksi, jotta sinulla on tilaa työskennellä, jotta ne ovat oikean pituisia myöhemmin, kun asetat ne Micro: -kärkeen.
Vaihe 6: Juotos Micro: bittiin ja käsineen kokoaminen



Nyt kun anturit ovat valmiita, alamme juottaa Micro: bittiin ja koota käsine. Muista testata uudelleen meneillään käyttämällä alligaattoripidikkeitä varmistaaksesi, että komponentit toimivat edelleen juottamisen jälkeen.
- Aseta anturit ja Micro: bit käsineeseen saadaksesi käsityksen siitä, mihin johdot on vietävä ja kuinka kauan niiden on oltava.
- Kierrä punainen johto virtatapin ympärille. Kuori lanka leikkureilla ja jätä avoimet aukot, joihin kiinnität langan. Tee tämä myös maadoitusjohdolle.
- Kuvaa hansikka, jota et käytä. Tämä auttaa meitä juottamaan kaiken yhteen ja saamaan asioiden pituuden oikein. Teet kuitenkin kaiken taaksepäin, joten tarkista, että juotat asiat oikein!
- Aseta Micro: bit noin käteen. Merkit olivat, että maa ja virtajohdot istuivat.
- Teippaa johto, virta tai maadoitus paikalleen.
- Teippaa taivutusanturi paikalleen.
- Katkaise virtajohto niin, että se menee juuri sen merkinnän yli, joka on koko sähköjohdossa.
- Juotos nämä palat yhteen.
- Toista vaiheet 5-8 muille virtajohdoille ja maadoitusjohdoille.
- Ota Micro: bitti ja aseta se juuri juotettujen johtojen alle. Juota virta ja maadoitus oikeisiin nastoihin.
- Kiinnitä analogiset johdot niin, että ne menevät vain nastan pään ohi ja voivat kiertyä etupuolelle.
- Juotosjohdot oikeisiin nastoihin.
- Huomasin, että lukemani olivat parhaita ja johdonmukaisimpia, kun kaikki johdot (virta, maadoitus ja analoginen) koskivat sekä nastojen etu- että takaosaa.
- Työnnä taivutusanturit sormia ylöspäin yksi kappale kerrallaan.
- Kun anturit ovat paikallaan, laita käsine päälle ja varmista, että istuvuus on oikea. Jos haluat lisätä kappaleita tai korjata niiden sijoittelun, tee se nyt.
- Kun anturit ovat haluamassasi paikassa, merkitse mihin Micro: bitti kiinnitetään. Voit käyttää pieniä reikiä A- ja B -painikkeiden kummallakin puolella tai käyttää reikiä nastoille. Sido neula ja lanka paikalleen käteen
Onnittelut! Käsineen laitteisto -osat ovat nyt valmiit!
Vaihe 7: Mikro: bittikoodi


Nyt opastan sinua Micro: bit -koodin läpi. Olet enemmän kuin tervetullut tekemään tämän koodin haluamallasi tavalla, mutta halusin käydä läpi ja selittää kaiken, jotta näet, mitä tein, miten tein sen ja miksi! Löydät koodini täältä.
-
Rivit 1-31. Tässä käytän Micro: bitin mukana tulevia esiasetettuja toimintoja.
- Painamalla A -painiketta vähennetään laskua, joka on käytettävissä olevien grafiikoiden valinta. Kun saavutat 0, se palaa korkeimpaan lukuun.
- Painamalla B -näppäintä voit lisätä lukumäärää.
- Jos valitsemasi grafiikka ei ole tällä hetkellä piirrettävä, uusi kuva valitaan painamalla A ja B samanaikaisesti.
- Jos valitsemasi grafiikka on sama kuin piirrettävä, A- ja B -painikkeiden samanaikainen täyttäminen täyttää muodon, jos sillä voi olla täyttö.
- Mikro: bitin ravistaminen asettaa pyyhkäisymuuttujan arvoon 1, joka käskee p5.js: n poistamaan kankaan ja aloittamaan mustalta. Se keskeyttää suorituksen hetkeksi ja asettaa sen sitten takaisin arvoon 0, jotta käyttäjä voi jatkaa piirtämistä.
-
Rivit 32-64 asettavat muuttujiani. Oli tärkeää käyttää paljon muuttujia, jotta suurin osa arvoista ei olisi kovakoodattu. Ne voivat muuttua käsineellä ja myös helposti vaihtaa yhdessä paikassa sen sijaan, että päivitettäisiin joukko arvoja kaikkialla. Korostan muutamia tärkeimpiä.
- Kankaan koko on sellainen, jota on mukava saada yhteen muuttujaan päivitettäväksi kankaani koosta riippuen. Sama muodon kanssa Korkea. Kun lisään tai eroon grafiikasta, voin päivittää numeron täällä.
- Korkeiden ja matalien muuttujien avulla voin seurata antureiden nykyistä ylä- ja alarajaa ja minulla on jatkuvasti kalibroiva alue. Tämä on tärkeää, koska jokaisella käsineitä käyttävällä ihmisellä on erilainen liikealue ja siksi erilaiset ylä- ja alamäet, joihin he voivat päästä.
- Rivit 66-68 lukevat analogisia arvoja flex-antureiden nastoista
-
Rivit 69-74 kalibroivat osoittimen sormen korkeaa arvoa.
- Jos uusi huippu saavutetaan, se asettaa tämän korkeudeksi.
- Kalibroi uudelleen kyseisen sormen alueen.
- Käyttää tätä uutta värikartoitusta
- Rivit 75-80 kalibroivat osoittimen sormen matalaa arvoa.
- Rivit 81-104 tekevät samaa kuin 4 ja 5 keski- ja rengassormille.
-
Rivit 105-107 yhdistävät flex-anturini arvot väriarvoihin 0-255 (tai colorLow to colorHigh, jos en tee koko valikoimaa)
- Makecoden sisäänrakennettu karttatoiminto ei antanut minulle suurta kartoitusta, kun otetaan huomioon rajallinen alue, jonka sain antureistani. Joten tein oman kartoitustoiminnon.
- Näin se toimii. Jokaisen sormen syöttöalue määräytyy sen mukaan (suurin arvo - se on pienin arvo). Värialue, joka on myös (korkein väri -arvo - pienin väri -arvo), on jaettu jokaisella sormialueella. Tämä luku pyöristetään pienimmästä kokonaisluvusta ja on osamäärä.
- (Anturin todellinen arvo - pienin anturin arvo) antaa alueen arvon. Kun tämä kerrotaan edellä mainitulla osamäärällä ja lisätään pienimmät väri -arvot, saat anturista yhdistetyn arvon värialueelle.
- Rivi 109 lukee sävelkorkeuden arvoa (ylös ja alas).
- Rivit 110-115 kalibroivat korkean ja matalan tämän arvon
- Rivi 116 lukee rullan arvoa (vasen ja oikea).
- Rivit 117-122 kalibroivat korkean ja matalan tämän arvon
- Rivit 123-126 yhdistävät sävelkorkeuden ja rullan arvot kankaan kokoon ja pyöristää ne kokonaisluvuiksi.
- Rivi 127 kirjoittaa muuttujat sarjalähtöön käyttäen serial.writeLine -ohjelmaa ja erottaa kaikki arvot pilkulla ja välilyönnillä "," ja jäsentää myöhemmin.
Kun olet saanut koodin haluamallasi tavalla, lataa se ja vedä se latauksistasi Micro: bitille (sen pitäisi näkyä Finderin vasemman reunan "Sijainnit" -kohdassa) ladataksesi koodin Micro: bitille
Vaihe 8: Sarjaliikenne P5.js: n kanssa

Tarvitsemme ylimääräisen työkalun, jotta voimme kommunikoida sarjassa p5.js: n kanssa. Jos haluat lisätietoja siitä, mitä sarjaliikenteen kulissien takana on, ehdotan tämän artikkelin lukemista.
- Lataa p5.js -sovelluksen versio tästä linkistä. Minulla on Alpha 6 -versio, mutta mikä tahansa toimii.
- Käytä tätä p5.js -mallia sarjaviestintään. Aseta se lisäämällä oikea sarjaportin nimi portName -riville 12. Tämä on nimi, jonka keksimme vaiheessa 2.
- Liitä Micro: bit tietokoneeseen
- Avaa sarjasovellus p5.js.
- Valitse porttisi porttiluettelosta äläkä tee mitään muuta. Ei edes paina auki! Valitse vain porttisi luettelosta.
- Paina suorita p5.js -sarjamallissa. Sinun pitäisi nähdä se auki, ja se lukee sinulle nolla -arvot, koska emme ole vielä kirjoittaneet koodia sarjalähtömme jäsentämiseen.
Nyt voimme kommunikoida sarjaan Micro: bitistä p5.js!
Vaihe 9: P5.js -koodi
Nyt hyppäämme p5.js -koodiin. Täältä luemme sarjalähtöarvot ja käytämme niitä taiteen luomiseen.
- Kuten mainitsin edellisessä vaiheessa, varmista, että rivin 12 portName on tietokoneen portin nimi.
- Setup () -funktiossa, riveille 32-33, lisäsin vasemman ja oikean puskurin, jossa oli createGraphics, tein tämän erottaaksesi kankaan niin, että toista osaa käytetään piirtämiseen, ja toinen osa voisi näyttää suunnat ja näyttää, mikä kuva katsot tai vierität läpi.
- Draw () -toiminto kutsuu toimintoja, jotka tein luomaan leftBuffer ja rightBuffer erikseen. Se myös määrittää, mistä kunkin puskurin vasen yläkulma alkaa.
- DrawRightBuffer () -toiminto näyttää kaikki ohjeet ja grafiikkavalinnat
-
DrawLeftBuffer () -toiminnot näyttävät kaikki grafiikat.
- Rivi 93 luo satunnaisesti arvon alfa -arvolle. Tämä johtuu siitä, että kaikilla väreillä on erilaiset läpinäkyvyysarvot, jotta se näyttää mielenkiintoisemmalta. Jos minulla olisi 4 flex -anturia, olisin käyttänyt neljättä tähän!
- Rivi 94 asettaa iskun arvon r, g, b -arvoihin, jotka määrittävät flex -anturit
- Rivejä 96-102 voidaan kommentoida, jos haluat testata, kuinka käsine toimii ilman käsineitä, käyttämällä hiirtä. Korvaa rivi 102 muiden toimintojen grafiikoilla.
- 104-106 pyyhi kangas, kun käsi tärisee, asettamalla kankaan taustan mustaksi
- 108-114 ohjaavat muotojen täyttämistä, kun A+B painetaan ja valitaan ja nykyinen muoto on sama
- Kuvissa 117-312 näkyvät grafiikat. Tämä on suurin osa koodista ja osa luovuudesta! Ehdotan, että tarkastelet p5.js -viitettä ymmärtääksesi paremmin muotojen hallintaa. Käytin rullaa ja sävelkorkeutta hallitaksesi x-, y -asemia ja muuttaaksesi muotojen ja grafiikan kokoa, ja kuten aiemmin mainitsin, käytin. taivuta antureita hallitaksesi väriä. Tässä voit olla luova! Pelaa p5.js: n tarjonnalla ja keksi oma hauska grafiikkasi hallittavaksi! Tässä asetan myös oikeanpuoleisessa puskurissa näkyvän currentShape -kuvauksen.
- 318-460 Asetan valitun muodon kuvauksen.
-
Rivit 478-498 ovat serialEvent () -funktio. Täältä vastaanotamme sarjatiedot.
- Riveillä 485-486 asetan prollin ja ppitchin (edellinen heitto ja sävelkorkeus) edellisiin rullan ja sävelkorkeuden arvoihin.
- Rivillä 487 jaoin tiedot kohtaan "". Teen tämän, koska kirjoitin tiedot erotettavaksi pilkuilla. Laittaisit tähän mitä tahansa, jolla erotit muuttujasi. Nämä muuttujat laitetaan numerotaulukkoon.
- Sitten rivillä 488-496 asetan muuttujat taulukon vastaavaan elementtiin ja käännän ne merkkijonosta numeroksi. Käytän näitä muuttujia kaikissa drawLeftBuffer () -toiminnoissa grafiikan ohjaamiseen.
Se tiivistää koodin ja lopettaa projektin! Nyt voimme nähdä käsineen toimivan.
Vaihe 10: Lopputuote



Tässä muutamia kuvia valmiista käsineestä sekä joitain sen luomia taideteoksia! Katso demovideo nähdäksesi sen toiminnassa!
Suositeltava:
Somatic - Data Glove for Real World: 6 vaihetta (kuvilla)

Somatic-Tietokäsine todellista maailmaa varten: halkaisijaltaan 4 mm: n neodyymisylinterimagneetit 4 mm: n halkaisijan neodyymisylinterimagneetit Somatic on puettava näppäimistö ja hiiri, joka on mukava, esteetön ja valmis käytettäväksi koko päivän. Se on täynnä kaikkia laitteita käsimerkkejä ja
ITTT Rolando Ritzen - Motion Control Arcade Glove: 5 vaihetta

ITTT Rolando Ritzen - Motion Control Arcade Glove: Een handschoen die je kan gebruiken als motion controller voor on -rail shooters. De gimmick van dit project is dat alles motion control is, inclusief het schieten. (Je schiet ovi te " sormenjälki ")
Smart Glove -tietokonehiiri: 4 vaihetta (kuvilla)

Smart Glove -tietokonehiiri: Tämä on "Smart Glove" tietokoneen hiiri, jota voidaan käyttää minkä tahansa PC-, Mac- tai Linux -tietokoneen kanssa. Se on valmistettu käyttämällä Binho Nova -moniprotokollaista USB-isäntäsovitinta, jonka avulla voit liittää tietokoneeseen antureita ja muita komponentteja ja sitten ohjata
Wizard Glove: Arduino -ohjattava ohjainkäsine: 4 vaihetta (kuvilla)

Wizard Glove: Arduino -ohjattava ohjainkäsine: The Wizard Glove. Projektissani olen tehnyt käsineen, jolla voit pelata taikuuteen liittyviä suosikkipelejäsi viileällä ja mukaansatempaavalla tavalla käyttämällä vain muutamia arduino- ja arduino -perusominaisuuksia. voit pelata asioita, kuten vanhempia rullaa, tai
Synth Glove: Pelaaminen Gakken SX-150: 8 askelta (kuvilla)

Synth Glove: Playing with Gakken SX-150: {// Hyvä aloittelijoille. // Se antaa sinulle perustietoa rajapintojen rakentamisesta. // Jos olemme rehellisiä, suurin osa tästä on jo muissa Iblesissa, mutta pidin ajatuksesta yhdistää nämä projektit. // Gakken
