
Sisällysluettelo:
- Vaihe 1: Iron Man -video
- Vaihe 2: Luonnos
- Vaihe 3: Muste / ääriviivat
- Vaihe 4: Skannaus
- Vaihe 5: Inkscapen käyttäminen hyvän bittikartan saamiseksi
- Vaihe 6: Testaa väri
- Vaihe 7: Värityksen aloittaminen - pohja ja varjostus
- Vaihe 8: Väritys - Kohokohdat ja kiiltävät bitit
- Vaihe 9: Taustan lisääminen
- Vaihe 10: Kaikki valmis
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Olen viime aikoina harrastanut sarjakuvan tekemistä. Jotain, mitä tein paljon nuorempana. Olen työskennellyt viime aikoina muutaman kappaleen parissa, kuten Batman, Cyborg Superman ja The Flash. Kaikki tehtiin käsin, mukaan lukien väritys. Iron Man -taideteokseen ajattelin sisällyttää myös jonkin verran digitaalista taidetta, mikä on minulle melko uutta.
Jos haluat nähdä hieman enemmän tästä tai joistakin muista tekemistäni, voit tarkistaa ne täältä.
Tässä projektissa käytin:
- Mekaaniset lyijykynät
- Keskikärkinen merkki
- Paksu merkki
- Pyyhekumi
- Paint.net
- Inkscape
Huomaa - Tämä taideteos perustuu voimakkaasti Iron Man -lehden alkuperäiseen kansikuviin.
Vaihe 1: Iron Man -video


Tämä on nopeutettu versio koko prosessista, jos haluat nähdä tällaisia asioita. Jos ei, seuraavat vaiheet sisältävät kaikki kuvat ja vaiheen tiedot.
Vaihe 2: Luonnos


Aloitan yleensä karkealla luonnoksella, jonka näet kahdessa ensimmäisessä kuvassa. Tämä on vain saamassa kehon muodon, joka esitetään vertailukuvassani.
Sitten tarkennan luonnosta yksityiskohtaisella kynänseurannalla ja varmista, että lisäät kohtaan, jossa haluan varjostusta ja mahdollisia erittäin kovia viivoja.
Vaihe 3: Muste / ääriviivat



Käytän keskipitkän ja rasvan kärjen merkkien yhdistelmää ääriviivojen ja tumman mustan musteen tekemiseen. Tämä huolehtii kaikista kovista tummista varjoista ja kaikista yksityiskohdista, joiden on oltava näkyvissä. Kun olen lopettanut sen, lyön tyypillisesti koko sivua pyyhekumilla puhdistaakseni jäljellä olevat kynän jäljet.
Vaihe 4: Skannaus




En ole täysin varma, miten tämä toimii kaikkien tietokoneella tai jokaisella ohjelmalla, mutta voin kertoa, kuinka tein sen. Käytän paint.net -nimistä ohjelmaa, joka toimii erinomaisesti tähän.
Istuin paperipiirustuksen tulostimen skanneripohjalle ja menin sitten paint.net -ohjelman Tiedosto -valikkoon. Siellä valitsin vaihtoehdon "Hanki" ja tein sen sitten skannerista tai kamerasta. Valitsin tulostimen ja skannasin sen sieltä.
Ohjelmassa säädin kirkkautta ja kontrastia tehdäkseni kuvasta 100% mustavalkoisen ja siivosin sitten tussityökalulla mustavalkoisia värejä. Sitten vienin kuvan-p.webp
Vaihe 5: Inkscapen käyttäminen hyvän bittikartan saamiseksi


Saadakseni todella hyvän bittikartan tai läpinäkyvän kuvan, joka olisi helppo värittää, ajoin sen Inkscapen läpi käyttämällä ylävalikon Trace to Bitmap -vaihtoehtoa. Luo kuvan terävät ääriviivat paljon enemmän kuin pain.net voi. Sitten vain vienin sen samalla tavalla ja toin sen takaisin paint.netiin.
Vaihe 6: Testaa väri


Aluksi sekaisin vain naamion värjäämisellä. Halusin nähdä, miten se toimisi käyttämällä kerrosta alkuperäisen kerroksen alla ja pinoamalla sitten värit. Se toimi hyvin, joten päätin siirtyä eteenpäin.
Vaihe 7: Värityksen aloittaminen - pohja ja varjostus


Jäljittelin kaikkia alkuperäisen kuvan värejä parhaiten, kun pystyin vain säätämään niitä hieman haluamaani väriin, mutta se näytti silti kunnolliselta. Perusväri, joka käytettiin ensimmäisenä, on keskialueen väri. Tämä lisättiin kerrokseen mustetun ääriviivan alle.
Seuraavan kerroksen (joka oli mustetun kerroksen yläpuolella) opasiteetti oli paljon pienempi ja se asetettiin mustaksi. Tämä antoi minulle mahdollisuuden asettaa varjostus suoraan päälle, mikä loi kaikki matalan alueen värit automaattisesti.
Vaihe 8: Väritys - Kohokohdat ja kiiltävät bitit


Heijastavan haarniskan luominen oli hieman haasteellista. Lisäsin jälleen toisen kerroksen, tällä kertaa ääriviivojen yläpuolelle, mutta varjostuskerroksen alle. Tämän kerroksen sisällä loin kokonaan uuden värivalikoiman alkuperäisten perusvärien perusteella. Nämä värit sisälsivät jokaisen värin matalan puolivälin ja korkean, olipa se punainen tai keltainen. Nämä kapenevat sitten toisiinsa ja kirkkain (tai kevyin) on keskellä aluetta, jonka halusin näyttää "kiiltävältä". Sitten ne kapenevat valosta pimeyteen.
Vaihe 9: Taustan lisääminen



Tämä oli valinnainen, mutta luulin, että se lisäsi hieman lisäarvoa kokonaisuuteen. Vedin vain pari ilmaista grunge -kuvaa pois osoitteesta pixabay.com ja muokkasin niitä taustan luomiseksi ja hämärsin ne ja lisäsin jonkin verran taustavärjäystä.
Halkeamien luomiseksi panssarissa poistin juuri kaiken valkoisen yhdestä grunge -kuvasta käyttämällä paint.net -laajennusta nimeltä Black and Alpha+, joka poistaa kaikki ei -toivotut valkoiset värit. Kopioin ja liitin sen kerroksena koko kuvan päälle ja poistin osat, joissa en halunnut sen olevan esillä; ensisijaisesti hänen silmiensä ja reaktorinsa tai minkä tahansa käden päällä.
Vaihe 10: Kaikki valmis

Se on aika paljon sitä. Jos olet pelannut jommallakummalla näistä ohjelmista, tämän käsitteen pitäisi tuntua suhteellisen helpolta. Tiedän, että minun oli hauskaa oppia. Jos haluat tietää enemmän näiden ohjelmien käytöstä, on lukemattomia videoita ja artikkeleita, jotka selittävät, kuinka käyttää molempien lähes kaikkia puolia. Minulla on myös muutama Inkscapea koskeva YouTube -kanavamme, joista voi olla apua.
Suositeltava:
Perus 3D -skanneri digitaaliseen 3D -kartoitukseen: 5 vaihetta

Perus-3D-skanneri digitaaliseen 3D-kartoittamiseen: Tässä projektissa kuvailen ja selitän 3D-skannauksen ja -rakennuksen perusperiaatteet, joita sovelletaan pääasiassa pienten puolitasotuotteiden skannaukseen ja joiden toimintaa voidaan laajentaa koskemaan skannaus- ja jälleenrakennusjärjestelmiä, jotka voivat b
Puhelimen karanteeni digitaaliseen minimalismiin!: 5 vaihetta (kuvilla)

Puhelimen Quarantimer for Digital minimalism! Tarvitsin puhelimen karanteenin.:) Tämä on puhelinteline, joka syttyy, kun asetat puhelimen alas. Lisäksi se seuraa kuinka kauan jätät sen
UChip - Yksinkertainen luonnos kauko -ohjattaviin moottoreihin ja/tai servoihin 2,4 GHz: n radion Tx -Rx kautta!: 3 vaihetta

UChip - Yksinkertainen luonnos kauko -ohjattaviin moottoreihin ja/tai servoihin 2,4 GHz: n radion Tx -Rx kautta !: Pidän todella RC -maailmasta. RC -lelun käyttö antaa sinulle tunteen, että hallitset jotain poikkeuksellista, vaikka se olisi pieni vene, auto tai drone! Lelujen mukauttaminen ja niiden tekeminen ei kuitenkaan ole helppoa
Video -ovikellon sovittaminen digitaaliseen laulukelloon: 5 vaihetta

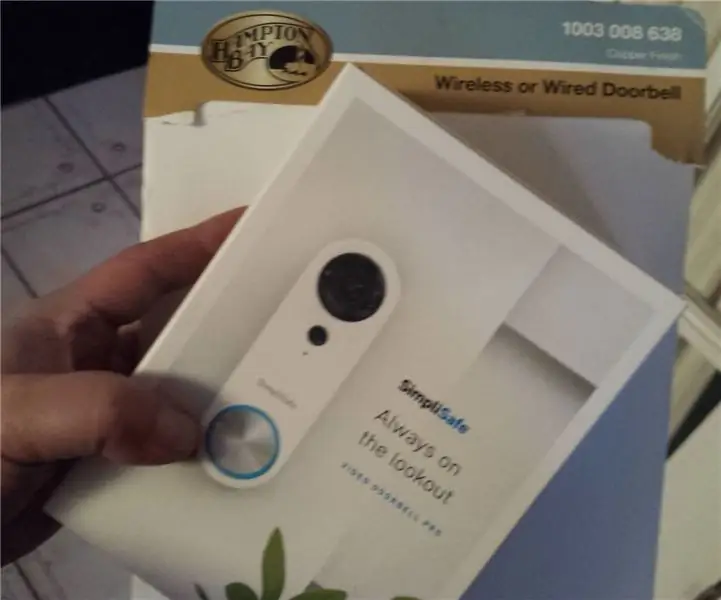
Video -ovikellon sovittaminen digitaaliseen laulukelloon: Lyhyt tarina, Best Buy kertoi minulle, etten voinut asentaa Simplisafe -ovikelloa laulun melodisen ovikellon kanssa. Lukemalla satoja viestejä sanottiin, että sitä ei voi tehdä. Simplisafe sanoi, että sitä ei voida tehdä, mutta hän toimitti sarjan joka tapauksessa. Liitinsarja on tarkoitettu tangolle
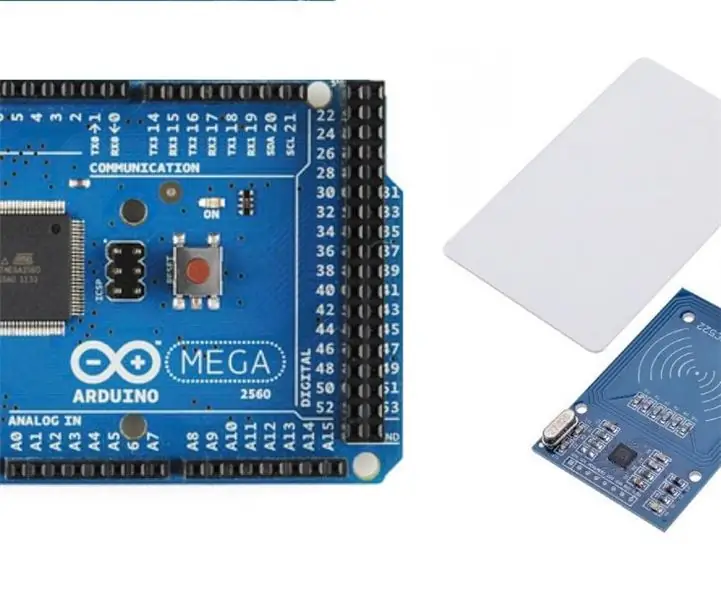
RFID-RC522-liitännät Arduino MEGA: lla yksinkertainen luonnos: 4 vaihetta

RFID-RC522: n liittäminen Arduino MEGA: lla yksinkertainen luonnos: Hei tässä opetusohjelmassa, autan sinua RFID-RC522: n liittämisessä Arduino Mega 2560: een RFID: n lukemiseksi ja tietojen näyttämiseksi sarjamittarissa. joten voit laajentaa sitä itse Tarvitset: Arduino Mega tai Arduino Uno
