
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Hei kaverit, olen luonut Flutter -opetusohjelman aloittelijoille.
Jos haluat aloittaa lepatuksen kehittämisen nyt, tämä auttaa sinua Flutter -opetusohjelmassa aloittelijoille.
Vaihe 1: Johdanto

Flutter on Googlen mobiili-SDK laadukkaiden alkuperäisten käyttöliittymien luomiseen iOS: lle ja Androidille ennätysajassa. Flutter toimii olemassa olevan koodin kanssa, sitä käyttävät kehittäjät ja organisaatiot ympäri maailmaa, ja se on ilmainen ja avoimen lähdekoodin. Jos olet perehtynyt olio-ohjelmoituun koodiin ja perusohjelmointikonsepteihin, kuten muuttujiin, silmukoihin ja ehdoihin, voit suorittaa tämän koodin. Et tarvitse aiempaa kokemusta Dart- tai mobiiliohjelmoinnista.
Vaihe 2: Mitä opit tästä artikkelista
1) Miten lepatusympäristö asennetaan Windowsiin Asenna lepatus Windowsiin.
2) Android -virtuaalilaitteen luominen ja määrittäminen
3) Flutterin ja widgetien perustiedot.
4) Luo perus "Hello World" -sovellus.
Vaihe 3: Luo Flutter -ympäristö Windowsille

Luo projekti varmista, että olet asentanut lepatuksen tarvittavat asiat.
Jos et ole vielä luonut asetuksia, käy läpi Asenna Flutter Windowsissa.
Vaihe 4: Luo ja määritä Android -virtuaalilaite (AVD)

Kun olet luonut asennuksen, varmista, että olet luonut yhden Android -virtuaalilaitteen (AVD). Jos et ole vielä luonut tai sinulla ei ole aavistustakaan tästä, älä huoli, meillä on ratkaisu tähän myös Luo ja määritä Android -virtuaalilaite.
Vaihe 5: Käy läpi Flutterin ja widgetien perusasetukset

Ennen kuin aloitat, sinun on ymmärrettävä Flutterin ja widgetien peruskäsite.
Yllä olevassa videossa Widgetit selitetään.
Kattoi molemmat widgetit
1) Tilalliset widgetit
2) Valtioton widget.
Käy tämän linkin läpi ymmärtääksesi perusasiat.
Vaihe 6: Luo perusvaltioon perustuva "Hello World" -sovellus
Yllä olevassa videossa askel askeleelta "Hello World" -sovellus kehitetään.
Yllä olevassa videossa käsitellään seuraavia vaiheita:
1) Kirjoita vain "Hello World" kotiin.
2) Sitten Stateless -widgetien avulla lisättiin "Hello World" -teksti yhteen rakennustelineeseen.
3) Sitten AppBarin avulla saat sovellukselle oikean ulkoasun.
Vaihe 7: Kiitos
Jos pidät tästä opetusohjelmasta, tilaa se:)
Suositeltava:
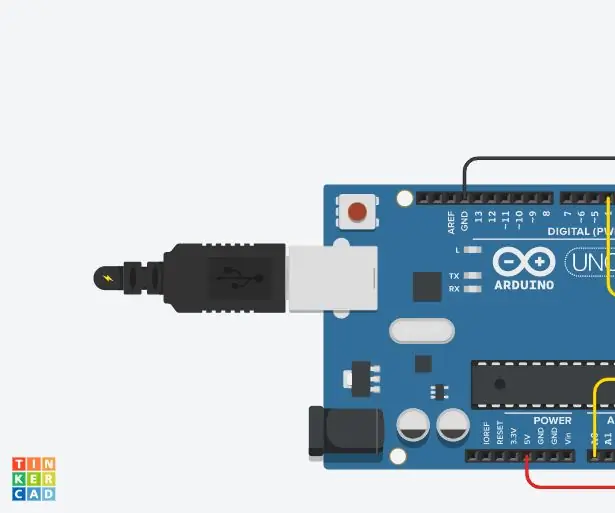
Teoksen tutoriales de Tecnologías Creativas 01: Hello World! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: 4 vaihetta

Teoksen tutoriales de Tecnologías Creativas 01: Hello World! Blink, Hacemos Parpadear Nuestro Primer Led Con Arduino: Tässä opetusohjelmassa on lueteltu hacer -parpadear (vilkkuu) ja LED -diodi Arduino Uno -paikalla. Este ejercicio lo realizaremos mediante simulación y para ello utilizaremos Tinkercad Circuits (utilizando una cuenta gratuita) .A Continuación se
HC-05 (bluetooth) Moduuli kotiautomaatiota varten Perus: 3 vaihetta

HC-05 (bluetooth) -moduuli kotiautomaatiota varten Perus: Viimeisessä projektissani ohjain LEDiä painikkeella, mutta tässä projektissa olen korvannut PUSH BUTTONin HC-05-moduulilla. jatkaa tätä projektia. Saat kaikki yksityiskohdat
Perus 3D -skanneri digitaaliseen 3D -kartoitukseen: 5 vaihetta

Perus-3D-skanneri digitaaliseen 3D-kartoittamiseen: Tässä projektissa kuvailen ja selitän 3D-skannauksen ja -rakennuksen perusperiaatteet, joita sovelletaan pääasiassa pienten puolitasotuotteiden skannaukseen ja joiden toimintaa voidaan laajentaa koskemaan skannaus- ja jälleenrakennusjärjestelmiä, jotka voivat b
Hello World - Java: 5 vaihetta

Hei Maailma - Java: Tässä ohjelmassa opimme tulostamaan konsolille Javalla
Perus Arduino -valovoimavalo!: 5 vaihetta

Basic Arduino Light Intensity Lamp!: Tämän päivän piiri on hauska pieni Arduino -projekti karanteeniin! Tämä piiri keskittyy kahteen mielenkiintoiseen materiaaliin; rele SPDT & Valovastus. Lisäksi releen tarkoitus on olla kytkin piirissä elektronisesti. Lisäksi valokuvat
