
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.


Lähes kaikki käyttävät Adobe -ohjelmaa vähintään kerran. Näissä ohjelmissa voit tehdä loputtomasti asioita. Yksi monista ominaisuuksista on naamiointi. Peittäminen voi auttaa luodun kuvan tai objektin ulkonäön muuttamisessa. Maskeja on useita erilaisia, mutta aion näyttää sinulle, kuinka käyttää, on leikkausmaski, joka on yksi suosituimmista naamioista.
Tätä projektia varten tarvitset vain pääsyn Adobe Photoshopiin ja/tai Illustratoriin, koska näytän sinulle, kuinka käyttää tätä maskia molemmissa ohjelmissa. Tarvitset myös kuvan. Mikä tahansa kuva toimii.
Vaihe 1: Photoshop



Valitse kuva ja avaa se Photoshopissa.
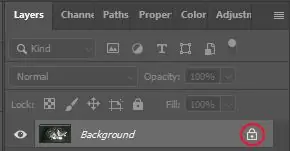
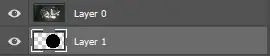
Tämä on automaattisesti taustakerros, joka on lukittu oletuksena. Siirry eteenpäin ja avaa taso napsauttamalla tason nimen vieressä olevaa lukkokuvaketta.
Nyt tason lukitus on avattu muokkaamista varten, ja sen nimeksi tulee Layer 0.
Tässä esimerkissä säilytämme sen kerroksena 0, mutta voit nimetä sen uudelleen halutessasi kaksoisnapsauttamalla tason nimeä.
Vaihe 2: Photoshop



Luo uusi kerros. Voit tehdä tämän napsauttamalla oikeassa alakulmassa olevan roskakorikuvakkeen vasemmalla puolella olevaa painiketta. Ulkoasu voi vaihdella sen mukaan, mitä Photoshop -versiota käytät. Esimerkiksi vuoden 2020 versiossa on plusmerkki, kun taas vuoden 2019 versiossa on paperi, jonka vasen alakulma on taitettu.
Tätä kerrosta käytetään maskin muodon muodostamiseen, ja sen oletusarvo on "Kerros 1". Uudet kerrokset ovat oletuksena tyhjiä ja läpinäkyvällä taustalla. Tässä aiomme luoda jonkinlaisen muodon. Mikä tahansa muoto sopii, mutta luodaan vain perusympyrä. Voit tehdä tämän käyttämällä joko Elliptical Marquee -työkalua tai Ellipse Tool -työkalua.
Jos kuitenkin jatkat Ellipse -työkalun käyttöä, sinun on rasteroitava muoto. Voit tehdä tämän napsauttamalla tasoa hiiren kakkospainikkeella ja valitsemalla Rasteroi taso. Tämä on välttämätöntä seuraavassa vaiheessa.
Vaihe 3: Photoshop


Kun olet luonut ympyrän, meidän on täytettävä se värillä. On olemassa kaksi tapaa täyttää muoto. Yksinkertaisempi tapa on käyttää Paint Bucket -työkalua, kuten alla on esitetty.
Kun Paint Bucket -työkalu on valittu, varmista, että väri näkyy alareunassa olevassa paletissa. Mennään mustan kanssa.
Jos paletissa ei näy väriä, kaksoisnapsauta yläruutua ja näyttöön tulee ponnahdusikkuna, josta voit valita haluamasi värin.
Kun väri on valittu, napsauta muotoa, ja se täytetään mustalla, jonka näytimme paletissa.
On toinenkin tapa täyttää. Siirry yläreunan Muokkaa -kohtaan ja napsauta sitten Täytä. Näyttöön tulee valintaikkuna, jossa on joitain vaihtoehtoja. Varmista, että Sisältö -asetukseksi on asetettu musta ja jätä sekoitusvaihtoehdot sellaisiksi (oletusarvoisesti niiden normaalitila ja läpinäkyvyys on 100%). Jos voit, poista valinta Säilytä läpinäkyvyys -ruudusta. Joskus tämä on lukittu, ja se on ok. Nyt muoto on täytettävä.
Vaihe 4: Photoshop



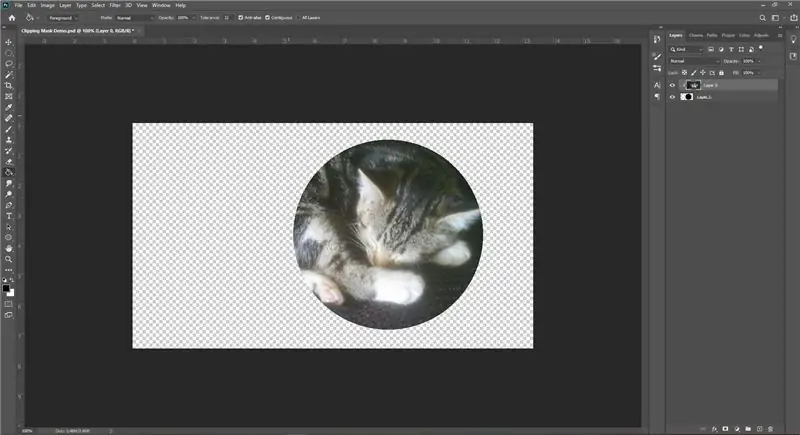
Nyt kun olet luonut mustan ympyrän, on aika tehdä maski. Vedä Muoto -kerros (Taso 1) kuvan sisältävän tason alapuolelle (Taso 0).
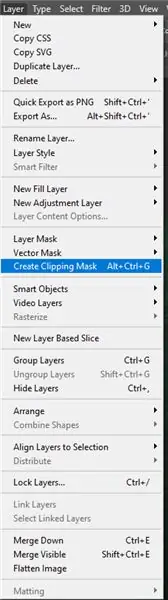
Varmista tämän jälkeen, että kerros 0 on valittuna, ja valitse sitten Taso> Luo leikkausmaski. Voit myös käyttää pikanäppäintä, Alt+Ctrl+G (Win) tai Cmd+Opt+G (Mac).
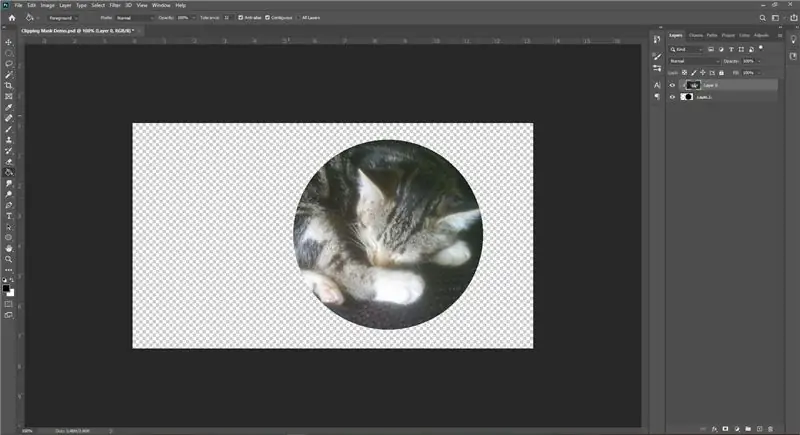
Nyt sinulla on leikkaava naamio!
Voit myös siirtää kuvaa muodon ympäri, tai voit siirtää muotoa kuvan ympärillä. Valitse vain se kerros, jonka haluat siirtää.
Vaihe 5: Illustrator



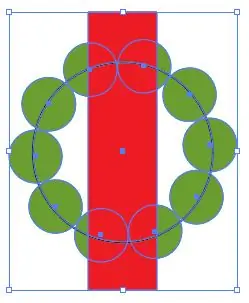
Kuvan käyttämisen sijaan aion käyttää joukkoa muotoja. Esimerkissäni käytin kahta erilaista muotoa. Muodoissani käytin pyöristettyä suorakulmio-, suorakulmio- ja ellipsityökalua. Mene eteenpäin ja tee joitain muotoja haluamallasi tavalla.
Voit halutessasi tehdä muotoja myös Kynätyökalulla.
Vaihe 6: Illustrator
Nyt kun olet luonut muodot, peitä ne jollain tavalla päällekkäin. Ei ole väliä miten teet sen; kun olemme luoneet naamion, sinulla on parempi käsitys siitä, miten muodot tulisi olla päällekkäin sen suhteen, millaista lopputulosta etsit. Olen jo päällekkäin muotojen kanssa, kun luon ne, kuten edellisessä vaiheessa on esitetty. Huomaa myös, että mikä tahansa muoto, jonka sinulla on yläosassa, on muoto, johon muut leikkaavat.
Vaihe 7: Illustrator



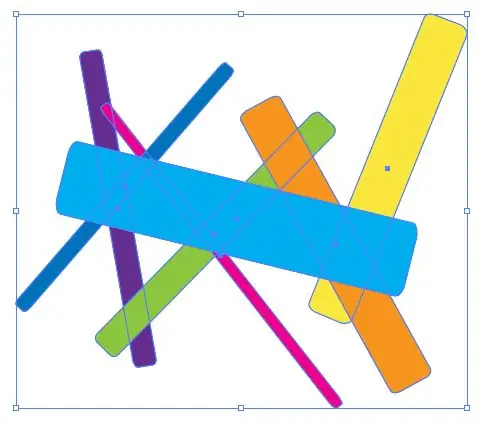
Mennään eteenpäin ja tehdään leikkausmaski. Varmista, että kaikki muodot on valittu…
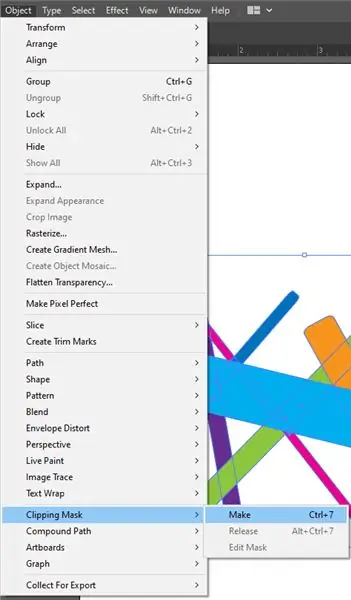
… Ja valitse sitten Objekti> Leikkausmaski> Tee.
Muotojen olisi pitänyt muuttua ainutlaatuisella tavalla! Voit myös siirtää muotoja ympäri käyttämällä suoravalintatyökalua.
Vaihe 8: Johtopäätös
Ja näin voit luoda leikkausmaskeja Adobe Photoshopissa ja Illustratorissa. Niistä voi varmasti olla hyötyä moniin eri asioihin, ja niitä on melko helppo käyttää! Käytän niitä usein monissa projekteissani ja käytän niitä jatkossakin. Jos jokin jäi epäselväksi tai haluat lisätietoja, voit katsoa nämä lyhyet mutta informatiiviset YouTube -videot:
Photoshop:
Illustrator:
Kiitos, että käytit aikaa tämän opetusohjelman läpikäymiseen! Toivottavasti siitä oli apua. Tee nyt paljon leikkausmaskeja ja pidä hauskaa heidän kanssaan!
Suositeltava:
Kuinka tehdä passikokoisia valokuvia Photoshopissa: 4 vaihetta

Kuinka tehdä passikokoisia valokuvia Photoshopissa: Hei ystävät, tänään näytän kuinka tehdä passikokoinen valokuva. Tässä voimme käyttää mitä tahansa Photoshop -versiota, kuten 7.0, cs, cs1,2,3,4,5,6. Olen varma, että jokaisen pitäisi helposti ymmärtää tämä opetusohjelma. Valmistaudu Photoshopin ja kuvan kanssa. Vaatimus
Glitter -tekstin opetusohjelma Photoshopissa: 16 vaihetta

Glitter -tekstin opetusohjelma Photoshopissa: Välitön graafinen suunnittelija ja multimedian yleissivistäjä, glitter -tekstin kirjasin on yleinen suunnittelupyynnössä. Tässä ohjeessa näytän vaiheet glitter -tekstin kirjasimen saavuttamiseksi graafisena
Oikea rajaus ja koon muuttaminen Photoshopissa: 6 vaihetta

Oikea rajaus ja koon muuttaminen Photoshopissa: Kuvat ovat kaikkialla. Ne hallitsevat sosiaalista mediaa, verkkosivuja, painettuja teoksia, mainontaa jne. Jne. Joten on todennäköistä, että olet joutunut työskentelemään kuvien kanssa jossain vaiheessa. Ehkä sinun piti tehdä PowerPoint tai esite tai jotain muuta kokonaan, ja odotat
Pixel Art Imageready/Photoshopissa: 5 vaihetta (kuvilla)

Pikselitaide Imageready/Photoshopissa: Nyt minusta tuntui hyvin oudolta, että kukaan tällä sivustolla ei koskaan yrittänyt antaa ohjeita pikselitaiteen tekemiseen/tekemiseen/piirtämiseen. Tässä ohjeessa käsitellään yksinkertaisia vaiheita isometristen piirustusten tekemiseksi pikseleillä! oooh isoja sanoja :) Arvonta
Wave -kannettavan jalusta (3D -muotojen tekeminen Illustratorissa): 8 vaihetta (kuvilla)

Wave -kannettava jalusta (3D -muotojen tekeminen Illustratorissa): Halusin mukavamman kannettavan telineen. Halusin tehdä jotain kaunista, orgaanista muotoa. Ja työskentelen Instructablesissa, joten minulla on pääsy mahtavaan Epilog -laserleikkuriin. Muoto, jonka näet alla olevissa kuvissa, on tulos. Olen aika onnellinen
