
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.
Seuraa lisää tekijältä:






Nyt minusta oli hyvin outoa, että kukaan tällä sivustolla ei koskaan yrittänyt tehdä ohjattavaa pikselitaiteen tekemisestä/tekemisestä/piirtämisestä. Tässä ohjeessa käsitellään yksinkertaisia vaiheita isometristen piirustusten tekemiseksi pikseleillä! oi suuria sanoja:)
Alla oleva piirros on minun pieni pikselitaidepiirustukseni!
Vaihe 1: Opi sääntö

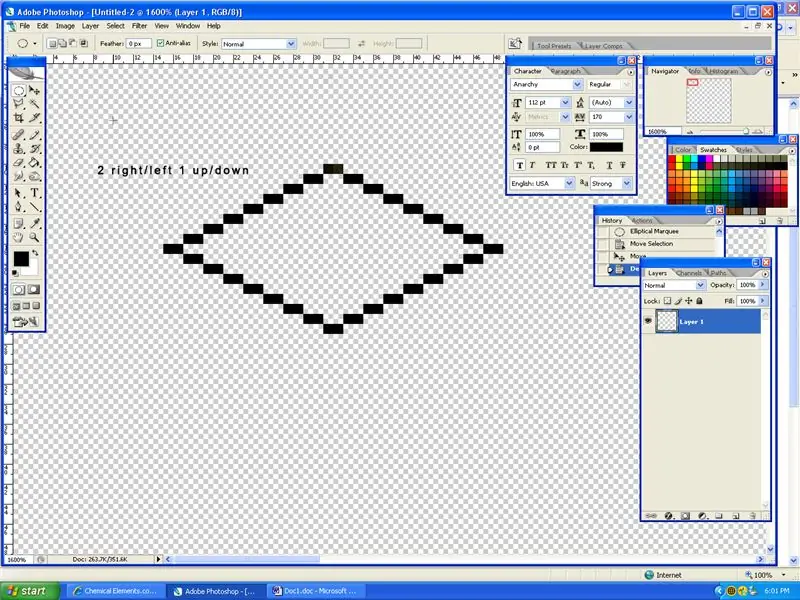
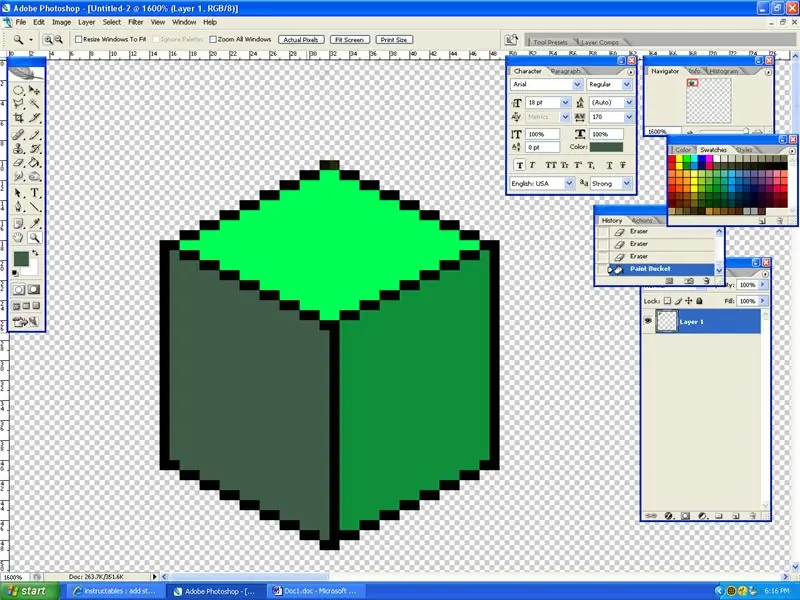
Ok, pikselitaiteelle on vain yksi sääntö ja se on 2 oikea/vasen 1 ylös/alas -sääntö! Yritä tehdä ottamani kuvakaappauksen sisältö katsomatta ja kopioimatta sitä vain noudattamalla sääntöä.
Vaihe 2: Kopioi ja linkitä

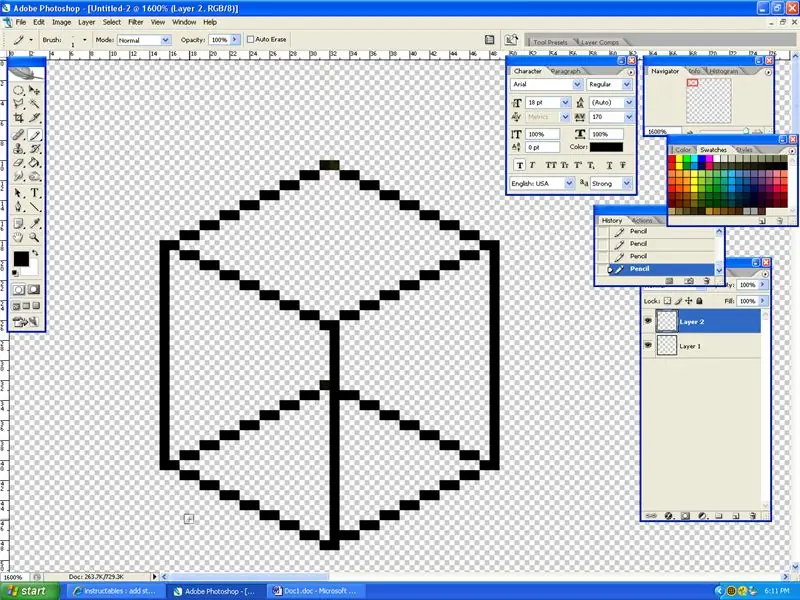
Nyt sinulla on timantti, valitset sen selctor -työkalulla ja kopioit sen uudelle tasolle. Kun se on uudessa kerroksessa, yhdistä se (cntrl + e) ja vedä viiva kynätyökalulla sen yhdistämiseksi, kuten kuvakaappauksessa näytetään.
Vaihe 3: Väritä tontti

Ok, joten sinulla on pikselikehys … nyt sinun täytyy värittää se. Valitse kolme vihreää sävyä, toinen vaaleampi kuin toinen, ja valitse yläosa vaaleimmaksi, oikea puoli hieman tummemmaksi ja vasen puoli tummemmaksi. Voit käyttää tähän joko kynää tai maalisäiliötä. Minulla oli ongelmia maalisäiliön kanssa, joten käytin lyijykynää
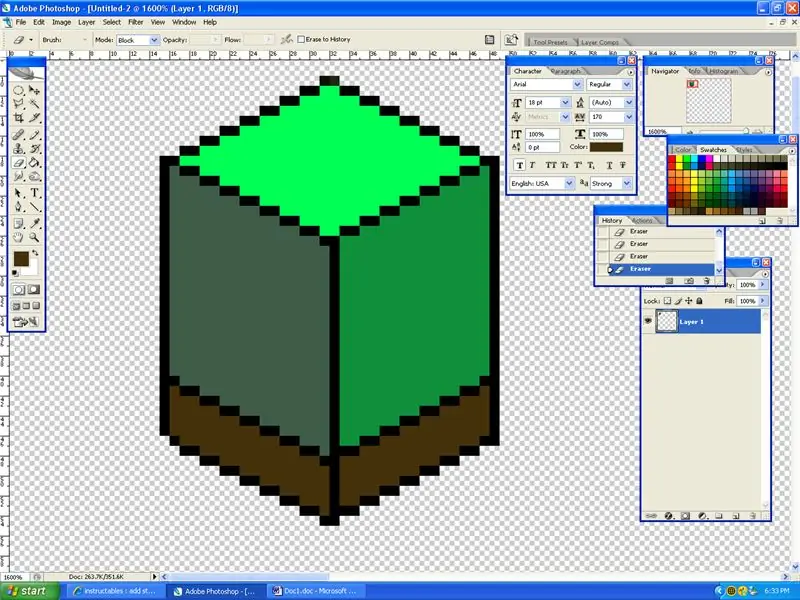
Vaihe 4: Lisää likaa maan alle


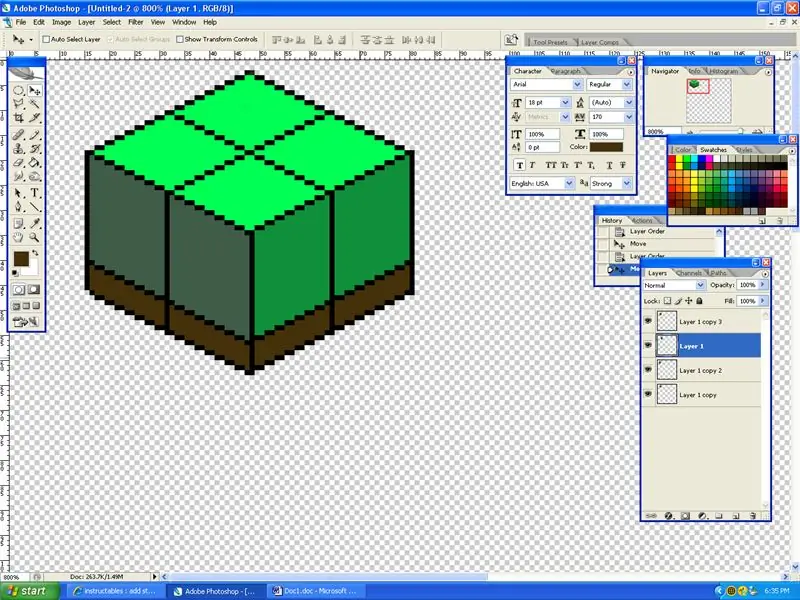
Ennen kuin jatkan, haluaisin vain todeta, että jos haluat tehdä todellisen pikselitaidekuvan, tontti olisi PALJON suurempi. vain 8 pikseliä pienempi. Maan suurentaminen on myös helppoa. Kopioi kerrokset, järjestä ne neliöön ja yhdistä ne (cntrl + e)
Vaihe 5: Käytä mielikuvitustasi

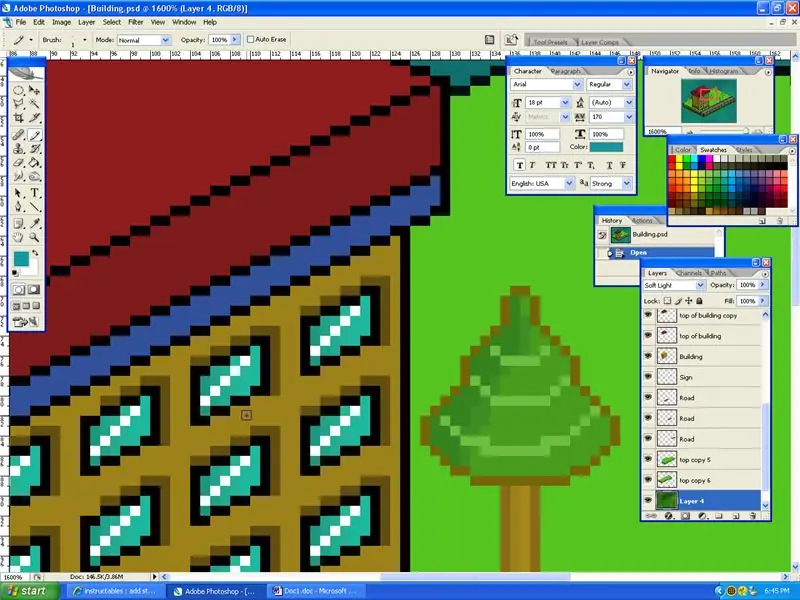
Ok, kun sinulla on tontti, voit tehdä sillä mitä tahansa! Jee! Sama sääntö koskee kaiken tekemistä (2 vasenta/oikeaa 1 ylös/alas) Varmista, että noudatat myös värisääntöä.
Ja vielä yksi tärkeä asia tietää on saada ikkunat noudattamaan sääntöä, mutta muista lisätä heijastus, jotta se näyttää paremmalta. Lähensin kuvaa, jotta näet helpommin Commentz Plz!
Suositeltava:
Leikkausmaskien käyttäminen Adobe Photoshopissa ja Illustratorissa: 8 vaihetta

Leikkausmaskien käyttäminen Adobe Photoshopissa ja Illustratorissa: Lähes kaikki käyttävät Adobe -ohjelmaa vähintään kerran. Näissä ohjelmissa voit tehdä loputtomasti asioita. Yksi monista ominaisuuksista on peittäminen. Peittäminen voi auttaa luodun kuvan tai objektin ulkonäön muuttamisessa. Siellä on katkoja
Kuinka tehdä passikokoisia valokuvia Photoshopissa: 4 vaihetta

Kuinka tehdä passikokoisia valokuvia Photoshopissa: Hei ystävät, tänään näytän kuinka tehdä passikokoinen valokuva. Tässä voimme käyttää mitä tahansa Photoshop -versiota, kuten 7.0, cs, cs1,2,3,4,5,6. Olen varma, että jokaisen pitäisi helposti ymmärtää tämä opetusohjelma. Valmistaudu Photoshopin ja kuvan kanssa. Vaatimus
Glitter -tekstin opetusohjelma Photoshopissa: 16 vaihetta

Glitter -tekstin opetusohjelma Photoshopissa: Välitön graafinen suunnittelija ja multimedian yleissivistäjä, glitter -tekstin kirjasin on yleinen suunnittelupyynnössä. Tässä ohjeessa näytän vaiheet glitter -tekstin kirjasimen saavuttamiseksi graafisena
Oikea rajaus ja koon muuttaminen Photoshopissa: 6 vaihetta

Oikea rajaus ja koon muuttaminen Photoshopissa: Kuvat ovat kaikkialla. Ne hallitsevat sosiaalista mediaa, verkkosivuja, painettuja teoksia, mainontaa jne. Jne. Joten on todennäköistä, että olet joutunut työskentelemään kuvien kanssa jossain vaiheessa. Ehkä sinun piti tehdä PowerPoint tai esite tai jotain muuta kokonaan, ja odotat
PostSecretin tekeminen Photoshopissa: 9 vaihetta (kuvilla)

PostSecretin tekeminen Photoshopissa: Oletko kuullut PostSecretistä? PostSecret on jatkuva yhteisötaideprojekti, jonka avulla ihmiset voivat lähettää nimettömiä postituksia kotitekoisiin postikortteihin salaisuuksineen. Salaisuuksille ei ole rajoituksia, paitsi että niiden on oltava totta ja niillä ei saa olla loppua
