
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

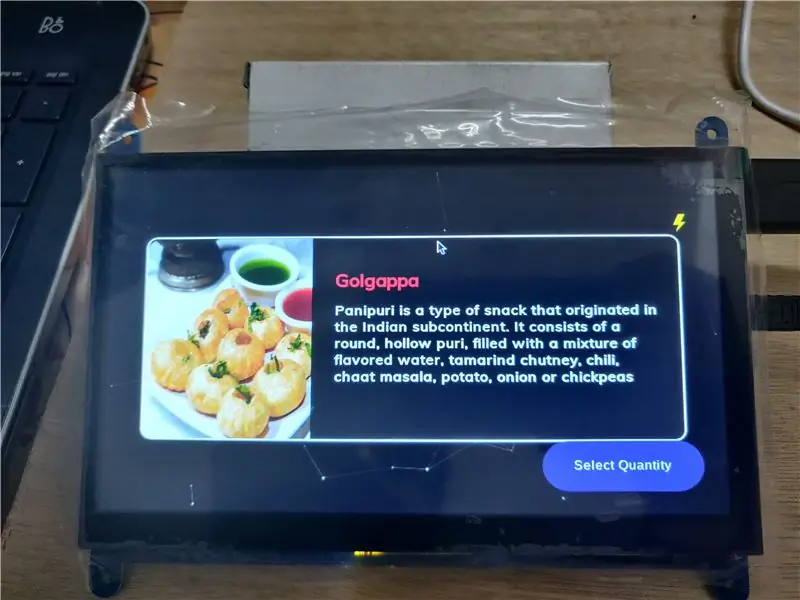
Voimmeko tehdä nykyaikaisen käyttöliittymän käyttämällä myyntiautomaatin verkkokieliä?
Vastaus yllä on kyllä, voimme. Voimme käyttää niitä automaateille, jotka käyttävät kioskitilaa. Seuraavaa ajatusta käytin jo olemassa olevassa projektissani ja se toimii hyvin ja testasimme paljon. Voit myös tehdä hyvännäköisen modernin käyttöliittymän olemassa olevat tiedot css: stä ja HTML: stä, JavaScripistä.
Tarvikkeet
Seuraavat edellytykset ovat pakollisia:
- Raspberry pi Sisältää raspian -käyttöjärjestelmän
- Raspberry pi -yhteensopiva kosketusnäyttö
- Hieman tietoa verkkokielten perusteista (CSS, HTML, JavaScript)
Vaihe 1: Djangon asentaminen ja Projectin edellytys
- Voit päivittää olemassa olevan Python 2: n versioon 3 päätelaitteen avulla. Voit käydä läpi videon vaiheet.
- Asenna Django Raspberry pi -laitteeseen käyttämällä Pip -komentoa terminaalirivillä.
- (valinnainen) Asenna tarvittavat kirjastot kosketusnäyttöä varten.
Vaihe 2: Django -sovelluksen käyttöönotto


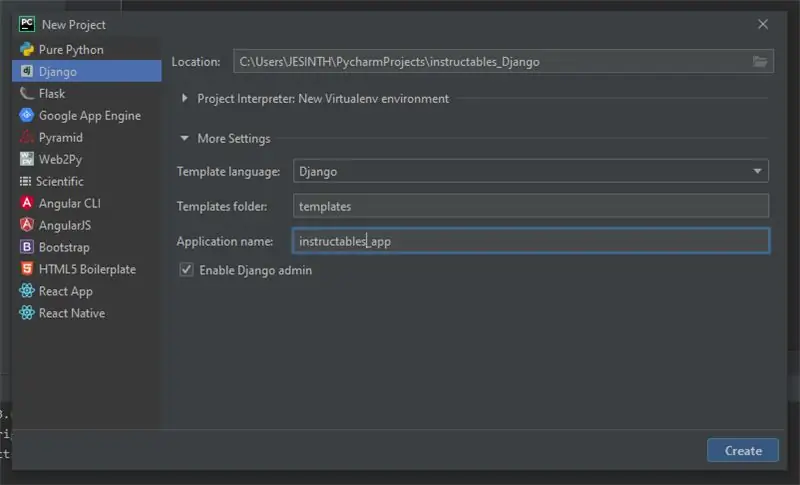
Jos olet tyytyväinen IDE: hen vadelmapi: llä, mene siihen, mutta suosittelen tekemään Django -sovelluksen PC: llä. On parempi käyttää PyCharmia tai Visual Studiota Django -sovellusten kehittämiseen. Siirry Pycharmiin ja luo uusi projekti Select Djangon alle. Anna projektille uusi nimi ja Ota käyttöön malli ja luo sovelluksellesi nimi. Jos työskentelet tietokantojen parissa, ota Django admin käyttöön ja paina käynnistyspainiketta. Se asentaa tarvittavat paketit. Noudata sitten näitä ohjeita.
- Tarkista, että palvelin on käynnissä tai ei käytä komentoa - python manage.py runerver terminaalissa
- Jos et tiedä Djangon perusteista, siirry sivuston Kyselyt -sovellukseen, jossa voit helposti ymmärtää Djangon perusteet.
Vaihe 3: Käyttöliittymän luominen ja linkittäminen taustaohjelman kanssa
- GUI: n luomiseksi teen Html 5: n ja CSS 3: n. Voit luoda useita sivuja haluamallasi tavalla ja yrittää kuvakkeita ja kuvia ladata ja käyttää, jos käytät offline -myyntiautomaattia ja online -URL -linkkejä. Olen tallentanut nämä.html -tiedostot Mallihakemistoon, jonka juuri otimme käyttöön.
- Käytä staattista kansiota kuvien, videoiden ja CSS -tiedostojen tallentamiseen
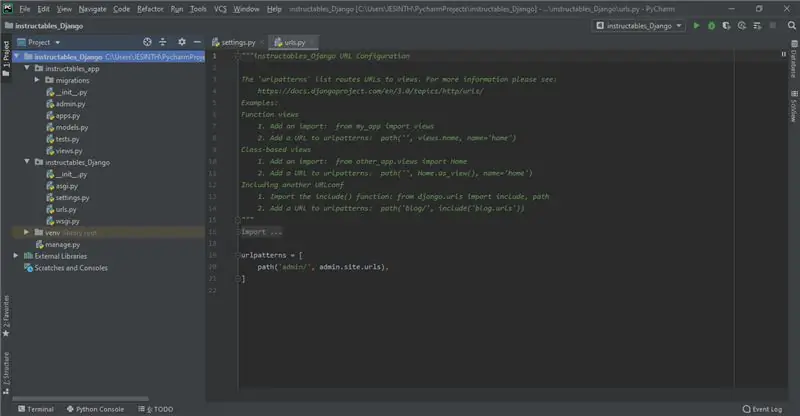
- Tämän jälkeen käytä Djangon urls.py -linkkiä tiedostojen linkittämiseen takapään etenemiseen.
(tai)
kloonaa tai lataa arkisto GitHubiin-Raspberry-pi-Gui-Django
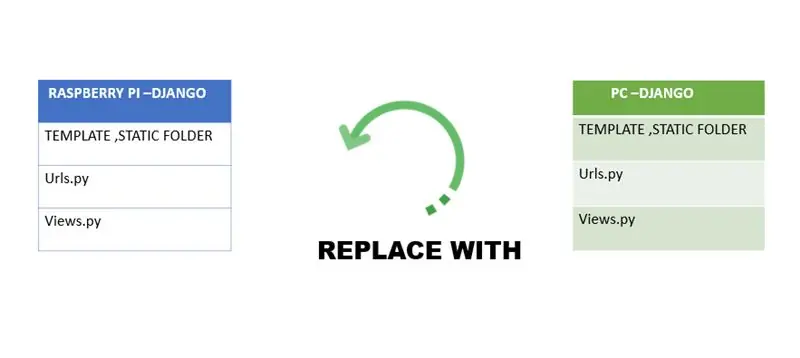
Vaihe 4: Tiedostojen vaihtaminen Raspberry-pi: ssä ja määrittäminen


Onnittelut, jos olet noudattanut vaiheita tähän asti, on aika testata GUI raspberry pi: llä.
- Luo Django -sovellus, jolla on sama nimi kuin tietokoneessa tai kannettavassa tietokoneessa
- Luo malli ja staattiset kansiot Pi -laitteellesi
- Korvaa uudet tiedostot luomillasi tiedostoilla. Lisätietoja on Kuvat -kohdassa.
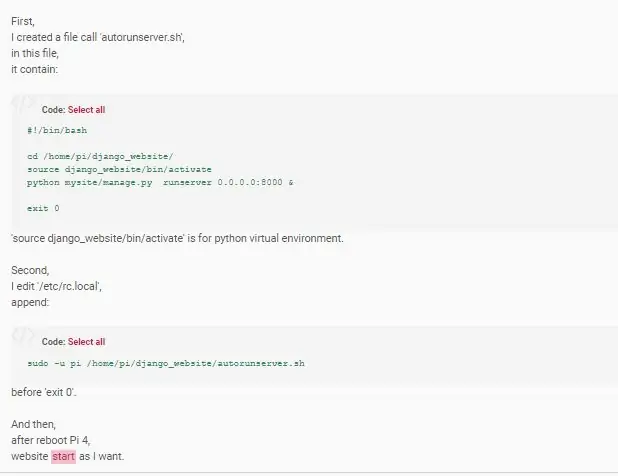
- Seuraava vaihe on luoda automaattinen käynnistysskripti palvelimen käynnistämiseksi käynnistyksen aikana taustalla
- Viimeinen asia on ottaa käyttöön kioskitila raspberry pi: ssä saadaksesi lisätietoja Katso Github -sivuni ja jos haluat näyttää kromia koko näytön tilassa
Suositeltava:
ULTRASONIC LEVITATION Machine, joka käyttää ARDUINOa: 8 vaihetta (kuvien kanssa)

ULTRASONIC LEVITATION Machine ARDUINOa käyttäen: On erittäin mielenkiintoista nähdä jotain kelluvaa ilmassa tai vapaassa tilassa, kuten avaruusolennot. Juuri tästä antigravitaatiohankkeessa on kyse. Esine (pohjimmiltaan pieni paperi tai termokolli) on sijoitettu kahden ultraäänikalvon väliin
Kosteuden ja lämpötilan tarkkailija, joka käyttää Raspberry Pi: tä SHT25: n kanssa Pythonissa: 6 vaihetta

Kosteuden ja lämpötilan tarkkailija, joka käyttää Raspberry Pi: tä SHT25: n kanssa Pythonissa: Raspberry Pi: n harrastajana ajattelimme joitakin upeampia kokeita sen kanssa. Tässä kampanjassa teemme kosteuden ja lämpötilan tarkkailijan, joka mittaa suhteellista kosteutta ja lämpötilaa käyttäen Raspberry Pi ja SHT25, Humidi
Pickcraft -pelaaja, joka käyttää Arduinoa Utsourcen kanssa: 6 vaihetta

Pickcraft -pelin pelaaja, joka käyttää Arduinoa Utsourcen kanssa: Tämä on hyvin yksinkertainen opetusohjelma Pickcraft -pelisovelluksen tekemiseksi ArduinoPickCrafterin avulla, joka on inkrementaalinen tyhjäkäynnillä oleva käsityöpelin klikkauspeli, jonka avulla voit hallita hakkaa ja kaivaa syvälle biomeihin? Jopa käyttämättömänä tai offline -tilassa! Vain sta
Opi tekemään kannettava akkukäyttöinen näyttö, joka voi myös käyttää Raspberry Pi: tä: 8 vaihetta (kuvilla)

Opi tekemään kannettava akkukäyttöinen näyttö, joka voi käyttää myös Raspberry Pi -laitetta: Oletko koskaan halunnut koodata pythonia tai saada näyttölähdön Raspberry Pi -robotillesi liikkeellä ollessasi tai tarvitset kannettavan kannettavan toissijaisen näytön tai kamera? Tässä projektissa rakennamme kannettavan akkukäyttöisen näytön ja
Liikennemallianalysaattori, joka käyttää reaaliaikaista kohteen tunnistusta: 11 vaihetta (kuvien kanssa)

Liikennemallianalysaattori, joka käyttää reaaliaikaista kohteen tunnistusta: Nykymaailmassa liikennevalot ovat välttämättömiä turvallisen tien kannalta. Liikennevalot voivat kuitenkin olla usein ärsyttäviä tilanteissa, joissa joku lähestyy valoa juuri punaisena. Tämä hukkaa aikaa, varsinkin jos valo on heikko
