
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.


Tämä ohje näyttää kuinka hallita älykästä IoT-servoa "HDrive17" matkapuhelimellasi vain HTML: n ja JavaScriptin avulla. Tämä skripti sisältävä verkkosivu tallennetaan itse moottoriin, ja se voidaan liittää matkapuhelimen WebApp -sovellukseen.
Vaihe 1: Asenna HDrive17 paikalliseen verkkoon

Liitä HDrive17 (voit saada ne osoitteesta www.henschel-robotics.ch) paikalliseen verkkoon liittämällä Ethernet-kaapelin moottorista WiFi-reitittimeen. Varmista, että olet ensin määrittänyt kelvollisen IP-osoitteen HDrive-asemaasi verkkoa varten. Koko videossa näkyvä sovellus on kaikki yhdessä HTML -tiedostossa paikallisessa tietokoneessani. Ensin voit testata tätä verkkosivustoa paikallisessa selaimessasi ja ohjata HDriveä tietokoneeltasi.
Jos haluat ohjata HDriveä matkapuhelimellasi, sinun on julkaistava tämä paikallinen verkkosivusto WiFi -verkossa. Avaa sitten tämä tietokoneelta tarjoamasi verkkosivusto matkapuhelimellasi. Jos haluat jakaa tällaisen sivuston verkostossasi, voit käyttää Microsoftin WebMatrix -työkalua tai IIS: ää. Muista kuitenkin tehdä verkko- ja palomuurimääritykset, joilla matkapuhelimellasi on pääsy sivulle.
On myös mahdollista tallentaa verkkosivu suoraan moottoriin itse, jolloin tietokone ei ole enää pakollinen.
Vaihe 2: Ohjelmasovellus
Verkkosivun runko:
Käytämme Roundslider -skriptiä hienon mittarin näyttämiseen, joten meidän on lisättävä liukusäädin HTML -asiakirjan runkoon.
Vaihe 3: Verkkosivun skripti

Seuraava koodi lähettää uuden kohdepaikan HDriveen. Se alkaa JQuery- ja RoundSlider -komentosarjojen sisällyttämisestä. Runslider käynnistää vetotapahtuman, joka kutsuu "sendDataToHdrive" -toimintoa. Tämä toiminto lähettää sitten uuden käyttökomennon moottorille.
katsokaapa tätä riviä:
var blob = uusi Blob (['
Se lähettää kiintolevyasemaan HDrive -levylle kohdeasennon, max. nopeus 2000 rpm, max. virta 2A tilassa 129 (asennon ohjaus). voit ladata koko projektin täältä: Slider_demo.rar
Vaihe 4: Tallenna verkkosivu suoraan HDrive -asemaan

Jotta voisimme isännöidä aseman verkkosovellusta, meidän on ladattava tiedostot moottoriin. Moottori pystyy lataamaan 4 tiedostoa, 2 HTML- ja 2 Script (.js) -tiedostoa. Jokainen tiedosto nimetään uudelleen lataamisen jälkeen. Ensimmäinen HTML -tiedosto nimetään uudelleen sovellukseksi app1.html ja sitten app2.html skriptitiedostot nimetään uudelleen nimiksi s1.js ja s2.js. Siksi meidän on muutettava HTML -tiedostomme linkit. JQuery… tulee “s2.js”. Lisäksi kopioin Roundslider css: n HTML -tiedostoon.
Syötä ensin Web -käyttöliittymä HDriveltasi ja siirry Sovellukset -osioon
Vaihe 5: Sovelluksen käyttäminen

Kun olet ladannut nämä tiedostot, voit käyttää sivua osoitteessa https://192.168.1.102/app1.html mistä tahansa saman verkon laitteesta, tietokoneesi ei ole enää pakollinen, tiedostot isännöidään suoraan HDrivesta.
Lataa kaikki tiedostot täältä.
Suositeltava:
Kuinka hallita BLDC -moottoria Arduinolla ja ohjaussauvalla: 6 vaihetta

Kuinka hallita BLDC -moottoria Arduinolla ja ohjaussauvalla: Hei ystävät tässä opetusohjelmassa Näytän sinulle, kuinka hallita harjatonta tasavirtamoottoria eli BLDC -moottoria Arduinolla ja ohjaussauvalla
Ohjaa moottoria Magicbitilla [Magicblocks]: 10 vaihetta
![Ohjaa moottoria Magicbitilla [Magicblocks]: 10 vaihetta Ohjaa moottoria Magicbitilla [Magicblocks]: 10 vaihetta](https://i.howwhatproduce.com/images/002/image-3604-j.webp)
Ohjaa moottoria Magicbitilla [Magicblocks]: Tämä opetusohjelma opettaa sinua ohjaamaan Magicbit -moottoria Magicblocksin avulla
Liitäntä mihin tahansa Arduinoon matkapuhelimella: 6 vaihetta (kuvilla)

Minkä tahansa Arduinon liittäminen matkapuhelimeen: Kun käytät Arduinoa, voi olla melko ärsyttävää, ettet voi käyttää sitä vain siksi, että sinulla ei ole tietokonetta. Ehkä Windows tai Mac OS eivät ole yhteensopivia, sinulla ei ole tietokonetta ollenkaan tai haluat vain enemmän vapautta sisäisille
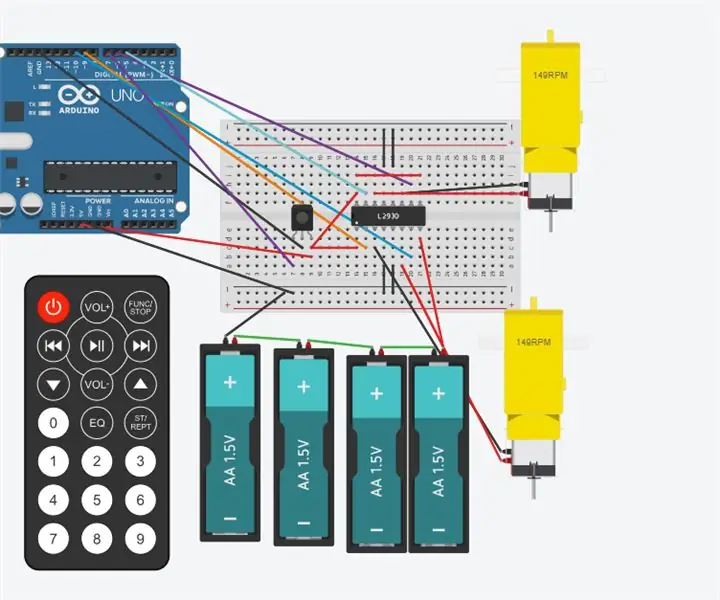
H -silta (293D), 2 hobby -moottoria ja kaukosäädin: 11 vaihetta

H -silta (293D), jossa on 2 harrastusmoottoria ja kaukosäädin: Tämä opas näyttää, kuinka voit ohjata kauko -ohjaimella H -siltaa (293), jossa on kaksi harrastusmoottoria. Käytettävät osat ovat: kaukosäätimen infrapunavastaanotin 4; 1,5 voltin lepakko
Sammuta tietokone matkapuhelimella: 9 vaihetta

Sammuta tietokone matkapuhelimella: Tämä video näyttää, kuinka voit sammuttaa tietokoneesi mistä tahansa käyttämällä tekstiviestejä tukevaa matkapuhelinta, Microsoft Outlookia ja ilmaista tiliä osoitteesta www.kwiry.com
