
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:01.
- Viimeksi muokattu 2025-01-23 14:42.

Hei! Tänään näytän sinulle, kuinka kosketusnäytön suojaa käytetään Arduino Unon kanssa. Voit käyttää sitä pienenä lainausmerkkien tai kuvien tai kaikenlaisten muiden asioiden näyttönä.
Vaihe 1: Osat

Tarvitset:
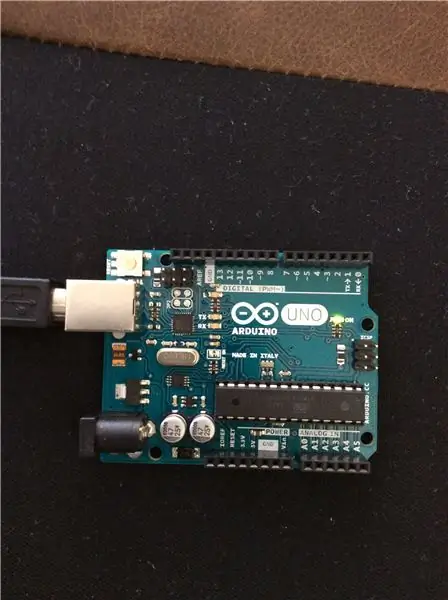
- Arduino Uno
- Näki Studios TFT Shield
- USB kaapeli
- Micro SD -kortti
Se on kaikki mitä tarvitset. Saat TFT -suojan osoitteesta seeedstudios.com 50 dollarilla. Kun olet saanut suojan, aseta mikro -SD -kortti pieneen paikkaan pohjassa. Nyt TFT -suoja on valmis käytettäväksi. Liitä se Arduino Uno -laitteeseesi ja lataa alla luetellut tiedostot.
Tarvitset tämän ohjelmiston ja myös nämä tiedostot:
- Arduino IDE
- TFT_Touch_Shield_v2-master-2-kirjasto (tämän voi ladata nähneistä studio-wikistä)
- Mikä tahansa zip -tiedostonmuunnin
Vaihe 2: Suorita ensimmäinen TFT -ohjelma
Nyt kun sinulla on kaikki osat ja ohjelmisto, avaa Arduino IDE ja avaa
TFT_Touch_Shield_v2-master-2-kirjasto. Avaa esimerkit ja etsi ensimmäinen ohjelma "drawCircle". Kun olet avannut kyseisen ohjelman, lue kaikki sivuhuomautukset, jotta ymmärrät komennot ja niiden käytön. Lataa ohjelma taulullesi. Kosketusnäytössä pitäisi näkyä 4 ympyrää, 2 täytettyä ja 2 ääriviivaa. Jos kävi, onnittelut! Ajoit juuri ensimmäisen TFT -ohjelman.
Vaihe 3: Lisäys

Toivottavasti luet sivuhuomautukset, joten tiedät kuinka käyttää "drawCircle" -ohjelman komentoja. Nyt sinun on sovellettava tietämääsi muuttamalla joidenkin komentojen parametreja, jotta näet, mitä tapahtuu, kun teet niin. Kokeile muuttaa näytön ympyröiden kokoa ja väriä. Näin tein sen jälkeen, kun opin oppimaan muuttamaan komentoja:
#Sisällytä #Sisällytä
#sisältää
void setup () {
TFT_BL_ON;
Tft. TFTinit ();
Tft.fillCircle (110, 150, 100, KELTAINEN);
Tft.fillCircle (100, 100, 25, MUSTA);
Tft.fillCircle (120, 120, 10, PUNAINEN);
Tft.fillCircle (120, 120, 10, SININEN);
Tft.fillCircle (120, 120, 10, CYAN);
Tft.fillCircle (110, 110, 5, VALKOINEN);
}
void loop () {
}
Jos teit kaiken tämän, on aika siirtyä eteenpäin. Katso muut esimerkit ja opi käyttämään niitä yhdessä. Sinun pitäisi luultavasti tutkia ohjelmia, jotka piirtävät muotoja tai numeroita (esim. "DrawRectangle" tai "drawNumbers").
Vaihe 4: Lisäys jatkoon
Kun olet oppinut luomaan muotoja näytölle, siirry oppimaan kuvien näyttämisestä (drawbmp1 & 2) ja piirtämisestä ruudulle (maali). No siinä se aika on. Kiitos, että luit, ja jos pyydät minua julkaisemaan toisen ohjeen tästä aiheesta, jätä kommentti. Kiitos lukemisesta!
Suositeltava:
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
Halvin Arduino -- Pienin Arduino -- Arduino Pro Mini -- Ohjelmointi -- Arduino Neno: 6 vaihetta (kuvilla)

Halvin Arduino || Pienin Arduino || Arduino Pro Mini || Ohjelmointi || Arduino Neno: …………………………. Tilaa YouTube -kanavani saadaksesi lisää videoita ……. Tässä projektissa keskitytään kaikkien aikojen pienimpään ja halvinan arduinoon. Pienin ja halvin arduino on arduino pro mini. Se muistuttaa arduinoa
