
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.

Huomaa: Osa tästä opetusohjelmasta voi olla saatavilla videomuodossa YouTube -kanavallani - Tech Tribe
Tässä ohjeessa näytän, kuinka tehdä sääasema, joka lähettää tietoja suoraan verkkosivustollesi. Siksi tarvitset oman verkkotunnuksesi (esim. Msolonko.net). Aluksi tarvitsemasi materiaalit:
Tuotteet:
Feather Huzzah (16,95 dollaria)
Micro USB -kaapeli, jossa on dataa (1,99 dollaria)
Akkupaketti (25 dollaria): keskustelen myöhemmin siitä, mitä kapasiteettia tarvitset kuinka kauan ilman lataamista, joten voit valita haluamasi kapasiteetin. Tämä on linkki käyttämääni. Voit myös kytkeä virran vain pistorasiasta.
1 Valovastus
Jotkut muut vastukset - keskustellaan myöhemmin
Johto
Perf Board (5,59 dollaria) - 20 kpl
BME280 lämpötila-, paine- ja kosteusanturi (9,99 dollaria)
Jonkinlainen laatikko; voit tulostaa yhden 3D: n, ja näytän sinulle suunnitteluni.
Webhotelli ja verkkotunnus, jos haluat seurata opetusohjelmaa kokonaan
Työkalut:
Lankaleikkuri
Juotin
Vaihe 1: Feather Huzzah -koodi
Koodi kirjoitetaan Arduino IDE: llä, jonka voi ladata täältä. Ennen kuin aloitamme, noudata tässä annettuja ohjeita asettaaksesi Arduino IDE: n toimimaan Feather Huzzahin kanssa. Noudata myös näitä ohjeita ladataksesi tarvittavat kirjastot BME -anturin toimimiseksi. Kooditiedosto on liitetty ja kaikki koodi on kommentoitu, jotta voit ymmärtää sen. Kun katsot sitä, siirry seuraavaan vaiheeseen, jossa tarkastelemme anturitietojen vastaanottavaa koodia.
Vaihe 2: Tietojen vastaanottaminen Feather Huzzahilta


Nyt toivottavasti ymmärrät, miten Arduino -koodi toimii. Jos ei, palaa koodiin ja lue kommenttini (kommentoin melkein joka riviä). Nyt kirjoitamme koodin, joka vastaanottaa tiedot. Kuten ennenkin, kaikki kommentoidaan. Ohjelmointikieli, jota käytetään tähän, on PHP, josta voit lukea lisää täältä.
Tiedot tallennetaan MySQL -tietokantaan, josta voit lukea lisää täältä. Tiedot tallennetaan taulukoihin, joissa on rivejä ja sarakkeita. Ennen kuin kirjoitamme koodin, meidän on tehtävä taulukon rakenne hosting -cPaneliin. Käytän Arvixe Hostingia, joten cPanelisi voi näyttää erilaiselta. Katso yksi kuvista, miltä osa minun näyttää. Ensinnäkin haluat luoda uuden MySQL -tietokannan, jos sinulla ei vielä ole sitä. Voit käyttää ohjattua toimintoa siihen. Tästä on runsaasti online -resursseja, jos tarvitset apua.
Kun olet määrittänyt tietokannan, siirry osoitteeseen phpMyAdmin ja valitse tietokanta. Luo taulukko nimeltä weather_data, jossa on 9 saraketta. Katso yllä olevista kuvistani, mitä kunkin sarakkeen tulee olla (kopioi nimi, tietotyyppi ja kaikki muu tarkalleen, jos haluat käyttää koodiani). Laskuri on ensisijainen avaimemme ja tunnuksemme auttaa meitä tunnistamaan, mitä päivää data koskee (1: tänään, 2: eilen, 3: kaikki muu). Koska meillä on paljon dataa, poistamme osan siitä, kun se vanhenee. Siksi tarvitsemme id -sarakkeen. Loput sarakkeet ovat melko itsestään selviä. Tällä hetkellä tietokannasi taulukon pitäisi näyttää täsmälleen samalta kuin minun.
Lataa nyt liitteenä oleva koodi ja lue se ja kommenttini. Kun olet valmis, siirry seuraavaan vaiheeseen.
Huomautus: kun lataat koodin, nimeä se uudelleen esp.php -tiedostoksi. Jostain syystä sain virheilmoituksen, kun yritin ladata PHP -tiedostoa.
Pohjimmiltaan koodi toimii.
1. Kerää tietoja 10 minuutin välein ja näytä ne
2. Kun päivä kuluu, keskiarvo joka 6. arvo (DB -tilan säästämiseksi) niin, että jokaiselle tunnille on tietopiste
3. Kun toinen päivä on kulunut, keskiarvo kaikki jäljellä olevat tiedot kyseiseltä päivältä ja tallenna ne vain yhdeksi datapisteeksi
Tällä tavalla voimme nähdä valon, lämpötilan jne. Vaihtelut kuukausien aikana ilman, että alkaamme häiritä päivittäiset lämpötilan, valon jne. Vaihtelut.
Vaihe 3: Tietojen hakeminen tietokannasta näytölle
Joten nyt olemme keksineet, kuinka kerätä säätiedot ja ladata ne tietokantaamme. Nyt meidän on kyettävä hakemaan se käyttökelpoisessa muodossa. Kuten aiemmin, liitin PHP -tiedoston getWeatherData.txt, joka kannattaa tallentaa isäntään ja muuttaa tiedostotunnisteeksi.php.txt -tiedoston sijaan. Kaikki koodi kommentoidaan. Lue se ymmärtääksesi sen ja jatka eteenpäin, kun luulet saaneesi sen. Jos sinulla on kysyttävää, kysy alta.
Vaihe 4: Kirjastojen asennus ja muut asiat

Tässä projektissa yksi käyttämistämme kehyksistä on AngularJS, joka auttaa meitä kommunikoimaan tietokannan kanssa ja rakentamaan SPA: n (Single Page Application). Saat kirjaston siirtymällä tästä linkistä ja lataamalla version 1.64 tai uudemman. Tässä opetusohjelmassa käytin 1.64, mutta uusia versioita julkaistaan usein, joten voit käyttää toista. Etsi sivulta linkki, joka päättyy näin: /VERSION/angular.min.js
Kopioi linkki ja tallenna se turvalliseen paikkaan. Saimme juuri linkin AngularJS -kirjastoon. Tarvitset sitä seuraavassa vaiheessa. Etsi nyt samalta sivulta linkki, joka näyttää tältä, ja kopioi se myös: /VERSION/angular-route.min.js
Kulmareitti auttaa meitä hallitsemaan SPAamme ja käsittelemään sivun näkymien vaihtoa.
Haluamme pystyä näyttämään kauniisti kaavioita tiedoistamme. Käytämme tätä varten ChartJS -kirjastoa. Siirry tähän, valitse uusin versio ja tallenna linkki, joka päättyy näin: VERSION/Chart.bundle.min.js
Lopuksi käytämme kirjastoa Bootstrap -nimisten sivujen asetteluun. Siirry tästä pika -aloituslinkistä ja jätä tämä auki toistaiseksi. Kun aloitamme asiakaskoodin kirjoittamisen, voit korvata vanhat linkkini uudemmalla versiolla.
Nyt meidän pitäisi asettaa eri näkemykset sovelluksellemme. Luo isäntähakemistoosi, jossa sinulla on kaksi edellistä tiedostoa (esp.php ja getWeatherData.php), luo uusi kansio, jonka nimi on weather_views. Tänne laitamme kaikki sivumme, jotka vastaavat tietokantamme tunnusta (1, 2 tai 3).
Luo kansioon kolme tiedostoa (päivä.html, vanha.html ja eilen.html). Lataa liitteenä oleva koodi ja laita se niihin tiedostoihin. DAY. HTML -koodia kommentoidaan, jotta ymmärrät mitä tapahtuu. Muiden kahden sivun koodi on pohjimmiltaan sama (old.html: n eri osa kommentoidaan).
Kun olet tehnyt tämän vaiheen, siirry seuraavaan vaiheeseen, joka on vaikein ohjelmointivaihe.
Vaihe 5: Pää HTML -tiedosto
Tässä vaiheessa teet/muokkaat/luet pää HTML -tiedoston, jossa näet kaiken. Tallenna liitteenä oleva tiedosto (joka kommentoidaan, kuten aina) muodossa espdata.html samaan hakemistoon kuin esp.php. Toivottavasti voit tehdä siihen muutoksia ja ymmärtää, mitä todella tapahtuu.
Tämä on suurin osa koodistasi, joten on ehdottomasti tärkeää ymmärtää, mitä tapahtuu.
Vaihe 6: Johdotustesti leipälevyllä




Nyt testataan, että kaikki koodi toimii laitteistomme kanssa. Jos et ole jo tehnyt, juota otsikkotapit Feather Huzzah -laitteeseen ja BME280 -anturiin. Jokaisessa vaiheessa liitetään valokuva.
1. Aseta höyhen leipälevylle. Liitä 3V + -kiskoon ja GND -kiskoon.
2. Liitä anturin VIN + -kiskoon ja GND -kiskoon.
3. Liitä SDA -anturi höyhen nastaan 4. Liitä SCL nastaan 5.
4. Aseta valovastus leipälevylle siten, että yksi johdin menee + -kiskoon.
5. Kytke 4,7 k: n vastus valoresistorin irralliseen johtoon. Liitä 4.7k: n irrallinen johto 2k: n vastukseen. Liitä 2k -vastuksen liittämätön pää kiskoon (GND).
6. Liitä 4.7k ja 2k vastuksen liitos nastaan ADC (analoginen nasta). Teimme juuri jännitteenjakajan, joka jakaa tapin lukeman suurimman jännitteen 3,3 V: sta alle 1 V. Voit halutessasi leikkiä omalla yhdistelmälläsi, mutta muista, että analogisen nastan jännitteen on oltava alle 1 V.
7. Liitä lopuksi höyhen RST (nollaus) -tappi höyhen nastaan 16 (oranssi lanka kuvassa). Tämän kokoonpanon avulla Feather Huzzah voi siirtyä syvään lepotilaan virran säästämiseksi.
Nyt olet valmis! Lähetä koodi sulkaasi huzzah, ja toivottavasti näet verkkosivusi päivityksen (vain day.html -sivu). Jos ei, yritä käyttää sarjamonitoria vianmääritykseen tai kysy alla olevista kommenteista.
Vaihe 7: Pysyvä projekti (valinnainen)



Olettaen, että kaikki toimii, voit halutessasi tehdä tästä projektista pysyvämmän. En näytä tätä täällä, mutta voit juottaa kaikki komponentit perf -levylle ja sulkea ne sitten säiliöön. Liitän alla käyttämäni 3D -säilön IPT -tiedostot ja muutamia valokuvia päästäksesi alkuun. Säiliö on tarkoitettu inspiraatioksi, koska haluat todennäköisesti tehdä siitä henkilökohtaisemman erilaisella muotoilulla ja tekstillä. Pidä hauskaa räätälöinnin kanssa! Onnea!
Suositeltava:
Raspberry Pi NAS, joka todella näyttää NAS: lta: 13 vaihetta (kuvilla)

Raspberry Pi NAS, joka todella näyttää NAS: Miksi Raspberry Pi NAS? No, olen etsinyt kaunista mutta tilaa säästävää Raspberry Pi NAS: ta Internetistä, enkä löytänyt mitään. Löysin jonkin NAS -suunnittelun, jossa Raspberry Pi liimattiin puupohjaiseen, mutta se ei ole mitä haluan. Haluan
Henkilökohtainen viesti, joka näyttää rihkamaa: 16 vaihetta

Henkilökohtainen viesti, joka näyttää herkkuja: Noin viime kuussa toivotimme uudet fuksimme osastoon. Ystäväni keksi idean, että meillä pitäisi olla heille lahjoja, ja tämä on minun käsitykseni siitä. Kesti päivän kokeilla kuinka rakentaa ensimmäinen, sitten
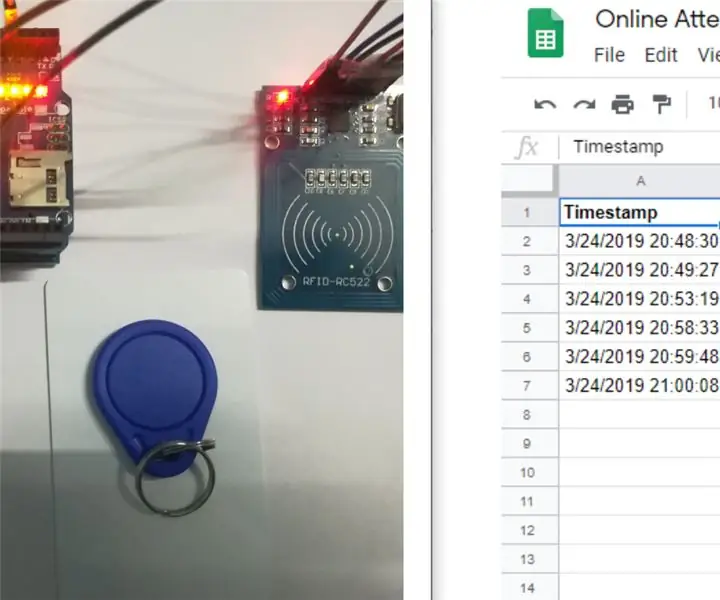
Osallistumisjärjestelmä, joka tallentaa tietoja Google -laskentataulukkoon RFID: n ja Arduino Ethernet Shieldin avulla: 6 vaihetta

Osallistumisjärjestelmä, jossa tietoja tallennetaan Googlen laskentataulukkoon RFID: n ja Arduino Ethernet Shieldin avulla: Hei kaverit, tässä keksimme erittäin jännittävän projektin ja näin voimme lähettää rfid -tiedot Google -laskentataulukkoon Arduinon avulla. Lyhyesti sanottuna aiomme tehdä läsnäolojärjestelmän, joka perustuu rfid -lukijaan, joka tallentaa läsnäolotiedot reaaliajassa goog
Sointu, joka näyttää älykitaran: 8 vaihetta (kuvilla)

Sointu älykitaran näyttämiseen: Olen ammatiltani elektroniikkainsinööri ja harrastuksestani kitaristi. Halusin tehdä kitaran, joka voi itse näyttää aloittelevalle kitaristille, kuinka soittaa sointuja näyttämällä se fret -taululla
RPi -sääasema reagoivalla verkkosivustolla: 5 vaihetta

RPi Weatherstation Responsiivisella verkkosivustolla: Kouluprojektia varten meidän piti tehdä IoT -laite, jossa oli verkkosivusto, jolla visualisoitiin kerätyt tiedot mukavalla tavalla. (MariaDB) tiedoilleni
