
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.

Tämä on virallisesti ensimmäinen Instructables -artikkelini, joten aion myöntää, että käytän tätä tilaisuutta juuri nyt kokeilemaan sitä. Hanki tuntuma alustan toiminnasta, koko käyttökokemus. Mutta kun teen sitä, ajattelin, että voin myös käyttää tilaisuutta kertoa yksinkertaisesta projektista, jota olen työstänyt tänään (käyttämällä XinaBoxin tuotteita, jotka muuten julistetaan "X-in-a- Laatikko").
Tässä yksinkertaisessa 5-vaiheisessa ohjeessa käsittelen seuraavia aiheita:
- Tarvittavat komponentit
- Yhdistä eri xChipit yhteen.
- Arduino IDE -ympäristön määrittäminen.
- Koodin kirjoittaminen
- Ja lopuksi testaan ideaa
Mitä en jaa tässä ohjeessa:
- Vaikka rakastankin sukeltaa selittämään, mitä kukin näistä xChipistä voi tehdä ja miten voit manipuloida niitä tiettyjen toimintojen suorittamiseksi, se ei olisi tämän ohjeen tavoite. Aion julkaista lähitulevaisuudessa muita Instructables -ohjelmia, jotka perehtyvät kaikkiin XinaBox -tuoteluettelon kautta saataviin eri xChip -tietoihin.
- En aio perehtyä Arduino -koodin perusteisiin, koska oletan, että sinulla on jo jonkin verran kokemusta Arduino IDE: n käytöstä sekä perustason ymmärrys C/C ++ -ohjelmoinnista.
Vaihe 1: Mitä tarvitset…



Teknisesti useimmat perustuoteoppaat alkavat yleensä "Hello World!" Esimerkki tai jopa "Blink" -esimerkki, jonka saatat jo tuntea hyvin, koska olet työskennellyt jossain vaiheessa Arduinon tai Raspberry Pi: n kanssa. Mutta en halua aloittaa siitä, koska kaikki tekevät jo samaa, mikä tekee siitä todella tylsää.
Sen sijaan halusin aloittaa käytännön projektiidealla. Jotain, joka on tarpeeksi yksinkertainen ja skaalattavissa monimutkaisemmaksi projektiideaksi, jos haluat.
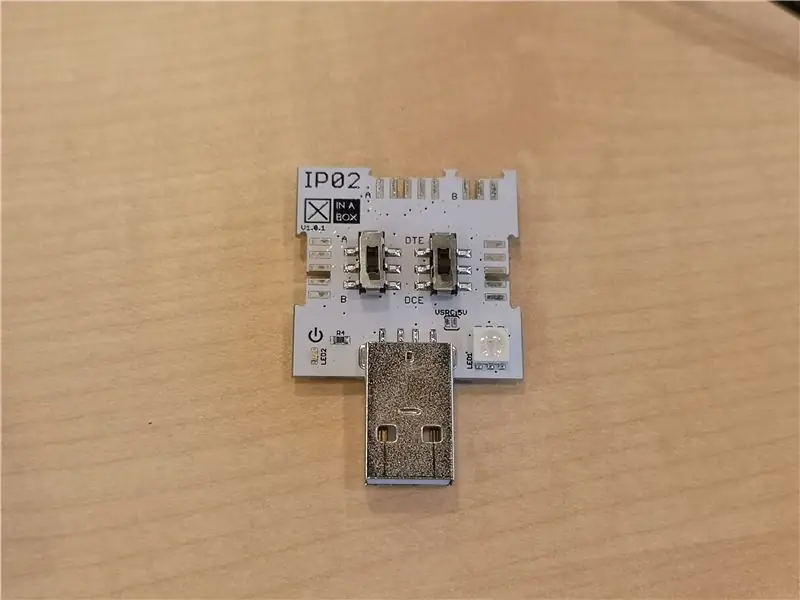
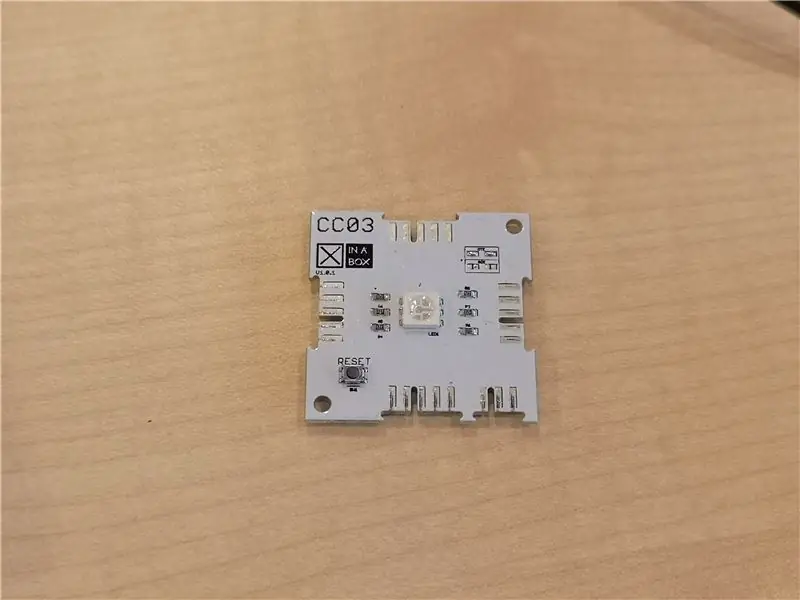
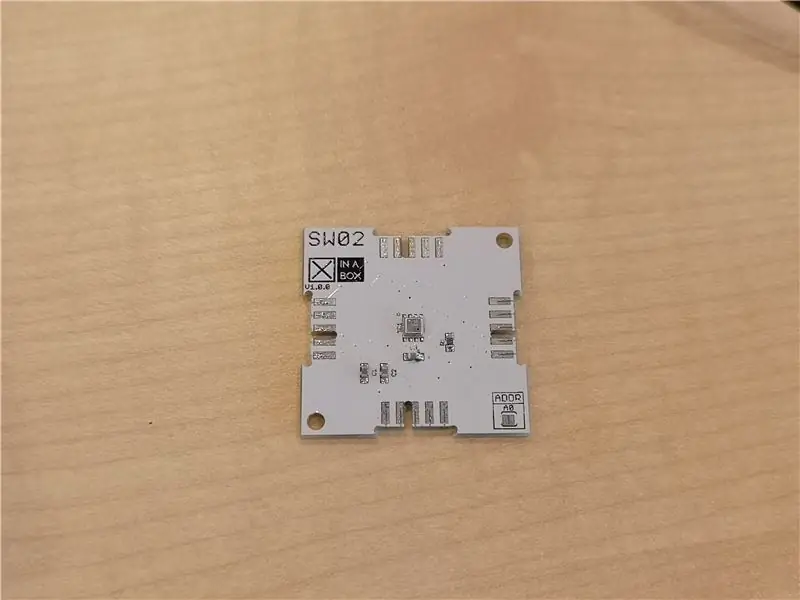
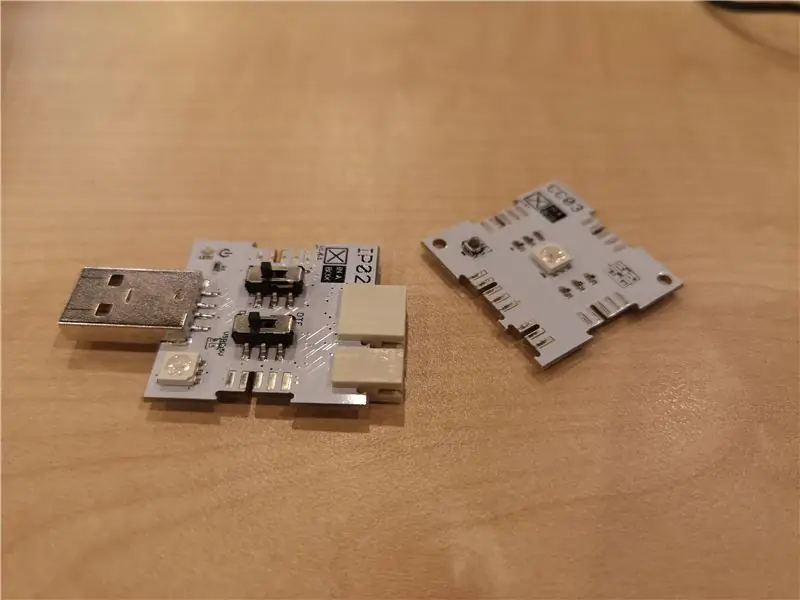
Tässä ovat kohteet, joita tarvitsemme (katso Instructable -osion tässä osassa olevat kuvat):
- IP02 - kehittynyt USB -ohjelmointiliitäntä
- CC03 - Arm Cortex M0+ Core
- SW02 - VOC- ja sääanturi (joka käyttää BOSCHin BME680 -anturia)
- xBUS -liittimet - mahdollistaa I2C -viestinnän eri xChip -laitteiden välillä (x2)
- xPDI -liitin - mahdollistaa ohjelmoinnin ja virheenkorjauksen (x1)
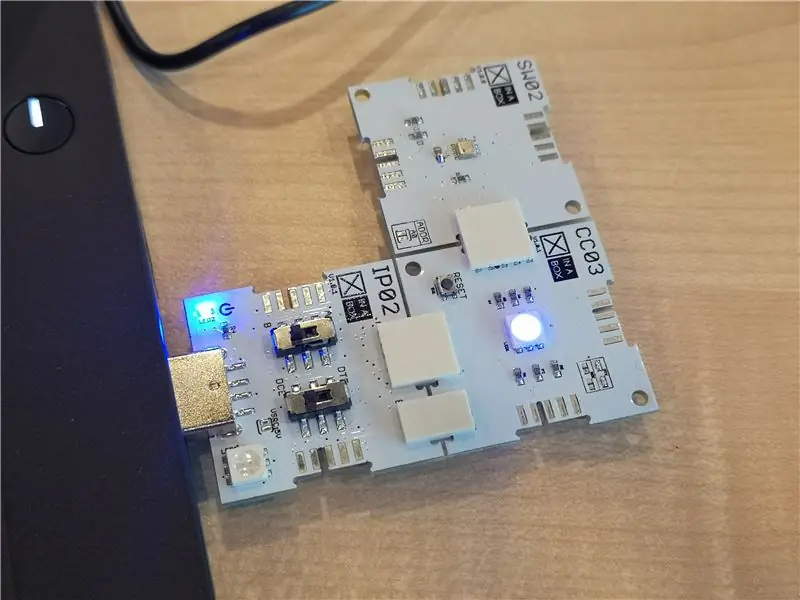
Vaihe 2: Kappaleiden liittäminen



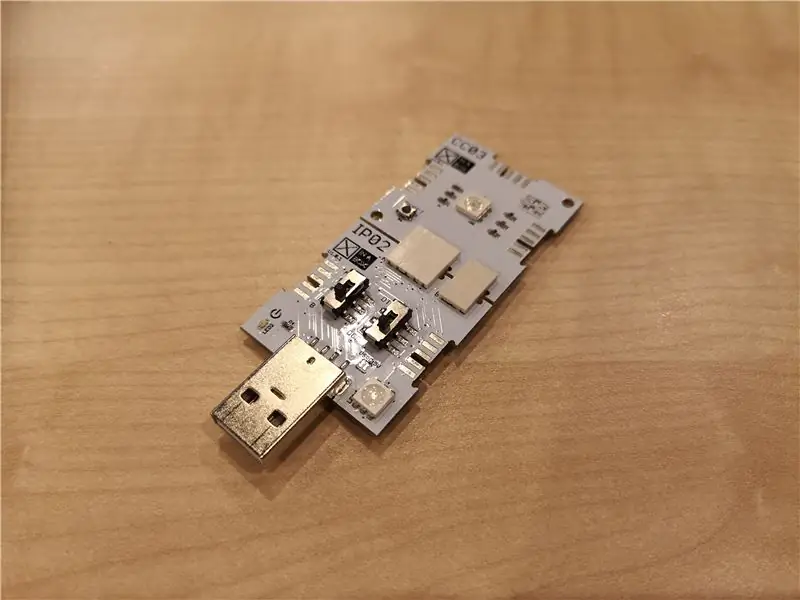
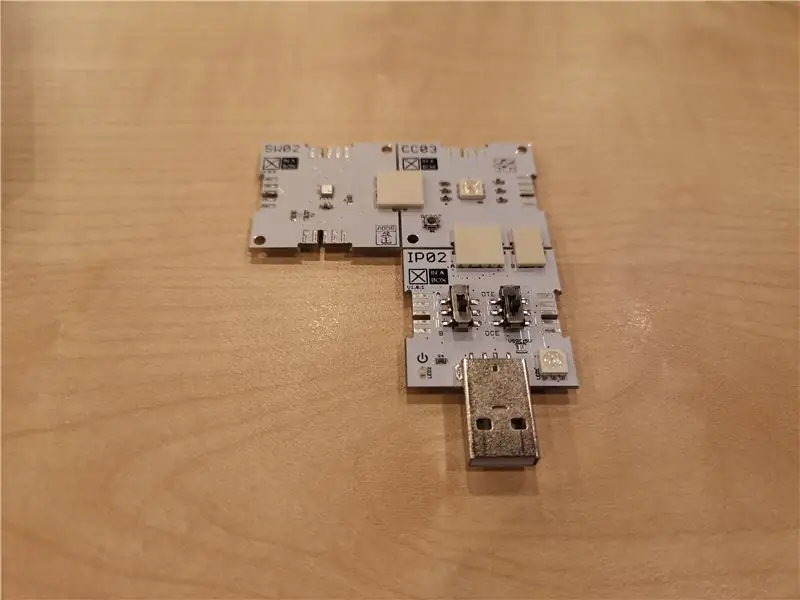
Jos haluat liittää kaikki osat yhteen, aloitamme ensin yhdellä xBUS- ja xPDI -liittimellä.
Huomaa toimittamieni kuvien jälkeen xChipien suunta ja liittimien suunta.
IP02: n ja CC03 xChipien välillä on melko helppo tunnistaa liitäntäpisteet.
CC03: lle se on eteläpuoli. IP02: lle se on xChipin pohjoispuoli.
Kun tämä on tehty, lisäämme toisen xBUS -liittimen CC03 xChipin länsipuolelle.
Tehty?
Yhdistä nyt vain SW02 xChip CC03: n länsipuolelle.
Ennen kuin lisäämme IP02: n kannettavaan tietokoneeseen, varmista, että seuraavat vaihtoehdot on valittu kahdelle kytkimelle:
- B on valittu (vasen kytkin)
- DCE on valittu (oikea kytkin)
Lopuksi olemme nyt valmiita asettamaan IP02 kannettavaan tietokoneeseemme ja aloittamaan Arduino IDE: n määrittämisen.
Vaihe 3: Arduino IDE: n määrittäminen


Tässä ohjeessa olen jälleen tehnyt oletuksen, että olet jo perehtynyt Arduino IDE -ympäristöön sekä kirjastojen hallintaan kehitysympäristössä.
Tätä hanketta varten tarvitsemme kaksi pääkirjastoa:
- arduino-CORE-https://github.com/xinabox/arduino-CORE
- SW02 -kirjasto -
Lataa molemmat kirjastot työpöydän sijaintiin.
Käynnistä seuraavaksi Arduino IDE.
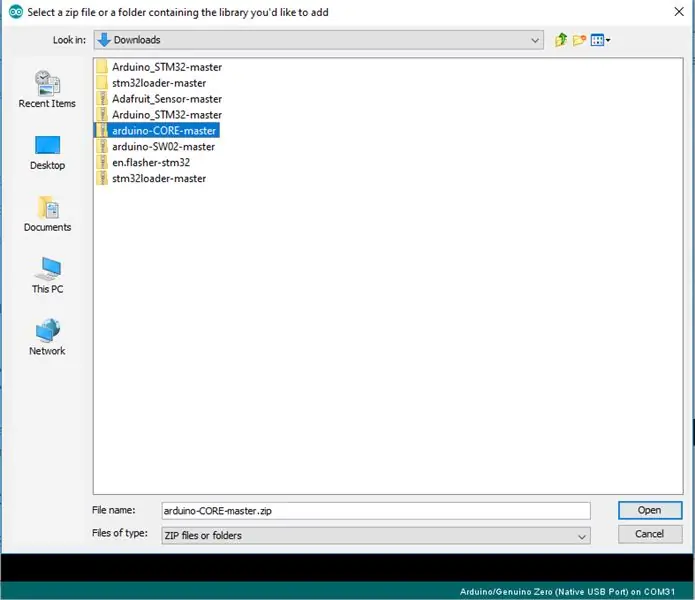
Valitse päävalikosta "Sketch"> "Include Library"> "Add. ZIP Library…"
Toista sama prosessi molemmille kirjastotiedostoille.
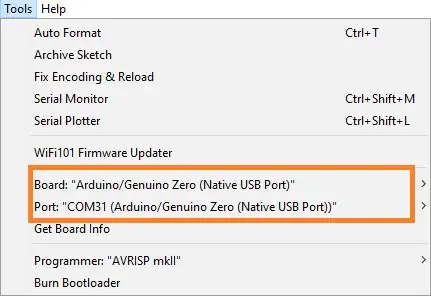
Seuraavaksi meidän on valittava asianmukainen "Board" sekä "Port". (Huomaa, että olen myös korostanut tarvittavat valinnat oranssilla laatikolla.
- Alusta: "Arduino/Genuino Zero (Native USB Port)"
- Portti: "COMXX" (tämän on oltava koneesi heijastaman COM -portin mukainen. Minun käytössä on COM31)
Hyvä on! Tiedän, että olet innokas siirtymään koodaukseen, joten seuraavassa vaiheessa keskitymme siihen.
Vaihe 4: Aika koodata
Tässä osiossa aloitan jakamalla koodinpätkät valmiista projektikoodista. Ja lopussa julkaisen koko lähteen, jolloin on helppo kopioida ja liittää koodi Arduino IDE -lähdetiedostoosi.
Otsikkotiedostot:
#include /* Tämä on XinaBox -päätoimintojen kirjasto. */
#include /* Tämä on kirjasto VOC- ja säätunnistimelle xChip. */
Joidenkin vakioiden määrittäminen RGB -led -signaalien ohjaamiseen:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Seuraavaksi meidän on ilmoitettava funktion prototyyppi RGB -arvojen välittämiseksi
void setRGBColor (int redValue, int greenValue, int blueValue);
SW02 -objektin ilmoittaminen:
xSW02 SW02;
Setup () -menetelmä:
void setup () {
// Käynnistä I2C Communication Wire.begin (); // Käynnistä SW02 -anturi SW02.begin (); // Anturin viive normalisoida viive (5000); }
Nyt pääsilmukasta ():
void loop () {
kelluva lämpötila C; }
Seuraavaksi meidän on suoritettava kysely käyttämällä aiemmin ohjelmassa luomaamme SW02 -objektia, jotta voimme aloittaa viestinnän anturisirun kanssa:
// Lue ja laske tietoja SW02 -anturistaSW02.poll ();
Nyt luemme saadaksemme anturin lämpötilan
tempC = SW02.getTempC ();
Kun olemme saaneet lukeman, viimeinen asia, jonka aiomme tehdä, on käyttää sarja if… else… ohjauslausekkeita lämpötila -alueen määrittämiseen ja kutsua sitten setRGBColor () -funktiota
// Voit säätää lämpötila -aluetta ilmastosi mukaan. Minulle asun Singaporessa, // joka on trooppinen ympäri vuoden, ja lämpötila -alue voi olla täällä melko kapea. if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Huomautus: Jos haluat tietää, mitkä ovat RGB -arvot tietylle värille, suosittelen, että teet Google -haun "RGB -väriarvot". Saatavilla on paljon sivustoja, joissa voit valita haluamasi värin värinvalitsimella
// Jos haluat ja se on valinnaista, voit myös lisätä viiveen kyselyn välillä anturin lukemiin.
viive (DELAY_TIME);
Voit tietysti julistaa DELAY_TIME -vakion ohjelman alussa, jolloin sinun tarvitsee vain muuttaa sen arvoa kerran eikä useissa paikoissa koko ohjelman ajan. Lopuksi tarvitsemme toiminnon RGB -LED: in ohjaamiseen:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Lopullinen ohjelma
#sisältää
#sisällytä #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Käynnistä I2C Communication Wire.begin (); // Käynnistä SW02 -anturi SW02.begin (); // Anturin viive normalisoida viive (5000); } void loop () {// Luo muuttuja SW02 float tempC: sta luetun datan tallentamiseksi; lämpötila C = 0; // Lue ja laske tietoja SW02 -anturista SW02.poll (); // Pyydä SW02 saadaksesi lämpötilamittaus ja tallentaa // lämpötilamuuttujaan tempC = SW02.getTempC (); if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Pieni viive anturin lukuviiveen välillä (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Nyt kun ohjelmamme on valmis, ohjelmoidaan xChip! Latausprosessi on täsmälleen sama kuin ohjelman lataaminen Arduino -taulullesi.
Kun olet valmis, miksi et irrota pistoke pistorasiasta ja tuo se koeajoon.
Suositeltava:
Infrapuna -anturin käyttäminen Arduinon kanssa: 8 vaihetta (kuvien kanssa)

Infrapuna -anturin käyttäminen Arduinon kanssa: Mikä on infrapuna -anturi? . IR -signaali
Akun varaustason ilmaisin: 4 vaihetta (kuvien kanssa)

Akun varaustason ilmaisin: Jos sinulla, kuten minulla, on kamera, sinulla on varmasti myös paristoja, ongelma on, et koskaan tiedä, onko akku täynnä tai tyhjä! anna minulle karkea käsitys jäljellä olevasta voimasta
DIY -akun varaustason ilmaisin/automaattinen katkaisu 12 voltin akulle: 5 vaihetta (kuvien kanssa)

DIY -akun varaustason ilmaisin/automaattinen katkaisu 12 V: n akulle: DIYers … Olemme kaikki käyneet läpi tilanteen, kun huippuluokan laturimme latautuvat litiumpolymeeriakut, mutta sinun on silti ladattava tämä 12 voltin lyijyakku ja ainoa laturi sai on sokea …. Kyllä, sokea sellaisenaan
Kuvien tallentaminen tehtävää varten: 4 vaihetta (kuvien kanssa)

Kuvien tallentaminen tehtävää varten: 1. Avaa uusi Google -asiakirja ja suojaa kuvat tällä sivulla. Käytä ctrl (ohjaus) ja " c " kopioitava näppäin 3. Käytä ctrl (control) ja " v " liitettävä avain
Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): 11 vaihetta (kuvien kanssa)

Kuvien tekeminen saumattomiksi vain vaaka- tai pystysuunnassa ("The GIMP"): Jos yrität "Tee saumaton" -laajennusta GIMP: ssä, se tekee kuvasta saumattoman sekä vaaka- että pystysuunnassa samanaikaisesti. Se ei salli sinun tehdä siitä saumatonta vain yhdessä ulottuvuudessa. Tämä ohje auttaa sinua saamaan kuvan
