
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-31 10:19.
- Viimeksi muokattu 2025-01-23 14:44.


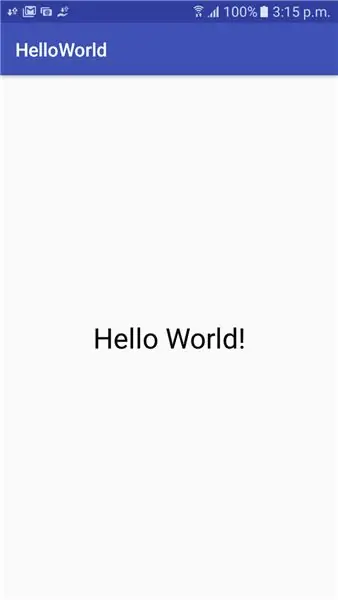
Tämä opetusohjelma opastaa sinua rakentamaan Android -sovelluksen, joka näyttää Hello World -tekstin ja Poistu -painikkeen poistuaksesi toiminnasta.
Vaihe 1: Luo uusi projekti
Avaa Android Studio ja luo uusi projekti. Nimeä uusi projektisi HelloWorldiksi ja lisää Tyhjä toiminta.
Vaihe 2: Muokkaa Activity_main.xml
Lisää uusi tekstinäkymä ja -painike (kuten alla) res> layout> activity_main.xml.
android: id = "@+id/btn_logout" android: layout_width = "wrap_content" android: layout_height = "wrap_content" android: layout_below = "@+id/textView" android: layout_centerHorizontal = "true" android: text = "Exit" android: textColor = "@color/black"/>
Koska käytämme tekstissä värejä, lisää uusi resurssi color.xml -tiedostoon. Siirry kohtaan res> arvot> colors.xml ja lisää seuraava koodi
#0d0c0c>
Vaihe 3: Muokkaa nyt MainActivity.java -tiedostoa
Lisää seuraava koodi MainActivity.javan OnCreate () -menetelmään
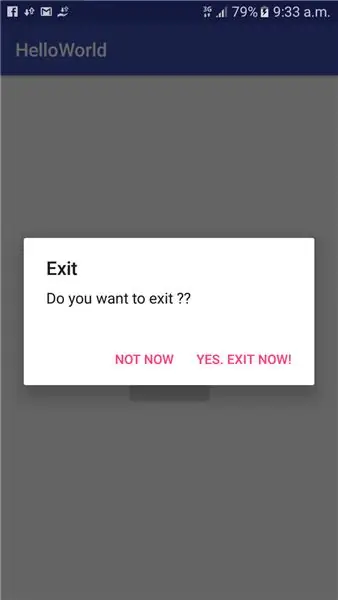
Lisäämme OnClickListener -toiminnon painikkeeseen, joten aina kun käyttäjä napsauttaa painiketta, näkyviin tulee valintaikkuna, jossa on varoitus "Haluatko poistua?". Käyttäjälle tarjotaan kaksi vaihtoehtoa: "Kyllä …" poistuaksesi ja "Ei …" sulkeaksesi valintaikkunan ja palataksesi päävalikkoon.
Button btnlogout = (Button) findViewById (R.id.btn_logout);
btnlogout.setOnClickListener (uusi View. OnClickListener () {@Override public void onClick (Näytä näkymä) {final AlertDialog. Builder builder = new AlertDialog. Builder (MainActivity.this); builder.setTitle ("Exit")age (builder.set) "Haluatko poistua ??"); builder.setPositiveButton ("Kyllä. Poistu heti!", Uusi DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) finish ();}}); builder.setNegativeButton ("Ei nyt", uusi DialogInterface. OnClickListener () {@Override public void onClick (DialogInterface dialogInterface, int i) dialogInterface.dismiss ();}}); AlertDialog dialog = builder.create (); ();}});
Vaihe 4: Lopeta
Nyt voit suorittaa sovelluksen.
Onnea
Koko koodi on täällä:
Suositeltava:
Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): 8 vaihetta

Akustinen levitaatio Arduino Unon kanssa Askel askeleelta (8 vaihetta): ultraäänikaiuttimet L298N DC-naarasadapterin virtalähde urospuolisella dc-nastalla ja analogiset portit koodin muuntamiseksi (C ++)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta
![4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta 4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: 3 vaihetta](https://i.howwhatproduce.com/images/009/image-25904-j.webp)
4G/5G HD -videon suoratoisto DJI Dronesta alhaisella latenssilla [3 vaihetta]: Seuraava opas auttaa sinua saamaan live-HD-videovirtoja lähes mistä tahansa DJI-dronesta. FlytOS -mobiilisovelluksen ja FlytNow -verkkosovelluksen avulla voit aloittaa videon suoratoiston droonilta
Pultti - DIY -langaton latauskello (6 vaihetta): 6 vaihetta (kuvilla)

Pultti - DIY -langaton latausyökello (6 vaihetta): Induktiiviset lataukset (tunnetaan myös nimellä langaton lataus tai langaton lataus) on langattoman voimansiirron tyyppi. Se käyttää sähkömagneettista induktiota sähkön tuottamiseen kannettaville laitteille. Yleisin sovellus on langaton Qi -latauslaite
4 vaihetta akun sisäisen vastuksen mittaamiseksi: 4 vaihetta

4 vaihetta akun sisäisen vastuksen mittaamiseksi: Tässä on 4 yksinkertaista vaihetta, joiden avulla voit mitata taikinan sisäisen vastuksen
DIY Exit Sign: 5 vaihetta

DIY Exit Sign: Tämä projekti on mekaanisesti melko tekninen, mutta siihen ei liity paljon tietotekniikkaa. Tämä on hyvä projekti ihmisille, jotka ovat kiinnostuneita oppimaan juottamisesta, piirien toiminnasta tai johdotuksesta. Tätä projektia voidaan käyttää poistumistunnuksen luomiseen edellä
