
Sisällysluettelo:
- Vaihe 1: Tavoitteet
- Vaihe 2: Materiaalit
- Vaihe 3: Esikoodaus: Liitä Micro: Bit
- Vaihe 4: Vaihe 0: Koodivirta
- Vaihe 5: Vaihe 1: Muuttujien määrittäminen
- Vaihe 6: Vaihe 2: Muunna kallistusarvot tasoiksi
- Vaihe 7: Vaihe 3: Kallista tasot
- Vaihe 8: Vaihe 4: Kirjoita LEDPlotList -toiminnot
- Vaihe 9: Vaihe 5: Piirrä LED -matriisi kullekin tapaukselle
- Vaihe 10: Vaihe 6: Kirjoita kalibrointitoiminnot
- Vaihe 11: Vaihe 7: Kirjoita tilafunktio
- Vaihe 12: Vaihe 8: Yhdistä kaikki osa 1
- Vaihe 13: Vaihe 9: Yhdistä kaikki osa 2
- Vaihe 14: Vaihe 10: Kokoonpano
- Vaihe 15: Lähde
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Käytä tätä vesivaakaa näyttääksesi nopeasti ja helposti minkä tahansa kiinnitetyn esineen kallistuksen!
Luonut Kaitlyn Raffles Institutionista.
Vaihe 1: Tavoitteet
Opi lukemaan kallistus micro: bitin sisäänrakennetulla kiihtyvyysanturilla.
Opi työskentelemään micro: bitin 5x5 LED -näytön kanssa!
Vaihe 2: Materiaalit
1 x BBC micro: bit
1 x Micro USB -kaapeli
2 x AA -paristoa
1 x kaksinkertainen AA -paristo
Vaihe 3: Esikoodaus: Liitä Micro: Bit
- Liitä BBC micro: bit tietokoneeseen käyttämällä mikro -USB -kaapelia.
- Siirry micro: bitin JavaScript -editoriin osoitteessa makecode.microbit.org.
Vaihe 4: Vaihe 0: Koodivirta
Ennen kuin aloitamme koodin kirjoittamisen, meidän on päätettävä, mitä haluamme saavuttaa ohjelmalla ja missä järjestyksessä kunkin komponentin pitäisi toimia.
Sähköisen vesivaa'an osalta vaiheet, jotka otamme käyttöön kunkin silmukan koodissa, ovat:
- Lue kallistuslukemat kiihtyvyysmittarista.
- Muunna kallistuslukemat kallistustasoiksi, jotka näytetään LED -matriisissa.
- Tarkista muutos kallistuksen tason lukemissa edellisestä silmukasta.
- Luo joukko LED -koordinaatteja eri kallistuskoteloille ja -suunnille.
- Piirrä LED -koordinaatit micro: bit -LED -matriisiin.
Muutamia lisätoimintoja, jotka meidän on sisällytettävä, ovat:
- Kalibrointi alkukallistusasentoon.
- Palaa oletuskaltevuuteen.
Vaihe 5: Vaihe 1: Muuttujien määrittäminen
Aloitamme määrittelemällä tarvittavat muuttujat kuten kuvassa. Muutamien muuttujien erittely on:
- tiltList: Taulukko, joka tallentaa kallistusasteen arvoista 0-4 järjestyksessä [vasen, oikea, eteenpäin, taaksepäin]
- tiltBoundary: Ensimmäisen kallistustason raja 0 (ei kallistusta) - 1 (lievä kallistus) välillä
- prevState: Matriisi, joka tallentaa edellisen silmukan mikro: bitin kallistusarvot samassa muodossa kuin tiltList, jota käytetään tarkistamaan kallistusmuutos iteraatioiden välillä
- ledPlotList: Piirrä led -koordinaattitaulukot muodossa (x, y). Taulukon määrittämiseksi käytämme tyyppinumeroa ilmaisemaan sisäkkäistä joukkoa tyyppiä: numero.
Vaihe 6: Vaihe 2: Muunna kallistusarvot tasoiksi
Koska 5x5 LED -matriisi voi näyttää vain niin paljon tietoa, todelliset kallistusarvot eivät ole hyödyllisiä näytölle.
Sen sijaan funktio tiltExtent () ottaa parametrin num, joka viittaa kiihtyvyysmittarin kallistusarvoon, ja muuntaa nämä kallistusarvot (num) kallistustasoiksi 0 - 4.
0 ilmaisee kallistumista annettuun suuntaan ja 4 osoittaa erittäin suurta kallistuskulmaa, kun taas -1 palautetaan virheen sattuessa.
Tässä tiltBoundary- ja tiltSensitivity -arvoja käytetään kallistustasojen välisinä raja -arvoina.
Vaihe 7: Vaihe 3: Kallista tasot
Molemmat toiminnot checkRoll () ja checkPitch () kirjoittavat tiltExtent (): stä saadut kallistustasot tiltList-luetteloon rulla (vasen-oikea) ja nousu (eteen-taakse) -akseleille.
Ennen kallistusarvojen käyttöä kalibroimme ne käyttämällä nollattavaa arvoa sekä nousulle (zeroPitch) että rullalle (zeroRoll), jotka on saatu myöhemmin kirjoitetusta kalibrointitoiminnosta.
Koska kiihtyvyysmittarin lukemat ovat negatiivisia sekä vasemmalle että eteenpäin suuntautuvalle kallistukselle, meidän on käytettävä Math.abs () -funktiota saadaksemme tiltExtent () -funktion negatiivisen arvon moduulin näiden kahden suunnan parametrina.
Vaihe 8: Vaihe 4: Kirjoita LEDPlotList -toiminnot
Kun olemme saaneet tiltListin kallistustasot, voimme nyt kirjoittaa led -piirtotoiminnot eri tapauksiin, joita voi ilmetä, nimittäin
- plotSingle (): Kallista vain yhteen suuntaan ottaen parametriksi tietyn suunnan kallistusasteen.
- plotDiagonal (): Kallista kahteen samansuuntaiseen suuntaan ottaen parametriksi kallistusasteen kumpaankin suuntaan.
- plotUnequal (): Kallista kahteen erisuuruiseen suuntaan ottaen parametriksi kallistuksen laajuus kumpaankin suuntaan. Käyttää ensin plotDiagonal (): a ja lisää sen jälkeen ledPlotList -matriisiin.
Nämä piirtotoiminnot kirjoittavat joukon led -koordinaatteja ledPlotListiin, joka piirretään myöhemmin.
Vaihe 9: Vaihe 5: Piirrä LED -matriisi kullekin tapaukselle
Käyttämällä vaiheen 4 kolmen tapauksen piirtotoimintoja voimme nyt piirtää todellisen LED -matriisin eri mahdollisille kallistustasojen yhdistelmille. Koska vaiheen 4 kolme toimintoa eivät ole syrjiviä suunnasta, meidän on säädettävä LED -matriisille välitetyt koordinaattiarvot, jotta voidaan piirtää LEDit oikeisiin suuntiin.
PlotResult () sisältää useita if -ehtoja, jotka tarkistavat kallistuksen tyypin ja piirtävät LED -matriisin vastaavasti käyttäen led.plot (x, y). Mahdolliset kallistusyhdistelmät ovat:
Yksisuuntainen: Vain vasen tai vain oikea
Yksisuuntainen: vain eteenpäin tai vain taaksepäin
Kaksi suuntaa: eteenpäin vasemmalle tai taaksepäin vasemmalle
Kaksi suuntaa: eteen-oikea tai taaksepäin-oikea
Huomautus: Kallistettaessa kahteen suuntaan, jokaisella yhdistelmällä voi olla sama tai eri suuruus (tarkistetaan vertaamalla maxX: tä ja maxY: tä), ja siksi se on piirretty käyttämällä plotDiagonal () tai plotUnequal ().
Vaihe 10: Vaihe 6: Kirjoita kalibrointitoiminnot
Kun olemme suorittaneet suurimman osan koodista, lisäämme nyt toiminnot calibTilt () ja resetTilt ().
calibTilt () antaa käyttäjille mahdollisuuden säätää kallistus nollaan micro: bitin nykyisessä paikassa
resetTilt () palauttaa levyn kalibroinnin alkuperäiseen tilaansa.
Vaihe 11: Vaihe 7: Kirjoita tilafunktio
Lisäämme yksinkertaisen funktion checkState () tarkistaaksemme, ovatko kallistusarvot muuttuneet edellisestä iteraatiosta.
Jos kallistustasot eivät muutu edellisestä iteraatiosta eli stateChange == 0, voimme siirtyä suoraan seuraavaan iteraatioon ja ohittaa LED -matriisin piirtämisen, mikä vähentää tarvittavaa laskentaa.
Vaihe 12: Vaihe 8: Yhdistä kaikki osa 1
Nyt voimme vihdoin sijoittaa kaikki tarvittavat toiminnot micro: bitin äärettömään silmukkaan sen toistamiseksi.
Ensinnäkin asetamme micro: bitin painikkeet A ja B calibTilt () - ja resetTilt () -toimintoihin vastaavasti input.onButtonPressed () -toiminnon avulla ja piirrämme rasti LED -matriisiin, kun kalibrointi on valmis.
Vaihe 13: Vaihe 9: Yhdistä kaikki osa 2
Suorita seuraavaksi tarvittavat toiminnot koodivirran mukaisesti vaiheessa 0 ja tarkista tilan muutos (mikä tarkoittaa, että mikro: bitin kallistus on muuttunut viimeisen iteraation jälkeen).
Jos kaltevuus muuttuu, ts. TilaChange == 1, koodi päivittää prevState -arvon uusiin kallistustasoihin ja asettaa stateChange -arvon takaisin 0 -arvoon seuraavaa iteraatiota varten ja piirtää päivitetyt kallistustasot LED -matriisille PlotResult (): n avulla.
Vaihe 14: Vaihe 10: Kokoonpano
Flash valmis koodi micro: bit.
Kiinnitä micro: bit ja akku tukevasti mihin tahansa esineeseen ja se on käyttövalmis!
Mahtava
Pidä hauskaa sähköisellä vesivaakaasi! Ja kun olet siinä, miksi et yritä laajentaa kallistusanturin ominaisuuksia tai jopa muuttaa sitä peliksi?
Tämä artikkeli on peräisin TINKERCADEMYsta.
Vaihe 15: Lähde
Tämä artikkeli on osoitteesta
Jos sinulla on kysyttävää, voit ottaa yhteyttä osoitteeseen : [email protected].
Suositeltava:
Sähköinen musiikki -instrumentti 3D -painettu vahvistin: 11 vaihetta (kuvilla)

Sähköinen musiikki -instrumentin 3D -painettu vahvistin: projektin määritelmä Toivon, että teen tulostettavan vahvistimen käytettäväksi sähköviulun tai minkä tahansa muun sähkölaitteen kanssa. aktiivinen vahvistin ja pidä se pienenä
Sähköinen LED -merkki: 4 vaihetta

Sähköinen LED -merkki: Halloween lähestyy. Onko sinulla ajatuksia sisustamisesta ja pukeutumisesta? On mahtavaa, jos sinulla on yksinomainen sähköinen led -merkki. Joten keskustelemme tänään siitä, kuinka tehdä tällainen sähköinen merkki
Arduino- ja MPU6050 -pohjainen digitaalinen vesivaaka: 3 vaihetta

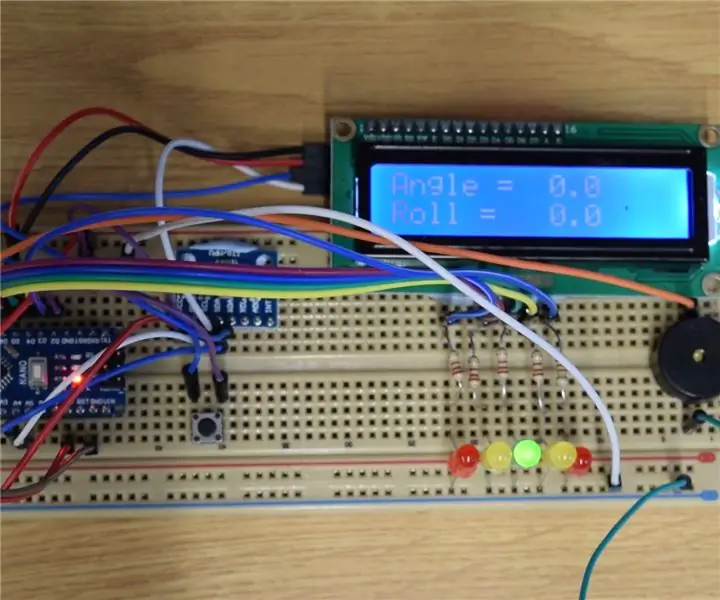
Arduino- ja MPU6050 -pohjainen digitaalinen vesivaaka: Tervetuloa ensimmäiseen opetettavaani! Toivon, että pidät sitä informatiivisena. Voit vapaasti antaa palautetta, joko positiivista tai negatiivista. Tämän projektin tarkoituksena on tehdä arduino & MPU6050 -pohjainen digitaalinen vesivaaka. Vaikka valmis muotoilu ja
DIY Digitaalinen vesivaaka: 5 vaihetta (kuvilla)

DIY Digitaalinen vesivaaka: Tässä projektissa tarkastelemme tarkemmin kiihtyvyysmittarin IC: itä ja selvitämme, kuinka voimme käyttää niitä Arduinon kanssa. Myöhemmin yhdistämme tällaisen IC: n pariin täydentävään komponenttiin ja 3D -painettuun koteloon digitaalisen
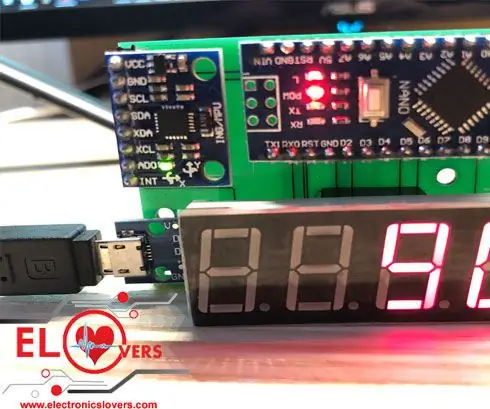
Digitaalinen vesivaaka DIY -projektimoduuli Electronicsloversilta: 6 vaihetta

Digitaalinen vesivaaka, DIY -projektimoduuli Electronicsloversilta: On aika, jolloin sinun on asennettava huonekalu tai jotain vastaavaa kotiisi ja asennettavaksi suoraan kaikki tavallisesti käyttämällä vesivaakaa. ElectronicsLovers Tech Team rakensi tämän moduulin, jolla on yksi ero tavalliseen: i
