
Sisällysluettelo:
- Vaihe 1: Aivoriihi -ideoita yrityksen logolle
- Vaihe 2: Käynnistä Adobe InDesign
- Vaihe 3: Luo uusi asiakirja -tiedosto
- Vaihe 4: Poista näppäimistö W painamalla näppäimistöä
- Vaihe 5: Napsauta suorakulmio -työkalua hiiren kakkospainikkeella. Luo suorakulmio napsauttamalla ja vetämällä kohdistinta
- Vaihe 6: Napsauta valintatyökalua, jotta voit poistaa vaiheessa 5 käytetyn kehystyökalun valinnan
- Vaihe 7: Täytä muoto valitsemallasi värillä käyttämällä värivaihtoehtoa
- Vaihe 8: Napsauta vasemmanpuoleisen työkalupalkin tyyppityökalua ja luo haluamasi tekstiruudun koko vetämällä kohdistinta
- Vaihe 9: Kirjoita haluttu teksti ja muuta tekstiasetuksia muuttaaksesi kirjasintyyppiä ja kirjasinkokoa
- Vaihe 10: Keskitä teksti käyttämällä "kohdista keskusta" -painiketta
- Vaihe 11: Napsauta valintatyökalua
- Vaihe 12: Napsauta suorakulmiota ja siirry kohtaan "Objekti" ja sitten "Kulman asetukset"
- Vaihe 13: Tällainen ikkuna tulee esiin. Napsauta reunuskuvaketta valitaksesi haluamasi reunatyylin
- Vaihe 14: Napsauta ylös- ja alas -nuolia hallitaksesi muodosi pyöristymistä
- Vaihe 15: Tallenna logosi napsauttamalla "Tiedosto" ja "Vie". Nimeä tiedostosi ja valitse Tallenna kohteen tyyppi -kohdasta Adobe PDF
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Kirjailija: Alyssa White, Joanne Fong ja Hannah Barre
Materiaalit: -InDesign 2015
-Tietokone ja hiiri
-Valinnainen: kynä ja paperi luonnoksille
Valmistumisaika: alle 10 minuuttia
Tausta:
Ennen logon luomista on tärkeää ymmärtää C. R. A. P: n suunnittelun perusperiaatteet (kontrasti, toisto, kohdistaminen ja läheisyys). Kontrasti lisää kuvan monimuotoisuutta ja tekee siitä mielenkiintoisemman ja visuaalisesti houkuttelevan. Toisto toistaa visuaalisia suunnitteluelementtejä kaikkialla säilyttäen johdonmukaisuuden. Kohdistus yhdistää ja tilaa suunnitteluelementtejä, mikä tekee kuvasta hienostuneen ja puhtaan. Ja lopuksi läheisyysryhmät yhdistävät suunnitteluelementit yhteen ja saavuttavat järjestäytymisen.
Tarkoitus:
Monien aloittavien yritysten on luotava itselleen kuva, ja tämän saavuttamiseksi yritys tarvitsee houkuttelevan ja tunnistettavan logon. Nämä oppaat kattavat logon luomisen perusteet Adobe InDesignissa. Ne on tarkoitettu aloittaville markkinoijille/aloittaville yrityksille. Näiden ohjeiden tavoitteena on tarjota halpa ja edullinen tapa luoda logo ilman, että palkataan erillinen osapuoli.
Huomioita:
Tässä opetusohjelmassa vaadittua aikaisempaa taitoa Adobe InDesignin kanssa ei tarvita. Ohjeet opastavat kaikkia, joilla on taitopohja, riippumatta InDesignin tuntemuksesta. On 7 päivän kokeilu, jos raha on ongelma, tai sinun on maksettava kuukausittain 19,99 dollaria ohjelmasta. Molemmat vaihtoehdot ovat saatavilla Adoben verkkosivustolla (https://www.adobe.com/products/indesign.html).
Vaihe 1: Aivoriihi -ideoita yrityksen logolle
Harkitse: yrityksen tehtävä, kohdeyleisö, yksinkertaisuus, ainutlaatuisuus ja sopeutumiskyky
Värit ja kirjasin: nämä voivat kuvata yritystäsi tietyllä tavalla
Sininen = luottamus ja turvallisuuden tunne
Punainen = Vahvuus ja sitä käytetään elintarviketeollisuudessa
Keltainen = nuoruutta ja herättää huomiota
Vaihe 2: Käynnistä Adobe InDesign
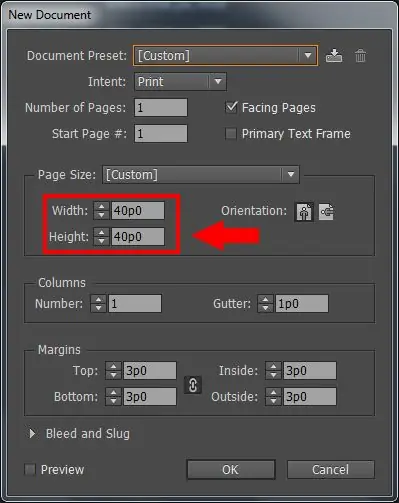
Vaihe 3: Luo uusi asiakirja -tiedosto

Tiedosto> Uusi> Asiakirja Aseta asiakirjan esiasetukseksi [Mukautettu] ja aseta leveydeksi ja korkeudeksi 40p0
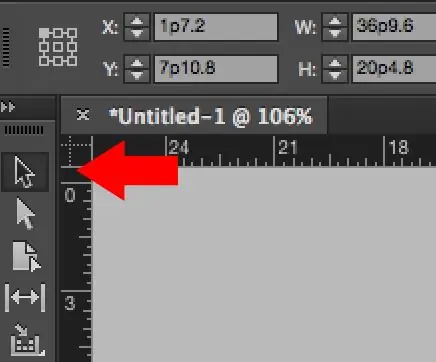
Vaihe 4: Poista näppäimistö W painamalla näppäimistöä
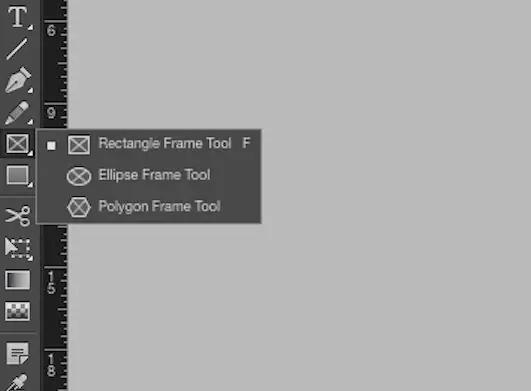
Vaihe 5: Napsauta suorakulmio -työkalua hiiren kakkospainikkeella. Luo suorakulmio napsauttamalla ja vetämällä kohdistinta

Vaihe 6: Napsauta valintatyökalua, jotta voit poistaa vaiheessa 5 käytetyn kehystyökalun valinnan

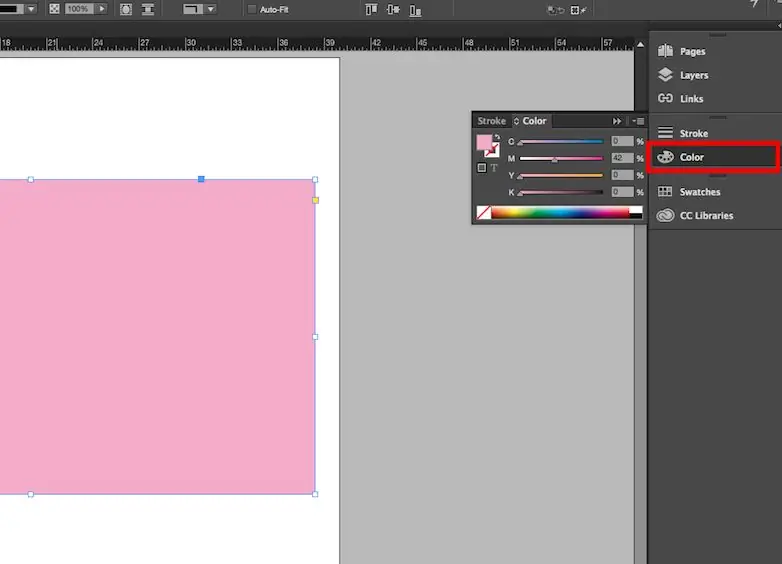
Vaihe 7: Täytä muoto valitsemallasi värillä käyttämällä värivaihtoehtoa

Säädä varjostusta ja sävyä C-, M-, Y- ja K -paneelipalkeilla
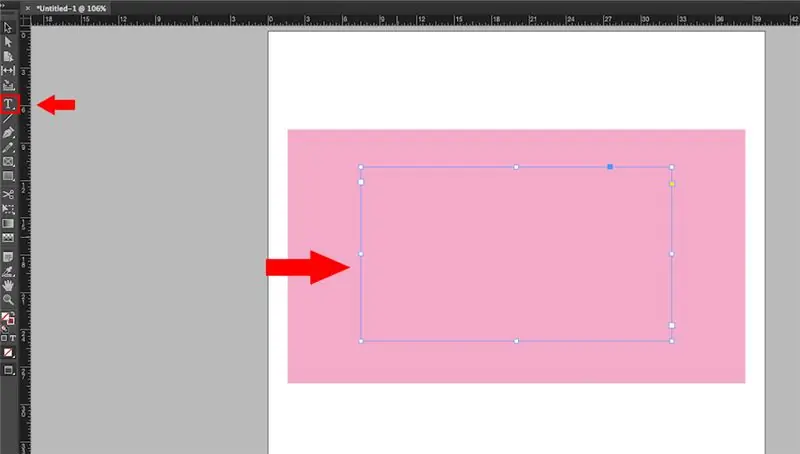
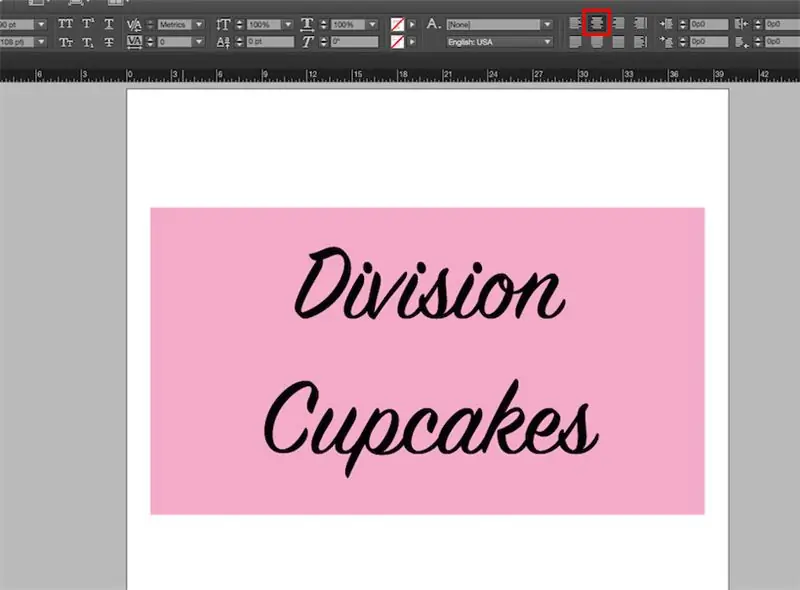
Vaihe 8: Napsauta vasemmanpuoleisen työkalupalkin tyyppityökalua ja luo haluamasi tekstiruudun koko vetämällä kohdistinta

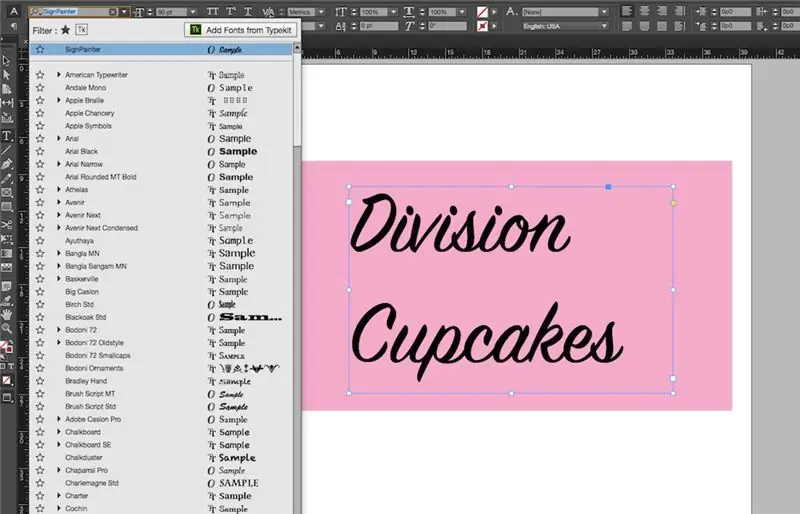
Vaihe 9: Kirjoita haluttu teksti ja muuta tekstiasetuksia muuttaaksesi kirjasintyyppiä ja kirjasinkokoa

Vaihe 10: Keskitä teksti käyttämällä "kohdista keskusta" -painiketta

*Huomautus: Varmista, että teksti on valittu eikä suorakulmio
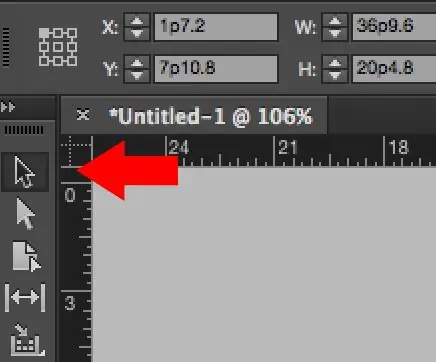
Vaihe 11: Napsauta valintatyökalua

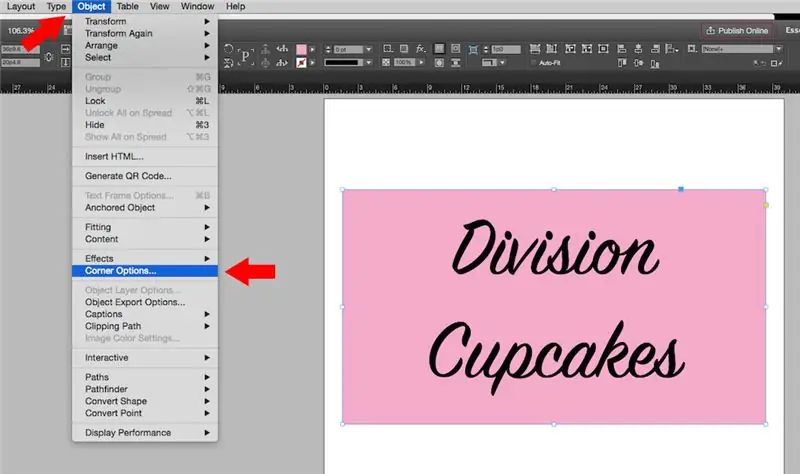
Vaihe 12: Napsauta suorakulmiota ja siirry kohtaan "Objekti" ja sitten "Kulman asetukset"

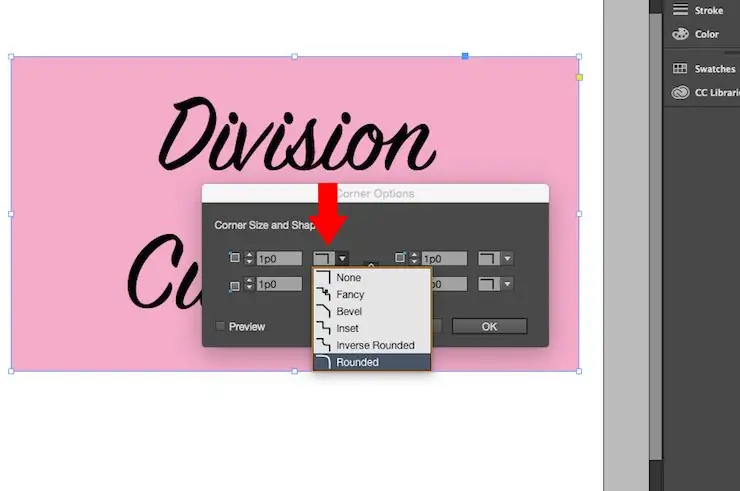
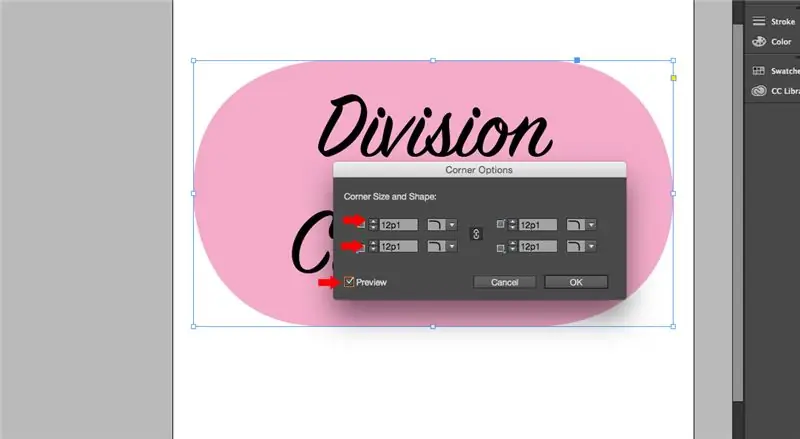
Vaihe 13: Tällainen ikkuna tulee esiin. Napsauta reunuskuvaketta valitaksesi haluamasi reunatyylin

*Huomautus: ÄLÄ vielä napsauta OK -painiketta
Vaihe 14: Napsauta ylös- ja alas -nuolia hallitaksesi muodosi pyöristymistä

*Huomautus: Tarkastele muutoksia valitsemalla esikatseluruutu
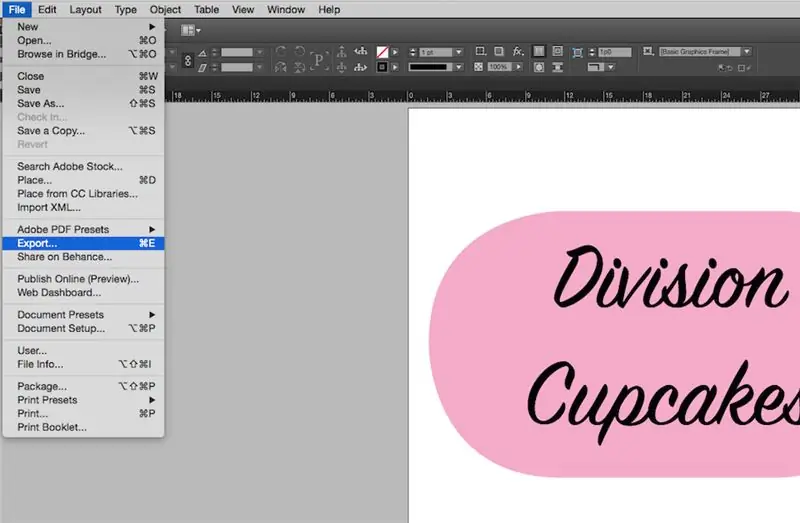
Vaihe 15: Tallenna logosi napsauttamalla "Tiedosto" ja "Vie". Nimeä tiedostosi ja valitse Tallenna kohteen tyyppi -kohdasta Adobe PDF

Onnittelut! Olet valmis ja loit logon!
Suositeltava:
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
Yksinkertaisen verkkosivun luominen aloittelijoille tarkoitetuilla hakasulkeilla: 14 vaihetta

Yksinkertaisen verkkosivun luominen hakasulkeilla aloittelijoille: Johdanto Seuraavat ohjeet antavat vaiheittaiset ohjeet verkkosivun luomisesta hakasulkeilla. Brackets on lähdekoodieditori, joka keskittyy ensisijaisesti verkkokehitykseen. Adobe Systemsin luoma ilmainen ja avoimen lähdekoodin ohjelmisto on lisensoitu
Tyylikkään ja yksinkertaisen verkkosivuston luominen Bootstrap 4: 7 -vaiheilla

Tyylikkään ja yksinkertaisen verkkosivuston luominen Bootstrap 4: llä: Tämän Instructable -ohjelman tarkoituksena on antaa ohjelmointiin perehtyneille - HTML tai muu - yksinkertainen johdanto online -portfolion luomiseen Bootstrap 4: llä. Opastan sinut alkuasetuksissa verkkosivustosta, kuinka luodaan muutama
Yksinkertaisen chat -ohjelman luominen Visual Basicissa Microsoft Winsock Controlin avulla: 7 vaihetta

Yksinkertaisen chat -ohjelman luominen Visual Basicissa Microsoft Winsock Controlin avulla: Tässä instuctable -ohjelmassa näytän sinulle, kuinka tehdä yksinkertainen chat -ohjelma Visual Basicissa. Käyn läpi, mitä kaikki koodit tekevät, jotta opit niitä tehdessäsi, ja lopussa näytän sinulle, kuinka sitä käytetään
Yksinkertaisen puhelinluettelosovelluksen luominen C#: 7 vaihetta

Yksinkertaisen puhelinluettelosovelluksen luominen C#: Hei, olen Luke, se on ensimmäinen Instructable. Haluan näyttää sinulle, miten voit luoda yksinkertaisen puhelinluettelosovelluksen Microsoft Visual Studiossa käyttämällä C#. On hyvä, että sinulla on joitakin perustietoja ohjelmoinnista ennen tämän projektin tekemistä. Aloitetaan. Me
