
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:04.
- Viimeksi muokattu 2025-01-23 14:44.

Tämä on yksinkertainen opetusohjelma, joka näyttää, kuinka voit muuttaa yksinkertaisen nuolikohdistimen melkein mihin tahansa Adobe Flashin haluamaasi kohtaan.
Vaihe 1: Aloittaminen

Luo uusi Flash -asiakirja. Jos käytät CS3 -pukua, valitse ActionScript 2.0 -vaihtoehto. Työtilan koolla ei ole väliä. Koska tämä kohdistin on todennäköisesti projektillesi (verkkosivu jne.), Tee mitat haluamallasi tavalla. Vaihda kuvataajuudeksi 30 kuvaa sekunnissa Ominaisuudet -paneelin alaosassa, jotta liike sujuu tasaisemmin.
Vaihe 2: Kohdistimen tekeminen

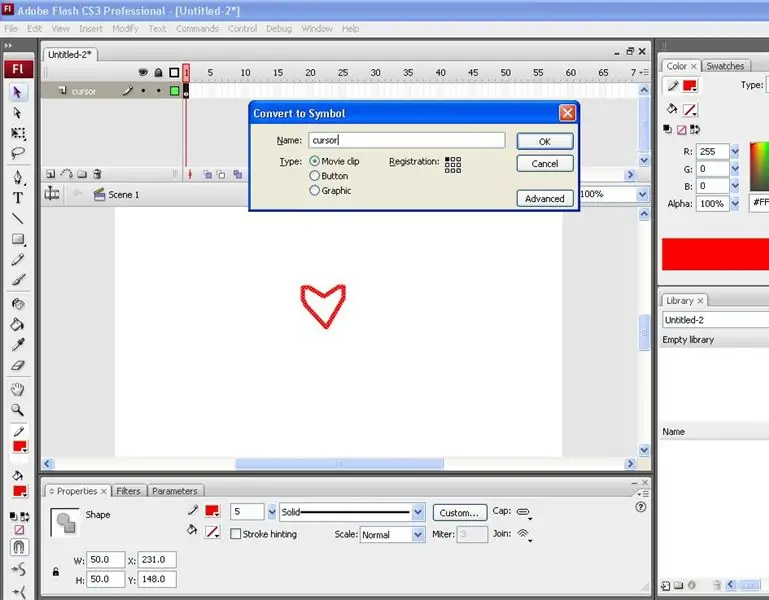
Nimeä aikajanasi ensimmäinen kerros uudelleen kohdistimella. Mukautettu kohdistin voi olla melkein mitä haluat. Jos haluat käyttää valokuvaa, lataa se lavallesi ja tee siitä elokuvaleike. Muuta sen koko niin suureksi kuin haluat kohdistimen olevan. Voit myös piirtää mukautetun kohdistimen, jonka tein tässä opetusohjelmassa. Voit tehdä tämän valitsemalla kynätyökalun, valitsemalla värin ja piirtämällä muodon. Kun olet saanut muodon, valitse valintatyökalu (nuoli) ja kaksoisnapsauta muotoasi valitaksesi koko asian. Tuo symbolikenttä näkyviin painamalla F8 -näppäintä ja valitse elokuvaleike ja anna sille nimi "kohdistin". Varmista myös, että rekisteröinti on vasemmassa yläkulmassa tai missä haluat napsautuskohdan olevan. Jos päätät käyttää valokuvaa ja haluat julkaista sen Internetissä, varo tekijänoikeusongelmia.
Vaihe 3: Ilmentymän nimi

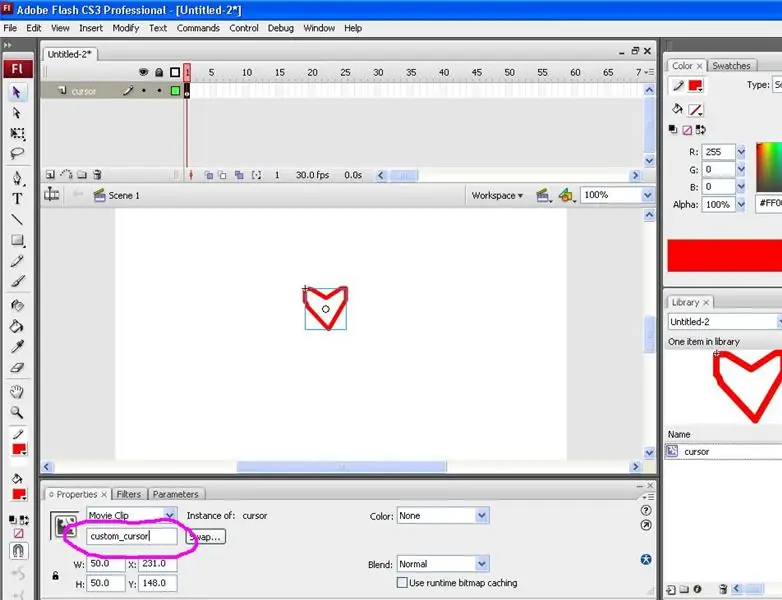
Ominaisuudet -paneelissasi elokuvaleikkeen alapuolella näet ruudun, jossa lukee "instanssin nimi". Napsauta sitä ja muuta ilmentymän nimeksi "custom_cursor".
Vaihe 4: ActionScript

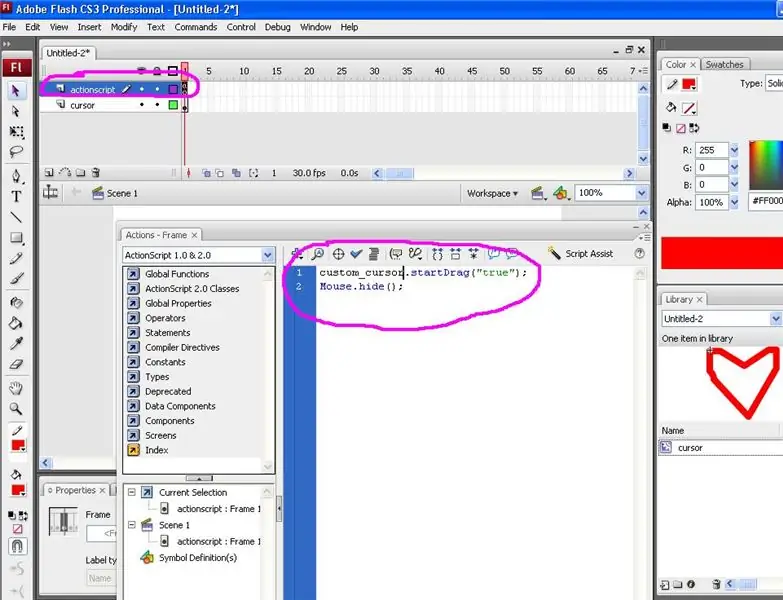
Luo toinen kerros yläreunan aikajanalle ja kutsu sitä "actioncriptiksi". Napsauta ensimmäistä avainkehystä ja paina F9 avataksesi toimintoruudun (tai napsauta avainkehystä hiiren kakkospainikkeella ja valitse toiminnot). Kopioi ja liitä tämä koodi siihen: custom_cursor.startDrag ("true"); Mouse.hide (); Tämä koodi käskee alkuperäisen kohdistimen piilottamaan ja korvaamaan sen uudella käyttämällä aiemmin antamaasi ilmentymän nimeä.
Vaihe 5: Esikatsele

Mukautettu kohdistin on valmis! Paina vain Control ja Enter esikatsellaksesi mukautettua kohdistinta.
Suositeltava:
STM32f767zi Cube IDE: n käytön aloittaminen ja mukautetun luonnoksen lataaminen: 3 vaihetta

Aloitusopas STM32f767zi Cube IDE: n kanssa ja Lataa sinulle mukautettu luonnos: OSTA (osta/käy verkkosivulla napsauttamalla testiä) STM32F767ZISUPPORTED OHJELMISTOT · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKO käytetään STM -mikrokontrollerien ohjelmointiin
Mukautetun piirilevyn tekeminen pienitehoisella laserkaivertajalla: 8 vaihetta (kuvilla)

Mukautetun piirilevyn tekeminen pienitehoisella laserkaiverrusohjelmalla: Kotitekoisen piirilevyn valmistuksessa on useita menetelmiä verkossa: alkeellisimmasta, vain kynän avulla, kehittyneempään 3D -tulostimien ja muiden laitteiden käyttöön. Ja tämä opetusohjelma koskee viimeistä tapausta! Tässä projektissa olen
Bluetooth -sovittimen tekeminen Pt.2 (yhteensopivan kaiuttimen tekeminen): 16 vaihetta

Bluetooth -sovittimen tekeminen Pt.2 (yhteensopivan kaiuttimen tekeminen): Tässä ohjeessa näytän sinulle, kuinka voin käyttää Bluetooth -sovitinta tehdäkseni vanhan kaiuttimen Bluetooth -yhteensopivaksi.*Jos et ole lukenut ensimmäistä ohjeeni " Bluetooth -sovitin " Ehdotan, että teet niin ennen kuin jatkat. C
Mukautetun iPad -kotelon tekeminen: 4 vaihetta

Mukautetun IPad -kotelon tekeminen: Vanha ja uusi törmäävät yhteen ja tekevät jotain vieläkin parempaa.Tämä yhdistää kaksi suosikkiasiani, sarjakuvia ja koteloita. Olin innostunut tekemään sen, ja rakastan pellavan ja paperin materiaaliyhdistelmää tässä tapauksessa. Se ei ole liian vaikeaa, vain nörtti
Esilataimen tekeminen Flashissa: 5 vaihetta

Kuinka tehdä esilatauslaite Flashissa: Päätin tehdä tämän i'bleksi, koska et voi uskoa kuinka moni kysyy, " omgzorz how I make flash! 1 !!! one! &Quot; Se on todella ärsyttävää. Selvä, aloitetaan. Tarvitsemasi asiat: Flash (käytän CS3: ta, mutta voit käyttää MX-CS4: ää) Laske
