
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.

Viime vuonna menimme isäni kanssa äskettäin avattuun robotiikka-/elektroniikkaliikkeeseen hyvin lähellä asuinpaikkamme. Kun tulin sinne, se oli täynnä elektroniikkaa, serovia, antureita, Vadelma pis ja Arduinos. Seuraavana päivänä menimme samaan myymälään ja ostimme monia sensoreita ja 3 Arduinoa, joiden arvo on noin 150 USD. Heti kun menin kotiin, mikään muu tuote ei toiminut kuin Arduino Mega. Meitä huijataan noin 130 USD: lla, mikä on paljon.
Joten päätin luoda robotin, joka pystyy testaamaan noin 12 anturia ja 2 moottoria (jotka toimivat edelleen servolla) ja voivat määrittää, onko tuote viallinen.
Mennään suoraan asiaan!
Tarvikkeet
1. Arduino UNO
2. 2,4 tuuman TFT -kosketusnäyttö
3. pari hyppyjohtoa
4. anturit ja moottorit, jotta voit testata niitä (tässä käytin - liikeanturia, MQ6 -kaasuanturia, äänianturia, potentiometriä ja vedenpinnan anturia)
Vaihe 1: Näin se toimii …


Olen ohjelmoinut Arduinon luomaan interaktiivisen käyttöliittymän TFT -näytöllä. Kuten tiedämme, TFT -näytössä on vain yksi vapaa nasta eli A5 -nasta. (jos käytät UNO: ta). Joten kaikki anturit, jotka käyttävät analogisia nastoja tietojen lukemiseen, ovat yhteensopivia tämän asetuksen kanssa …
Käyttöliittymässä voit muuttaa työpöydän taustaväriä ja avata sovelluksen, jonka olen kehittänyt Arduinolle, testataksesi antureita.
Kun avaat sovelluksen, näet kaksi vaihtoehtoa, INPUT ja OUTPUT. joten jos valitset Input, se näyttää 4 anturia (se on yhteensopiva 12 kanssa, mutta en ole vielä ohjelmoinut sitä, koska tentit lähestyvät…. ei aikaa:(. Kuka tahansa voi muokata koodia…)
Ja se voi myös tarkistaa, toimiiko servomoottori, kun liität sen paikkaan.
Katso:
Vaihe 2: Lataa koodi
Koodi on 600 -rivinen ohjelma, jonka koodasin huolellisesti noin 50 tunnissa. Siinä on muutamia vikoja, joten plz muokkaa sitä ja lähetä se minulle sähköpostissani ([email protected]).
Lataa koodi ja liitä TFT -suoja Arduinoon. Suosittelen pelaamaan käyttöliittymän kanssa, jotta saat paremman käsityksen siitä.
Koodi:
#sisältää
#Sisällytä #Sisällytä #Sisällytä #Sisällytä #define MAGENTA 0xF81F #define KELTAINEN 0xFFE0 #define WHITE 0xFFFF #define LIGHTGREY 0xC618 #define PURPLE 0x780F #define OLIVE 0x7BE0 #define Selection #define YP A1 #define XF 160 #define TS_MAXX 160 #define TS_MAXY 970 Kosketusnäyttö ts = Kosketusnäyttö (XP, YP, XM, YM, 300); Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET); #define BOXSIZE 40 #define PENRADIUS 3 #define MINPRESSURE 10 #define MAXPRESSURE 1000 int ääni; char -tila = 6; int touch = 0; int väri = MUSTA; int redir = 0; int ota; void setup () {Serial.begin (9600); tft.reset (); tft.setFont (& FreeMonoBoldOblique12pt7b); tft.binin (0x9325); tft.setRotation (45); tft.setTextSize (0,5); tft.fillScreen (VALKOINEN); tft.setCursor (60, 160); tft.setTextColor (MUSTA); tft.print ("Kirjaudu sisään pyyhkäisemällä"); } void loop () {float sensorVoltage; float sensorValue; TSPoint p = ts.getPoint (); pinMode (XM, OUTPUT); pinMode (YP, OUTPUT); jos (pz> MINPRESSURE && pz 240 && px 130 && py 240 && px 20 && py 240 && px 20 && py 160 && px 12 && py 240 && px 20 && py 240 && px 20 && py 40 && px 15 && py 150 && px 40 && py 150 && px 80 && py 150 && px 120 && py 150 && px 170 && py 90 && px 40 && py 90 && px 80 && py 90 && px 120 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 150 && px 170 && py 100 && px 20 && py 200 && px 100 && py 100 && px 20 && py 100 && px 20 && py 100 && px 20 && py <100) {kosketus = 26; }} if (touch == 1 && state == 6) {tft.setRotation (0); tft.fillScreen (väri); ääni = 0; tft.fillRect (200, 180, 80, 140, VALKOINEN); tft.drawRect (201, 181, 81, 141, MUSTA); tft.fillRect (80, 30, 100, 100, CYAN); tft.drawRect (81, 31, 101, 101, MUSTA); tft.fillRect (10, 30, 50, 100, NAVY); tft.drawRect (11, 31, 51, 101, MUSTA); tft.fillRect (10, 180, 30, 120, PURPLE); tft.drawRect (11, 181, 31, 121, MUSTA); tft.fillRect (45, 180, 30, 120, SININEN); tft.drawRect (46, 181, 31, 121, MUSTA); tft.fillRect (80, 180, 30, 120, CYAN); tft.drawRect (81, 181, 31, 121, MUSTA); tft.fillRect (115, 180, 30, 120, VIHREÄ); tft.drawRect (116, 181, 31, 121, MUSTA); tft.fillRect (150, 180, 30, 120, KELTAINEN); tft.drawRect (151, 181, 31, 121, MUSTA); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, VALKOINEN); tft.drawTriangle (210, 30, 210, 50, 220, 40, MUSTA); tft.drawRect (200, 35, 12, 12, MUSTA); tft.drawCircle (210, 40, 14, VALKOINEN); //tft.fillTriange(a1, b1, a2, b2, c1, c2, RED); tft.setRotation (45); tft.setCursor (200, 20); tft.print ("Asetukset"); tft.fillRoundRect (45, 75, 75, 75, 4, VALKOINEN); tft.drawRoundRect (45, 75, 75, 75, 4, MUSTA); tft.fillRect (75, 75, 15, 30, MUSTA); tft.fillRect (75, 120, 15, 30, MUSTA); tft.fillRect (90, 105, 30, 15, MUSTA); tft.fillRect (45, 105, 30, 15, MUSTA); tila = 7; kosketus = 0; ota = 0; } jos (kosketus == 2) {tft.fillScreen (VALKOINEN); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, VALKOINEN); tft.drawTriangle (210, 30, 210, 50, 220, 40, MUSTA); tft.drawRect (200, 35, 12, 12, MUSTA); tft.drawCircle (210, 40, 14, MUSTA); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, MUSTA); tft.drawLine (300, 30, 270, 30, MUSTA); tft.setCursor (20, 200); tft.print ("personointi"); tft.setCursor (20, 170); tft.print ("kirjaudu ulos"); tft.setCursor (20, 140); tft.print ("oheislaitteet"); tft.setCursor (20, 110); tft.print ("Tietoja"); kosketus = 1; tila = 2; } if (touch == 10 && state == 2) {tft.fillScreen (VALKOINEN); tft.setCursor (10, 160); tft.setTextColor (MUSTA); tft.print ("Luotu ja kehitetty"); tft.setCursor (100, 190); tft.print ("by:"); tft.setCursor (60, 220); tft.print ("Teini Intiasta"); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, VALKOINEN); tft.drawTriangle (210, 30, 210, 50, 220, 40, MUSTA); tft.drawRect (200, 35, 12, 12, MUSTA); tft.drawCircle (210, 40, 14, MUSTA); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, MUSTA); tft.drawLine (300, 30, 270, 30, MUSTA); tila = 6; } if (touch == 11 && state == 2) {tft.fillScreen (VALKOINEN); tft.setCursor (60, 40); tft.print ("Valitse"); tft.setCursor (40, 60); tft.print ("taustaväri"); tft.fillRect (60, 180, 45, 45, PUNAINEN); tft.fillRect (120, 180, 45, 45, KELTAINEN); tft.fillRect (180, 180, 45, 45, SININEN); tft.fillRect (240, 180, 45, 45, VIHREÄ); tft.fillRect (60, 130, 45, 45, MAGENTA); tft.fillRect (120, 130, 45, 45, NAVY); tft.fillRect (180, 130, 45, 45, LIGHTGREY); tft.fillRect (240, 130, 45, 45, CYAN); tft.fillRect (60, 80, 45, 45, VALKOINEN); tft.drawRect (60, 80, 45, 45, MUSTA); tft.fillRect (120, 80, 45, 45, MUSTA); tft.fillRect (180, 80, 45, 45, OLIVE); tft.fillRect (240, 80, 45, 45, PURPLE); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, VALKOINEN); tft.drawTriangle (210, 30, 210, 50, 220, 40, MUSTA); tft.drawRect (200, 35, 12, 12, MUSTA); tft.drawCircle (210, 40, 14, MUSTA); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, MUSTA); tft.drawLine (300, 30, 270, 30, MUSTA); tila = 6; jos (redir == 1) {väri = VALKOINEN; } jos (redir == 2) {väri = MUSTA; } jos (redir == 3) {color = OLIVE; } jos (redir == 4) {color = PURPLE; } jos (redir == 5) {color = MAGENTA; } jos (redir == 6) {väri = NAVY; } jos (redir == 7) {väri = LIGHTGREY; } jos (redir == 8) {color = CYAN; } jos (redir == 9) {väri = PUNAINEN; } jos (redir == 10) {väri = KELTAINEN; } jos (redir == 11) {väri = SININEN; } jos (redir == 12) {väri = VIHREÄ; }} jos (kosketus == 26) {ota = 1; tft.fillScreen (VALKOINEN); tft.setRotation (0); tft.fillTriangle (210, 30, 210, 50, 220, 40, WHITE); tft.fillRect (200, 35, 12, 12, VALKOINEN); tft.drawTriangle (210, 30, 210, 50, 220, 40, MUSTA); tft.drawRect (200, 35, 12, 12, MUSTA); tft.drawCircle (210, 40, 14, MUSTA); tft.setRotation (45); tft.fillTriangle (270, 40, 270, 20, 260, 30, MUSTA); tft.drawLine (300, 30, 270, 30, MUSTA); tft.setRotation (1); tft.setCursor (30, 80); tft.print ("Tulo"); tft.setCursor (30, 150); tft.print ("Lähtö"); tft.drawRect (25, 130, 90, 30, MUSTA); tft.drawRect (25, 60, 90, 30, MUSTA); if (p.x> 190 && p.x 30 && p.y <90) {tft.setCursor (150, 220); tft.print ("Veden taso"); tft.setCursor (150, 170); tft.print ("Kaasun taso"); tft.setCursor (150, 120); tft.print ("Etäisyys"); tft.setCursor (150, 70); tft.print ("Ääni"); kosketus = 1; tila = 2; }}} while (ääni == 1) {tft.fillScreen (VALKOINEN); sensorValue = analoginenLuku (A5); sensorVoltage = sensorValue; tft.setCursor (60, 160); tft.print (sensorVoltage); Serial.println ("Äänitaso ="); Serial.println (sensorVoltage); viive (1000); jos (ääni == 0) {tauko; }}}}
Vaihe 3: Tarvittavat kirjastot:
- Adafruit_GFX.h
- Adafruit_TFTLCD.h
- Kosketusnäyttö. H
Githubin linkit samaan:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/TFTLCD-Library
github.com/adafruit/Adafruit_TouchScreen
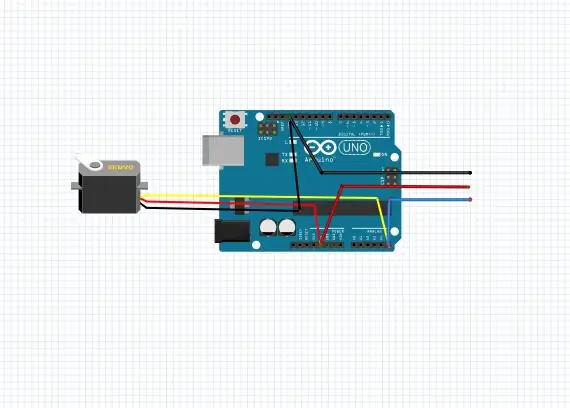
Vaihe 4: Yhteydet

Tarvitset 6 hyppyjohtoa. 3 urosta ja 3 narttua. juota ne suoraan Arduino -levylle seuraavasti:
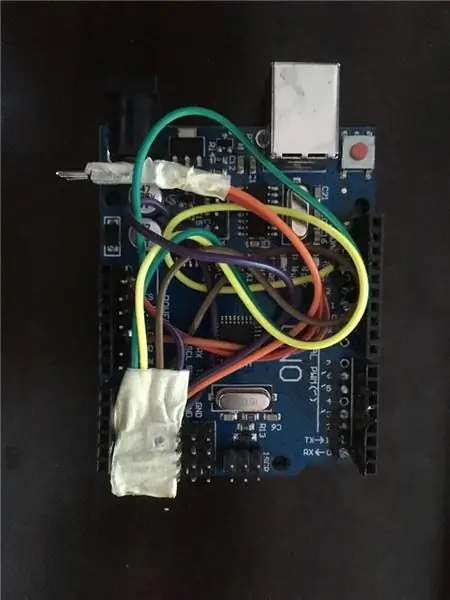
Vaihe 5: Lyö kaikki yhteen
Työnnä johdot arduinoon (katso kuva), käytä tarvittaessa liimapistoolia…
Kiinnitä sitten TFT -suoja ja testaa anturit.
Kiitos, että vieritit alas. Muista äänestää minua, jos tämä projekti oli mielestäsi ainutlaatuinen ja hyödyllinen
Hyvää tekemistä ja varo elektroniikkahuijareita?
Vaihe 6: Lisäparannuksia:
- Lisää anturien yhteensopivuutta
- Servomoottorin koodi oli saatettava loppuun
- Toinen sovellus, joka voi liittyä Bluetooth -moduuleihin, jotta voimme ohjata Bluetooth -käyttöistä robottia sen kanssa.
- Virheenkorjauksia
Suositeltava:
MyPetBot (Bot, joka seuraa sinua): 10 vaihetta (kuvilla)

MyPetBot (botti, joka seuraa sinua): Ai on yksi matematiikan kauneimmista sovelluksista. Se on pohjimmiltaan joukko matriisitoimintoja, jotka on optimoitu vastaamaan etsimääsi tulosta. Onneksi on olemassa monia avoimen lähdekoodin työkaluja, joiden avulla voimme käyttää sitä. Alunperin ha
VASTAAMINEN: älypuhelimen pidike, joka auttaa sinua keskittymään: 7 vaihetta (kuvilla)

ANTiDISTRACTION: älypuhelimen pidike, joka auttaa sinua keskittymään: ANTiDISTRACTION -laitteemme on suunniteltu lopettamaan kaikenlaiset solun häiriötekijät intensiivisen keskittymisen aikana. Kone toimii latausasemana, johon mobiililaite on asennettu helpottaakseen häiriötekijää
Covid-19-naamio, joka huutaa sinua, jos kosket kasvosi: 4 vaihetta

Covid-19-naamio, joka huutaa sinua, jos kosket kasvosi: Et voi lopettaa kasvojesi koskettamista? Kiinnitä tämä elektroniikka naamioosi, ja sinua muistutetaan jatkuvasti, ettet tee sitä
Hydraattori - laite, joka motivoi sinua juomaan vettä: 8 vaihetta (kuvilla)

Hydraattori - laite, joka motivoi juomaan vettä: Riittävä veden juominen on erittäin tärkeää kaikille. Mutta juon joka päivä vähemmän vettä kuin minun pitäisi. Tiedän, että kaltaisiani ihmisiä on muistutettava juomaan vettä. Jos olet yksi meistä, tämä projekti muuttaa sinun
24 - tikittävä pommi, joka pyytää sinua laittamaan puhelimesi alas: 5 vaihetta

24 - tikittävä pommi, joka pyytää sinua laittamaan puhelimesi alas: 24 (aiemmin tunnettu avaimena) on ajastin, joka kannustaa käyttäjiä laittamaan puhelimen ja keskittymään muihin tehtäviin sen sijaan, että tuhlaisi aikaa puhelimeen. Se on suunniteltu olemaan kuin pommi, joka tarjoaa paremman tuloksen käyttäytymisen muutoksesta sen luonteen vuoksi
