
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 08:59.
- Viimeksi muokattu 2025-01-23 14:41.




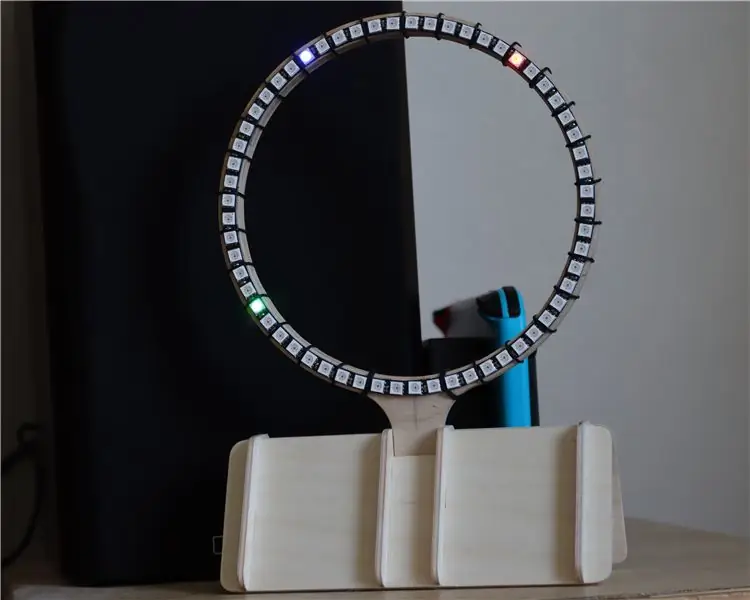
Tervetuloa opettamaan LED -kellon valmistamista 60 neopikseliä käyttäen.
Liitteessä on kolme PDF -tiedostoa, joista toinen on kellon segmenttejä varten, toinen pohjaan ja lopuksi yksi malli, joka auttaa osien liimaamisessa yhteen.
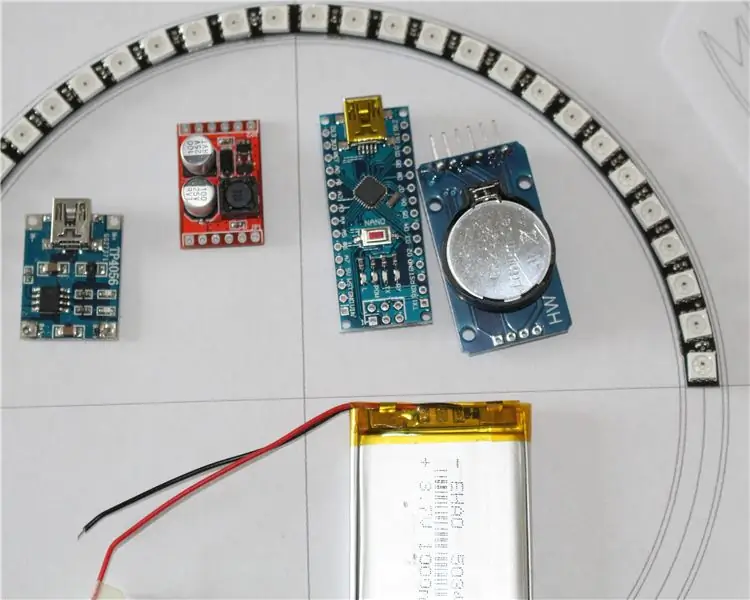
Joten tämän suorittamiseksi tarvitset seuraavat asiat
- 60 neopikselin rengas tulee neljässä neljänneksessä. hae "ws2812 rengas 60" (12,00 €)
- RTC -haku "DS3231 -moduuli" (2,50 €)
- Arduino Nano (4 €)
- 3mm/1/8 "vaneria.
- langan palasia. toivottavasti sinulla on joitain ympärilläsi?
- 5v USB -virtalähde. Lapsesi tyyppi on tuhonnut liittimen.
Alla on Lipo -paristokäyttöiset tuotteet, mutta testin jälkeen kello kuluttaa liikaa virtaa, joten akku pudotettiin verkkovirta -USB -virtalähteen hyväksi.
- DC-DC-muunninhaku "boost converter" (3 €)
- Latauspiiri TP4056 haku "tp4056" (2 €)
- LiPo 1000Mah yksisoluinen. hae "1000mah lipo 3.7" TAI "503450 lipo" (8,00 €)
LiPo -numero on 503450 ja saattaa olla mukavaa tietää, että tämä tarkoittaa 50 mm pitkää 34 mm leveää ja 5,0 syvää.
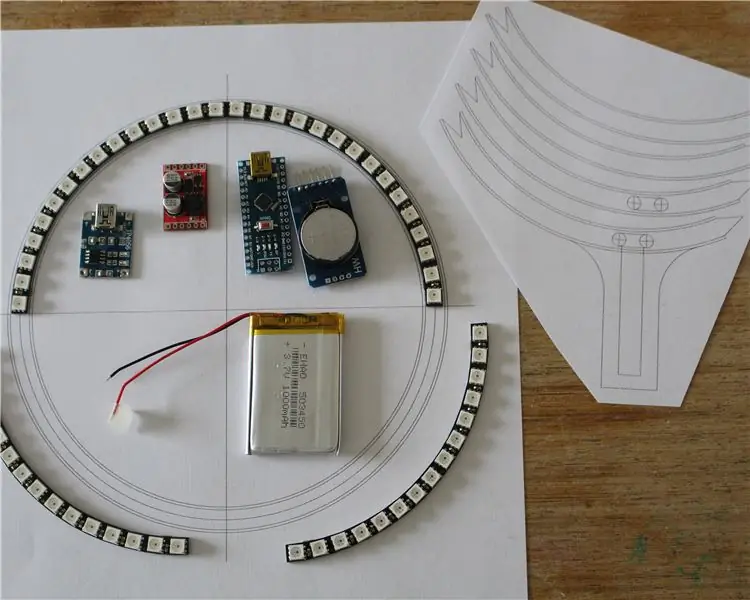
Vaihe 1: Puupalat



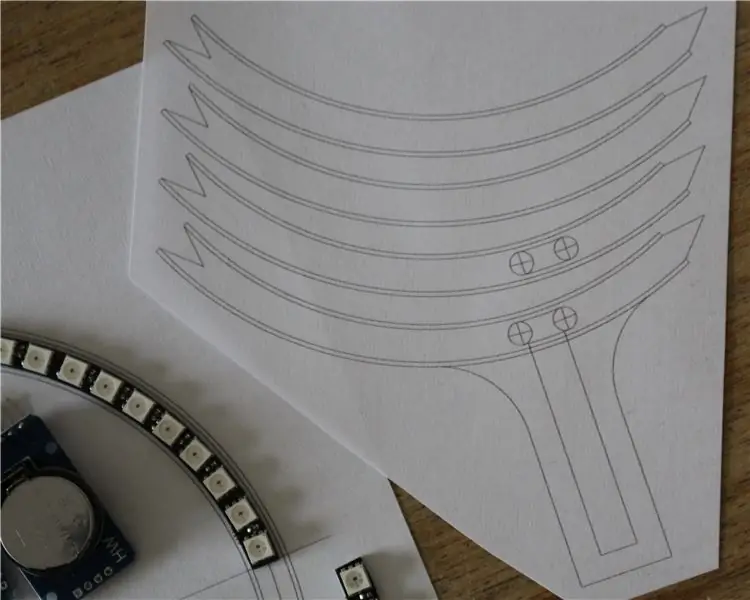
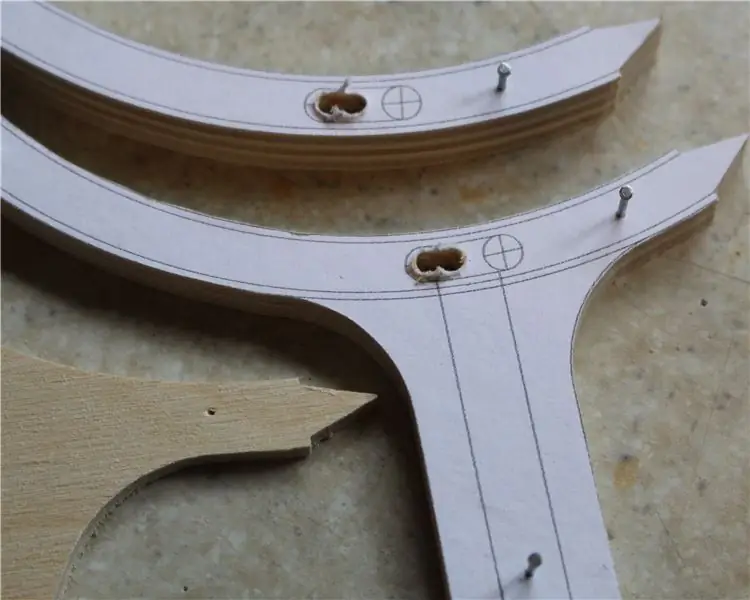
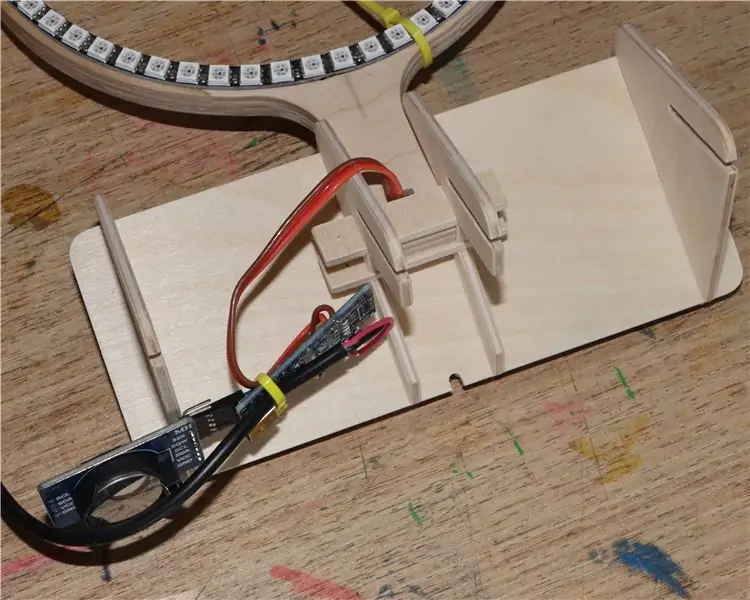
Sinun pitäisi pystyä näkemään kuvista, että olen tulostanut mallin ja kiinnittänyt siihen myös vanerin. Mikä ei ehkä ole ilmeistä, olen leikannut 3 osaa kerralla ja alaosa leikataan ensin kehän ympäri, sitten yksi osa poistetaan (takaa), sitten reikä leikataan jäljellä olevissa kahdessa osassa ja sitten toinen osa poistettu jättäen vain etuosan jäljelle, sitten johtojen aukko leikattiin.
Kun kaikki palat on leikattu, sinun on ensin tarkistettava, miten ne kaikki sopivat yhteen, ja liimaa ne sitten kaikki. Rakensin kolme kerrosta kellosuunnitelman päälle varmistaakseni, että kaikki oli oikein pyöreä. Varmista myös, että saat pohjapalat oikeaan asentoon ja koko keskiviipale on asennettu ylösalaisin, jotta kierrät nivelet.
Etuosien reiät mahdollistavat neljännesosien juotetut liitokset. Alempi osa mahdollistaa johtimien kulkemisen.
Kuvasarja osoittaa myös, kuinka pohja on koottu.
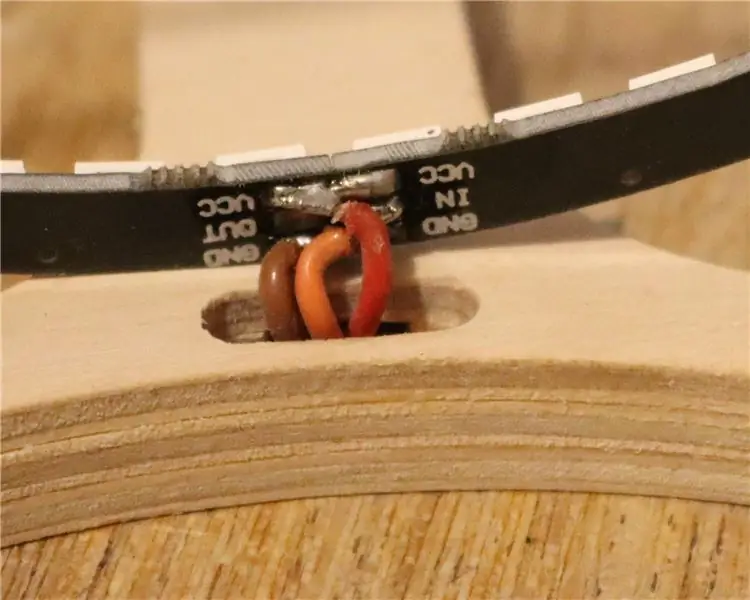
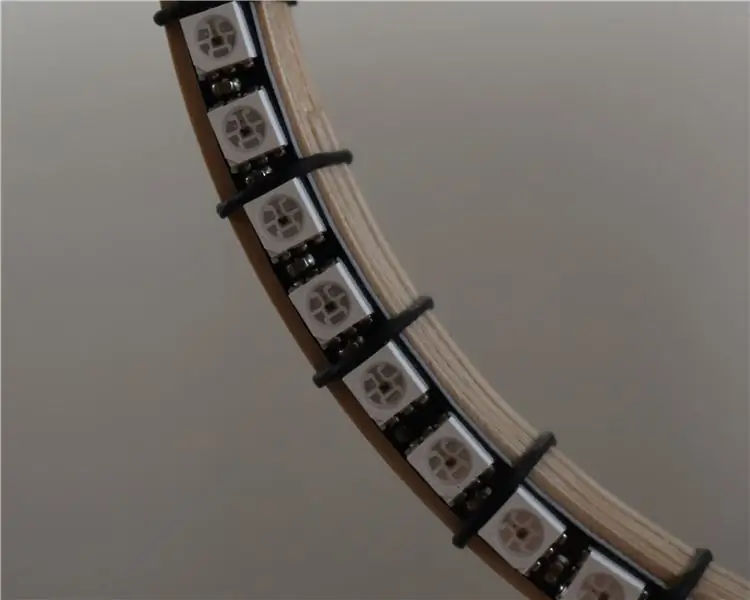
Vaihe 2: LED -renkaan kytkentä




Ei paljon sanottavaa tästä vaiheesta, mutta jos et ole käyttänyt WS2812LED -nauhaa, ne ovat älykkäitä, joten jokaisella on dataa sisään ja ulos. Piirilevy käsittelee 15 liitännän kaarissa kaikki liitännät, mutta kun tulet liittymään osioihin, sinun on tehtävä virtaliitännät ja tiedot. Et voi saada yhteyksiä väärin, koska ne ovat ympyrässä, mutta kun olet suorittanut ympyrän, sinun pitäisi puuttua yksi linkki tiedoista IN/OUT, jotta voit kytkeä johdot dataan. Siellä, missä johdot kytkeytyvät dataan IN, on ensimmäinen LED tai oikein numeroitu NOLLA.
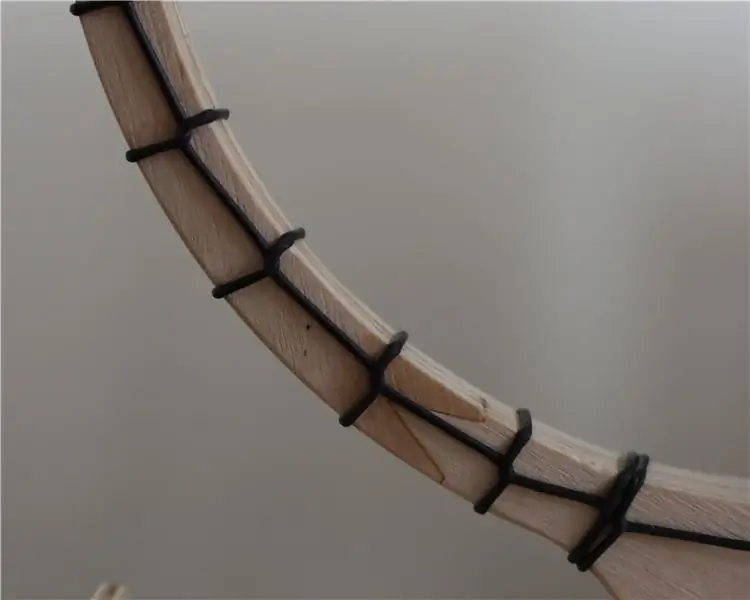
Mietin, miten oli paras tapa kiinnittää LED -rengas puurenkaaseen? mutta lopulta päätin käyttää uhkaavaa johtoa ja kangaspuita kehän ympäri ohittaen LEDit joka kerta.
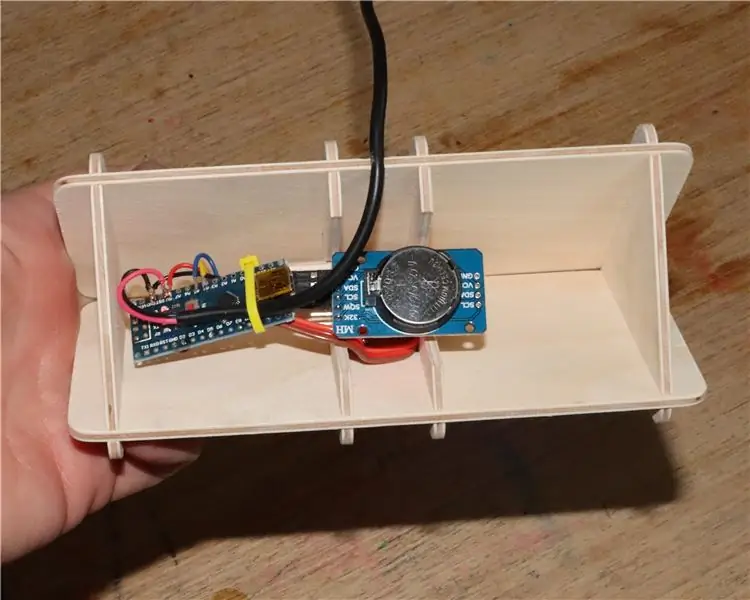
Vaihe 3: Kytke Arduino Nano ja Power



Päätin aluksi käyttää LiPoa tässä projektissa, mutta kun kokeilin sitä, akku tyhjeni yön yli. Aluksi ajattelin, että akku on saattanut olla tyhjä, joten mittasin virran ja huomasin, että piiri piirrettiin 73 mA, mikä tarkoittaa, että akussa se tulee olemaan enemmän. Itse asiassa mittasin akun virran (ennen tehostinmuunninta) ja huomasin sen olevan yli 110 mA. Joten oli ilmeistä, että tämä kello ei toimi akulla.
Joten sen sijaan päätän käyttää 5V USB -laturia. Minulla on yleensä paljon kuolleita USB -latureita, koska liittimet saavat väärin kahdelta pieneltä lapselta.
Joten koska käytämme WS2812 LED -valoja, meillä on vain 3 liitäntää Arduino Nano -laitteeseen.
- Virta
- Maa
- Data IN. Oranssi - D2 Nanolla
Seuraavaksi meillä on RTC, tässä on vain 4 johtoa.
- Teho 5 volttia
- Maa
- SCL (I2C -kello) Sininen - A5 Nanossa
- SDA (I2C -tiedot) keltaisesta A4 -muotoon nanolla
Lopuksi tarvitsemme virtaa, ja tämä menee Nanon 5 V: n liittimeen. Vin on suunniteltu siten, että sen jännite on suurempi kuin 5 volttia (eli 7-12 volttia) ja maa.
Vaihe 4: Ohjelma
Pidän todella ohjelmoinnista, en vain ole kovin hyvä siinä.
Ongelma 1
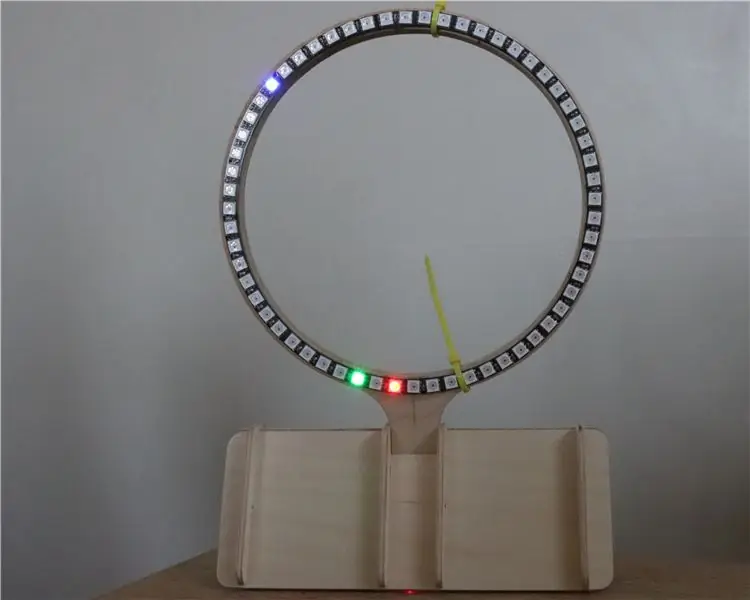
Sekunnit ja minuutit esitetään oikein lukuna 0-59. Ensimmäinen LED ja siten nolla ovat kuitenkin alareunassa. Tämä piti siis korjata.
void correctPos (int A)
{jos (A 30) {A = A - 31; }} lämpötila = A; }
Ongelma 2
Yritin tyhjentää kaikki LEDit ennen uuden sijainnin näyttämistä, mutta tämä aiheutti LEDien vilkkumisen. Joten päätin laittaa seuraavan LED -valon päälle ja sammuttaa edellisen. Tämä toimi hyvin ?? EI, koska jos uusi sijainti olisi nolla, se yrittäisi sammuttaa -1. joten asiaa käsiteltiin samaan aikaan.
void delete Edellinen (int B)
// poista edellinen led, jos se oli nolla, // sammuta 59 muuta, vähennä vain 1 // ja sammuta se. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // Kaikki pois} else {strip.setPixelColor (B - 1, 0, 0, 0); // kaikki pois}}
Ongelma 3
Edellä mainitun tekeminen toimi todella hyvin, kunnes uusi toinen asema tuli vanhan minuutin tilalle. Tämä tarkoitti, että minuutti, joka päivitettiin sekuntien jälkeen, sammutti sen! Sama tunti/minuutti
jos (sek == min-1)
{strip.setPixelColor (min-1, 0, 30, 0); }
Ongelma 4
Asiat alkavat näyttää hyviltä, joten sekoitetaan värit, kun ne putoavat samaan asentoon?
jos (min == s)
{strip.setPixelColor (min, 15, 13, 0); // vihreä ja punainen keltaiseksi. }
Ongelma 5
Tunnit alkavat 24 tunnin muodossa. joten tämä pitää korjata ensin
jos (tuntia> 12)
{tuntia = tuntia -12; }
Ongelma 6
Älkäämme unohtako, että vuorokaudessa on 24 tuntia ja minulla on 60 LEDiä. Helppoa todella moninkertaistaa sen 5
tuntia = tuntia * 5;
Ongelma 7
Kun olemme tehneet edellä mainitun, meillä on nyt tuntihyppy 4 LEDiä, se näyttäisi paljon paremmalta, jos se käyttäisi kaikkia LED -valoja ja näyttäisi oikein tunnin murto -osat? Tämä oli jälleen helppo korjaus, lisäsin vain alkuperäisen minuuttiluvun jaettuna 12: een tunteihin.
tuntia = tuntia + (addMin/12);
Ongelma 8
Kun tunnin tai minuutin merkkivalo on alareunassa, sekunnit häviävät sekunniksi ennen.
tuntia = jos (min == 0)
{if (sek == 59) {strip.setPixelColor (59, 0, 30, 0); // vihreä}} if (tuntia == 0) {if (sek == 59) {strip.setPixelColor (59, 0, 30, 0); // vihreä}}
Ongelma 9
Kellonajan asettaminen. Päätin pitää tämän rakenteen hyvin yksinkertaisena, joten en sisältänyt painikkeita ajan säätämiseen. On siis vain liitettävä kello tietokoneeseen ja ladattava uusi aika. Yksinkertaisesti poista alla olevan osan kommentti ja aseta tarvittava aika ja lataa ohjelma. Kommentoi rivi uudelleen ja lähetä ohjelma uudelleen, jos virta katkeaa, se suorittaa asennuksen uudelleen ja lataa vanhan ajan uudelleen.
// 12.4.2020 klo 23.20 soitat:
//artc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Suositeltava:
ESP32 -robotti servoja käyttämällä: 6 vaihetta (kuvien kanssa)

ESP32-robotti servojen avulla: Olen kokeillut erilaisia ESP32-kehityskortteja, tilasin äskettäin yhden TTGO T-Beam -lajikkeista, joissa on akkupistoke oman 18650 Lipon lisäämiseksi. rakentaa
Internet -radio käyttämällä ESP32: 7 vaihetta (kuvien kanssa)

Internet -radio ESP32: n avulla: Rakkaat ystävät, tervetuloa toiseen Instructableen! Tänään aiomme rakentaa Internet -radiolaitteen suurella 3,5 tuuman näytöllä käyttämällä halpaa ESP32 -korttia. Usko tai älä, voimme nyt rakentaa Internet -radion alle 10 minuutissa ja vähemmän
Sarja -LED -valo käyttämällä monivärisiä LED -valoja: 3 vaihetta (kuvien kanssa)

Sarja -LED -valo käyttämällä monivärisiä LED -valoja: Sarja -LED -valo ei ole niin kallis, mutta jos olet DIY -rakastaja (harrastaja) kuten minä, voit tehdä omia sarja -LED -valoja ja se on halvempaa kuin markkinoilla oleva valo. aion tehdä oman sarja -LED -valon, joka toimii 5 volttia
Kosketa kytkinpiiriä käyttämällä transistoria MOSFET: 5 vaihetta (kuvien kanssa)

Kosketuskytkimen piiri käyttämällä transistoria MOSFET: Kuinka tehdä kosketuskytkinpiiri käyttämällä MOsfet -transistoria mihin tahansa sähköiseen projektiin Erittäin helppo projekti ja hyödyllinen kaikille piireille, jotka edellyttävät tällaista elektronista kosketuskytkintä
Binaarikello käyttämällä neopikseleitä: 6 vaihetta (kuvien kanssa)

Binaarikello, jossa käytetään neopikseleitä: Hei ihmiset, rakastan kaikkea LEDiin liittyvää ja haluan myös käyttää niitä eri mielenkiintoisilla tavoilla Kyllä, tiedän, että binaarikello on tehty täällä useita kertoja, ja jokainen on erinomainen esimerkki siitä, miten Luo oma kellosi
