
Sisällysluettelo:
- Vaihe 1: Valmistele NeoPixel -rengas
- Vaihe 2: Leikkaa LED -valot
- Vaihe 3: Juottaa LEDit
- Vaihe 4: Selän valmistelu
- Vaihe 5: Kytke mikrofoni ja Arduino
- Vaihe 6: Arduinon ohjelmointi
- Vaihe 7: Värien, kirkkauden ja anturikynnyksen muuttaminen
- Vaihe 8: Tee piiristä pysyvämpi
- Vaihe 9: Luo kuva
- Vaihe 10: Yhdistäminen
- Vaihe 11: Opi virheistä
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:43.



Tämä projekti näyttää kuinka tehdä interaktiivinen kuva voikukasta. Se alkaa keltaisena kukana, jossa on terälehtien LED -valot, ja muuttuu sitten valkoiseksi voikukkakelloksi, joka voidaan puhaltaa päälle siementen leviämiseksi.
Se perustuu Qi Jiein kauniiseen taideteokseen, jonka kuva on saanut inspiraationsa yhdestä Jessie Thompsonin ja Zachory Bertan kukkakuviosta. Tein omani kankaalle ja kehystin sen kuvakudosvanteeseen mennäksesi Tech- ja Textiles -tuotantotilan seinälle Devonissa, Englannissa, esimerkkinä aloittelijaprojektista, joka yhdistää ompelun Arduinon kanssa.
Video valosta Qi Jie
Jessie Thompsonin ja Zachory Bertan video yhden kukkasuunnittelusta
Kummankin olemassa olevan projektin koodi on saatavilla, ja luulin sen olevan helppo tehdä, mutta ohjeet olivat vähäiset ja kesti useita yrityksiä, ennen kuin löysin toimivan menetelmän. Joten tässä on täydelliset ohjeet ja aikaa säästävät vinkit remixille, joka yhdistää sekä suunnittelun elementtejä että omia säätöjä.
Yksityiskohdat siitä, mikä ei toiminut minulle, ovat lopussa kaikille, jotka ovat kiinnostuneita siitä, miksi valitsin tämän tavan.
Qi Jie -valomaalauksen koodi
Pienen kukkakuvan koodi Jessie Thompson ja Zachory Berta
Materiaalit
- Arduino UNO
- 12 neopikselin Adafruit -rengas
- 5 V nauha 11 RGB -LEDistä
- Äänimikrofonin anturi
- Hyppyjohdot
- 5 V: n ladattava akku USB A -liitännällä
- Tulostinkaapeli (USB A - B -kaapeli)
- Liimapisteitä tai kuumaliimaa
- A4 -kortti
- 30 cm x 30 cm kerma -puuvillakangas, kuten vanha tyynyliina
- Vihreä kangasmaali
- Ruskea puuvillalanka
- 70 cm x 50 cm aaltopahvi, kuten pizzalaatikot
- Maalarinteippi
- 9 tuuman kirjontakehys kuvan kehystämiseen
- 9 itseliimautuvaa tarranauhaa
Työkalut
- Tietokone, johon on ladattu Arduino IDE
- Juotin ja lyijytön juote
- Leipälevy piirin testaamiseen
- Langanpoistaja/leikkurit
- Ompeluneula
- Kynä
- Sakset
Vaihe 1: Valmistele NeoPixel -rengas
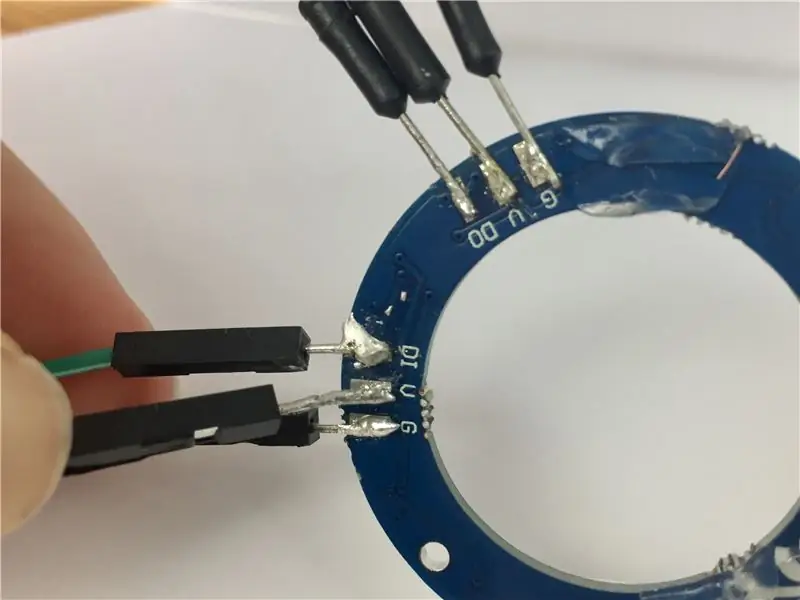
Juotos eri värin johdot kuhunkin NeoPixel -renkaan takana olevaan virta-, maadoitus- ja datatyynyyn.
Jos sinulla on eri versio renkaasta, johdot eivät ehkä ole samassa asennossa kuin valokuvani.
Merkitse muistiin, mitkä johdot ovat tulo- ja lähtöliitäntöjä, sekä positiivisia, tietoja ja maadoituksia, koska niiden merkinnät ovat renkaan alapuolella eivätkä näy, kun rengas on paikallaan.
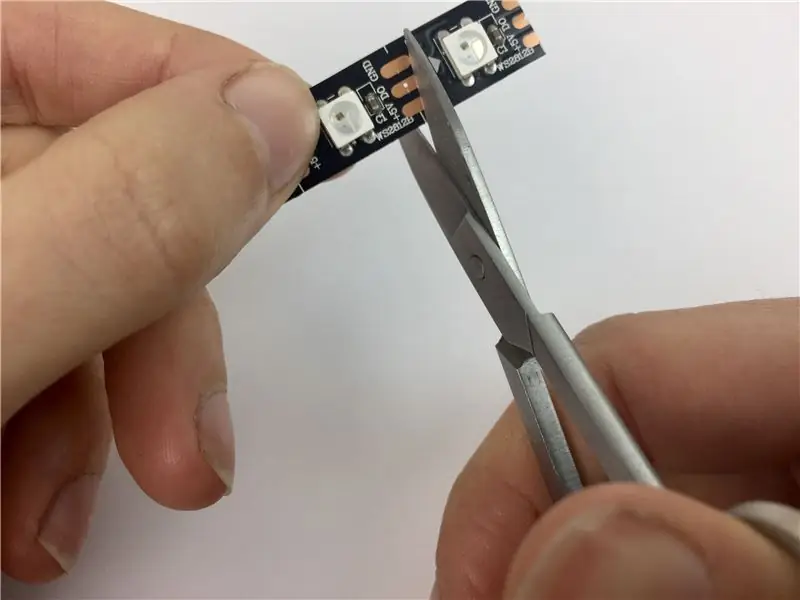
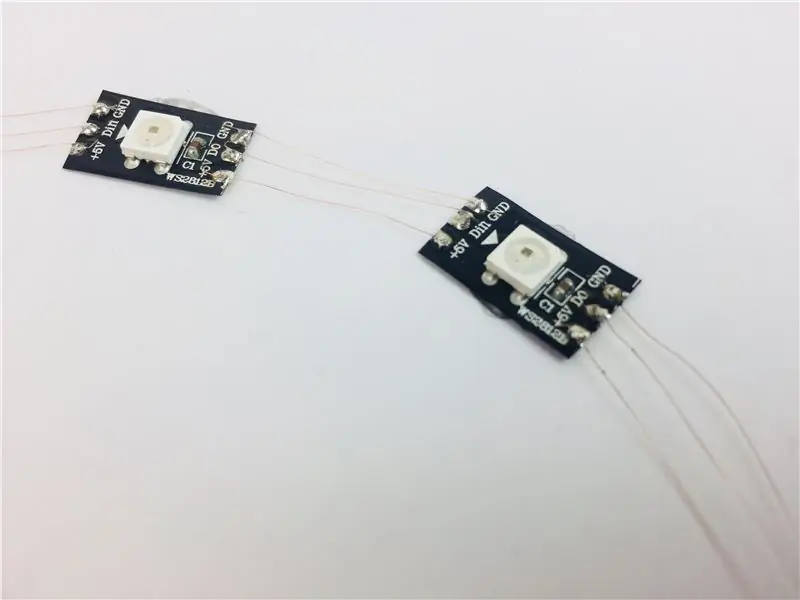
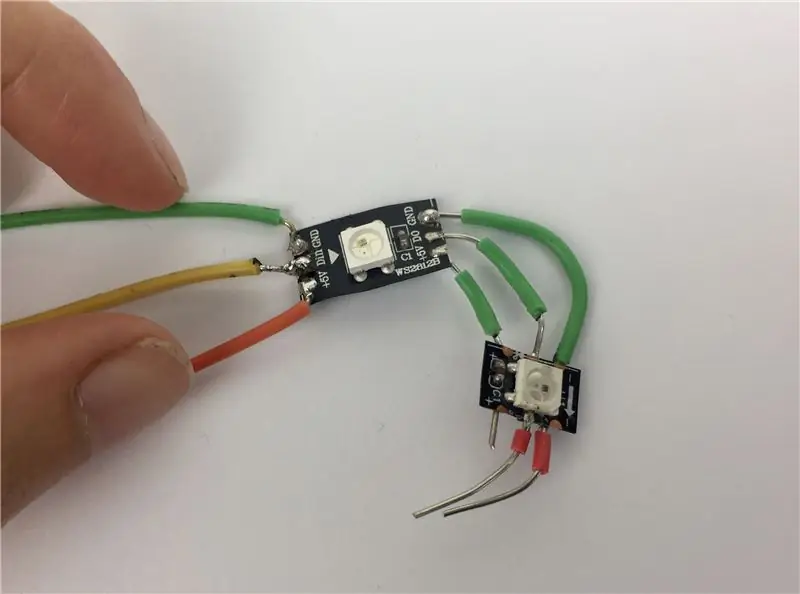
Vaihe 2: Leikkaa LED -valot


Leikkaa 11 yksittäistä LEDiä RGB -LED -nauhasta. Levitä juottokupla jokaisen tyynyn yläpuolelle.
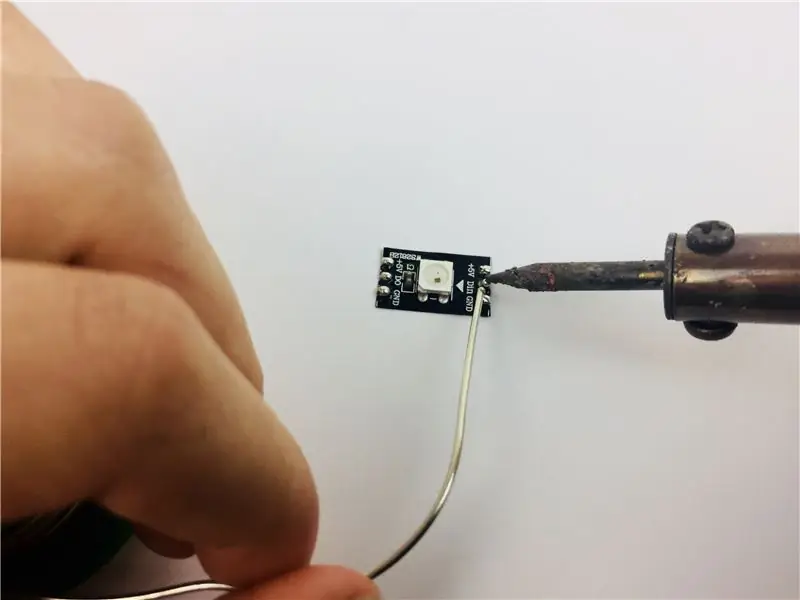
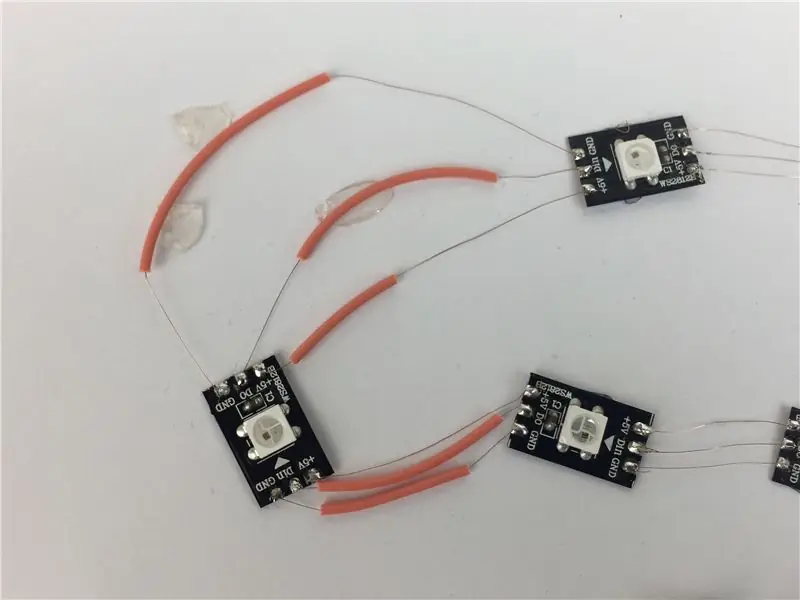
Vaihe 3: Juottaa LEDit



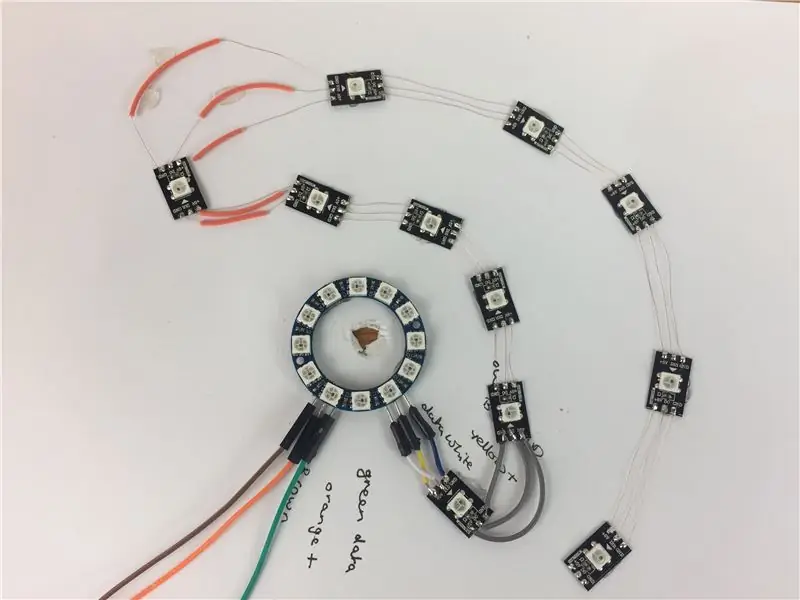
Tee kortin keskelle reikä mikrofonin asettamiseksi. Kiinnitä neopikselien rengas ja yksittäiset LEDit liimapisteillä kuvan osoittamaan asentoon ja varmista, että kaikki LED -valojen nuolet ovat samassa linjassa, kun ketjutetaan yhteen.
Juotos lähtöjohdot renkaasta ensimmäiseen yksittäiseen LED -valoon, sovittamalla plus-, maa- ja datajohdot samoihin tyynyihin molemmissa LED -valoissa.
Nopein ja helpoin tapa löytää LEDit yhteen on irrottaa hyppyjohdin erillisiksi kuparisäikeiksi. Kiinnitä yksi säie yhdistääksesi jokaisen LEDien juotetun tyynyn seuraavaan, joka vastaa positiivista, dataa ja maata. Se tarvitsee vain nopean kosketuksen kuumasta juotosraudasta, koska tyynyt on esijuotettu edellisessä vaiheessa. Sen sijaan, että katkaisisit johdot tässä vaiheessa, vie ne LED -valon yläosan yli päästäksesi juotetuille tyynyille toisella puolella. Varmista, etteivät johdot risteä tai kosketa toisiaan, juota näihin tyynyihin ja jatka kierrosta viimeisen LED -valon tulopuolelle.
Älä kiinnitä johtoa viimeisen LED -valon lähtöpuolelle. Toisin kuin jotkut LEDit, jotka saatat tuntea, sinun ei tarvitse suorittaa pyöreää piiriä, joka vie virran takaisin maahan, koska olet johdotanut erillisen maadoituksen ja positiiviset linjat koko ajan. Katkaise kaikki johtimet, jotka kulkevat LED -valojen yläosassa, niin että vain niiden välillä on johtimia.
Vinkki: Jotta langat eivät kosketa kulmia pyöritettäessä, pujota kukin takaisin pieneen muovieristeeseen, joka on aiemmin poistettu.
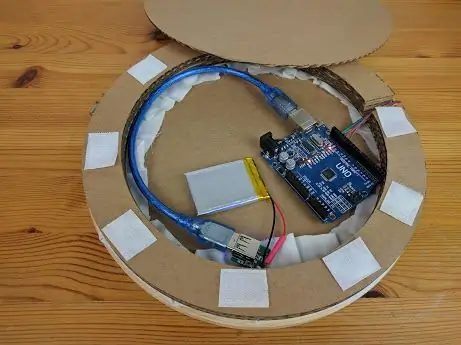
Vaihe 4: Selän valmistelu


Tee valkoinen reikä syöttöjohtoihin ja työnnä ne läpi.
Erota kuvakudosrenkaan kaksi rengasta. Piirrä pienimmän renkaan ulkopinta 5 aaltopahvikappaleeseen ja leikkaa. Leikkaa reikien keskelle kolme ympyrää noin 2 cm: n päähän reunasta renkaiden muodostamiseksi ja leikkaa 5 mm: n rako kumpaankin. Liimaa renkaat päällekkäin ja aseta raot ja kiinnitä tämä johonkin kortin jäljellä olevista ympyröistä.
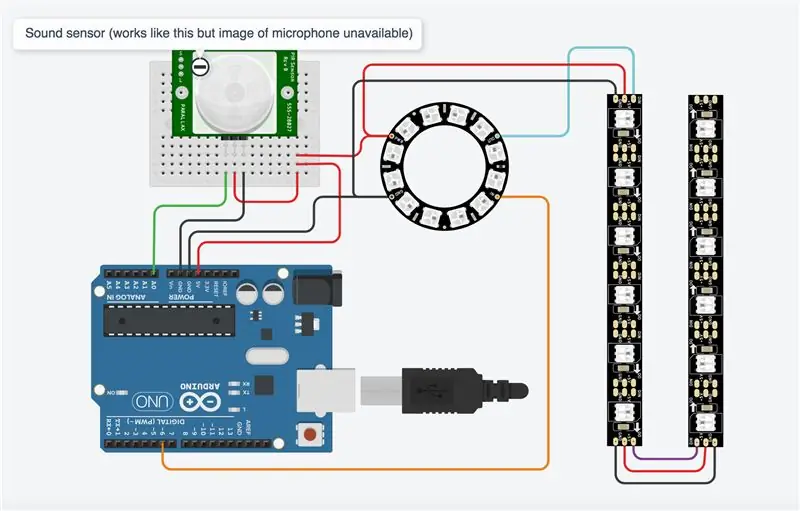
Vaihe 5: Kytke mikrofoni ja Arduino


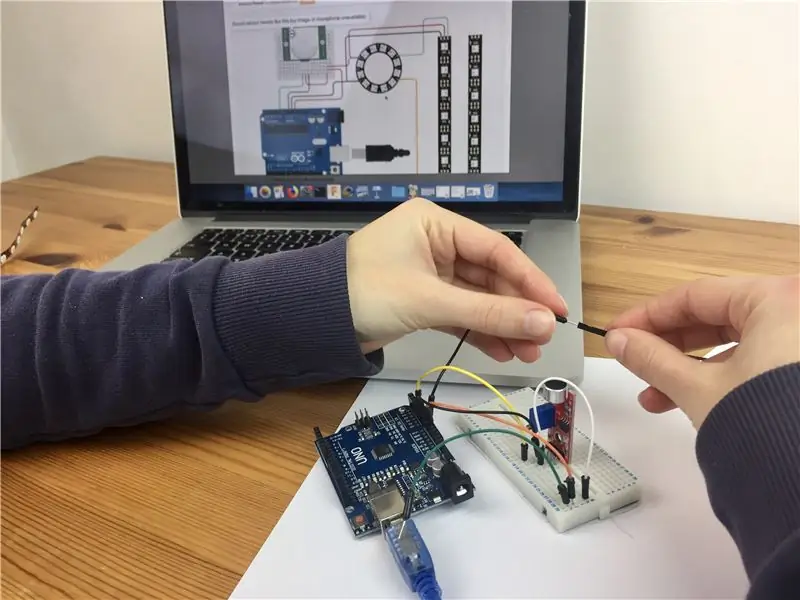
Kytke Arduino mikrofonianturiin ja LED -renkaaseen kuvan osoittamalla tavalla. Käytin TinkerCadia piirikaavion luomiseen, jossa ei ole mikrofonikuvaa, joten olen korvannut toisen anturin, joka käyttää samoja nastoja ja toimii samalla tavalla simulaatiossa.
Voit tarkastella simulaatiota osoitteessa https://www.tinkercad.com/things/5cgI2wluA0c. Vedä anturiin kiinnitetty ympyrä aktiiviselle alueelle simuloidaksesi puhallusta mikrofoniin. LEDit ovat nauhoina 6, joten simulaation viimeinen LED ei ole osa suunnittelua eikä syty.
Vaihe 6: Arduinon ohjelmointi

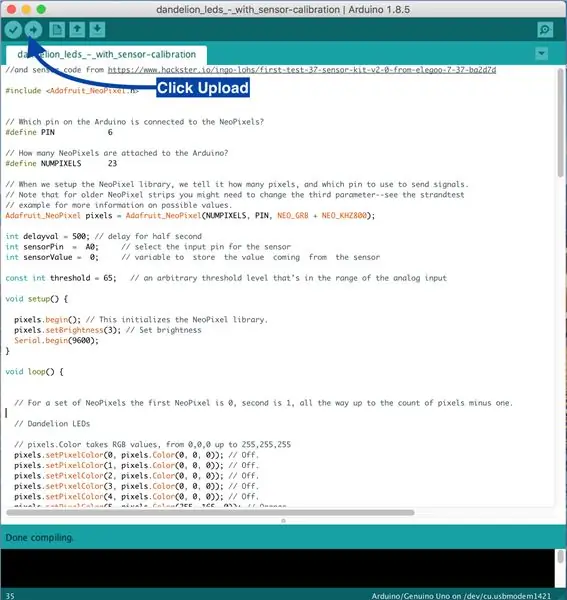
Avaa Arduino IDE tietokoneellasi ja aloita uusi luonnos Poista kaikki luonnoksen sisältämät asiat ja kopioi ja liitä tämä koodi sen sijaan
// Mukautettu NeoPixel Ring -mallin yksinkertaisella luonnoksella (c) 2013 Shae Erisson // ja anturikoodi osoitteesta https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Mikä nasta Arduino on yhteydessä NeoPixeleihin? #define PIN 6 // Kuinka monta NeoPixeliä on liitetty Arduinoon? #define NUMPIXELS 23 // Kun asennamme NeoPixel -kirjaston, kerromme sille, kuinka monta pikseliä ja mitä nasta käytetään signaalien lähettämiseen. // Huomaa, että vanhemmilla NeoPixel-nauhoilla saatat joutua muuttamaan kolmatta parametria-katso esimerkki strandtest // saadaksesi lisätietoja mahdollisista arvoista. Adafruit_NeoPixel pikselit = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // puolen sekunnin viive int sensorPin = A0; // valitse tulon nasta anturille int sensorValue = 0; // muuttuja tallentaa arvon anturista const int kynnys = 200; // mielivaltainen kynnystaso, joka on analogisen sisääntulon tyhjäasetuksen alueella () {pixels.begin (); // Tämä alustaa NeoPixel -kirjaston. pixels.setBrightness (20); // Aseta kirkkaus Serial.begin (9600); } void loop () {// NeoPixels -sarjan ensimmäinen NeoPixel on 0, toinen on 1, aina pikselien lukumäärään miinus yksi. // Voikukan LEDit // pikseliä. Väri ottaa RGB -arvot 0, 0, 0 - 255, 255, 255 pikseliä.setPixelColor (0, pikseliä. Väri (0, 0, 0)); // Vinossa. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (6, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (8, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (10, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (11, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. delay (delayval*6); // Vähitellen siirtyminen kukasta siemenpääksi // pikseliä. Väri ottaa RGB -arvot 0, 0, 0 - 255, 255, 255 pikseliä. 0, 0)); // Vinossa. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // sinertävän valkoiset pikselit.setPixelColor (6, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // sinertävän valkoiset pikselit.setPixelColor (8, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // sinertävän valkoiset pikselit.setPixelColor (10, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // sinertävän valkoinen. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (delayval*6); // Siemenpään LEDit pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // pois pikselit.setPixelColor (2, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // pois pikselit.setPixelColor (4, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (9, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // pois pikselit.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (delayval*3); // Viive jonkin aikaa (millisekunteina). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // pois pikselit.setPixelColor (2, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (5, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (7, pixels. Color (255, 165, 0)); // Oranssi. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (delayval*3); // Viive jonkin aikaa (millisekunteina). pixels.setPixelColor (0, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (1, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (2, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (3, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (4, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (5, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (6, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (7, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (8, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (9, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (10, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (11, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (delayval); // Viive jonkin aikaa (millisekunteina). // Lue anturin arvo ja näytä se sarjamonitorissa sensorValue = analogRead (sensorPin); Serial.println (sensorValue); viive (250); // Vaikka anturin arvo on pienempi kuin kynnys, tarkista anturin arvo ja tulosta se sarjamonitoriin. Kun arvo on kynnyksen yläpuolella, luonnos voi jatkua, kun (sensorValue <kynnys) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); viive (250); } // Ensimmäiset tuulen merkkivalot pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (12, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (13, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (14, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (15, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (16, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (17, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (18, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (19, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (20, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (21, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (22, pixels. Color (0, 0, 0)); // Vinossa. pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (delayval); // Viive jonkin aikaa (millisekunteina). // Toisen tuulen merkkivalot pixels.setPixelColor (0, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (1, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (2, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (3, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (4, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (5, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (6, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (7, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (8, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (9, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (10, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (11, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (12, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (13, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (14, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (15, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (16, pixels. Color (0, 0, 0)); // Vinossa. pixels.setPixelColor (17, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (18, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (19, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (20, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (21, pixels. Color (226, 246, 255)); // Sinertävän valkoinen. pixels.setPixelColor (22, pixels. Color (226, 246, 255)); // Sinertävän valkoinen.pixels.show (); // Tämä lähettää päivitetyn pikselin värin laitteistoon. viive (2000); // Viive jonkin aikaa (millisekunteina). }
Liitä Arduino tietokoneeseen USB -tulostinkaapelilla
Valitse Työkalut> Hallitus ja valitse Arduino/Genuino UNO -levy
Siirry Porttiin ja varmista, että kortti on liitetty oikeaan USB -porttiin. Jos olet epävarma, voit irrottaa Arduinon ja katsoa, mikä portti katoaa luettelosta. Kytke se takaisin ja portti näkyy uudelleen.
Lataa luonnos napsauttamalla merkityn valokuvan Upload -kuvaketta. Valojen pitäisi vilkkua Arduinossa latauksen aikana. Kun se on ladannut puolet, neo -pikselirenkaan LED -valot syttyvät keltaiseksi ja muuttuvat täyteen valkoisten valojen renkaaseen. Puhalla mikrofoni testataksesi piiriä. Ulkokerrosten LEDien pitäisi syttyä vuorotellen. Tarkista juotos kaikista LED -valoista, jotka eivät toimi.
Vaihe 7: Värien, kirkkauden ja anturikynnyksen muuttaminen


Värit
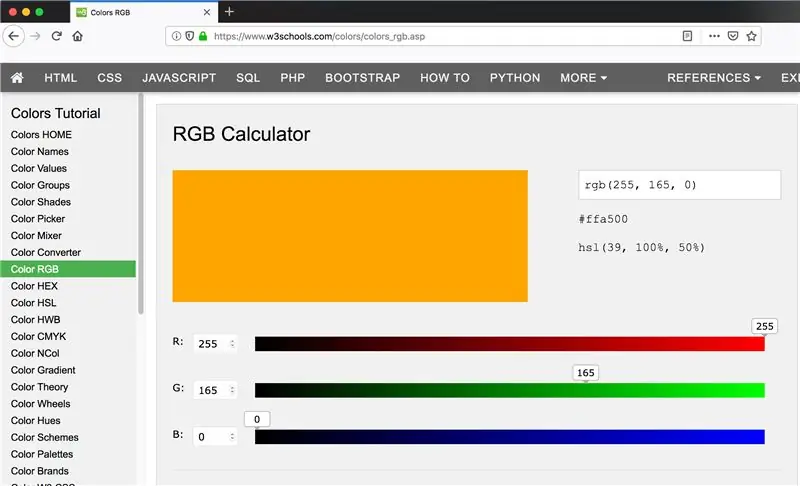
LEDien värit asetetaan RGB (punainen vihreä sininen) -arvoilla. Jos haluat käyttää eri värejä kuin minä, voit löytää haluamiesi värien arvot käyttämällä online -RGB -värilaskuria, kuten www.w3schools.com/colors/colors_rgb.asp
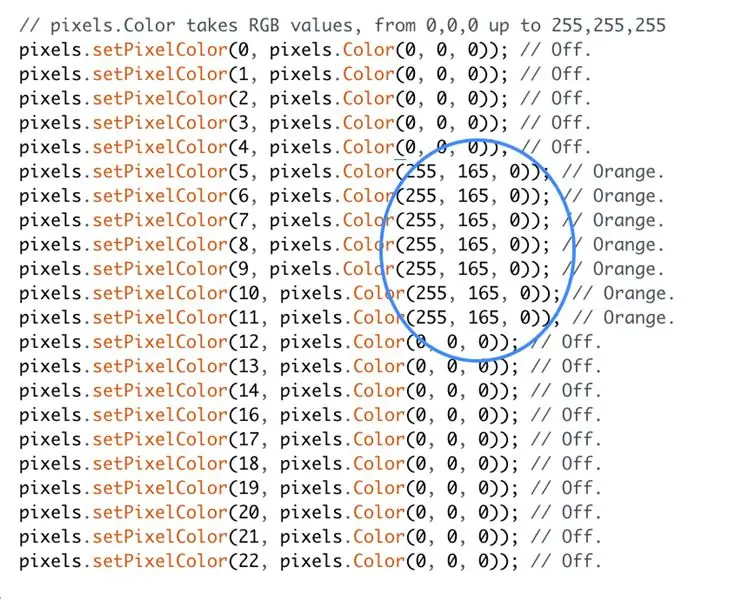
Jos haluat sammuttaa LED -valon, käytä arvoja 0, 0, 0.
Jos haluat asettaa LEDin valkoiseksi, käytä arvoja 255, 255, 255. Edellisen vaiheen koodi käyttää sinertävää valkoista arvolla 226, 246, 255 ja oranssia arvolla 255, 165, 0.
Kirkkaus
Jos haluat muuttaa LED -valojen kirkkautta, siirry koodin tyhjien asetusten osioon ja etsi seuraava koodirivi:
pixels.setBrightness (20); // Aseta kirkkaus
Muokkaa suluissa olevaa numeroa muuttaaksesi LED -valojen kirkkautta.
Anturin kynnys
Kun suoritat ohjelman, puolet NeoPixel -renkaasta alkaa keltaisena edustaa kukkaa ja muuttuu vähitellen koko ympyräksi valkoisia LED -valoja edustamaan siemenpäätä. Ohjelman pitäisi pysähtyä tässä vaiheessa, kunnes puhallat mikrofonianturin päälle. Jos ohjelma jatkuu ja sytyttää LED -valojen ulkokerrokset ilman, että anturi aktivoi niitä, siirry koodin tyhjennysosioon ja alenna alla olevaa arvoa. Lisää arvoa, jos ohjelma pysähtyy, mutta ei reagoi, kun puhallat anturiin.
const int kynnys = 200;
Vaihe 8: Tee piiristä pysyvämpi

Kun piiri toimii, irrota Arduino tietokoneesta ja irrota mikrofonianturi leipälevyltä. Juotta johdot Arduinosta mikrofonianturiin, jotta sama piiri pysyy pidempään. Työnnä mikrofoni kortin reiän läpi takaa. Taivuta tarvittaessa mikrofonia varovasti 90 astetta, jotta levy voi asettua kortin taakse. Kiinnitä akku Arduinoon tulostinkaapelilla ja koko sarjan pitäisi toimia.
Vaihe 9: Luo kuva

Tee kankaaseen reikä, johon haluat mikrofonin. Poltin pienen reiän kuumalla juotosraudalla ja leikkasin sen saksilla, kunnes mikrofoni meni läpi. Maalaa ja ompele kukka kankaalle. Kun maali kuivuu, kiinnitä maalaus kirjontakehykseen ja leikkaa ylimääräinen kangas pois jättämällä pieni reuna.
Jos haluat nähdä, näkyykö jokin piirikomponentista kankaan läpi, aseta kangas ja kehä tilapäisesti kortin päälle siten, että mikrofoni näkyy reiän läpi. Peitä piiri tarvittaessa peiteteipillä, tarkista silloin tällöin, kunnes komponentit eivät enää näy. LEDit ovat riittävän kirkkaita, jotta ne voidaan nähdä peiteteipin läpi. Jos sinun on lisättävä vielä enemmän kerroksia, voit tehdä LED -valoista kirkkaampia säätämällä koodiasi vaiheen 7 mukaisesti.
Aseta kangas ja vanne takaisin kortin päälle kuten ennenkin ja kiinnitä paikalleen liimaamalla ylimääräinen kangas kortin takaosan päälle.
Vaihe 10: Yhdistäminen

Liimaa valkoinen kortti aaltopahviympyrään, joka sisältää mikrofonin, mutta ei Arduinoa ja akkua, joiden on mentävä pahvin reunan ympäri ja johdot kulkevat rakojen läpi.
Kiinnitä viimeinen pahviympyrä tarranauhalla, jotta pääset käsiksi akkuun. Tee pahviin reikä, johon haluat ripustaa sen koukulle seinälle.
Vaihe 11: Opi virheistä



Ensimmäinen yritys oli piiritarroilla ja kuparinauhalla. Piiritarrat ovat pieniä LED -valoja, jotka on asennettu tarroihin kuparityynyillä. He tulevat Qi Jiein Chibitroniks -yhtiöstä, ja ajattelin, että he olisivat täydellisiä.
En voinut saada luotettavaa yhteyttä kuparinauhalla tai hopeanauhalla, ja kun juotin langan tarroihin, sain silti vain sarjan 3 LED -tarraa valoon 9 V: n paristolla. Kävi selväksi, että niitä ei ole tarkoitettu monivalohankkeisiin, kuten toivoinkin. Kun katselin tarkemmin piiritarroja käsittelevää verkkosivua, neljä valoa sisältävä projekti osoittautui erityyppiseksi LEDiksi. Voisin syöttää virtapiiritarroja 12 V: n akulla, mutta se olisi liian iso, jotta se mahtuisi kuvan sisälle.
Sitten kokeilin ommeltavia LED -valoja. Luulin, että vain virran ja maan saaminen olisi helpompaa johdottaa kuin ohjelmoitavat LEDit, joissa on virta-, maa- ja datajohdot. Mutta se osoittautui monimutkaisemmaksi piiriksi, joka tarvitsi ylimääräisen virtalähteen ja MOSFETin, jota minulla ei ollut. Olisin voinut käyttää ommeltavia NeoPixeleitä, mutta ne ovat kalliimpia.
Joten muutaman väärän käynnistyksen jälkeen päädyin sarjaan ohjelmoitavia LED -valoja, jotka ovat halpoja ja helppokäyttöisiä.
Suositeltava:
BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: 5 vaihetta (kuvilla)

BBC Micro: bit and Scratch - Interaktiivinen ohjauspyörä ja ajopeli: Yksi tämän viikon luokkatehtävistäni on käyttää BBC Micro: bit -laitetta liittämiseen kirjoittamaamme Scratch -ohjelmaan. Ajattelin, että tämä oli täydellinen tilaisuus käyttää ThreadBoardiani sulautetun järjestelmän luomiseen! Inspiraationi tyhjästä p
Interaktiivinen LED -laatta -seinä (helpompaa kuin miltä se näyttää): 7 vaihetta (kuvilla)

Interaktiivinen LED -laatta -seinä (helpompaa kuin miltä se näyttää): Tässä projektissa rakensin interaktiivisen LED -seinänäytön, jossa käytettiin Arduinoa ja 3D -painettuja osia. Halusin keksiä oman version, joka ei ollut vain edullisempi, vaan myös
Interaktiivinen tarinointiradio: 6 vaihetta (kuvilla)

Interaktiivinen tarinankerrontaradio: Tässä projektissa muutamme siistin näköisen radion puheohjattavaksi interaktiiviseksi tarinankertojaksi. Tulevaisuus, täältä tullaan
Interaktiivinen heijastava lävistyspussi: 3 vaihetta (kuvilla)

Interaktiivinen heijastusrei'ityspussi: Tämä ohje on tarkoitettu kaikille, jotka haluavat parantaa ketteryyttään ja nyrkkeilytaitojaan samalla, kun he saavat lisää kokemusta juotamisesta Arduinon, LEDien ja MK 2125 -kiihtyvyysmittarin avulla
Interaktiivinen Minecraft Älä anna miekkaa/merkkiä (ESP32-CAM): 15 vaihetta (kuvilla)

Interaktiivinen Minecraft Älä anna miekkaa/merkkiä (ESP32-CAM): Tämän projektin syntymiseen on todella useita syitä: 1. Yhteistyöyhteistyön monitehtokirjaston TaskScheduler kirjoittajana olin aina utelias, miten yhdistää yhteistyöhön liittyvän moniajon edut ennaltaehkäisevän edun kanssa
