
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

Siitä lähtien, kun ostin Google -kodin, olen halunnut ohjata laitteitani kotona äänikomennoilla. Se toimii mahtavasti kaikin tavoin, mutta minusta tuntui pahalta sen videotoiminnon vuoksi. Voimme katsoa Youtubea ja Netflixiä vain, jos meillä on Chromecast -laite tai televisio, jossa on sisäänrakennettu Chromecast -ominaisuus. Minulla on Raspberry Pi mukanani, joten ajattelin käyttää sitä suosikkivideoideni ja -elokuvieni toistamiseen äänikomennoilla.
Vaihe 1:


Tätä varten tein seuraavan asennuksen
Googlen etusivu -> Dialogflow -> Rpi IP -osoite Dataplicityssä -> Nodejs -palvelin -> URL -osoitteiden avauskoodi
Dialogflow on Googlen ihmisen ja tietokoneen vuorovaikutustekniikka, joka perustuu luonnollisella kielellä käytyihin keskusteluihin. Tämän avulla voimme kehittää omia keskustelujamme tai tehtäviämme Google -etusivulle syötettäväksi. Tämä toimii seuraavasti
Tarkoitus [Syöttö, kysymys, keskustelu, komento…] -> Googlen etusivu -> toiminto [vastaus]
Tässä vastaus voi olla joko yksinkertainen keskustelu tai muutoin webhookista haetut tiedot, jotka aiomme tehdä Rpi -palvelimen avulla. Siirry siis Dialogflow -verkkosivustolle ja luo tili ja uusi agentti.
Luo sitten uusi tarkoitus….
Vaihe 2:

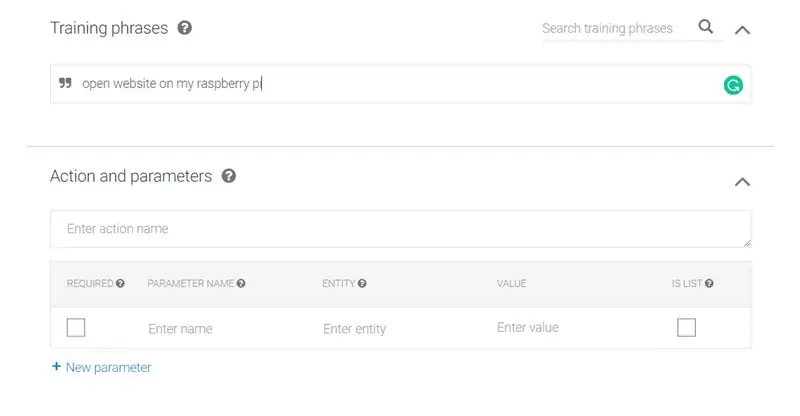
Kirjoita sitten koulutuslausekkeet. Nämä ovat komentoja, jotka käyttäjät puhuvat yrittäessään käyttää tiettyä tehtävää Google Homen kautta.
Vaihe 3:
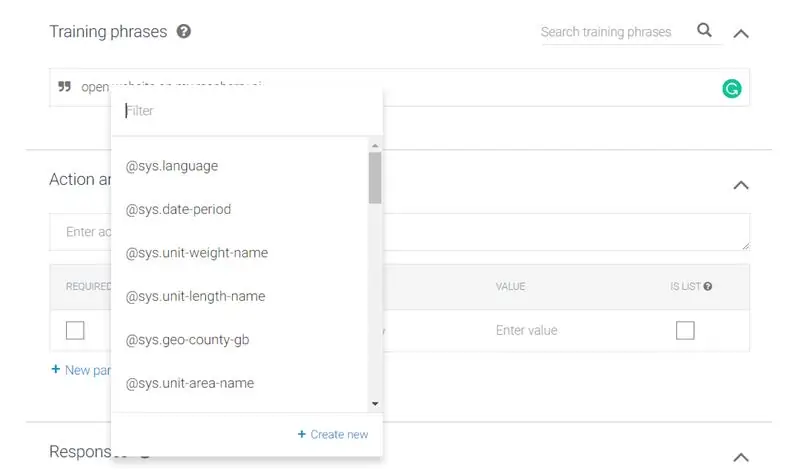
Tässä sana "verkkosivusto" voidaan muuttaa mihin tahansa, kuten youtube, Netflix, amazon prime jne.… Joten tämä sana toimii muuttujana ja kun valitset sanan verkkosivusto [hiirellä], saat seuraavan
Vaihe 4:

Valitse avattavasta valikosta "@sys.any" ja paina enter.
Vaihe 5:

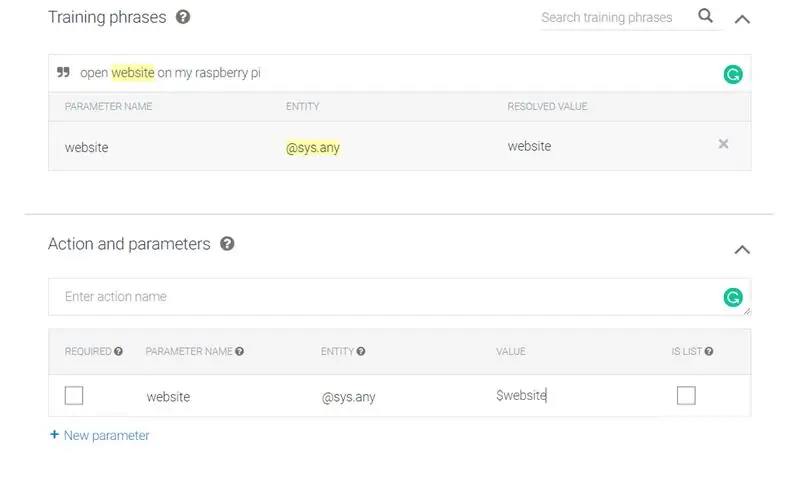
Kirjoita sitten sama parametrin nimi toiminto -osioon. Tässä osassa mainitut arvot lähetetään webhookiin JSON -tiedostona, joka meidän on haettava palvelimelta tietääksemme, minkä sivuston käyttäjä on kutsunut.
Muuttujan arvo haetaan käyttämällä "$ variable_name"
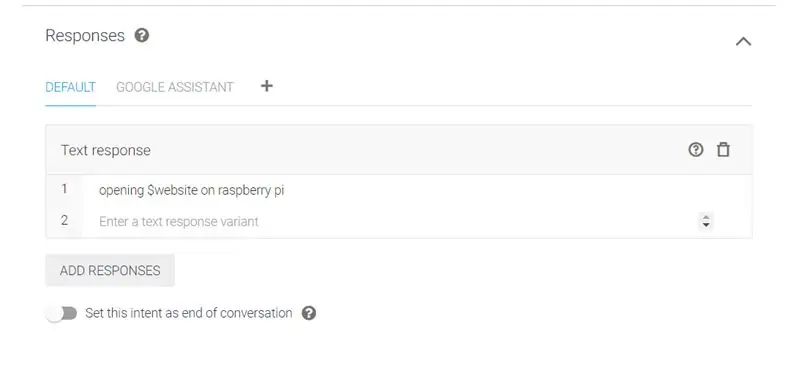
Vaihe 6:

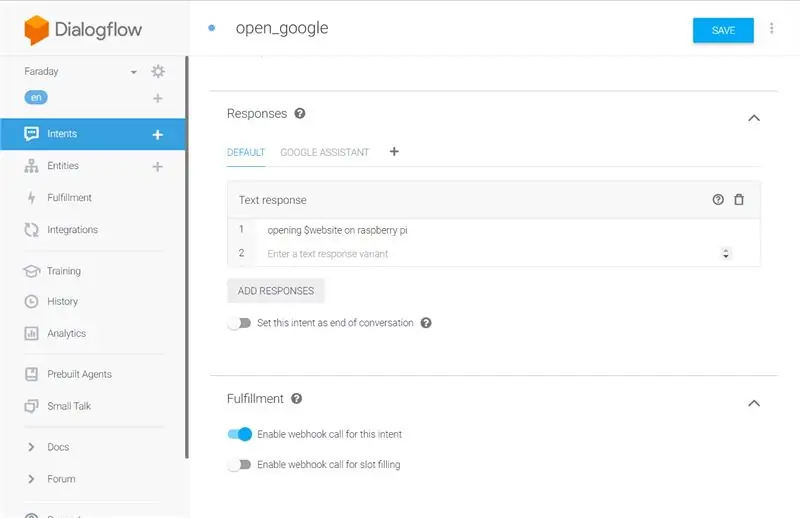
Lisää vastaus, joka meidän on kuultava sanomalla komento Google Homeen. Tallenna sitten tarkoitus. Aseta tarvittaessa tämä tarkoitus keskustelun päätteeksi.
Vaihe 7:
Nyt perustamme taustapalvelumme saadaksemme kyselyt avataksemme videoita ja verkkosivustoja vadelmapi-tuotteessamme.
Jäljellä oleva asetus
Dataplicity -> Nodejs -palvelin -> koodi
Miksi tarvitsemme datasovellusta? koska Google Home muodostaa yhteyden webhookeihin, jotka ovat saatavilla Internetin kautta. Vaikka GHome on yhdistetty paikalliseen verkkoon, kyselyt tulevat Googlen pilvipalvelusta, joten palvelimemme on siirrettävä Internetiin. Päänsäryn sijasta voimme käyttää dataplicity -palveluita vadelmapiimme sijoittamiseen Internetiin helposti.
Muodosta ensin yhteys vadelmapi: hen [suoraan HDMI: llä tai jopa SSh: llä] Hae viimeisin nodejs-suoritusaika seuraavasta päätelaitteen komennosta.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
Asenna se sitten käyttämällä
sudo apt -get install -y nodejs
Luo sitten uusi tiedosto
nano webserver.js
Vaihe 8:
Lisää sitten alla oleva koodi tiedostoon
Tässä käytän esittelyä varten vain kahta verkkosivustoa (google, youtube). Koodia voi muokata ja muuttaa sen mukaan.
bodyParser = vaatia (’body-parser’); var exec = vaatia (‘child_process’). exec; var express = vaatia (’express’); var -sovellus = express (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; exec (“midori www.”+muuttuja+”. com”, function (virhe, stdout, stderr) {console.log ("stdout:" + stdout); console.log ("stderr:" + stderr); if (error! == null) {console.log ("exec errror:" + error);}}); palauta res.end ();}); app. kuuntele (80);
Vaihe 9:

Yllä oleva koodi on kirjoitettu vain käsitteen selittämiseksi. Käytin koodissa Midori -selainta, koska chromium ei toimi etäkomentojen kanssa. Voimme käyttää myös Firefoxia. [Meidän on asennettava body-parser, express-moduulit npm: n avulla ennen koodin kirjoittamista]
Muista, että meidän pitäisi kuunnella vain portissa 80, koska dataplicity voi lähettää vain vadelma pi: n portin 80.
Nyt meidän on määritettävä Dataplicity
Siirry Dataplicity -verkkosivustolle ja luo tili ja lisää vadelmapi kojelautaan noudattamalla ohjeita.
Vaihe 10:

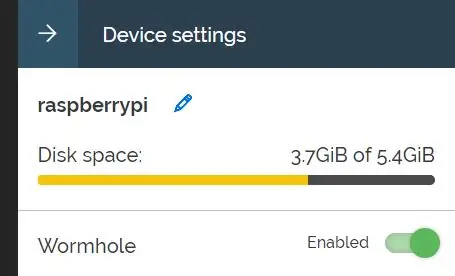
Avaa sen jälkeen raspberry pi laiteluettelosta ja valitse madonreikä saadaksesi ainutlaatuisen IP -osoitteen vadelma pi: lle, johon voimme ottaa käyttöön solmupalvelimemme.
Kopioi IP -osoite leikepöydälle.
Vaihe 11:

Suorita nyt koodi vadelma pi -päätteestä
sudo node webserver.js
Jos se näyttää virheitä näytössä tai protokollissa…. suorittaa
sudo xhost +
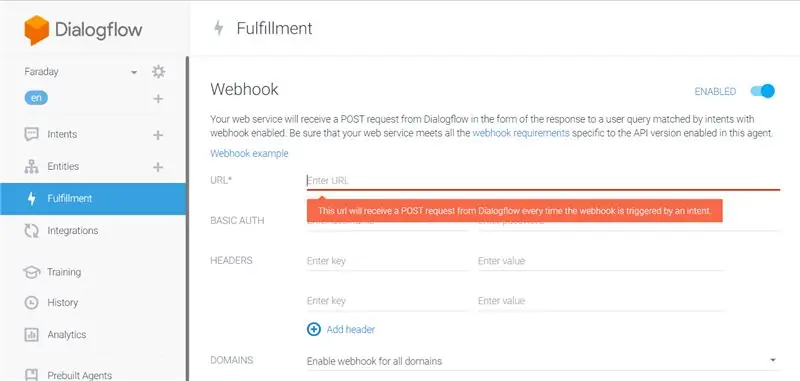
Palaa nyt valintaikkunaan ja napsauta täyttämisosaa
Vaihe 12:

Kirjoita IP -osoite tai dataplicityn URL -osoite yllä olevaan tilaan.
Vaihe 13:

Siirry lopuksi aikeet -osioon ja ota webhook -puhelu käyttöön täyttämisvälilehdeltä.
Se siitä! Palaa nyt Google -etusivullesi ja tarkista, miten se toimii!
Hyvää hakkerointia seuraavaan kertaan:)
Suositeltava:
Hanki HDMI -lähtö Rock64: ltä Armbianin avulla: 15 vaihetta

Hanki HDMI -lähtö Rock64: ltäsi Armbianin avulla: Olet luultavasti täällä, kun Google on tehnyt haun "Rock64 ilman hdmi -lähtöä". osoitti sinua tähän suuntaan. Tai voit ihmetellä, miten voit käyttää 16 x 2 -näyttöä, joka tuli ostoksen mukaan, joka näytti hyvältä ollakseen totta: " 10–20 dollaria, laulu
3 dollarin vaihtoehto Makey Makeylle: 4 vaihetta (kuvilla)

3 dollaria Vaihtoehto Makey Makeylle: Makey Makey on loistava pieni laite, joka emuloi USB -näppäimistön ja jonka avulla voit tehdä avaimet mistä tahansa hieman johtavasta asiasta (alumiinifolio, banaanit, leikkitaikina jne.), Jota voidaan sitten käyttää pelien ja koulutusprojektien ohjain
IP -kameran näyttö/näyttö Raspberry Pi: n avulla: 4 vaihetta

IP -kameran näyttö/näyttö Raspberry Pi: n avulla: Arvioidessani sopivia NVR -vaihtoehtoja törmäsin näyttökameran arkistoon, jonka avulla voit näyttää useita verkkokameran videosyötteitä. Se tukee myös vaihtamista useiden näyttöjen välillä ja käytämme tätä projektia tähän b
TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): 6 vaihetta

TTGO (väri) -näyttö ja Micropython (TTGO T-näyttö): TTGO T-Display on ESP32-pohjainen levy, joka sisältää 1,14 tuuman värinäytön. Taulun voi ostaa alle 7 dollarin palkinnolla (sisältää postituksen, palkinto näkyy banggoodissa). Se on uskomaton palkinto näytöllä varustetulle ESP32: lle
Visuino - Hanki tarkka aika Internet NIST -palvelimelta NodeMCU: n avulla: 8 vaihetta

Visuino - Hanki tarkka aika Internetin NIST -palvelimelta NodeMCU: n avulla: Tässä opetusohjelmassa käytämme NodeMCU Miniä, OLED LCD -laitetta ja Visuinoa näyttämään reaaliaikainen Internet -aika NIST -palvelimelta LCD -näytöllä. Katso esittelyvideo. Inspiraation ansiot menevät youtuben käyttäjälle "Ciprian Balalau"
