
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.



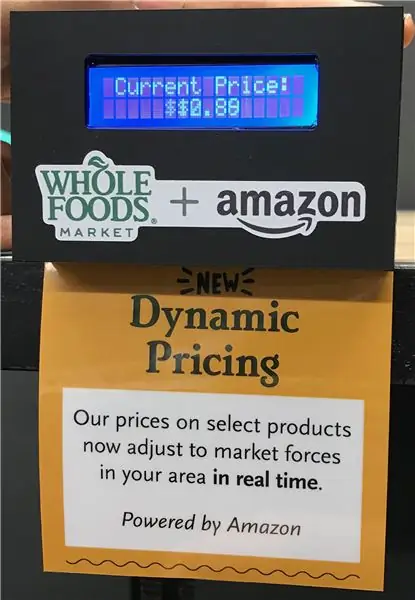
Amazonin hinnat muuttuvat jatkuvasti. Jos jätät tuotteita ostoskoriin pidemmäksi aikaa kuin muutamaksi tunniksi, saat todennäköisesti ilmoituksen minuuttivaihteluista - 0,10 dollaria täällä, 2,04 dollaria siellä. Amazon ja sen kauppiaat käyttävät ilmeisesti jonkinlaista algoritmista hinnoittelua puristaakseen viimeisen pennin markkinoilta.
Se on kaikki odotettavissa (myöhäinen kapitalismi ja kaikki tämä). Mutta mitä tapahtuu, jos asiat menevät pieleen? Vuonna 2011 kahden kilpailevan algoritmin välillä puhkesi hinnoittelusota. Tulos: kirja kotikärpästen elinkaaresta (loppunut, mutta ei erityisen harvinainen) nousi pilviin 23,6 miljoonan dollarin hintaan.
Amazonin äskettäin hankkima Whole Foods Market sai meidät ihmettelemään: mikä estää dynaamisen hinnoittelun pääsemästä vähittäiskaupan fyysiseen maailmaan? Entä jos supermarketin hinnat olisivat yhtä joustavia kuin verkossa?
Joten tässä Instructable -ohjelmassa rakennamme dynaamisen hintanäytön, jossa on Arduino ja pieni LCD. Puhumme myös lyhyesti sen naamioimisesta ja asentamisesta kauppaan.
(Ja jos olet kiinnostunut, tämä Chrome -laajennus voi näyttää minkä tahansa Amazonin tuotteen hintahistorian viimeisten 120 päivän aikana.)
Tarvittava materiaali
Tässä on, mitä käytimme tämän projektin rakentamisessa:
- Arduino Uno R3
-
Tavallinen 16x2 LCD -näyttö. Käytimme tätä Adafruitilta, mutta niin kauan kuin se on yhteensopiva LiquidCrystal -kirjaston kanssa, sinun pitäisi olla hyvä. Tarvitset muutamia asioita johdottaaksesi sen Arduinoon:
- joitakin hyppyjohtoja
- 220 ohmin vastus
- 10 k ohmin potentiometri (Tämä on näytön kontrastin säätö. Jos löydät haluamasi kontrastin, voit korvata potentiometrin kiinteällä vastuksella.)
- Muutama akryyli laatikkoon. Käytimme valettua mattamustaa akryylia, laserleikattua ja koottu akryyliliuotinliimalla ja kuumaliimalla.
- Magneetit ja/tai hyllykoukku laatikon kiinnittämiseen myymälässä. Jos valitset koukun reitin, voit mitata ja tulostaa sen 3D-muodossa tai yrittää löytää sellaisen verkossa (ehkä Alibaba?) Tai… hankkia sen jollain muulla, ilkeämmällä tavalla. Ole turvassa.
Ensin laitetaan näyttö käyntiin!
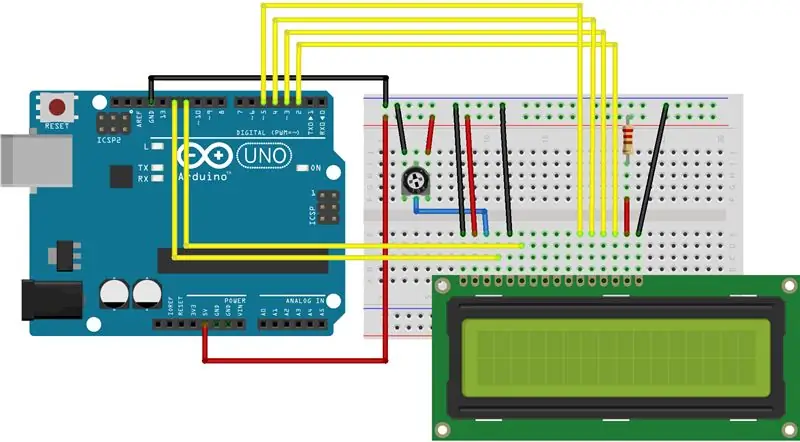
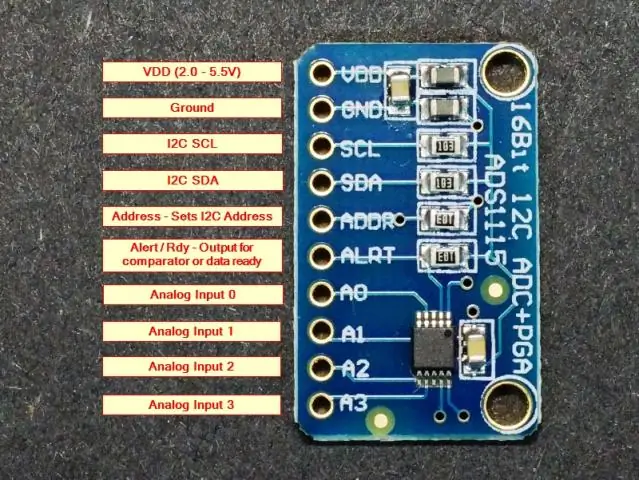
Vaihe 1: Johdot näyttö


LCD -näytön takana on varmasti paljon nastoja. Onneksi käyttämämme ohjelmistokirjaston dokumentaatiossa on hyvä opas sen kytkemiseen. Tarkista se.
Yhteenvetona, johdotuksesi pitäisi päätyä näin:
-
Teho:
- LCD GND (nasta 1) → Arduino GND
- LCD VDD (nasta 2) → Arduino +5V
- LCD RW (nasta 5) → Arduino GND
-
Dataa:
- LCD RS (nasta 4) → Digitaalinen Arduino -nasta 12
- Nestekidenäytön käyttöönotto (nasta 6) → Digitaalinen Arduino -nasta 11
- LCD D4 (nasta 11) → digitaalinen nasta 5
- LCD D5 (nasta 12) → digitaalinen nasta 4
- LCD D6 (nasta 13) → digitaalinen nasta 3
- LCD D7 (nasta 14) → digitaalinen nasta 2
-
Näytön kontrasti:
- Johda 10k potentiometrin jalat Arduinon +5V ja GND
- Potentiometrin lähtö → LCD VO (nasta 3).
-
Taustavalo:
- LCD BL1 (nasta 15) → 220 ohmin vastus → Arduino +5V
- LCD BL2 (nasta 16) → Arduino GND
Kun kaikki on valmista, lataa yksi esimerkki LiquidCrystal -projekteista Arduino IDE: hen ja katso, toimiiko se! Muista tarkistaa näytteiden nestekidenäytön alustuskoodi-pin-numeroiden on oltava oikein tai et näe mitään.
Esimerkiksi "Blink" -esimerkissä on tämä koodi, joka on oikea yllä olevan asennuksen perusteella:
const int rs = 12, en = 11, d4 = 5, d5 = 4, d6 = 3, d7 = 2; LiquidCrystal lcd (rs, en, d4, d5, d6, d7);
Vinkkejä
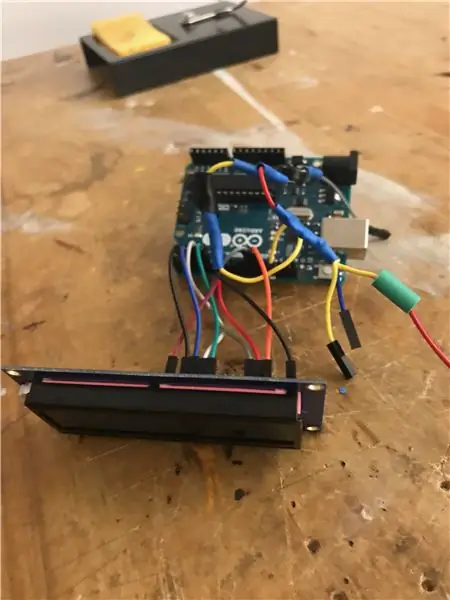
- Säästä itsellesi juotosta ja investoi joihinkin puristuspäihin ja otsakeliittimiin. Tällaisissa projekteissa, joissa aiomme pakata elektroniikan pieneen koteloon, lyhythyppykaapelien tekeminen on uskomattoman hyödyllistä.
- Vastaavasti lämpökutistusletku on todella hyödyllinen varmistaaksesi, ettei mikään oikosulje, kun kaikki on painettuna itseään vasten.
- Koska GND: lle ja +5 V: lle on menossa niin paljon asioita, päätimme tehdä franken-kaapelin (katso yllä oleva kuva) mahdollisimman pieneksi. Jos tila olisi vähemmän ongelma, leipälauta tai protoshield olisi ollut helpompi vaihtoehto.
- Jotkut potentiometrit ovat oudon muotoisia. Yleensä vasenta johtoa käytetään maana, oikeanpuoleisinta johtoa tehona ja keskimmäistä johtimena. Jos sinulla on kaksi johtoa edessä ja yksi takana, ulostulo on takana oleva.
Gotchas
- Jos LCD -näytössä ei näy mitään, yritä kääntää potentiometri kokonaan yhteen suuntaan ja sitten toiseen. Pienimmällä kontrastilla LCD -näytön sisältö on täysin näkymätön.
- Jos näet nestekidenäytössä todella outoa hölynpölyä tai vain yhden rivin kahden sijasta, varmista, että kaikki yhteytesi ovat turvassa. Meillä oli viallinen yhteys maahan ja se aiheutti oudompia näyttöongelmia.
- Nestekidenäytön alustuskoodi (mitä lcd.init () ajaa setup () -toiminnossa) on tärkeä ja kestää jonkin aikaa. Jos näytössäsi on jotain vikaa ja epäilet viallista johtoa, älä odota, että värisevät asiat saavat sen yhtäkkiä toimimaan. Sinun on ehkä nollattava Arduino, jotta alustuskoodi voi toimia oikein.
- Varmista, että johdot ovat melko lyhyitä, mutta eivät liian lyhyitä. Mikään ei ole pahempaa kuin resoluutio, koska olet muutaman senttimetrin päässä otsikosta.
Loistava! Nyt näytetään joitakin hienoja asioita.
Vaihe 2: Koodi: Perusteet


Ensinnäkin: asetetaan näytön ylimmälle riville "Nykyinen hinta:" ja toiselle satunnainen hinta jollakin alueella. Aina silloin tällöin päivitetään hinta. Tämä on melko yksinkertaista, mutta korostaa LiquidCrystal -kirjaston peruskäyttöä ja joitakin sen omituisuuksia.
Vedetään ensin kirjasto ja määritetään muutamia vakioita:
#sisältää
const uint8_t lcdWidth = 16;
const uint8_t lcdHeight = 2;
const pitkä minHintaInCents = 50;
const pitkä maxPriceInCents = 1999;
const unsigned long minMillisBetweenPriceUpdates = 0,25 * 1000;
const unsigned long maxMillisBetweenPriceUpdates = 2 * 1000
Loistava! Nämä ovat hintaluokan parametrit ja kuinka usein se päivittyy. Tehdään nyt esimerkki kirjaston tarjoamasta LCD -luokasta ja alustetaan se. Tulostamme jotain sarjakonsolin kautta varmuuden saamiseksi siitä, että asiat toimivat, vaikka emme näe mitään nestekidenäytössä. Teemme sen setup () -toiminnossa, joka suoritetaan kerran Arduino -käynnistyksen jälkeen. Huomaa kuitenkin, että ilmoitamme lcd -muuttujan asennuksen () ulkopuolella, koska haluamme käyttää sitä koko ohjelman ajan.
LiquidCrystal lcd (12, 11, 5, 4, 3, 2); void setup () {Serial.begin (9600); lcd.begin (lcdWidth, lcdHeight);
Serial.println ("LCD alustettu");
lcd.print ("Nykyinen hinta:");
}
Ja lihan osalta käytämme sisäänrakennettua random () -funktiota ja String () -alustetta desimaalihinnan muodostamiseksi. random () luo vain kokonaislukuja, joten jaamme sen tuloksen 100,0: lla, jotta saadaan liukuluku. Teemme tämän silmukassa (), joten se tapahtuu niin usein kuin mahdollista, mutta satunnaisella viiveellä aiemmin määrittämiemme vakioiden välillä.
tyhjä silmukka ()
{kaksinkertainen hinta = satunnainen (minPriceInCents, maxPriceInCents) / 100,0; Jono prettyPrice = "$" + merkkijono (hinta, 2); lcd.setCursor (0, 1); lcd.print (prettyPrice); delay (satunnainen (minMillisBetweenPriceUpdates, maxMillisBetweenPriceUpdates)); }
Yksi huomioitava asia on kutsu osoitteeseen lcd.setCursor (). LiquidCrystal-kirjasto ei siirrä tekstiäsi automaattisesti seuraavalle riville tulostuksen jälkeen, joten meidän on siirrettävä (näkymätön) kohdistin manuaalisesti toiselle riville (tässä 1-se on nollapohjainen). Huomaa myös, että meidän ei tarvinnut tulostaa "Nykyinen hinta:" uudelleen; nestekidenäyttöä ei tyhjennetä, ellet tee sitä manuaalisesti, joten meidän on päivitettävä vain dynaaminen teksti.
Suorita se ja näet nopeasti liittyvän ongelman nopeasti. Jos hinta oli esimerkiksi "14,99 dollaria" ja sitten "7,22 dollaria", näytössä näkyy "7,229 dollaria". Muista, että näyttö ei tyhjene, ellet kerro siitä. Vaikka tulostat samalla rivillä, kaikki tulostamasi teksti jää jäljelle. Tämän ongelman korjaamiseksi meidän on täytettävä merkkijonomme välilyönteillä mahdollisen roskan korvaamiseksi. Helpoin tapa tehdä tämä on tarttua muutamaan välilyöntiin melkoPrice -muuttujallemme:
Jono prettyPrice = "$" + Jono (hinta, 2) + "";
Tämän muutoksen myötä meillä on todiste konseptista! Nostetaanpa vähän.
Vaihe 3: Koodi: Mukautetut merkit


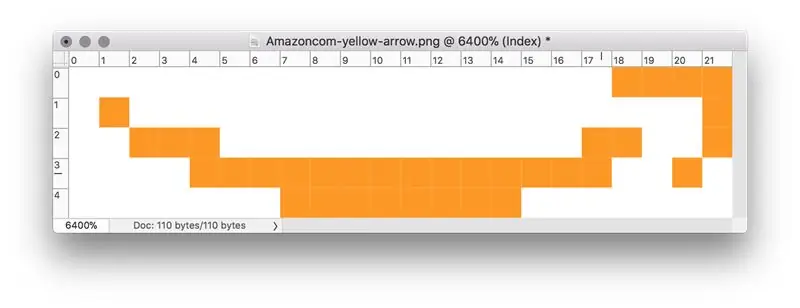
Yksi käyttämämme LCD -moduulin hienoimmista ominaisuuksista on kyky luoda jopa 8 mukautettua merkkiä. Tämä tehdään createChar () -menetelmän avulla. Tämä menetelmä vaatii 8 x 5 bitin taulukon, joka kuvaa, mitkä LCD -pikselit kytketään päälle tietylle merkille. Internetissä on muutamia työkaluja näiden matriisien luomiseen. Käytin tätä.
Jos et ole erityisen muotoilullinen, suosittelen käyttämään Photoshopin Kynnys-suodatinta kuvan muuttamiseksi mustavalkoiseksi ja muuntamaan sen hahmoiksi. Muista, että sinulla on enintään 8 mukautettua merkkiä tai 64 x 5 kuvapistettä.
Päätin käyttää 6 näistä merkeistä Amazon -nuolilogoa varten ja loput 2 parempaa tavaramerkkisymbolia varten. Voit seurata API: n käyttöä Arduino IDE: n CustomCharacter -esimerkin avulla. Päätin ryhmitellä asiat seuraavasti:
// Määritä tavaramerkkimerkkien tiedot
const size_t trademarkCharCount = 2; const uint8_t trademarkChars [trademarkCharCount] [8] = {{B00111, B00010, B00010, B00000, B00000, B00000, B00000, B00000}, {B10100, B11100, B10100, B00000, B00000, B00000, B00000}}; uint8_t firstTrademarkCharByte; // Tämän merkin tulostamiseen käytetty tavu; määritetty initCustomCharsissa ()
Sitten käytin tällaista funktiota, jota kutsuttiin setup (): sta luodakseni merkit:
void initCustomChars () {
firstTrademarkCharByte = 0; for (size_t i = 0; i <trademarkCharCount; i ++) {lcd.createChar (logoCharCount+i, (uint8_t *) trademarkChars ); }}
Mukautettujen merkkien tulostaminen on sen jälkeen yhtä helppoa kuin lcd.write (): n käyttäminen sopivilla tavuilla. Kirjoitin aputoiminnon, joka tulostaa tavut, ja määrittelin sen mukaan printTrademark ():
void writeRawByteRange (uint8_t line, uint8_t col, uint8_t startValue, size_t numBytes)
{for (uint8_t i = 0; i <numBytes; i ++) {lcd.setCursor (col+i, line); // täytyy käyttää kirjoittaa (), ei tulostaa () - tulostus muuttaa kokonaisluvun // arvon merkkijonoksi ja tulostaa * että * lcd.write (startValue + i); }} void printTrademark (uint8_t line, uint8_t col) {writeRawByteRange (rivi, sarake, ensimmäinenTrademarkCharByte, tavaramerkkiCharCount); }
Amazonin nuolilogoa käsiteltiin samalla tavalla. Katso lisätietoja oheisesta koodista.
Vaihe 4: Koodi: Kauneus
Helpottaakseni itseäni hieman, lisäsin koodiin muutamia kohteliaisuuksia. Tämä sisältää seuraavat asiat: toiminto tietyn rivin tyhjentämiseksi korvaamalla sen välilyönneillä ja toiminto tietyn merkkijonon keskittämiseksi riville.
Halusin myös näytön kiertävän kolmea eri vaihetta:
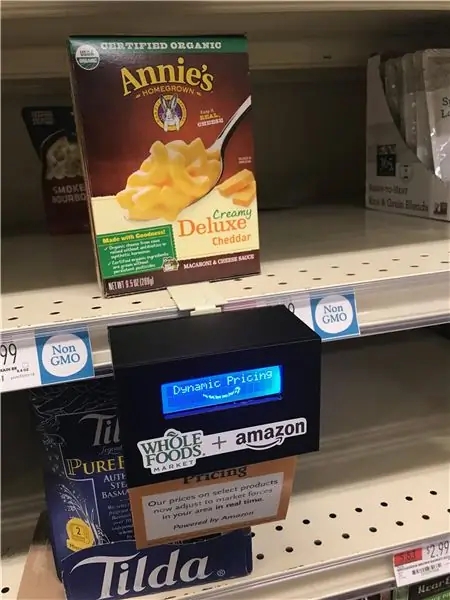
- "Dynaaminen hinnoittelu" alla olevalla logolla
- "by Amazon" alla olevalla logolla
- satunnainen hintanäyttö
Tätä varten rakensin yksinkertaisen järjestelmän, joka seuraa, kuinka kauan tietty vaihe on ollut aktiivinen, ja siirtyy tietyn ajan kuluttua seuraavaan vaiheeseen.
Katso kaikki veriset yksityiskohdat liitteenä olevasta koodista!
Vaihe 5: Laatikko

Nyt, jotta emme saa pommiryhmää kutsumaan meitä, tehdään hyvä kotelo koko jutulle. Teemme tämän laserleikatulla akryylillä. Yksinkertaisten laatikoiden valmistusprosessin käynnistämiseen on paljon online-työkaluja. Suosittelen makercase.comia, koska sen avulla voit määrittää sisämitat ja ottaa huomioon materiaalin paksuuden.
Mittasimme Arduinon, LCD -näytön ja 9 V: n akun ja arvioimme, että voisimme sovittaa sen koteloon, joka oli 4 "x 2,5" x 2 ". Liitimme ne siis makrakoteloon, jonka paksuus oli 1/8" akryyli. Muokkasimme tuloksena olevaa PDF -tiedostoa lisätäksemme pyöristetyn ikkunan nestekidenäytölle ja alareunan näytön alapuolelle (lisää siitä myöhemmin). Tuloksena oleva tiedosto liitetään PDF -tiedostona.
Käytimme akryyliliimaa (myrkyllinen metyylietyyliketonilaji) laatikon neljän sivun kokoamiseen. Sitten kiinnitimme LCD -paneelin eteen kuumaliimalla. Kun saimme kaiken toimimaan ja sopimaan, suljimme laatikon kaksi viimeistä puolta kuumaliimalla, jotta voimme helposti purkaa sen myöhemmin. Koska emme odottaneet laitteen kuluvan paljon, jätimme Arduinon ja akun suojaamattomaksi kotelon pohjalle.
Mahdollisia parannuksia
- Olemme laiminlyöneet rakentaa millään tavalla kytkemään laitteen päälle tai pois päältä. Ha. Tila kytkimelle laatikon pohjassa tai takana olisi ollut hyvä idea.
- Ripustettavan tarran pohjassa oleva aukko olisi voinut olla lähempänä laatikon etuosaa näkyvyyden parantamiseksi.
Vaihe 6: Sekoittaminen


Ja nyt, vaikea osa: hiipiä se kauppaan.
Whole Foodsin tuotemerkki
Jotkut asiat, jotka opimme käänteisessä suunnittelussa Whole Foods ja Amazon-brändäys:
- Tekstin teksti on yleensä Scala Sans
- Otsikkoteksti on jotain, joka näyttää paljon Brightonilta - yksi yleisistä "lämpimistä ja ystävällisistä" kirjasimista
- Whole Foods Green on jotain lähellä #223323
- Ota paikallisesta myymälästäsi esimerkkejä graafisista elementeistä, jotka toistuvat: he pitävät kammottavista reunoista, auringonsäteistä ja yksinkertaisesta vektorikuvasta.
Riippuva tunniste
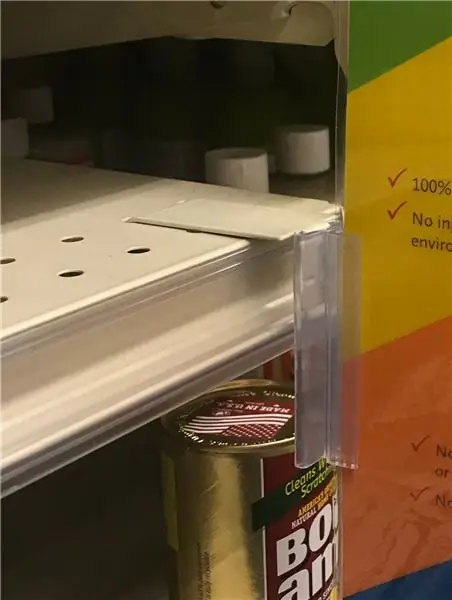
Leikkasimme raon akryylikotelon alaosaan, jotta voisimme kiinnittää ripustettavan tunnisteen laatikkoon, joka selittää mitä tapahtuu. Katso esimerkki liitteenä olevasta PDF -tiedostosta. Tämä on suunniteltu leikattavaksi ja työnnettävä uraan; sen pitäisi istua ja pitää kiinni ilman liimaa.
Hyllyt
Mitä tulee laatikon kiinnittämiseen hyllyyn, Whole Foods käyttää melko tavallisia hyllyosia. Teimme mittauksia ja löysimme yhteensopivan koukun rautakaupasta. Kiinnitämme laatikon koukkuun kuumalla liimalla.
Jos et löydä tällaista koukkua, voit kokeilla magneetteja - liimaa joitain laatikon takaosaan ja napsauta se vain hyllylle.
Ota käyttöön
Aseta laatikko silmien korkeudelle saadaksesi ohikulkijoiden huomion. Älä jää kiinni! Onnea!
Suositeltava:
KOTISISUSTUS FAKE INDUSTRIAL KORKEAPAINEPOLTTIMELLA: 6 vaihetta (kuvilla)

KOTISISUSTUS FAKE INDUSTRIAL KORKEAPAINEPOLTTIMELLA: Näin romuraudalla muutamia kauniita lamppuja. Keksin joitain ideoita kodin koristelampun tekemiseen näistä rikkoutuneista lampuista ja keräsin muutamia lamppuja. Tänään olen valmis kertomaan, miten tein nämä lamput kodin sisustukseksi
Asennus De La Carte TagTagTag Pour Nabaztag: tag / TagTagTag Boardin asentaminen Nabaztagiin: tag: 23 Steps

Asennus De La Carte TagTagTag Pour Nabaztag: tag / TagTagTag Boardin asentaminen Nabaztag: tag: (katso englanninkielinen versio alla) La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: tag . Elle a fait l'objet ensuite d'un rahoitukseen osallistuminen sur Ulule en juin 2019, si vous souhaitez
Vivre Avec Nabaztag: Tag: Tag: 14 Steps

Vivre Avec Nabaztag: Tunniste: Tunniste: Voilà! Nabaztag on haara. Se on osa
Modding Fisher-Price 72825 Formel Junior Fernlenkflitzer: 4 vaihetta

Modding Fisher-Price 72825 Formel Junior Fernlenkflitzer: Näytän sinulle, kuinka muokata rc-leluautoa toimimaan eri taajuudella. Miksi sinun pitäisi tehdä niin? Eräs kollegani osti kaksi identtistä rc -autoa jouluksi lahjaksi pojilleen. Ongelmana oli, että molempien autojen kaukosäädin toimii s
Arduino Laser Tag - Duino Tag: 11 vaihetta (kuvilla)

Arduino Laser Tag - Duino Tag: Duino Tagger - Yleinen esittely Duino tag on arduinoon perustuva lasertunnistejärjestelmä. Lopuksi laserlappujärjestelmä, jota voidaan muokata ja hakkeroida, kunnes sinulla on täydellinen lasertunnistejärjestelmä toimistotarvikkeisiin, metsäsotiin ja esikaupunkiin
