
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-06-01 06:09.




Tämä on 3D -tulostettu kuu, jossa on jalusta. Rakennettu 20 ledin RGB -LED -nauhalla, joka on liitetty arduino uno -laitteeseen ja ohjelmoitu ohjattavaksi blynkillä. Arduinoa voidaan sitten ohjata sovelluksen kautta iPhonen tai Androidin blynkistä.
Vaihe 1: Osat ja työkalut:



1x - ws2812b LED -nauha, käytin 1 m 30led -nauhaa ja leikkasin 20 lediä tähän.
1x - 3D -painettu kuu, linkki ladata osoitteesta thingiverse:
1x - 3D -painettu kuuteline, linkki thingiversesta:
1x - 3D -painettu LED -nauhapidike, itse tehty Lataa lisätty zip -tiedosto saadaksesi tiedoston. Sinun on skaalattava se 1000%: iin!
1x - arduino uno + kaapeli
1x tietokone, jossa on verkko
Vaihe 2: Rakennusprosessi:



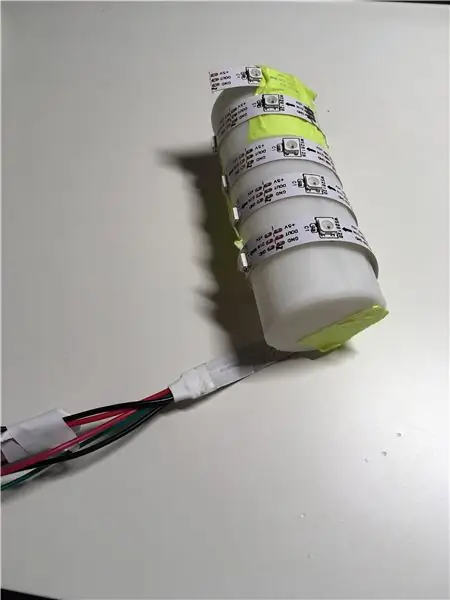
Aloitin asettamalla teipin led -nauhalle ja kiinnittämällä sen led -nauhan pidikkeeseen. Varmista, ettet peitä mitään valoja ja käytä myös johtamatonta teippiä, kun kiinnität sen telaan.
Jotta kuun jalusta olisi tukevampi, käytin kaksipuolista teippiä ja painin muutaman sekunnin ajan, ja ne pysyivät erittäin hyvin yhdessä.
LED -nauha, jossa on led -rullan pidike, asetettiin jalustan päälle, työnsin kaapelit led -nauhasta jalustan läpi ja liitin sen arduinoon. Käytin myös kaksipuolista teippiä pitämään sen paikallaan.
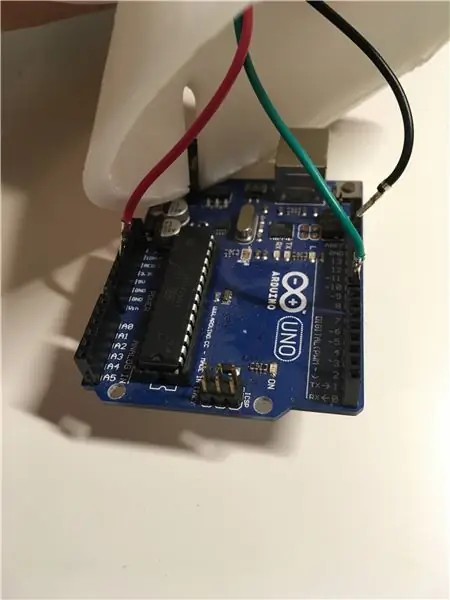
Kaapeleiden kytkentä:
- Musta kaapeli maahan (gnd)
- Punainen kaapeli 5 volttiin arduinosta
- Vihreä kaapeli nastaan 8, zip -tiedoston koodi käyttää myös nastan 8 + 20 lediä.
En käyttänyt ulkoista virtalähdettä, joten alensin kirkkautta ledeihin.
Arduino uno on hieman iso tähän telineeseen, joten minun piti vetää ulos jalustan pohjakerros ja asettaa koko jalusta pienen laatikon päälle, jossa oli tilaa kuun alla.
Laitoin vain kuun rullan päälle, joten on mahdollista vain nostaa ylös, jos se joskus olisi tarpeen.
Vaihe 3: Arduino + Blynk -sovelluksen ohjelmointi:



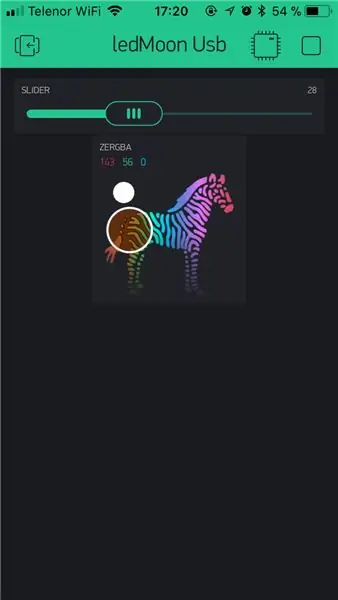
Ohjelma on otettu enimmäkseen blynk -esimerkkisivulta:
Käytin seepra RGB -ohjainta ja liukusäädintä kirkkauden asettamiseen.
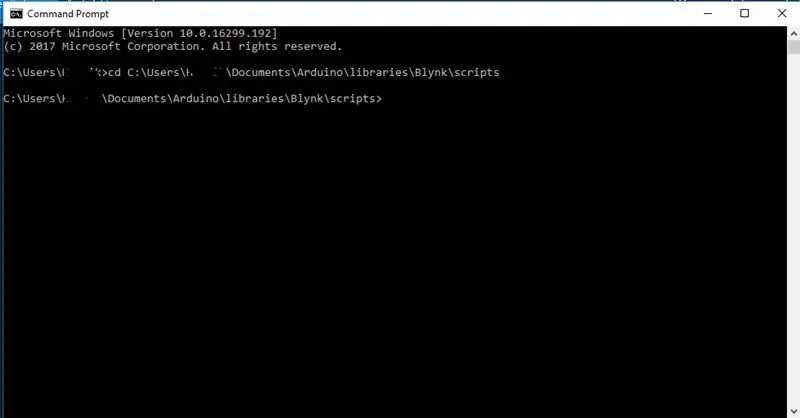
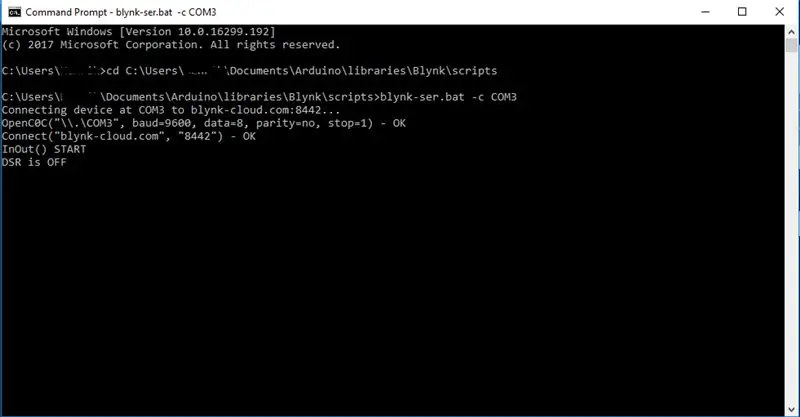
Kun olet asettanut todennuskoodisi ja ladannut koodin arduinoon, voit käynnistää cmd: n, jos olet Windows- tai Mac- tai Linux -terminaalissa, linkin oppaaseen täältä: https://www.youtube.com/embed/ fgzvoan_3_w
Koodi:
#include #include // Sinun pitäisi saada todennustunnus Blynk -sovelluksessa. // Siirry projektiasetuksiin (mutterikuvake). char auth = "KOODI TÄSTÄ"; // aseta koodi blynk -sovelluksesta täällä Adafruit_NeoPixel strip = Adafruit_NeoPixel (20, 8, NEO_GRB + NEO_KHZ800); // 20 on merkkivalojen lukumäärä, 8 arduino -kortissa käytetyssä tapissa // Syötä arvo 0-255 saadaksesi väriarvon. // Värit ovat siirtymä r - g - b - takaisin r: ään. uint32_t Wheel (tavu WheelPos) {if (WheelPos <85) {return strip. Color (WheelPos * 3, 255 - WheelPos * 3, 0); } muu jos (WheelPos <170) {WheelPos -= 85; palautusliuska. Väri (255 - WheelPos * 3, 0, WheelPos * 3); } else {WheelPos -= 170; palautusliuska. Väri (0, WheelPos * 3, 255 - WheelPos * 3); }} BLYNK_WRITE (V2) {int kirkkaus = param.asInt (); strip.setBrightness (kirkkaus); } BLYNK_WRITE (V1) {int shift = param.asInt (); for (int i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, Wheel (shift & 255)); // TAI: strip.setPixelColor (i, Wheel ((((i * 256 / strip.numPixels ()) + shift) & 255)); } strip.show (); } void setup () {// Debug -konsoli // Blynk toimii Serialin kautta // Älä lue tai kirjoita tätä sarjaa manuaalisesti luonnoksessasi Serial.begin (9600); Blynk.begin (sarja, todennus); strip.begin (); strip.show (); } void loop () {Blynk.run (); }
Vaihe 4: Lopulliset kuvat:




Voit nyt hallita kuun väriä ja kirkkautta puhelimellasi. Näet myös paljon yksityiskohtaisemman kuun, jossa keltaiset/valkoiset valot ovat pienempiä. Mutta värit näyttävät todella hyviltä 3D -tulostetussa kuussa.
Toivottavasti tästä oli apua jollekin:)
Suositeltava:
Neopixel Ws 2812 LED -nauha Arduinolla, jota ohjataan Bluetoothilla Androidista tai iPhonesta: 4 vaihetta

Neopixel Ws 2812 LED -nauha, jossa Arduino -ohjain Bluetoothin kautta Androidista tai iPhonesta: Hei kaverit tässä oppaassa, olen keskustellut siitä, miten ohjata neopixel -led -nauhaa tai ws2812 -led -nauhaa Android -puhelimestasi tai iPhonestasi Bluetooth -yhteyden avulla. Jotta voit lisää kotiisi neopixel -led -nauha ja Arduino
Arduino -auto, jota ohjataan Bluetooth -sovelluksen kautta: 4 vaihetta (kuvilla)

Arduino -autoohjattu Bluetooth -sovelluksen kautta: Tiedämme vain, että Arduino on erinomainen prototyyppialusta lähinnä siksi, että se käyttää ystävällistä ohjelmointikieltä ja siellä on paljon ylimääräisiä uskomattomia komponentteja, jotka tarjoavat meille mahtavia kokemuksia. Voimme integroida Arduinon erilaisiin
Arduino Anti Collision Auto, jota ohjataan Bluetoothilla: 3 vaihetta (kuvilla)

Arduino Anti Collision Car, jota ohjataan Bluetoothilla: Näin voit tehdä Arduino Anti Collision -auton, jota ohjataan Bluetoothilla
Langaton robotti, jota ohjataan eleillä ja äänellä: 7 vaihetta (kuvilla)

Ele ja ääni ohjaavat langatonta robottikäsiä: Pohjimmiltaan tämä oli yliopistoprojektimme, ja koska aikaa ei ollut tämän projektin lähettämiseen, unohdimme ottaa kuvia joistakin vaiheista. Suunnittelimme myös koodin, jonka avulla tätä robottikäsiä voidaan ohjata eleellä ja äänellä samanaikaisesti, mutta
IPod- / Mp4 -telakointiasema tai MP3 -palvelin, jota ohjataan sängystä nollakustannuksilla: 12 vaihetta

IPod / Mp4 -telakka -asema tai MP3 -palvelin, jota ohjataan sängystä nollakustannuksilla: Hei, haluaisin kuunnella mp3 -kappaleitani kotiteatterissani, mutta kotiteatterini on makuuhuoneessani ja tietokone on kotini toisella puolella. Olen kyllästynyt polttolevyihin, ratkaisin tämän ongelman … tarvitsin mitä tahansa jatkuvalla virtalähteellä, ohjauksella
