
Sisällysluettelo:
- Vaihe 1: Ylös ja alas
- Vaihe 2: Entä vasen ja oikea ?
- Vaihe 3: Kehon pitäminen pystyssä… MITEN?
- Vaihe 4: Mutta ne laatikot eivät ole niin kauniita…
- Vaihe 5: Slinky -lelut ?? Voi minun
- Vaihe 6: Tulosta lohikäärmeesi
- Vaihe 7: Aika tehostaa lohikäärmeesi NeoPixelien avulla
- Vaihe 8: Ajan ohjelmointi
- Vaihe 9: Ohjelmointi jatkuu
- Vaihe 10: Nauti lohikäärmeestäsi
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:03.
- Viimeksi muokattu 2025-01-23 14:44.

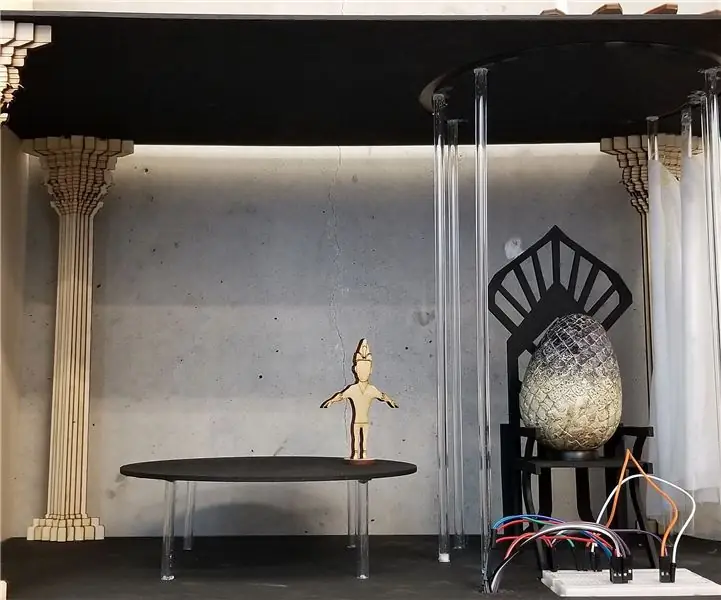
Sine-ese Dragon on kodikas sisustuskappale, joka käyttää mekaanisia liikkeitä ja valoja kertomaan sääennusteesta seuraaville kolmelle kolmen tunnin väleille. Määritelmän mukaan ambient kuvaa jonkin lähiympäristöä; sen vuoksi päätettiin, että säätiedot on aiheellista sisällyttää ympäristönäyttöön. Sää on näkökohta, joka muuttaa tahattomasti ihmisten päivää ja on tieto, joka muuttuu jatkuvasti joka minuutti tai jopa sekunti.
Kiinalainen lohikäärme on”voiman, voiman ja onnen symboli”, ja sitä pidetään usein korkealla kulttuurisella ja perinteisellä arvolla Aasian niemimaalla. Sen lisäksi, että kiinalaisella lohikäärmeellä on onnea, sillä sanotaan olevan myös voimakkaita voimia, jotka hallitsevat "vettä, sateita, taifuuneja ja tulvia". Lopulta Kiinan lohikäärmeen katsottiin olevan sopiva edustamaan säätietoja.
Visualisointi
Sine-ese Dragonia manipuloidaan kuudessa pääkohdassa kolmessa erillisessä osassa, jotka edustavat sääennustetta kolmen kolmen tunnin välein. Seuraavat tiedot sisällytetään jokaisen 3 tunnin välein:
- Sääkuvaus - määrittää nykyisten säätietojen värin.
- Lämpötila - määrittää kehon korkeuden
- Kosteus - LED -segmenttien vilkkuminen
- Tuulen nopeus - ohjaa vasemmalle ja oikealle liikkuvan kehon nopeutta.
Tarvittavat materiaalit
- 3 mm vaneri/pahvi
- 5 mm puiset tapit tai syömäpuikot
- 2 Hiukkasfotonit
- 3 Liukuvat lelut
- 6 servomoottoria
- NeoPixel -valot (joko lanka tai yksittäiset valot ommeltu yhteen)
- Paljon superliimaa
- Johtava lanka
- Akryylimaali
- Koristeellinen kangas
- Laserleikkuri
- 3D tulostin
Vaihe 1: Ylös ja alas



Ensimmäinen askeleesi Sine-ese Dragonin rakentamisessa on rakentaa komponentti, joka ohjaa kehon ylös ja alas -liikkeitä. Kuinka jännittävää!
-
Lataa Adobe Illustrator -tiedostot (.ai) ja tulosta ne laserleikkurilla.
upDownBoxWithPlatform.ai tulee tulostaa pahville
-
Lataa 3D -tulostustiedostot (.stl) ja tulosta ne suosikkitulostimellasi.
Värillä ei ole väliä levylle tai levyn kääntäjälle. Toisessa kuvassa levyn kääntäjä on asetettu levyn reiän sisään
-
Kokoa kaksi ensimmäistä osaa ja liimaa ne yhteen kuvien 3-5 mukaisesti.
- Alusta
- Levyn urat
-
Kokoa nyt laatikko alla olevien vinkkien mukaisesti.
- Servon johtojen tulee kulkea laatikon sivussa olevan suorakulmaisen aukon läpi.
- Levyn kääntäjän lyhin pää kiinnittyy servopäähän ja pidempi pää kulkee laatikon toisen puolen reiän läpi, jossa on pyöreä reikä. Tämä näkyy kuvassa 6.
- Nyt tarvitsemme jotain varmistaaksemme, että alusta pysyy tasaisena levyn kääntyessä. Leikkaa syömäpuikko 75 mm: n pituisiksi tikuiksi (kuva 7) ja liimaa ne laatikon yläosan läpi korin yläosaan kuumalla liimalla. Varmista, että sauvat on kohdistettu 90 astetta tasoon nähden.
- Työnnä 212 mm pitkä sauva laatikon yläosassa olevaan keskireikään koriin.
Makea! Nyt sinulla on täydellinen laatikko (kuva 8) lohikäärmeen ylös- ja alasliikkeelle. Toista nyt yllä olevat vaiheet vielä kaksi kertaa!
Vaihe 2: Entä vasen ja oikea ?




Emme voi nyt unohtaa Sine-ese Dragonin vasenta ja oikeaa liikettä. Hyppäämme toiseen vaiheeseen!
-
Lataa Adobe Illustrator -tiedostot (.ai) ja tulosta ne laserleikkurilla.
- leftRightBoxWithPlatforms.ai tulee tulostaa pahville.
- armTurner.ai -tiedosto tulee tulostaa 3 mm paksuiselle materiaalille.
-
Lataa 3D -tulostustiedostot (.stl) ja tulosta ne suosikkitulostimellasi.
Varmista, että tulostat kaksi käsivartta! Värillä ei tässä ole väliä
- Kokoa kaksi alustaa yhteen kuvan 3 mukaisesti kuumaliimalla.
-
Kokoa laatikko. Vaikka sen tekeminen voi olla hankalaa, se on helpompi saavuttaa seuraavasti:
- Aseta kaksi koria kahden suuren raon väliin laatikon kummallakin puolella.
- Ensimmäisen varren asettaminen ylemmän korin päälle.
- Pujotetaan käsivarsi käsivarren ja sitten ylemmän korin läpi.
- Toisen varren asettaminen pohjalevyn päälle.
- Pujotetaan käsivarren kääntäjä toisen haaran ja sitten alaosan läpi.
- Kädensijan kääntäminen 3D -tulostetun käsivarren suorakulmaisen aukon läpi.
- Kääntäjän toinen pää menee servomoottorin päälle.
- Lisää ylä-, ala- ja takaosat laatikkoon.
Lopullisen kootun laatikon pitäisi näyttää kuudelta kuvalta. Nyt sinun täytyy toistaa se vielä kaksi kertaa!
Tämän vaiheen loppuun mennessä sinulla pitäisi olla kuusi laatikkoa, joissa on kolme ylös/alas- ja vasen/oikea -liikkeenjärjestelmää.
Vaihe 3: Kehon pitäminen pystyssä… MITEN?

Hyvä kysymys! Silloin nämä 3D -tulostetut slinky -pidikkeet tulevat sisään. Lataa mukana toimitettu.stl -tiedosto ja tulosta se 3D -tulostimella. Muista tulostaa yhteensä 6 pidikettä 6 eri laatikolle.
Jos olet nähnyt yllä olevan kuvan liukkaasta pidikkeestä, yllätys on pilalla - se on Sine -ese Dragon -värimme!
Vaihe 4: Mutta ne laatikot eivät ole niin kauniita…
Ja olen samaa mieltä! Siksi aiomme käyttää laserleikkuria leikkaamaan paljon houkuttelevamman laatikon, joka sisältää kaikki nämä laatikot ja peittää ne.
Lataa Adobe Illustrator -tiedostot ja leikkaa ne laserleikkurilla. Pilvisuunnittelun piirsi käsikirjoituksesta yksi kirjoittajista. Voit vapaasti muokata niitä poistamalla ne kuvitiedoston sisältä ja lisäämällä oman mallisi parhaaksi katsomallasi tavalla! Alla on ehdotetut vaiheet kaiken yhdistämiseksi.
- Kokoa ja liimaa kaikki kolme kappaletta ensimmäisestä tiedostosta (externalBoxFinal_1) yhteen.
- Älä vielä lisää palaa toisesta tiedostosta (externalBoxFinal_2).
- Laita pala kolmannesta tiedostosta (externalBoxFinal_3) laatikon pohjaan ja sen pitäisi sulkeutua yläreunasta. Liimaa VAIN laatikon pohjalle.
- Tulosta sisäiset laatikot kahdesti. Liimaa kaksi kappaletta, joissa on suuret suorakulmion reiät, yhteen. Liimaa sitten kolme jäljellä olevaa kappaletta yhteen. Liimaa se lopuksi toiseen liimattuun sarjaan, jossa on reikiä.
- Aseta lava suuren laatikon pohjalle.
- Aseta kaikki 6 pienempää laatikkoa vastaaviin kohtiin lavalla.
- Aseta nyt pala toisesta tiedostosta (externalBoxFinal_2) laatikon yläosaan ja liimaa reunan ympärille. Yläkappaleen reikien tulee olla kohdakkain pienempien laatikoiden reikien kanssa. Jos ei, järjestä pienemmät laatikot uudelleen. Älä lisää liimaa pienempiin laatikoihin.
- Jos käytät leipälautaa, jonka pohjassa on tahmea pala, aseta se lähelle alakappaleen keskikohtaa paikkaan, jossa kun suljet laatikon, leipälauta ja fotonit katoavat. Alaosassa on pieniä rakoja, jotka helpottavat yhteyden muodostamista fotoneihin ulkopuolelta.
Vaihe 5: Slinky -lelut ?? Voi minun


Lohikäärmeen runko:
1. Yhdistä kolme liinaa yhteen kuumaliimalla tai teipillä.
2. Mittaa slinkien pituus ja halkaisija ja leikkaa pala koristekangasta.
3. Tuo kankaan molemmat päät ja ompele ne yhteen.
4. Kun olet ommellut ne, työnnä slinkit sisään kuin sukka.
5. Ompele hihansuiden päät ompelemaan.
Vaihe 6: Tulosta lohikäärmeesi
3D -painetut lohikäärmeen osat:
1. Osat on otettu osoitteesta
2. Käytimme vain päätä, jalkoja ja silmiä.
3. Tasoita 3D -tulostuksen jälkeen tasoitus hiekkapaperilla ja asetonilla.
4. Maalaa osat haluamallasi tavalla.
Vaihe 7: Aika tehostaa lohikäärmeesi NeoPixelien avulla


Valosegmentti:
1. Voit halutessasi luoda valot yksinkertaisesti neopixel -säikeen avulla (langat loppuivat).
2. Käytimme 20 neopikselivaloa ja liitämme ne johdoilla. Nämä johdot juotettiin niihin ja liitettiin fotoniin punaisella johdolla siten, että se vastaa lohikäärmeen teemaa.
3. Voit myös ommella neopikselivalot pitkälle kankaalle, mutta emme käyttäneet niitä, koska meillä oli metallihiuksinen liina.
Osien kokoaminen: Kiinnitä valosegmentti lohikäärmeen rungon sisään kierteillä tai johtoilla. Varmista, että voit kytkeä valot peruslaatikon sisällä olevaan fotoniin. Kiinnitä pää, jalat ja häntä vartaloon liimalla. Kun ne ovat paikoillaan, kiinnitä runko aiemmin tulostamiimme liukupidikkeisiin. Nyt keho on valmis ohjelmoitavaksi.
Vaihe 8: Ajan ohjelmointi
Koska käytämme kahta hiukkasfotonia työskennelläksesi kuuden erillisen servomoottorin kanssa (yksi fotoni voi toimia vain neljän kanssa), kirjoitamme kaksi erillistä mutta samankaltaista koodia, jotka väläytetään mikro -ohjaimissa.
Nyt ensimmäinen mikro -ohjain…
Sisällytä Arduino -tiedostoon (.ino) seuraavat kirjastot ja määritelmät:
#include "neopixel.h"
#sisältää "ArduinoJson.h"
#define PIXEL_PIN D4
#define PIXEL_COUNT 18
Ilmoita seuraavaksi seuraavat muuttujat:
Adafruit_NeoPixel strip = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN);
ServoLeftRight_1; Servo servoUpDown_1; ServoLeftRight_2; Servo servoUpDown_2; int positionLeftRight_1 = 0; int positionUpDown_1 = 0; int leftRight_1 = 1; int upDown_1 = 1; int positionLeftRight_2 = 100; // on oltava välillä 0 ja 180 (asteina) int positionUpDown_2 = 180; // on oltava välillä 0 ja 180 (asteina) int leftRight_2 = 1; // 0 = vasen, 1 = oikea int upDown_2 = 1; // 0 = ylös, 1 = alas konstikoko_t puskuri 390; const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SISIE (2) + JSON (2) + JSON (2) + JSON (5) + 76*JSON_OBJECT_SIZE (8) + 12490; Jousisää Array [3]; kellukkeen lämpötilaArray [3]; kellukosteusArray [3]; float windSpeedArray [3]; Merkkijonon aikaleimaArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3]; String allData5DaysForecast;
Napsauta tätä oppiaksesi webhookkien määrittämisestä. Kun olet valmis, lisää seuraavat ilmoitukset ja toiminnot ja tee tarvittavat muutokset tarvittaessa:
void getWeather5DayForecast () {Particle.publish ("get_weather5DayForecast"); allData5DaysForecast = ""; } AjastinWeatherForecast (60000, getWeather5DayForecast); void getCurrentWeather () {Particle.publish ("get_currentWeather"); } Ajastimen ajastinWeatherCurrent (60000, getCurrentWeather);
Seuraavat toiminnot ohjaavat lohikäärmeen ylös/alas ja vasenta/oikeaa liikettä:
void changeLeftRight1 () {if (leftRight_1) {positionLeftRight_1 = positionLeftRight_1 + leftRightSpeed [0]; jos (positionLeftRight_1> 100) {leftRight_1 = 0; }} else {positionLeftRight_1 = positionLeftRight_1 - leftRightSpeed [0]; if (positionLeftRight_1 <0) {leftRight_1 = 1; }} servoLeftRight_1.write (positionLeftRight_1); }
void changeLeftRight2 () {
if (leftRight_2) {positionLeftRight_2 = positionLeftRight_2 + leftRightSpeed [1]; jos (positionLeftRight_2> 100) {leftRight_2 = 0; }} else {positionLeftRight_2 = positionLeftRight_2 - leftRightSpeed [1]; if (positionLeftRight_2 <0) {leftRight_2 = 1; }} servoLeftRight_2.write (positionLeftRight_2); }
void changeUpDown1 () {
if (upDown_1) {positionUpDown_1 ++; jos (positionUpDown_1> upDownMaxDegree [0]) {upDown_1 = 0; }} else {positionUpDown_1--; jos (positionUpDown_1 <1) {upDown_1 = 1; }} servoUpDown_1.write (positionUpDown_1); }
void changeUpDown2 () {
jos (ylösDown_2) {positionUpDown_2 ++; jos (positionUpDown_2> upDownMaxDegree [1]) {upDown_2 = 0; }} else {positionUpDown_2--; jos (positionUpDown_2 <1) {upDown_2 = 1; }} servoUpDown_2.write (positionUpDown_2); }
Jotta liikkeitä voidaan muuttaa tietyin väliajoin, ajastimet luodaan.
Ajastimen ajastinVasenOikea1 (100, muutaVasenOikea1);
Ajastimen ajastinVasenOikea2 (100, muutaVasenOikea2); Ajastin timerUpDown1 (10, changeUpDown1); Ajastin timerUpDown2 (10, changeUpDown2);
Asetustoiminto lisätään lopuksi seuraavaksi. Muista tehdä asianmukaiset muutokset webhookeja käsitteleviin koodiriveihin.
void setup () {// käynnistä sääajastimet timerWeatherForecast.start (); timerWeatherCurrent.start (); // Neopikselit strip.begin (); // Laita alustus kuten pinMode ja aloita toiminnot tästä. // Asenna Micro Servo servoLeftRight_1.attach (D1); servoUpDown_1.attach (D0); servoLeftRight_2.attach (D3); servoUpDown_2.attach (D2); servoLeftRight_1.write (positionLeftRight_1); // alustetaan servoasento servoUpDown_1.write (positionUpDown_1); // alustetaan servoasento servoLeftRight_2.write (positionLeftRight_2); // alustetaan servoasento servoUpDown_2.write (positionUpDown_2); // alustetaan servoasennon ajastinLeftRight1.start (); timerLeftRight2.start (); timerUpDown1.start (); timerUpDown2.start (); // Avaa konsoli Serial.begin (9600); viive (2000); Serial.println ("Hei!"); // Tilaa get_weather5DayForecast ja get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
Silmukkafunktiota ei käytetä tässä projektissa. Emme voi unohtaa toimintoja webhookista vastaanotetun datan käsittelyyn!
void gotWeather5DayForecast (const char *event, const char *data) {allData5DaysForecast += data; // tallentaa kaikki tiedot yhteen merkkijonoon. int allData5DaysForecastLen = allData5DaysForecast.length (); char -puskuri [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (puskuri, allData5DaysForecastLen + 1); // luoda puskuri merkkijonolle int bufferLength = sizeof (puskuri); DynamicJsonBuffer jsonBufferWeather (puskurin pituus); JsonObject & root = jsonBufferWeather.parseObject (puskuri); // Testaa, onnistuuko jäsennys. if (! root.success ()) {//Serial.println("Parsing for weather 5 days Forecast… ERROR! "); palata; } int i = 1; JsonArray & list = root ["lista"]; for (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; kelluva lämpötila = main ["temp"]; int kosteus = pää ["kosteus"]; JsonObject & weather = currentObject ["sää"] [0]; const char* weatherInfo = sää ["main"]; float windSpeed = currentObject ["tuuli"] ["nopeus"]; const char* aikaleima = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (lämpötila); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; setColor (säätiedot, i); lämpötilaArray = tempFah; kosteusArray = kosteus; weatherArray = säätiedot; windSpeedArray = tuulenopeus; timestampArray = aikaleima; i ++; } muu {tauko; }}}
void gotCurrentWeatherData (const char *event, const char *data) {DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (data); // Testaa, onnistuuko jäsennys. if (! root.success ()) {//Serial.println("Parsing for this weather… ERROR! "); palata; } JsonObject & weather = root ["sää"] [0]; const char* weather_main = sää ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["kosteus"]; float wind_speed = juuri ["tuuli"] ["nopeus"]; const char* aikaleima = juuri ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (tuulen_nopeus); leftRightSpeed [0] = servoIncrement; setColor (sää_pää, 0); weatherArray [0] = säätiedot; lämpötilaArray [0] = tempFah; kosteusArray [0] = tärkein_kosteus; windSpeedArray [0] = tuulen nopeus; timestampArray [0] = aikaleima; }
Alta löydät lisätoimintoja, jotka ohjaavat servomoottorien asentojen päivittämistä, lämpötilan muuntamista Kelvinistä Fahrenheit -asteiksi ja LED -valojen värien asettamista.
int updateUpDown (float temp) {// Kartoitetaan aste välillä [0, 180] float servoMaxDegree = temp * 45/31 + (990/31); Serial.print ("uusi servo -tutkinto:"); Serial.println (servoMaxDegree); paluu servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Kartoittaa tuulen nopeuden alueeseen [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("uusi servon lisäyksen arvo:"); Serial.println (servoIncrement); paluu servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; paluulämpötila; }
void setColor (String weatherDesc, int -indeksi) {
int ledIndex = 0; jos (indeksi == 0) {ledIndex = 0; } muu jos (indeksi == 1) {ledIndex = 6; } muu jos (indeksi == 2) {ledIndex = 12; } muu {paluu; } if (weatherDesc == "Clear") {// keltainen kohteelle (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (253, 219, 62)); // keltainen nauha. näytä (); viive (20); }} else if (weatherDesc == "Clouds") {// harmaa kohteelle (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (223, 229, 237)); // harmaa nauha.show (); viive (20); }} else if (weatherDesc == "Snow") {// valkoinen kohteelle (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (255, 225, 225)); // valkoinen nauha.show (); viive (20); }} else if (weatherDesc == "Rain") {// sininen kohteelle (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (119, 191, 246)); // sininen nauha.show (); viive (20); }} else {// punainen for (int j = ledIndex; j <ledIndex+6; j ++) {strip.setPixelColor (j, strip. Color (254, 11, 5)); // red strip.show (); viive (20); }}}
Kun olet lisännyt kaiken Arduino -tiedostoosi, käännä se. Jos virheitä ei ole, mene eteenpäin ja vilkuta koodi ensimmäiseen fotoniin. Seuraava vaihe antaa sinulle samanlaisen koodin, joka vilkkuu toisella fotonilla.
Vaihe 9: Ohjelmointi jatkuu
Koska toisen fotonin koodi on lähes identtinen ensimmäisen kanssa, koko koodi kopioidaan ja liitetään alla:
#sisältää "ArduinoJson.h"
ServoLeftRight_3;
Servo servoUpDown_3;
int positionLeftRight_3 = 45;
int positionUpDown_3 = 0; int leftRight_3 = 1; int upDown_3 = 1;
const size_t bufferSizeCurrent = JSON_ARRAY_SIZE (1) + JSON_OBJECT_SIZE (1) + 2*JSON_OBJECT_SIZE (2) + JSON_OBJECT_SIZE (4) + JSON_OBJECT_SIZE (5) + JSON_EZJO (JSI)
const size_t bufferSizeForecast = 38*JSON_ARRAY_SIZE (1) + JSON_ARRAY_SIZE (38) + 2*JSON_OBJECT_SIZE (0) + 112*JSON_OBJECT_SIZE (1) + 39*JSON_OBJECT_SISIE (2) + JSON (2) + JSON (2) + JSON (5) + 76*JSON_OBJECT_SIZE (8) + 12490;
JousisääArray [3];
kellukkeen lämpötilaArray [3]; kellukosteusArray [3]; float windSpeedArray [3]; Merkkijonon aikaleimaArray [3]; int upDownMaxDegree [3]; int leftRightSpeed [3];
String allData5DaysForecast;
void getWeather5DayForecast ()
{Particle.publish ("get_weather5DayForecast2"); allData5DaysForecast = ""; }
AjastinWeatherForecast (60000, getWeather5DayForecast); // 10, 800 000 ms = 3 päivää
void getCurrentWeather ()
{Particle.publish ("get_currentWeather2"); }
Ajastimen ajastinWeatherCurrent (60000, getCurrentWeather);
void changeLeftRight3 () {
if (leftRight_3) {positionLeftRight_3 = positionLeftRight_3 + leftRightSpeed [2]; jos (positionLeftRight_3> 100) {leftRight_3 = 0; }} else {positionLeftRight_3 = positionLeftRight_3 - leftRightSpeed [2]; jos (positionLeftRight_3 <0) {leftRight_3 = 1; }} servoLeftRight_3.write (positionLeftRight_3); }
void changeUpDown3 () {
if (upDown_3) {positionUpDown_3 ++; jos (positionUpDown_3> upDownMaxDegree [2]) {upDown_3 = 0; }} else {positionUpDown_3--; jos (positionUpDown_3 <1) {upDown_3 = 1; }} servoUpDown_3.write (positionUpDown_3); }
Ajastimen ajastinVasenOikea3 (100, muutaVasenOikea3);
Ajastin timerUpDown3 (10, changeUpDown3);
void setup () {
// käynnistä sääajastimet timerWeatherForecast.start (); timerWeatherCurrent.start (); // Laita alustus kuten pinMode ja aloita toiminnot tästä. // Asenna Micro Servo servoLeftRight_3.attach (D1); servoUpDown_3.attach (D0);
servoLeftRight_3.write (positionLeftRight_3); // alustetaan servoasento
servoUpDown_3.write (positionUpDown_3); // alustetaan servoasento
timerLeftRight3.start ();
timerUpDown3.start (); // Avaa konsoli Serial.begin (9600); viive (2000); Serial.println ("Hei!"); // Tilaa get_weather5DayForecast ja get_currentWeather webhooks Particle.subscribe ("hook-response/get_weather5DayForecast2", gotWeather5DayForecast, MY_DEVICES); Particle.subscribe ("hook-response/get_currentWeather2/0", gotCurrentWeatherData, MY_DEVICES); getCurrentWeather (); getWeather5DayForecast (); }
void gotWeather5DayForecast (const char *tapahtuma, const char *data)
{allData5DaysForecast += data; // tallentaa kaikki tiedot yhteen merkkijonoon. int allData5DaysForecastLen = allData5DaysForecast.length (); char -puskuri [allData5DaysForecastLen + 1]; allData5DaysForecast.toCharArray (puskuri, allData5DaysForecastLen + 1); // luoda puskuri merkkijonolle int bufferLength = sizeof (puskuri); DynamicJsonBuffer jsonBufferWeather (puskurin pituus); JsonObject & root = jsonBufferWeather.parseObject (puskuri); //Serial.println(allData5DaysForecast); // Testaa, onnistuuko jäsennys. if (! root.success ()) {//Serial.println("Parsing for weather 5 days Forecast… ERROR! "); palata; } int i = 1; JsonArray & list = root ["lista"]; for (JsonObject & currentObject: list) {if (i <3) {JsonObject & main = currentObject ["main"]; kelluva lämpötila = main ["temp"]; int kosteus = pää ["kosteus"]; JsonObject & weather = currentObject ["sää"] [0]; const char* weatherInfo = sää ["main"]; float windSpeed = currentObject ["tuuli"] ["nopeus"]; const char* aikaleima = currentObject ["dt_txt"]; int tempFah = convertToFahrenheit (lämpötila); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree = servoMaxDegree; int servoIncrement = updateleftRight (windSpeed); leftRightSpeed = servoIncrement; lämpötilaArray = tempFah; kosteusArray = kosteus; weatherArray = säätiedot; windSpeedArray = tuulenopeus; timestampArray = aikaleima; i ++; } muu {tauko; }}}
void gotCurrentWeatherData (const char *tapahtuma, const char *data)
{DynamicJsonBuffer jsonBufferWeather (bufferSizeCurrent); JsonObject & root = jsonBufferWeather.parseObject (data); //Sarja.println (tiedot); // Testaa, onnistuuko jäsennys. if (! root.success ()) {//Serial.println("Parsing for this weather… ERROR! "); palata; } JsonObject & weather = root ["sää"] [0]; const char* weather_main = sää ["main"]; JsonObject & main = root ["main"]; float main_temp = main ["temp"]; int main_humidity = main ["kosteus"]; float wind_speed = juuri ["tuuli"] ["nopeus"]; const char* aikaleima = juuri ["dt_txt"]; int tempFah = convertToFahrenheit (main_temp); int servoMaxDegree = updateUpDown (tempFah); upDownMaxDegree [0] = servoMaxDegree; int servoIncrement = updateleftRight (tuulen_nopeus); leftRightSpeed [0] = servoIncrement; weatherArray [0] = säätiedot; lämpötilaArray [0] = tempFah; kosteusArray [0] = tärkein_kosteus; windSpeedArray [0] = tuulen nopeus; timestampArray [0] = aikaleima; }
int updateUpDown (float temp) {
// Kartoitetaan aste välillä [0, 180] float servoMaxDegree = temp * 45/31 + (990/31); Serial.print ("uusi servo -tutkinto:"); Serial.println (servoMaxDegree); paluu servoMaxDegree; }
int updateleftRight (float windSpeed) {
// Kartoittaa tuulen nopeuden alueeseen [1, 100] float servoIncrement = windSpeed * 99 /26 + 1; Serial.print ("uusi servon lisäyksen arvo:"); Serial.println (servoIncrement); paluu servoIncrement; }
int convertToFahrenheit (float tempKel) {
int tempFah = tempKel * 9,0 / 5,0 - 459,67; paluulämpötila; }
Teit sen! Olet selvinnyt projektin ohjelmointiosasta! Muista nyt tehdä kaikki johdot ja liitännät servomoottoreista ja neopikseleistä leipälevyyn ja mikro -ohjaimiin HUOMAUTUS: työnnä ylimääräiset tapit/syömäpuikot kehon vasemman ja oikean liikkeen laatikoiden pystysuorien rakojen läpi. Toinen pää on liitettävä lohikäärmeen runkoon.
Vaihe 10: Nauti lohikäärmeestäsi

Onnittelut! Olet rakentanut Sine-ese Dragonin alusta! Nyt sinun tarvitsee vain istua alas ja nauttia ympäröivästä näytöstäsi!
HUOMAUTUS: Tämä projekti on rakennettu osana Joan Bempongin ja Soundarya Muthuvelin kurssityötä. Kurssin sivu löytyy täältä.
Suositeltava:
Dragon Escape: 3 vaihetta

Dragon Escape: Tämä koodataan koodilla. Pelin koko periaate on välttää lohikäärmeitä ja kaapata haamu tietty määrä kertoja voittaaksesi. voit hämmästyttää ystäviäsi tällä viileällä peliidealla, joka voidaan muuttaa mieleiseksesi
FORT OF THE DRAGON MUNAN LÄMMITIN: 7 vaihetta

FORT OF THE DRAGON MUNALÄMMITIN: Marta Zinicheva, Sanjana Patel, Sibora Sokolaj
Videojuego "The History of Max: the Little Dragon": 10 vaihetta

Videojuego "The History of Max: the Little Dragon": Si quieres crear el videojuego " The history of Max: The little dragon " puedes seguir este paso a paso:
Sine Wave Control Boardin tuotanto: 5 vaihetta

Sine Wave Control Boardin tuotanto: Tällä kertaa se on yksivaiheinen siniaalto off-grid -ohjauskortti, jota seuraa yksivaiheinen siniaalto off-grid -ohjauskortti, sitten kolmivaiheinen siniaalto off-grid -ohjauskortti, ja lopuksi kolmivaiheinen siniaalto off-grid -ohjauskortti. Toivomme, että
Dragon Rider 500: n käyttäminen AVR Dragon -laitteen kanssa: 10 vaihetta

Dragon Rider 500: n käyttäminen AVR Dragon -laitteesi kanssa: Tämä ohje on lyhytkurssi siitä, kuinka käyttää joitain Ecros Technologiesin Dragon Rider 500 -ominaisuuksia. Huomaa, että Ecros -verkkosivustolla on erittäin yksityiskohtainen käyttöopas. Dragon Rider on käyttöliittymä
