
Sisällysluettelo:
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:00.
- Viimeksi muokattu 2025-01-23 14:41.

Tämä projekti alkoi, kun olin onnekas, kun löysin torilta WS2811 RGB LED -teippiä 1 £/rulla. Tarjous oli liian hyvä jäädäkseni väliin, joten minun piti löytää syy käyttää äskettäin hankittua 25 metriä NeoPixel -teipistä. Käytin tässä projektissa noin 3 metriä.
Inspiraatio tuli kahdessa muodossa kahdesta arvostetusta nimestä valmistajayhteisössä - kumpikaan ei tuolloin rakentanut kelloja. Laatikon mekaniikka sai inspiraationsa suuresti Fran Blanchen videosta jättimäisen 7 -segmenttisen näytön tekemisestä ja ajatuksesta käyttää NeoPixelejä jokaisen segmentin värin vaihtamiseen. Kannattaa tarkistaa molemmat - ne ovat mahtavia.
Tämä Instructable on vaiheittainen opas toimivan näytön luomiseen ja peruskellon asettamiseen siihen. Lopussa on vaihe, jonka otsikko on "Tee siitä oma" ja jossa on vinkkejä ja vinkkejä siitä, mihin mennä seuraavaksi. Jos teet sellaisen, lähetä kuva kommentteihin - haluaisin nähdä, kuinka ihmiset tekevät siitä oman.
Vaihe 1: Osaluettelo
Otsikon 5 punnan hintalappu on aidosti se, mitä tämä projekti maksoi minulle. Se, voidaanko se toistaa tällä hinnalla, riippuu tarvittavien osien ostohetkellä vallitsevasta hinnasta. Sain edun LED -nauhojen kanssa ja arvostan sitä, että kaikki eivät ole niin onnekkaita. En ole sisällyttänyt pizzan kustannuksia projektiin, koska laatikot käytettiin vasta sen jälkeen, kun se oli syöty:-)
Käytin seuraavia ostettuja osia (joissa tämän osion linkit on merkitty * ne ovat kumppanilinkkejä - tämä tarkoittaa, että ansaitsen muutaman penniä jokaisesta ostoksesta, mutta et maksa mitään enempää). Tässä näkyvät hinnat ovat oikein kirjoituspäivänä:
- Wemos D1 Mini (https://s.click.aliexpress.com/e/eMzZNz3 *) [2,10 £]
- Wemos D1 Mini Prototype Sheild (https://s.click.aliexpress.com/e/cL0f39Su *) [£ 1,90/5] - käytin tätä, jotta voisin palauttaa ESP: n toiseen projektiin tulevaisuudessa, voit juottaa suoraan Wemos D1 miniin, jos haluat
- 3 m 12 V WS2811 LED -nauhaa (https://s.click.aliexpress.com/e/EubEE27 *) [1,55 £/m tässä luettelossa, maksoin 1 puntaa 5 miljoonasta, joten tämä maksoi minulle 60 p]
- DC-DC-jännitteen askelmuunnin (https://s.click.aliexpress.com/e/iuRRRzJ *) [31p]
- Virtaliitin (https://s.click.aliexpress.com/e/fUJyNVF *) [58p]
- Painike (https://s.click.aliexpress.com/e/by8JYjri *) [£ 1,85/10]
*Tämän projektin kokonaiskustannukset = 4,15 puntaa (8,20 puntaa yllä olevien linkkien hinnoilla)
Käytin myös seuraavia materiaaleja, joita minulla oli talon ympärillä:
- 4 isoa pahvilaatikkoa pakastetuista pizzoista
- Kaksipuolinen liima eri leveyksillä
- Metallinen teippi (joskin nauha tai mikä tahansa nauha, joka estää valon läpäisemisen)
- Tina folio
- Liitäntäjohto
- Protokortin romu
- 12V virtalähde, pelastettu vanhasta tulostimesta
Työkaluja käytin:
- Teräsviivain
- Skalpelli tai terävä veitsi
- Säädettävä reikäleikkuri paperille ja kortille
- 10 mm pora
- Juotin ja juote
Käytin paljon sitä, mitä minulla oli annettava, saattaa olla erilaisia tai parempia tapoja saavuttaa samat tulokset. Jos päätät vaihtaa yhden osan (kuten esimerkiksi LED -nauhan), sinun on ehkä vaihdettava myös muut osat (kuten virtalähde).
Vaihe 2: Tee laatikko




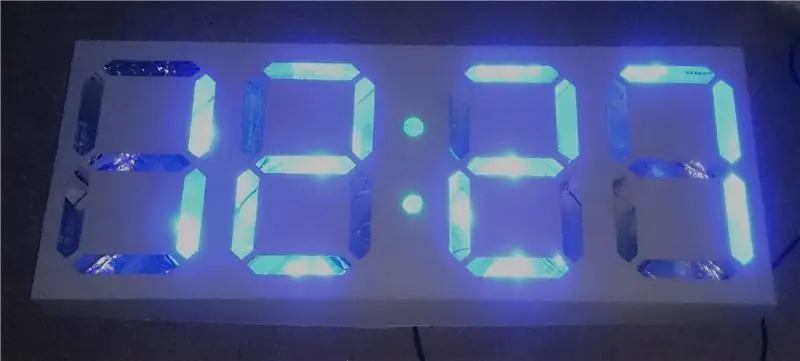
Laatikon yläosa on tehty yhdestä pizzalaatikosta ja pohja toisesta. Käyttämäni mitat olivat onnettomuus pizzapakkausten koosta, mutta minulla toimi melko hyvin. Ylä- ja alaosan mitat leikkaamisen jälkeen olivat 632 mm x 297 mm. Lopullinen kello on 562 mm x 227 mm x 40 mm syvä (mukaan lukien painike).
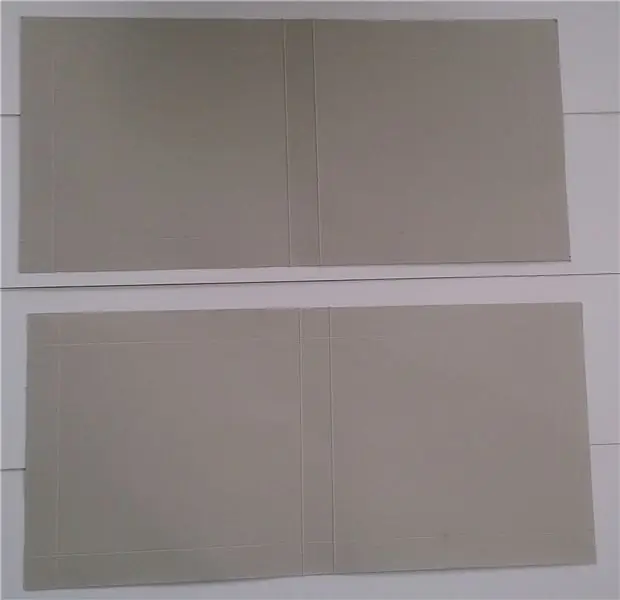
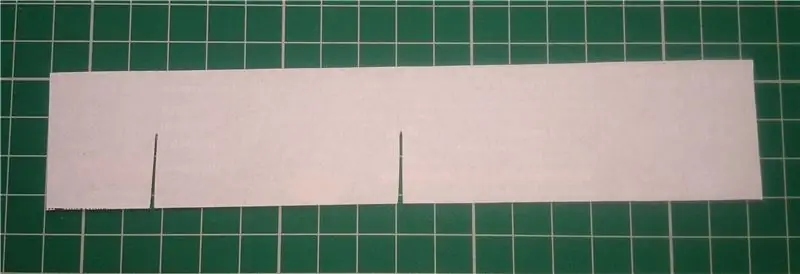
Avaa ensimmäinen laatikko litteäksi työntämällä sormesi varovasti kaikkien liimattujen reunojen läpi ja leikkaa sitten sivut ympäri niin, että sinulla on kaksi suurta neliömäistä kappaletta, jotka on kiinnitetty kapealla nauhalla. Toista tämä toisella laatikolla varmistaen, että molemmat ovat samankokoisia. Jokaisen laatikon keskelle tulee jättää vain pistemerkit.
Pisteytystyökalulla (jos sinulla on sellainen) tai tylpällä veitsellä tai biro -pisteellä jokaisen laatikon joka puolelta. Pisteviivojen tulee olla 37 mm: n päässä yhdestä reunasta (tästä tulee alaosa) ja 35 mm: n päässä kaikkien reunojen toiselta puolelta (ylhäältä). Ero varmistaa, että kaksi kappaletta istuvat päällekkäin projektin päätyttyä.
Pisteviivat muodostavat neliön jokaiseen kulmaan. Leikkaa neliön sivua pitkin pitkää reunaa, jotta lyhyemmät reunat jäävät kielekkeiksi molemmissa päissä, ja leikkaa sitten pieni kolmio leikkausviivan vieressä olevasta neliöstä niin, että kieleke mahtuu valmiiden laatikoiden puoliskoon. Levitä kaksipuolista liimaa näiden kielekkeiden harmaalle puolelle. Tee tämä sekä ylhäältä että alhaalta. Kuvasta näet välilehtien yksityiskohdat ja leikkauskohdat, ja yläosassa oleva malli näkyy.
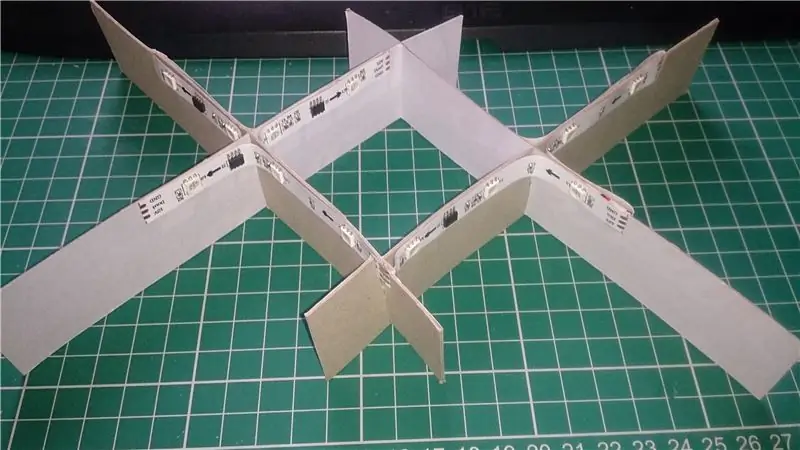
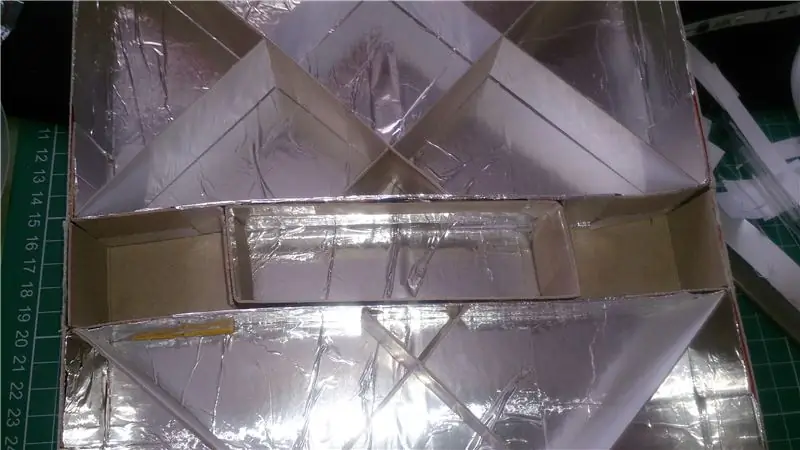
Seuraavaksi käsittelemme pohjaa. Toisessa kuvassa (pahoittelut tarkennusongelmasta - en huomannut, ennen kuin oli liian myöhäistä) näet, mihin tinakalvo tulee viedä - kaikki X: llä merkityt kohdat eivät halua kalvoa loput tulee kattaa. Jätä tausta X -kohtaan, aseta folio ja leikkaa varovasti näiden alueiden ympäri. Varo asentamasta kalvoa kahteen keskiosaan, joihin elektroniikka menee. Pohjimmiltaan sinun on jätettävä elektroniikan alueet (katso kuvat viimeisessä osassa) ja jokainen paikka, jossa kielekkeet ovat kiinni, laatikon täydentämiseksi ja jakajien asentamiseksi.
Alalaatikko voidaan tällöin taittaa reunat ylös ja kiinnittää 4 pientä kielekettä alaspäin. Tämän jälkeen voidaan lisätä 4 jakajaa yksi pienen keskiosan molemmille puolille ja yksi jokaisen tuloksena olevan neliön keskelle. Nämä voidaan valmistaa kolmannesta pizzarasiasta, ja niiden on oltava yhtä leveitä kuin ylä- ja alareunat, ja niiden pisteytys on 37 mm kummastakin päästä. Kaksi keskelle mahtuvaa on peitettävä kalvolla koko puolelta, joka osoittaa pois keskiosasta, ja vain keskeltä 120 mm puolelta, joka osoittaa keskelle. Kaksi muuta voidaan peittää kokonaan.
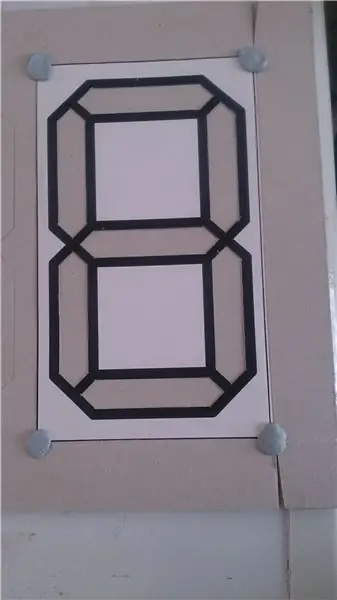
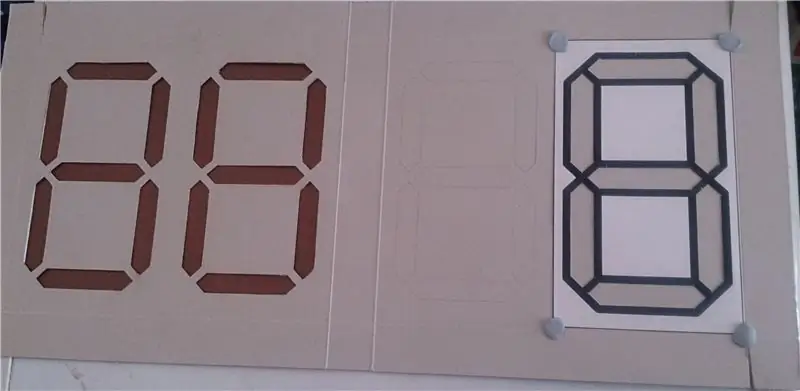
Tulosta ylhäältä liitteenä oleva SVG (skaalaa se sopivaksi laatikkoosi, jos se on eri kokoinen) ja leikkaa sitten valkoiset osat jokaisen mustan viivan sisäpuolelle. Käytä tätä mallia yläreunaan ja vedä läpi, jotta muodostuu 4 numeroa, 2 kummallakin puolella keskustaa. Sinun on ehkä helpointa aloittaa kahdella keskimmäisellä numerolla, jotka ovat keskiosan kummallakin puolella, ja sitten kahdella ulkoisella numerolla, jotka reunustavat mallin reunan pisteviivoilla. Leikkaa ne varovasti veitsellä tai terävällä veitsellä. Leikkaa mallista irrotettujen osien leveys reikäleikkurisarjalla leikkaamalla kaksi reikää kaksoispisteeseen. Niiden tulisi olla suunnilleen yhtä kaukana toisistaan kuin kaksi vastakkaista segmenttiä samassa numerossa. Käännä lopuksi yläosa ylösalaisin, nosta esiin kaikki neljä reunaa pisteviivoilla ja kiinnitä välilehdet laatikon viimeistelemiseksi. Yläosa on nyt valmis ja se voidaan jättää sivuun viimeiseen vaiheeseen asti.
Tee lopuksi kaksi pientä U: n muotoista kappaletta ja yksi siltakappale kuvien mukaisesti. Kaksi ensimmäistä vahvistavat alueita, joilla elektroniikka sijoitetaan, ja jälkimmäinen pitää kaksoispisteen LEDit kellon keskellä.
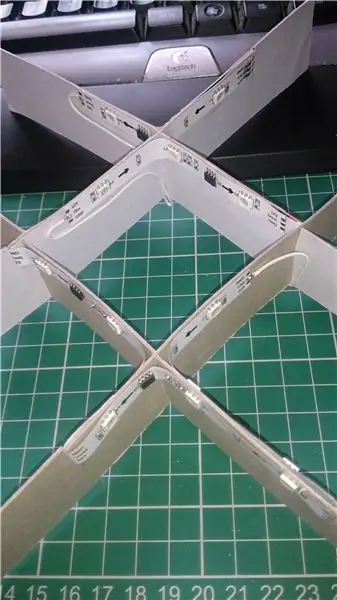
Vaihe 3: Luo numerot



Tämä osio on paljon helpompi kuin miltä se näyttää!
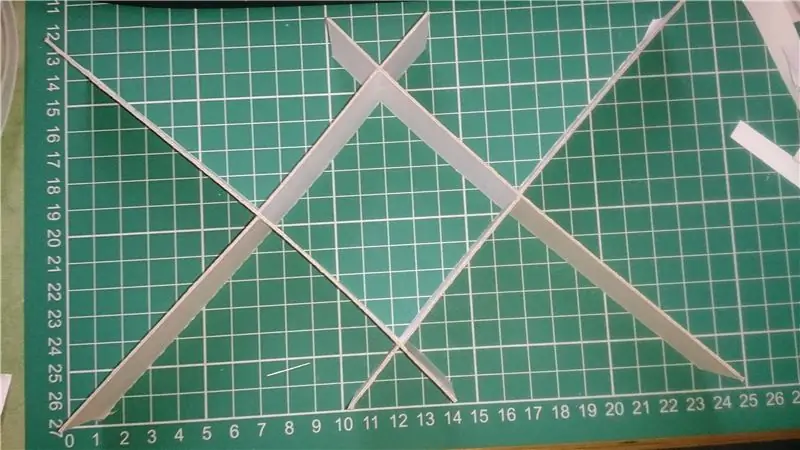
Leikkaa vain 32 ensimmäisessä kuvassa näkyvää muotoa (käyttämällä toisen mittoja) ja liitä ne yhteen kolmannen kuvan mukaisesti. Jos olet käyttänyt erikokoista laatikkoa, sinun on käytettävä eri mittauksia. Pohjimmiltaan nämä noudattavat mustia viivoja mallin yläosassa, mutta ulottuvat ulospäin kullekin nelinumeroiselle osalle.
Peitin kortin painetun puolen valkoisella tahmealla taustapaperilla, jotta ne todennäköisemmin heijastavat valoa ja piilottavat pizzakuvat näkyviltä.
Vaihe 4: Kiinnitä LEDit


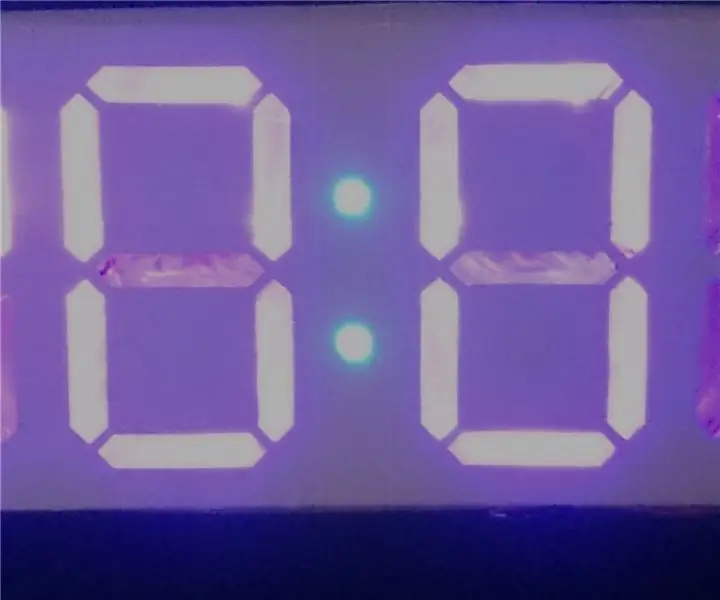
Tämä koko prosessi on melko hankala ja on viisasta ottaa se hitaasti ja kärsivällisesti. Nauha on melko joustava, mutta se voi vaurioitua, jos taivutat sitä liian kovaa tai liian monta kertaa. Kuvat osoittavat, mihin tähtäät (ensimmäisessä on ensimmäinen segmentti vasemmalla ja toisella ylhäällä).
Käyttämäni LED -nauha on tehty siten, että 1 pikseli koostuu kolmesta LED -valosta. Joten olen käyttänyt 3 LEDiä jokaisen numeron jokaiseen segmenttiin. Voit kuitenkin yhtä helposti käyttää 1 LEDiä segmenttiä kohden, jos käytät yksittäisiä NeoPixel -LED -valoja.
Jos olet ostanut LED -nauhan, jossa on itseliimautuva teippi - hyvin tehty, säästit juuri tunnin kipua. Jos teipilläsi ei ole tahmeaa taustaa, kuten minä, teipilläsi - ota kaksipuolinen teippi ja kiinnitä se nauhan taakse. Huomasin, että helpoin tapa oli linjata yksi reuna ylös ja leikata sitten ylitys pois vastakkaiselta puolelta terävällä veitsellä.
Näytön katselukulman maksimoimiseksi LED -nauha on asennettava mahdollisimman lähelle segmenttilaatikoiden yläosia, mitä korkeammalle se on asennettu, sitä pienempi mahdollisuus nähdä itse LEDit katseltaessa näyttöä. Jos käytät yksittäisiä NeoPixeleitä, ne tulee samasta syystä asentaa niin pitkälle kunkin segmentin "keskikulmiin".
LEDien on oltava yksi "pikseli" lohkoa kohti. Kussakin numerossa ne alkavat ylimmästä segmentistä ja kiertävät reunasegmenttejä ympäri myötäpäivään. Liuskan nuolien on aina osoitettava myös tähän suuntaan. Viimeinen pikseli menee keskisegmenttiin. Kokeilin muutamia tapoja tehdä tämä ja kuvat osoittavat helpoimman tavan. Saatat huomata (kuten tein aluksi), että et voi saada nauhaosuuksia linjaan numeron segmenttien kanssa - älä huoli, leikkaa nauha leikkauskohdassa ja aloita uusi osa seuraavan segmentin ympärillä.
Kun LED -valot on asetettu yhteen segmenttiin, leikkaa rako segmenttien jakajaan, jotta nauha voidaan viedä läpi ilman valoa, ja taita sitten nauha varovasti ympäri niin, että se tarttuu seuraavaan segmenttiin kuvan mukaisesti.
Päätin liittää LED -valot segmenttien jakajiin, mutta se olisi mahdollisimman mahdollista kiinnittää laatikkoon ja numeronjakajiin (jos kuitenkin aiot tehdä niin, älä peitä näitä kappaleita kalvolla, kun teet laatikon, peitä segmentinjakajat sen sijaan.
Kun olet liittänyt kaikki LED -nauhat jokaiseen segmenttiin, sinun on yhdistettävä kaikki leikkaamasi osat (ainakin keskimmäinen). Tietolinjan on oltava yksi jatkuva polku jokaisen numeron ympärillä, joka alkaa ylhäältä ja kulkee myötäpäivään reunan ympäri ja sitten keskellä. Tästä huolehtii yleensä nauha, jonka leikkaat sen yksinkertaisesti liittämällä "Dout" yhden osan lopussa "Din" -kohtaan seuraavan alussa.
Nyt sinulla on datalinja, kytke virta. Ainoa vaatimus on, että yksi "12v" -liitäntä jokaisessa osassa ja yksi "GND" -liitäntä kussakin osassa on kytkettävä joko toiseen osaan tai sähköverkkoon. Sen ei tarvitse olla lopussa tai edes samassa paikassa. Tarvitaan vain, että kaikki nauhan osat numerossa on yhdistetty toisiinsa jollain tavalla. Seuraavassa vaiheessa liitämme numerot sähkölinjoihin ja toisiinsa.
Vaihe 5: Yhdistä kaikki



Et koskaan uskoisi sitä kokonsa vuoksi, mutta tämä on hankalin osa koko projektia. Tavoite on hyvin yksinkertainen: kaikki osat on sijoitettava yhteen ja teipattava alas niin, että mahdollisimman vähän valoa pääsee segmentin valolaatikosta toiseen.
Kiinnitä ensin pienet välikappaleet pienten keskiosien ylä- ja alaosaan - johtojen leikkauspäiden tulee olla keskellä. Poraa 10 mm reikä jokaisen läpi laatikon takaosaan (yksi painikkeen yläreunaan ja alaosa virtaliitäntään).
Liitä vasemmanpuoleisimman aikaisemmin tehdyn numeron kohdalle kaksi pitkää (noin 40 cm pitkää) virtapistoketta oikeisiin alakulmiin. Toista seuraava numero lyhyemmillä hännillä (noin 20 cm). Toista numerot 3 ja 4 lisäämällä hännät vasempaan alakulmaan siten, että numeron 3 lyhyet ja pitkät numerot 4.
Aseta ensimmäiset numerot ensimmäiseen tilaan, syötä sen tehohälytykset alareunassa olevien jakajien alle, kunnes ne tulevat ulos keskimmäisestä osasta. Liitä johto ensimmäiseen "Din" -laitteeseen ja syötä se samalla tavalla ylempään keskiosaan (vihreä kuvassa). Toista seuraava osio ja yhdistä sitten ensimmäisen numeron viimeinen "Dout" (keskimmäinen segmentti) ensimmäiseen "Din": ään (toisen numeron yläosa).
Toista tämä oikeanpuoleisilla numeroilla varmistaen, että yhden numeron "Dout" on aina kytketty seuraavan "Din" -merkkiin, jolloin todellisuudessa on yksi jatkuva LED -nauhan pituus
Kun kaikki neljä on asennettu, kiinnitä teippi jokaisen numeron keskimmäisen timantin 4 sisäreunaan ja laatikon takaosaan, toista tämä ala- ja yläkolmioille sekä myös kunkin pystysuoran jakajan vasemmalle puolelle (tein Tämä tehdään kahdessa osassa, jotta segmenttien yhdistävälle johdolle jää tilaa kulkea keskeltä.
Kun kaikki neljä numeroa ovat paikallaan, kytke virta- ja suojajohdot alareunassa olevaan LED -valojen pieneen keskiosaan ja datajohto yläosaan olevaan Din -osaan. Vie nämä sopivien rakojen läpi ja aseta välikappale keskiosan keskelle.
Vaihe 6: Yhdistä se



Aloita juottamalla hännät pistorasiaan ja -painikkeeseen ja lisäämällä vähän teippiä tai kuumuutta, jotta kontaktit eivät oikosulku. Aseta nämä reikiinsä ja ruuvaa kiinni.
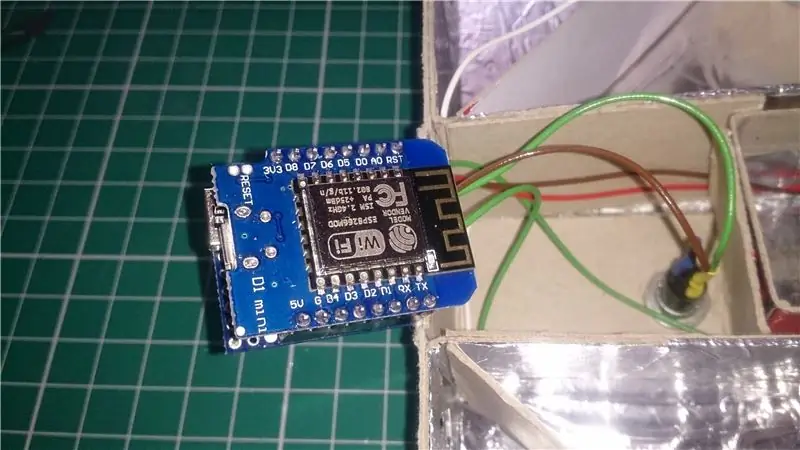
Jos käytät prototyyppisuojusta, lisää sopivat otsikot suojaan ja Wemosiin (nämä toimitetaan yleensä Wemon mukana ja toinen sarja toimitetaan myös ostamieni kilpien kanssa).
Ota pieni pala romuprotokorttia ja juota DC-DC-muunnin sen keskelle (kuten kuvassa).
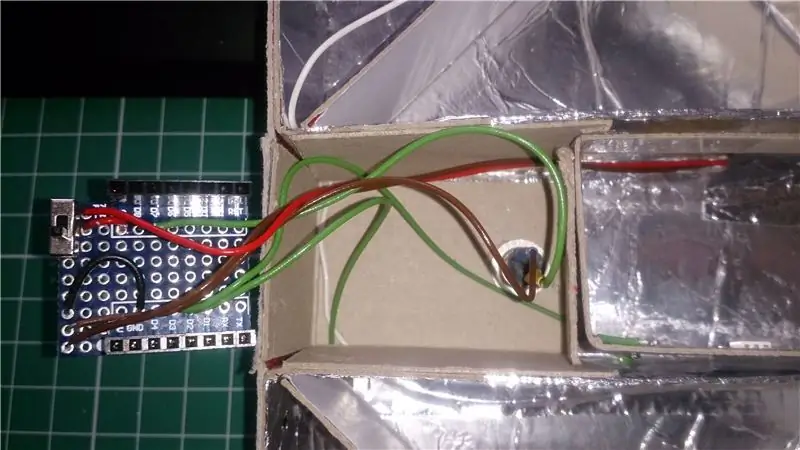
Työskentelemme ensin keskiosan alareunassa. Ota kaikki positiiviset liitännät (johtoja tulee olla yhteensä 6 - yksi jokaisesta numerosta, yksi kaksoispisteestä keskellä ja yksi virtaliitännästä). Juotos kaikki nämä esilevyyn reikiin, jotka ovat DC-DC-muuntimen "+in" vieressä. Taivuta sitten kummatkin ja juota se seuraavaan niin, että ne kaikki ja muuntimen "+in" on kytketty yhteen.
Ota nyt kaikki GND-liitännät ja toista edellä kuvatut asiat yhdistämällä ne kaikki proto-korttiin ja DC-DC-muuntimen "-in". Minulla oleva muuntimen malli yhdistää maan sisään piirilevyn maan kanssa, jos sinun ei tee sitä myös.
Ensimmäisessä valokuvassa näkyy proto-kortti, jossa on kaikki LED-merkkivalot ja virta, joka on kytketty DC-DC-muuntimen ja yhden Wemos-virtalähteen johtojen kanssa.
Kytke kaksi pitkää johtoa DC-DC-muuntimen lähdöstä (juota ne jälleen proto-levyn viereisiin reikiin ja taivuta ne koskettaaksesi muuntimen tappeja) ja liitä ne monimetrisarjaan `` Vdc '', kytke 12VDC virtaliitäntään ja mittaa jännite muuntimen lähdöstä. Säädä muunninta, kunnes se näyttää 3.3v. Irrota hännät mutimittarista ja syötä ne keskiosan yläosaan.
Yhdistä nämä hännät prototyyppikilpeen (tai suoraan ESP: hen, jos et käytä suojaa) paikoissa, joissa on merkintä "3v3" ja "GND". Liitä myös painikkeen toinen puoli `` GND '': een. Kuvassa näet pienen kytkimen proto-kortilla, jonka avulla voit testata DC-DC-muuntimen virran katkaisemista, kun ESP oli kytketty USB-porttiin. Sitä ei tarvita normaaliin juoksuun.
Lopuksi kaksi NeoPixels -sarjaa (pitkä nauha numeroille ja kaksoispiste keskellä) ja painikkeen toinen puoli on yhdistettävä seuraavasti:
- Digitaalilista - D2
- Paksusuolen kaistale - D3
- Painike - D7
Juottaa vain kolme johtoa suojaan (tai ESP: hen) ja kaikki on kytketty. Käytä tahmeaa vaahtomuovityynyä tai vastaavaa kiinnittämään protoboard paikalleen ja myös suoja tai ESP.
Vaihe 7: Lisää koodi
Ensinnäkin, jos et ole koskaan käyttänyt ESP8266: ta aiemmin, tutustu tähän Brian Loughin videoon saadaksesi lisätietoja sen määrittämisestä.
Suurin ongelma kelloa rakennettaessa on käyttöliittymän luominen sen asettamista varten. Tämän kiertämiseksi olen käyttänyt ESP8266: a ja kello asettaa itsensä NTP: n kanssa. Näin kellonajan pitäisi aina olla oikea.
En aio käydä läpi luonnosta rivi riviltä selittämällä, miten se toimii, koska tämä ei ole Arduino/ESP -koodausopetusohjelma ja se on jo tarpeeksi pitkä. Siellä on joitain kommentteja niille, jotka ovat kiinnostuneita siitä, miten se toimii.
Liitteenä oleva luonnos on hyvin yksinkertainen osoittamaan kellon perusominaisuudet. Luonnos riippuu useista kirjastoista, jotta se toimisi (jotkut on asennettu oletusarvoisesti, jotkut ovat käytettävissä kirjastonhallinnassa, jotkut vain GitHubissa):
- Johto
- ESP8266WiFi
- Adafruit_NeoPixel [https://github.com/adafruit/Adafruit_NeoPixel]
- TimeLib [https://github.com/PaulStoffregen/Time]
- NtpClientLib [https://github.com/gmag11/NtpClient]
- RGBDigit* [https://github.com/ralphcrutzen/RGBDigit]
- Merkki
- OneButton [https://github.com/mathertel/OneButton]
*Kiitän Ralph Crützenia siitä, että hän on yhdistänyt tarvittavat muutokset RGBDigit -kirjastoonsa, jotta voin tarjota tämän projektin säilyttämättä siitä toista versiota.
Tällä hetkellä seuraavat ominaisuudet on otettu käyttöön:
- Näyttää ajan koodissa asetetussa värissä
- Vilkkuu kaksoispistettä keskellä vihreää, jos on Internet -yhteys, ja punaisena, jos sitä ei ole.
- Vaihtaa ajan (HH: MM) ja päivämäärän (DD: MM) välillä aina, kun painiketta painetaan.
Loppujen lopuksi monet muut asiat ovat mahdollisia sekä värinkäsittelyssä RGBDigit -kirjaston avulla että myös tietojen hakemisessa Internetistä (tämän jälkeen käytetään ESP8266).
Aion jatkaa koodin parantamista, ja tulevat versiot ovat saatavilla GitHub -sivulla. Jos rakennat tämän ja lisäät koodiin ominaisuuksia, lähetä vapaasti pyyntö.
Vaihe 8: Tee siitä oma…
Sinulla on nyt täysin toimiva Pizza Box Clock. Kysymys kuuluu nyt, mitä teet sen kanssa!
Tällä hetkellä kelloni on edelleen "brutalistisessa" harmaassa taulussa. Se muuttuu kuitenkin lopulta silmään lempeämmäksi. Minulla on pari ideaa siitä, miten voisin lopulta parantaa sitä, ja nämä ovat alla olevassa luettelossa:
- Olen ajatellut peittää etuosan puuvaikutteisella vinyylillä ja leikata sen sitten pois terävällä veitsellä, missä valovälit ovat. Se näyttäisi paljon arvokkaammalta kuin luulen.
- Olen myös harkinnut tämän oppaan noudattamista (maksettu - ei kumppani) ja etupuolen koristamista steampunk/dieselpunk -tyyliin.
Haluaisin todella nähdä, mitä muut ihmiset tekevät kelloillaan.
Sama koskee koodia. Näyttö on suunniteltu kelloksi, mutta on tuhat ja yksi tapa lisätä toimintoja. Omat tehtävät -luettelo projektin siirtämiseksi seuraavalle tasolle on alla, mitä lisäisit?
- Lisää lämpötila, kosteus, siitepölyn määrä sääennusteesta pyöräilykuviossa tai napin painalluksella.
- Muuta kirkkautta kellonajan mukaan (himmeä tai sammutettu yöllä).
- Muuta aikanäytön väriä Google -kalenterini tapahtumien perusteella.
En laittanut kaikkia näitä asioita tänne, koska tämä oli tarpeeksi pitkä yksityiskohtaisesti näytön luomisesta. Ehkä kirjoitan jatkossa lisää koodia tulevaisuudessa.
Jos luet niin pitkälle, kiitos! Nauti kellostasi, jos teet sen.
Suositeltava:
Tee TARDIS Infinity Box: 9 vaihetta (kuvilla)

Tee TARDIS Infinity Box: Olen aiemmin rakentanut TARDIS -mallin. Yksi TARDIS -järjestelmän ominaispiirteistä on, että se on sisäpuolelta suurempi kuin ulkopuolelta. En tietenkään voi tehdä sitä, mutta tässä Instructable -ohjelmassa mukautan mallin yrittämään saada sen näyttämään suurelta
Mission Control Box V3.0: 4 vaihetta

Mission Control Box V3.0: Hei kaikki! Tämä on päivitetty versio alkuperäisestä Mission Control Box -laatikostani. Tämä versio on sama perusidea: valot, kytkimet, ajastin ja hauska LED -pylväskaavio " tehomittari " kaikki Space Shuttle -teemalla. Tärkein ero
"Muuntaja" Juke Box - Diego Bandi: 4 vaihetta

"Transformer" Juke Box - Diego Bandi: El Objetivo de este proyecto Juke Box ja reproduktio 3 kappaletta, joissa on botones ja summeri. La rocola es capaz de encender conun switch on una 9V paristoilla ja yhdellä pantal -nestekidenäytöllä. Los dos botones tienen com uso para
ESP8266 RGB LED STRIP WIFI -ohjaus - NODEMCU IR -kaukosäätimenä LED -nauhalle, jota ohjataan Wifin kautta - RGB LED STRIP -älypuhelimen ohjaus: 4 vaihetta

ESP8266 RGB LED STRIP WIFI -ohjaus | NODEMCU IR -kaukosäätimenä LED -nauhalle, jota ohjataan Wifin kautta | RGB LED STRIP -älypuhelimen ohjaus: Hei kaverit tässä opetusohjelmassa opimme käyttämään nodemcu- tai esp8266 -laitetta IR -kaukosäätimenä RGB -LED -nauhan ohjaamiseen ja Nodemcu ohjataan älypuhelimella wifi -yhteyden kautta. Joten periaatteessa voit ohjata RGB -LED -nauhaa älypuhelimellasi
Pizza -painike: 13 vaihetta (kuvilla)

Pizza-painike: Toisen vuoden opiskelijat, newyorkilaiset, myöhäisillan teknikot ja todella laiska: tervetuloa fantasiaasi. Esittelyssä gastronomisen tekniikan lopullinen päivitys, Pizza Button. Pizzan tilaamiseen ei enää tarvitse ottaa puhelinta. Paina vain
