
Sisällysluettelo:
- Vaihe 1: Epic -pelien ja Unreal Enginen asentaminen
- Vaihe 2: Projektin määrittäminen
- Vaihe 3: Animaatioiden hankkiminen ja hahmoanimaatioiden määrittäminen
- Vaihe 4: Tulojen ja laskentatilojen käsittely
- Vaihe 5: Merkkisuunnitelman määrittäminen
- Vaihe 6: Muuttujien luominen
- Vaihe 7: Kameran käyttöönotto
- Vaihe 8: Pelitilan vaihtaminen
- Vaihe 9: Aseta Flipbook -toiminnon luominen
- Vaihe 10: Liikkuvien komponenttien asennus
- Vaihe 11: Hyppysuunta ja viimeistely
- Kirjoittaja John Day [email protected].
- Public 2024-01-30 09:02.
- Viimeksi muokattu 2025-01-23 14:44.


Kuinka luoda 2d -hahmo merkkiohjaimella Unreal -moottorissa 4 visuaalisen komentosarjan avulla PC: lle Hei, olen Jordan Steltz. Olen kehittänyt videopelejä 15 -vuotiaasta lähtien. Tämä opetusohjelma opettaa sinulle, miten voit luoda perushahmon, jolla on panos liikkumiseen 2d -tasossa.
Vaihe 1: Epic -pelien ja Unreal Enginen asentaminen
Ennen kuin aloitamme, meidän on varmistettava, että sinulla on kaikki mitä sinun on noudatettava tämän opetusohjelman mukana. Tarvitset Unreal -moottorin (mieluiten version 4.16 myöhemmin) 2D -resursseja hahmoa ja testihuonetta varten. Sivuhuomautus: moottorin käyttämiseen vaaditaan Epic -pelitili, ja eeppisten pelien laukaisinta käytetään moottorin asentamiseen. Ensimmäinen asia on ensin luoda Epic Games -tili. Voit tehdä tämän siirtymällä osoitteeseen https://www.epicgames.com/site/en-US/home ja napsauttamalla kirjautumispainiketta, napsauttamalla sitten rekisteröidy ja täyttämällä tarvittavat tiedot. Sitten meidän on asennettava Epic -pelien käynnistin ja sen jälkeen Unreal Engine -versio. Kun olet asentanut Epic Games Launcherin, kirjaudu käynnistysohjelmaan äskettäin luotua tiliä käyttämällä, siirry Unreal engine -välilehteen ja napsauta Install engine -painiketta. Toinen sivuohje, asenna moottoripainike -painike, kehottaa sinua asentamaan Unreal Enginen uusimman version, tällä hetkellä Unreal Engine 4.21.2.
Vaihe 2: Projektin määrittäminen
Kun moottori on asennettu, on aika luoda projekti. Unrealilla on malleja, joita voidaan käyttää, mutta pidän mielelläni alusta. Jos haluat, voit käyttää 2d -mallia tai voit luoda tyhjän projektin, antaa sille nimen ja antaa sen ladata. Sivuhuomautus aloitussisällöstä, sitä ei tarvita tässä opetusohjelmassa, mutta voit pitää sisällön halutessasi.
Vaihe 3: Animaatioiden hankkiminen ja hahmoanimaatioiden määrittäminen
Seuraava asia, joka meidän on tehtävä, on tuoda omaisuus, jonka sain omani: https://www.kenney.nl/. Tällä sivustolla on hahmoja ja ruutukarttoja, mutta jos sinulla on omaisuutta, käytä niitä vapaasti. Voit tuoda resursseja Unreal Engineen kahdella tavalla, vetämällä ja pudottamalla, tai voit napsauttaa tuoda ja tuoda tarvitsemasi resurssit. Suosittelen myös kansioiden luomista moottoriin, jotta asiat on helpompi löytää. Normaalisti luon kansioita hahmojen omaisuuksille, animaatioille ja luettelointitilalle, joten tuo spritit ja kun valitset ne kaikki näppäimillä "Ctrl" + "A" valitaksesi kaikki spritit ja napsauta hiiren kakkospainikkeella jotakin valituista spriteistä "Sprite Actions" ja napsauta "Käytä paperin 2D -tekstuuriasetuksia". Tämä asetus tekee tuoduistamme tiedostoista paljon parempia. Jos sen jälkeen spritejä ei ole valittu, valitse kaikki kuvat uudelleen ohjaimella ja näppäimellä hiiren kakkospainikkeella ja etsi sprite -toiminnot ja napsauta "Extract Sprites". Seuraavaksi on hauska osa animaatioiden luomista ja hahmojen animaatiotilojen asettamisen aloittamista. Keskitytään nyt itse animaatioihin. Unohdin mainita, että ennen kuin aloitamme merkkisuunnitelman luomisen, napsauta hiiren kakkospainikkeella piirustusluokkaa, napsauta sitä painiketta ja valitse "Kaikki luokat" -valikko ja kirjoita "Paperimerkki". Valitse tämä vaihtoehto ja anna piirustukselle nimi. Kutsun omaani”EGA player_character”. Nyt kun se on luotu, voimme luoda animaatioita pelaajahahmolle. Jos käytät kenney.nl -animaatioita, animaatiokehykset on esimerkiksi numeroitu. Jos kävelyanimaatiossa on 2 kehystä, sen nimi on "Assetname_walk_0" jne. Ja niin edelleen. Aloitetaan kävelyanimaatioista, löydä vastaavat sprite -kohteet ja valitse ne napsauttamalla hiiren kakkospainikkeella, napsauta sitten yhtä niistä hiiren kakkospainikkeella ja "Luo leikekirja" -vaihtoehtoa. Tee tämä muille hyppäämis- ja kuolemisspriiteille.
Vaihe 4: Tulojen ja laskentatilojen käsittely
Seuraavaksi Luettelotilat ja merkkien liikkeen ja tulojen määrittäminen. Luetteloita käytetään soittimen tilan tallentamiseen, ja niistä on apua myöhemmin asetetun flipbook -toiminnon määrittämisessä. Luodaksesi luettelon suunnitelman, napsauta hiiren kakkospainikkeella "piirustuksia" ja napsauta "Enumeration". Seuraava asia, joka on tehtävä, on luoda luettelo käytettäväksi leikkikirjatoiminnossa myöhemmin, minkä jälkeen meidän on luotava syötteet soittimelle. Voit tehdä tämän siirtymällä kohtaan "muokata" >> "Projektiasetukset" ja etsimällä "Moottori" napsauttamalla Syöttö -kohtaa ja käytettävissä on kaksi kartoitusvaihtoehtoa "Toiminnan kartoitus" ja "Akselin kartoitus", akselikartoitusta käytetään vasemmalle ja oikealle siirtymiseen, Siellä on yksi akselin kartoitus ja yksi toimintokartoitus, muista, että tämä on perusasetus ja voit lisätä hahmoosi lisää tavaraa. Ensimmäinen toimintokartoitus, sinun tarvitsee vain painaa pluspainiketta, antaa sille sitten nimi, minä annan sille nimen Hyppy, kun menet avainsyötön asettamiseen, on monia alustoja ja erilaisia ohjaimia, pysyn PC: n kanssa. Joten asetan avaimen ylös -nuoliin ja välilyöntiin. Seuraavaksi on akselitoiminta, kutsuin sitä siirtymään oikealle ja asettamaan sen oikealle nuolelle. Nyt voimme keskittyä luettelointeihin, on kaksi luetteloa: kävely ja hyppy. Voit lisätä omia kuvauksiasi luetteloista. Napsauta sitten uusia ja anna luettelolle nimi ja jos haluat kuvauksen.
Vaihe 5: Merkkisuunnitelman määrittäminen
Nyt voimme päästä asioiden ohjelmointipuolelle, määritä ensin oletus sprite napsauttamalla sprite -komponenttia ja etsimällä Lähde Flipbook -vaihtoehto ja valitsemalla aiemmin luotu tyhjäkäynti -animaatio. Nyt meidän on luotava muutamia muuttujia, tarvitsemme Boolen, Boolen tai bool on pohjimmiltaan oikea tai väärä kysymys, bool kertoo meille, onko pelaajan hahmo oikea. Kutsun sitä Siirry oikealle, jota seuraa kysymysmerkki, ja se laskeutuu. Is landed käytetään hyppyanimaatioon ja on landed -tapahtumaan myöhemmin.
Vaihe 6: Muuttujien luominen
Tässä vaiheessa haluaisin tuoda esiin luomiemme muuttujien luokittelun. Oikealla puolella on paneeli, jossa on muuttujan nimi, arvo, esiintymä muokattavissa (eli onko se julkinen ja voitko muuttaa sitä editorissa) ja luokka, napsauta luokan tekstikenttää ja anna luokalle nimi, ehdotan "Liike" sisältää boolin ja viittauksen aiemmin luomaamme luettelointitilakoneeseen. Meidän on myös luotava toinen liikkeeseen liittyvä bool, jota kutsun laskeutumaan. Seuraavaksi on aika keskittyä leikkikirjojen muuttujiin, näille on olemassa muuttujatyyppi nimeltä Paper Flipbook, aseta se objektiviittaukseksi, koota suunnitelma, jotta voit muokata muuttujien oletusasetuksia, mutta minun on varoitettava booleanin oletusasetusten muuttamisesta muuttujat tosi, se sotkee tekemisemme myöhemmin. Luo tarvitsemasi määrä flipbook -objektimuuttujia. Sen jälkeen meidän on lisättävä kamera ja jousivarsikomponentti, jotta voit lisätä komponentin, napsauta Lisää komponentti ja etsi kamera, mutta älä unohda, että jousivarsi on myös tarpeen, joten napsauta Lisää komponentti uudelleen etsi jousivarsi valitse se. Napsauta ja vedä kameraa, jos se ei ole jousivarren jousivarren lapsi.
Vaihe 7: Kameran käyttöönotto
Nyt on aika muuttaa kameran asetuksia tietopaneelissa. Kameran asetusten alla on kamera -asetusvaihtoehto. Huomautustilan muuttaminen ortografiseksi ja kuvasuhde, joka toimii tietokoneen näytöllä. En ole kovin hyvä kuvasuhteissa, joten muutin juuri kaivokseni vuoteen 2048, jotta estetään ruudun romahtaminen ja tallennetaan sitten projekti.
Sivuhuomautus asettaa merkin rajoituksiksi x, y ja z sekä kiertoa että sijaintia varten.
Vaihe 8: Pelitilan vaihtaminen


Seuraavaksi meidän pitäisi muuttaa pelitilaasetuksia niin, että siirrymme muokkaus -välilehteen ja valitsemme projektiasetukset ja etsimme sitten karttoja ja tiloja napsauttamalla porkkana -näppäintä valitun pelitilan mukaan, näyttää siltä, että minun on ehkä luotava uusi pelitila, jotta, jos vaihtoehtosi ovat harmaita kuten minun, napsauta plusmerkkiä valitun pelitilan nimen mukaan. Teen tämän, jotta voimme muokata pelaajahahmoa, jota epätodellinen käyttää aina, kun lataamme pelin.
Vaihe 9: Aseta Flipbook -toiminnon luominen
On aika aloittaa pelaajan merkkien liikkeenohjaimen määrittäminen, kaksoisnapsauta luomasi paperimerkkisuunnitelmaa, jolloin pääset johonkin tapahtumakaavion tai näkymän kahdesta ikkunasta, jos et ole jo tapahtumakaaviossa ja näkymässä napsauta 3. välilehteä (jos käytät epätodellisen moottorin oletusasetuksia). Sinua tervehtii tyhjä näyttö, jossa on laatikko, jossa on porkkana nimeltä OnEvent BeginPlay, älä huolehdi siitä vielä. Sen sijaan aiomme perustaa oman kääntökirjatoiminnon.
Komponentit -välilehden alla on toiminnot -välilehti ja napsauta toiminto -välilehden plusmerkkiä, tässä vaiheessa meidän on luotava muuttuja tallentamaan aiemmin luomamme tilakone, tilakone auttaa helposti vaihtamaan animaatioita toisistaan tarvitsematta käyttää Unreal -standardia Aseta Flipbook -toiminto, kaksoisnapsauta uutta toimintoa ja siinä on violetti laatikko, jossa on uuden toiminnon nimi. ja kirjoita hakupalkkiin aiemmin luodun luettelon nimen alkuperäisenä syöttönä tai kuten yleensä kutsun sitä seuraavaksi tilaksi. Aseta sitten ilmentymä tilaksi vetämällä enum -muuttuja muuttuja -välilehdestä ja napsauttamalla sen jälkeen asetusvaihtoehtoa. Napsauta sen jälkeen porkkanaa ja vedä ja vapauta sitten hiiren painike, siellä on valikko, joka tuo esiin hakupalkin tyypin asetettu leikekirja toiminnossa, valitse juuri tämä vaihtoehto, siinä vaihtoehdossa meillä on muutamia vaihtoehtoja, kuten: kohde, joka asetetaan automaattisesti spriteksi, ja uusi leikekirja, jolloin tämä flipbook -vaihtoehto vedetään pois ja haku valitaan. Kun valitset, on indeksi, oletusarvoisesti se on boolean, voimme muuttaa sen vetämällä tilakoneen sisään ja pudottamalla sen hakemistoon, mikä antaa meille mahdollisuuden käyttää luomiamme kääntökirjoja, vetää ja pudottaa nämä muuttujat vastaaviin paikkoihin, mutta asetat sen kuitenkin. Tämä valinta päättää seuraavan leikekirjan. Funktion asetetun leikekirjan kappaleen jälkeen vedä pois asetetusta lähdekirjasta ja kirjoita paluussolmu. Teen tämän siisteyden vuoksi, sitä ei vaadita. Se on kaikki mitä tarvitsemme asetettuun flipbook -toimintoon.
Vaihe 10: Liikkuvien komponenttien asennus
Seuraavaksi meidän on määritettävä liikekomponentti, Siirry tapahtumakaavioon ja napsauta hiiren kakkospainikkeella ja etsi syöttöakseli I, jota kutsuin syöttöakseliksi oikealle siirtymiselle MoveRight. Tämä tapahtuma on liikeohjaimemme. Vedä sitten syöttöakselista pois lanka porkkanasta ja etsi vertailukelloa, jos akselin arvo ei ole jo syöttökuplassa, vedä akselin arvolanka syöttökuplaan. Vertailukellossa on kolme tärkeää osaa, emme käytä vertailukellon == osaa. <Osassa meidän on asetettava siirtymisoikeus oikealle vetämällä muuttuja paneelista tapahtumakaavioon ja napsauttamalla asetusvaihtoehtoa ja napsauttamalla valintaruutua kerran, tämä asettaa boolin oikealle siirtymiselle oikealle, vedä liikkua oikealle ja aseta tämä arvoksi epätosi <, osassa vertailukelloa. Vedä tästä lanka jommankummasta joukkolausekkeista ja etsi lisää liike -syöttö, ota toinen joukkolauseke ja vedä se komentosarjan lisäliikkeen syöttöpeissioon ja vedä sitten syöttöakselikuplasta lisää liiketulon skaala -arvoon kupla. Sivuhuomautus, suosittelen kommentoimaan, joten miten teet sen, napsauta hiiren kakkospainikkeella ja vedä kommentoitavien koodiosien päälle ja paina C.
Vaihe 11: Hyppysuunta ja viimeistely


Lopuksi suuntaohjaimelle. Tämä sisältää vertailukellon. Luo toinen mukautettu tapahtuma, sieltä tarvitsemme vertailukelloa, verrattuna 0: een, meidän on saatava nopeus, mutta sen sijaan, että vain saisimme nopeuden, jaa palautusarvon nastat napsauttamalla hiiren kakkospainikkeella ja napsauttamalla jakorakenteen nasta. Käytä palautusarvoa X vertailukellon syötteenä, kun> ja == menevät haaraan, joka meidän on luotava käyttämällä oikeaa siirtymismuuttujaa <ja haara haara, joka menee asetettuun ohjauskiertoon, mikä meidän on jaettava pyörimiskupla samalla menetelmällä, jolla jaetaan nopeusnasta, ja aseta sitten Z -nasta 180,0: een, kuinka siitä lähtien, kun meillä ei ole kohdetta, mutta epätodellinen moottori huutaa meitä, kunnes löydämme kohteen, tässä napsautamme hiiren kakkospainikkeella ja kirjoitamme hakupalkkiin saada ohjain käyttämällä paluua -arvoa asetetuille ohjauspyörien solmuille. Toisen joukon ohjauskiertosolmulla on kaikki yhtä suuri kuin 0. Yksi asia on vielä hyppy, tästä tulee jonkin verran pitkä. Ensimmäinen asia, jonka teemme tälle hahmomäärityksen osalle, on etsiä syöttöakselin hyppy tai mikä tahansa, jonka päätit kutsua painikkeen kartoittamiseksi, sieltä näemme, että painetussa ja vapautetussa haarassa on vedetty ulos että kolmio ja hakuhyppy, vapautettuna voimme katsoa pysäytyshyppyä. Emme kuitenkaan ole valmiita siellä, hiiren kakkospainike ja etsi ylös voi hypätä ja käyttää palautusarvoa haarassa todellisessa tapahtumassa, joka meidän on kutsuttava asetettuun flipbook -toimintoomme ja lisättävä 0,2 sekunnin viive ja saat viittauksen merkkiliikkeen komponenttiin ja katso, jos hahmo putoaa etsimällä, putoaa hakupalkkiin käyttämällä palautusarvoa asettaaksemme flipbookimme valmiustilaan (koska käyttämälläni hahmolla ei ole ulkonäöltään laskevaa animaatiota.)
Nyt on vihdoin aika testata tämä hahmo pelissä. Ennen kuin teet testin, varmista kuitenkin, että otat animaatio- ja suuntaohjaimen ja kiinnität ne tapahtumavalintamerkkiin.
Suositeltava:
NELJÄN TOIMINTALASKIMEN LUOMINEN CPP: ssä: 6 vaihetta

NELJÄN TOIMINTALASKIMEN LUOMINEN CPP: ssä: Laskureita käytetään kaikille jokapäiväisessä elämässä. Yksinkertainen laskin voidaan tehdä käyttämällä C ++ -ohjelmaa, joka pystyy lisäämään, vähentämään, kertomaan ja jakamaan kaksi käyttäjän syöttämää operandia. Jos ja goto -lausetta käytetään laskimen luomiseen
Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: 8 vaihetta

Kannettavan älypeilin luominen/meikkilaatikkoyhdistelmän luominen: Viimeisenä projektina Davisin & Elkinsin yliopisto, päätin suunnitella ja luoda meikkimatkalaukun sekä suuremman peilin ja käyttää vadelmapiä ja taikuuspeiliohjelmistoa, joka toimisi porttina
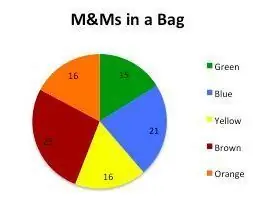
Kaavion luominen MS Excel 2016: ssa: 6 vaihetta

Kaavion luominen MS Excel 2016: ssa: Nämä vaiheittaiset ohjeet selittävät kaavion luomisen Microsoft Excelillä. Jokainen käyttäjä, jolla on joukko tietoja ja pääsy Excel -ohjelmaan, voi tuottaa kaavion tarkasti noudattamalla näitä ohjeita. Jokainen kirjallinen ohje on
Yksinkertaisen chat -ohjelman luominen Visual Basicissa Microsoft Winsock Controlin avulla: 7 vaihetta

Yksinkertaisen chat -ohjelman luominen Visual Basicissa Microsoft Winsock Controlin avulla: Tässä instuctable -ohjelmassa näytän sinulle, kuinka tehdä yksinkertainen chat -ohjelma Visual Basicissa. Käyn läpi, mitä kaikki koodit tekevät, jotta opit niitä tehdessäsi, ja lopussa näytän sinulle, kuinka sitä käytetään
Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: 10 vaihetta

Bookhuddle.comin, verkkosivuston luominen kirjan tietojen löytämiseen, järjestämiseen ja jakamiseen, luominen: Tässä viestissä kuvataan vaiheet, jotka liittyvät luomaan ja käynnistämään Bookhuddle.com -verkkosivusto, jonka tarkoituksena on auttaa lukijoita löytämään, järjestämään ja jakamaan kirjan tietoja. koskisi muiden verkkosivustojen kehittämistä
